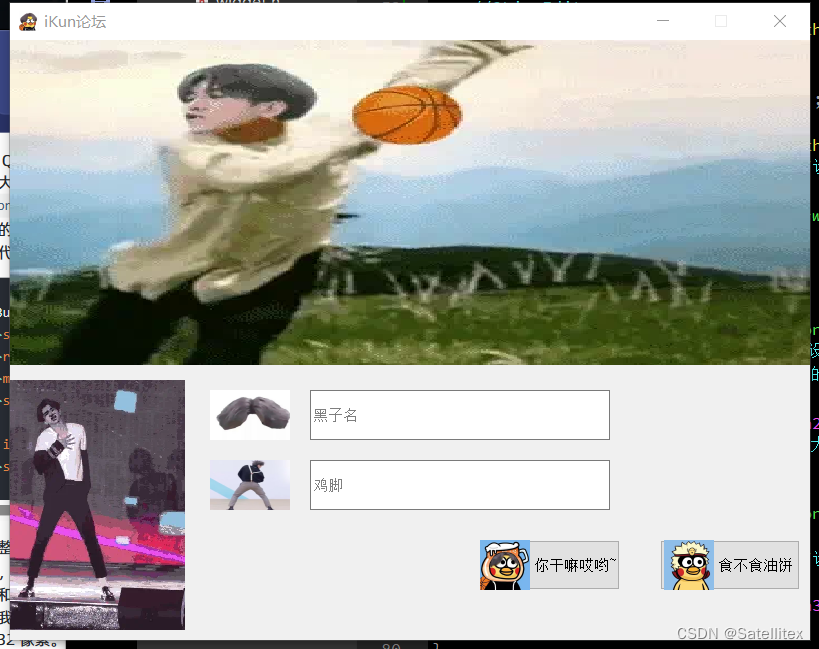
手动实现登录框:

widget.cpp:
#include "widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//设置尺寸
this->resize(800,600); //设置宽高
//设置固定尺寸
this->setFixedSize(800,600);
//窗口标题操作
qDebug()<<this->windowTitle(); //获取窗口标题
this->setWindowTitle("iKun论坛");
//设置窗口图标
this->setWindowIcon(QIcon("D:\\Icon\\kun.png"));
//QLabel
QLabel *lab1 = new QLabel(this); //指定父组件
lab1->resize(800,325); //重新设置尺寸
lab1->setAlignment(Qt::AlignCenter); //垂直和水平全都剧中
//使用QMovie加载gif图片
QMovie *gifMovie = new QMovie("D:\\Icon\\kunkun.gif");
lab1->setMovie(gifMovie);
lab1->setScaledContents(true); //自适应大小
gifMovie->start(); //开始播放gif
QLabel *lab2 = new QLabel(this); //指定父组件
lab2->resize(80,50);
lab2->move(200,350);
lab2->setPixmap(QPixmap("D:\\Icon\\zhongfen.png"));
lab2->setScaledContents(true); //图片自适应大小
QLabel *lab3 = new QLabel(this);
lab3->resize(80,50);
lab3->move(200,420);
lab3->setPixmap(QPixmap("D:\\Icon\\tieshankao.png"));
lab3->setScaledContents(true); //图片自适应大小
QLabel *lab4 = new QLabel(this);
lab4->resize(175,250); //重新设置尺寸
lab4->move(0,340); //移动位置
QMovie *gifMovie2 = new QMovie("D:\\Icon\\kunkun2.gif");
lab4->setMovie(gifMovie2);
lab4->setScaledContents(true); //自适应大小
gifMovie2->start(); //开始播放gif
//QLineEdit
QLineEdit *edit1 = new QLineEdit(this); //有参构造,构造时给定父组件
edit1->resize(300,50);
edit1->move(300,350); //移动
edit1->setPlaceholderText("黑子名"); //设置占位符
QLineEdit *edit2 = new QLineEdit(this);
edit2->resize(edit1->size()); //设置和edit1的大小相同
edit2->move(300,420); //移动
edit2->setEchoMode(QLineEdit::Password); //设置密文模式
edit2->setPlaceholderText("鸡脚"); //设置占位符
//QPushButton
QPushButton *btn1 = new QPushButton(this);
btn1->setText("你干嘛哎哟~"); //设置按钮上文本内容
btn1->resize(140,50); //设置组件的大小
btn1->move(470,500); //移动组件
btn1->setIcon(QIcon("D:\\Icon\\kun2.png"));
QSize iconSize(50,50); //设置图标大小
btn1->setIconSize(iconSize);
QPushButton *btn2 = new QPushButton(this);
btn2->setText("食不食油饼");
btn2->resize(btn1->size()); //设置和btn1一样的大小
btn2->move(650,500);
btn2->setIcon(QIcon("D:\\Icon\\kun3.png"));
btn2->setIconSize(iconSize);
}
Widget::~Widget()
{
}
main.cpp:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug> //信息调试类,用于打印输出的
#include<QIcon> //图标头文件
#include<QPushButton> //按钮类头文件
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
};
#endif // WIDGET_Hfirst.pro:
QT += core gui
QT += multimedia
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target