哈喽,大家好,我是雷工。
今天学习KingFunsion工程开发规范之JS规范。

第一章 统一规范
1.1. 一行代码只做一件事;
1.2. 长行拆分;
1.3. 代码块外使用try catch包裹;
1.4. 全局变量在数据词典中定义;
1.4.1. 将常量,通用字符串,在数据词典中定义;

1.5. 重复的逻辑需要及时封装,经常变化的逻辑需要抽象出来并封装为自定义函数;
1.6. 定时器创建完成需要有对应销毁逻辑;
1.7. 不能出现意义不明的模糊字符串,提示信息或者注释描述需要有实际意义;
第二章 JavaScript 编码规范
2.1. 结构
A缩进
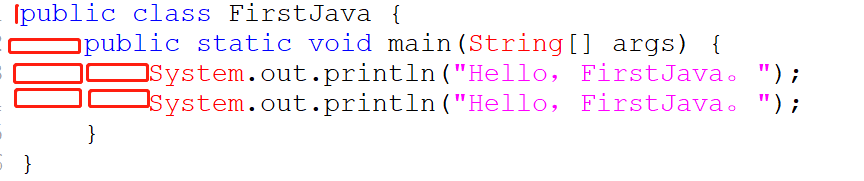
2.1.1. 使用Tab缩进,每嵌套一级缩进一个Tab;
B空格
2.1.2. 二元运算符两侧必须有一个空格,一元运算符与操作对象之间不允许有空格;
2.1.3. 用作代码块起始的左花括号 { 前必须有一个空格;

2.1.4. if / else / for / while / function / switch / do / try / catch / finally 关键字后,必须有一个空格;
2.1.5. 在对象创建时,属性中的 : 之后必须有空格,: 之前不允许有空格;
2.1.6. 函数声明、具名函数表达式、函数调用中,函数名和 ( 之间不允许有空格;
2.1.7. , 和 ; 前不允许有空格;
2.1.8. 在函数调用、函数声明、括号表达式、属性访问、if / for / while / switch / catch 等语句中,() 和 [] 内 紧贴括号部分不允许有空格;

2.1.9. 单行声明的数组与对象,如果包含元素,{} 和 [] 内紧贴括号部分不允许包含空格;
2.1.10. 行尾不得有多余的空格;
C换行
2.1.11. 在函数声明、函数表达式、函数调用、对象创建、数组创建、for语句等场景中,不允许在 , 或 ; 前换行;
2.1.12. 不同行为或逻辑的语句集,使用空行隔开,更易阅读;
2.1.13. 对于 if…else… 、 try…catch…finally 等语句,推荐使用在 } 号后添加一个换行;

D语句
2.1.14. 不得省略语句结束的分号;
2.1.15. 在 if / else / for / do / while 语句中,即使只有一行,也不得省略块 {…};
2.1.16. 函数定义结束不允许添加分号;
2.2. 命名
(注:Pascal Case 大驼峰式命名法:所有单词的首字母大写 例如:StudentInfo、UserInfo、ProductInfo;
Camel Case 小驼峰式命名法:除第一个单词外,其他单词首字母大写 例如:studentInfo、userInfo、productInfo;)

2.2.1. 变量、函数名、函数参数使用Camel Case小驼峰式命名法;
2.2.2. 常量、枚举的属性名采用全部字母大写命名,单词间下划线分隔;
2.2.3. 给变量命名时,应该要使变量名具有代表意图的象征,使人易于搜索并且容易理解;
2.2.4. 不要在变量名中增加没必要额外的单词;
2.2.5. 不能用符号或者单个字母等无法理解的变量名称命名;
2.2.6. 方法的命名采用名词+动词或名词+介词+动词的组合进行描述具体是什么,干什么,怎么样;

2.3. 注释
2.3.1. 单行注释须独占一行,//(双斜线)后跟一个空格;
2.3.2. 多行注释使用/…/,避免使用多个单行注释;
2.3.3. 常量注释用 @const 标记,并包含说明和类型信息;
2.3.4. 函数/方法注释必须包含函数说明、参数及其类型说明、返回值及其类型说明;
2.3.5. 对Object 中各项的描述,必须使用 @param 标识;
2.3.6. 事件注释时需使用@event 标识,且事件参数的标识与方法的描述标识相同;

2.4. 语言特性
A. 变量
2.4.1. 每个 var 只能声明一个变量,建议使用let和const进行声明;
2.4.2. 变量必须即用即声明,及时删除未引用的声明;
B. 条件
2.4.3. 在判断相等时,使用类型严格的 =,判断不等使用 ! ;
2.4.4. 尽可能使用简洁的表达式(如使用if(name)而不使用 if(name != ‘’);
2.4.5. 按执行频率排列分支的顺序;
2.4.6. 避免负面条件,如if(isNoEmpty()){};
2.4.7. 对于相同变量或表达式的多值条件,用 switch 代替 if;
2.4.8. 如果函数或全局中的 else 块后没有任何语句,可以删除 else;

C. 循环
2.4.9. 不要在循环体中包含函数表达式,事先将函数提取到循环体外(注:因运行过程中会生成循环次数个函数对象);
2.4.10. 对循环内多次使用的不变值,在循环外用变量缓存;
D. 类型
2.4.11. 类型检测优先使用 typeof 。对象类型检测使用 instanceof 。null 或 undefined 的检测使用 == null;
2.4.12. 转换成 string 时,使用 + ‘’ ;
2.4.13. 转换成 number 时,通常使用 + ;
2.4.14. string 转换成 number ,要转换的字符串结尾包含非数字并期望忽略时,使用 parseInt;
2.4.15. 使用 parseInt 时,必须指定进制;
2.4.16. 转换成 boolean 时,使用 !! ;
2.4.17. number 去除小数点,使用 Math.floor / Math.round / Math.ceil ,不使用 parseInt;

E. 字符串
2.4.18. 字符串开头和结束使用单引号 ;
2.4.19. 使用 数组 或 + 拼接字符串;
F. 函数
2.4.20. 函数功能须单一;
2.4.21. 函数尽量短小、易懂,长度尽量保持 50 行以内(特定算法等不可分割的逻辑允许例外);
2.4.22. 一个函数的参数控制 6 个以内;
2.4.23. 函数尽量设计少调用其他函数,多被其他函数调用的函数;
2.4.24. 函数避免递归调用;
2.4.25. 函数返回值时避免临时先用局部变量暂存数据再返回;

第三章 Html 编码规范
3.1. id 命名:单词全字母小写,单词间以下划线分隔;
3.2. 每个元素都要添加关闭标签;
3.3. 属性名须使用小写字母,属性值须用双引号包围;
3.4. 使用大写的 DOCTYPE以启用标准模式;
3.5. 页面必须使用精简形式,明确指定字符编码;
3.6. 引入 CSS 时必须指明 rel=“stylesheet”;
3.7. 页面必须包含 title 标签声明标题;

第四章 CSS 编码规范
4.1. 严禁使用!Important;
4.2. 选择器 与 { 之间必须包含空格;
4.3. 属性名与紧随其后的 “:”之间不许跟空格, “:”与属性值之间须跟空格;
4.4. 列表型属性值书写在单行时,“,” 后必须跟一个空格;
4.5. 多选择器时选择器声明必须独占一行;
4.6. >、+、~ 选择器的两边各保留一个空格;

4.7. 属性选择器中的值必须用双引号包围;
4.8. 属性定义需换行,且以分号结尾;
4.9. 选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确;
4.10. 在可以使用缩写的情况下,尽量使用属性缩写;
4.11. 文本内容必须用双引号包围;
4.12. url() 函数中的路径不加引号且url() 函数中的绝对路径可省去协议名;
4.13. 长度为 0 时须省略单位;
4.14. RGB颜色值统一使用带有alpha的颜色信息的 rgba(),使用时每个逗号后必须保留一个空格;