一、连接mysql服务
mysql -u root -p
二、查询用户表
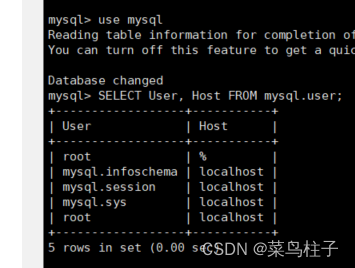
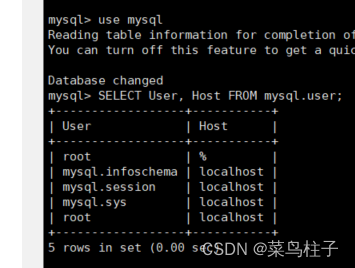
use mysql ;
SELECT User, Host FROM mysql.user;

三、新增用户并授权
Create USER 'dev4rw'@'%' IDENTIFIED WITH mysql_native_password BY '新密码';
GRANT ALL PRIVILEGES ON *.* TO 'dev4rw'@'%' WITH GRANT OPTION;
FLUSH PRIVILEGES;
mysql -u root -p
use mysql ;
SELECT User, Host FROM mysql.user;

Create USER 'dev4rw'@'%' IDENTIFIED WITH mysql_native_password BY '新密码';
GRANT ALL PRIVILEGES ON *.* TO 'dev4rw'@'%' WITH GRANT OPTION;
FLUSH PRIVILEGES;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/792060.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!