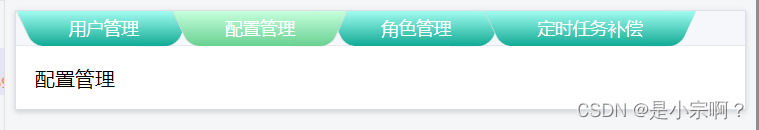
今天针对ElementUI的Tabs标签页进行了样式修改,更改为如下图所属的样子。

在线运行地址:JSRUN项目-ElementUI tabs标签页样式改造
大家如果有需要可以拿来修改使用,下面我也简单的贴上代码,代码没有注释,很抱歉,时间比较匆忙。
HTML:
<div id="app">
<el-tabs type="border-card">
<el-tab-pane label="用户管理">用户管理</el-tab-pane>
<el-tab-pane label="配置管理">配置管理</el-tab-pane>
<el-tab-pane label="角色管理">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>
</div>
## CSS:
:root {
--border-color: #d9d9d9;
--primary-gradient: linear-gradient(180deg, #a1fcf0, #11aa95);
--active-primary-gradient: linear-gradient(180deg, #c6ffdd, #69d192);
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item:not(.is-disabled):hover {
color: #FFFFFF;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active {
color: #FFFFFF;
background: var(--active-primary-gradient);
z-index: 999;
}
.el-tabs--border-card>.el-tabs__header {
position: relative;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item {
color: #FFFFFF;
margin: 0 30px;
background: var(--primary-gradient);
border: none;
height: 28px;
line-height: 28px;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item:first-child {
margin-left: 22px;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item::before,
.el-tabs--border-card>.el-tabs__header .el-tabs__item::after {
content: "";
height: 100%;
position: absolute;
background: var(--primary-gradient);
border-radius: 8px 8px 0 0;
width: 30px;
top: 0;
transition: all .3s cubic-bezier(.645, .045, .355, 1);
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item::before {
right: -16px;
transform: skew(-25deg);
border-radius: 0 0 8px 0;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item::after {
transform: skew(25deg);
left: -16px;
border-radius: 0 0 0 8px;
border-left: 1px solid var(--border-color);
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active::before,
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active::after {
background: var(--active-primary-gradient);
transition: all .3s cubic-bezier(.645, .045, .355, 1);
z-index: 999;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active::before {
border-right: 1px solid var(--border-color);
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active::after {
border-left: 1px solid var(--border-color);
}
JS:
var app = new Vue({
el: '#app',
data() {
return {
}
},
methods: {
}
});