大家好,我是锋哥,看到一个不错的基于SpringBoot实现商城系统(仿天猫)系统,分享下哈。
项目介绍
迷你天猫商城是一个基于Spring Boot的综合性B2C电商平台,需求设计主要参考天猫商城的购物流程:用户从注册开始,到完成登录,浏览商品,加入购物车,进行下单,确认收货,评价等一系列操作。 作为迷你天猫商城的核心组成部分之一,天猫数据管理后台包含商品管理,订单管理,类别管理,用户管理和交易额统计等模块,实现了对整个商城的一站式管理和维护。
所有页面均兼容IE10及以上现代浏览器。
部署方式
- 项目使用IntelliJ IDEA开发,请使用IntelliJ IDEA的版本控制检出功能.
- 项目数据库为MySQL 5.7版本,在sqls文件夹中找到SQL文件并导入到数据库中。
- 使用IDEA打开项目后,在maven面板刷新项目,下载依赖包。
- 配置数据库连接并启动SpringBootApplication即可。
项目默认运行地址
- 前台地址:http://localhost:8080/tmall
- 后台地址:http://localhost:8080/tmall/admin
注意事项:
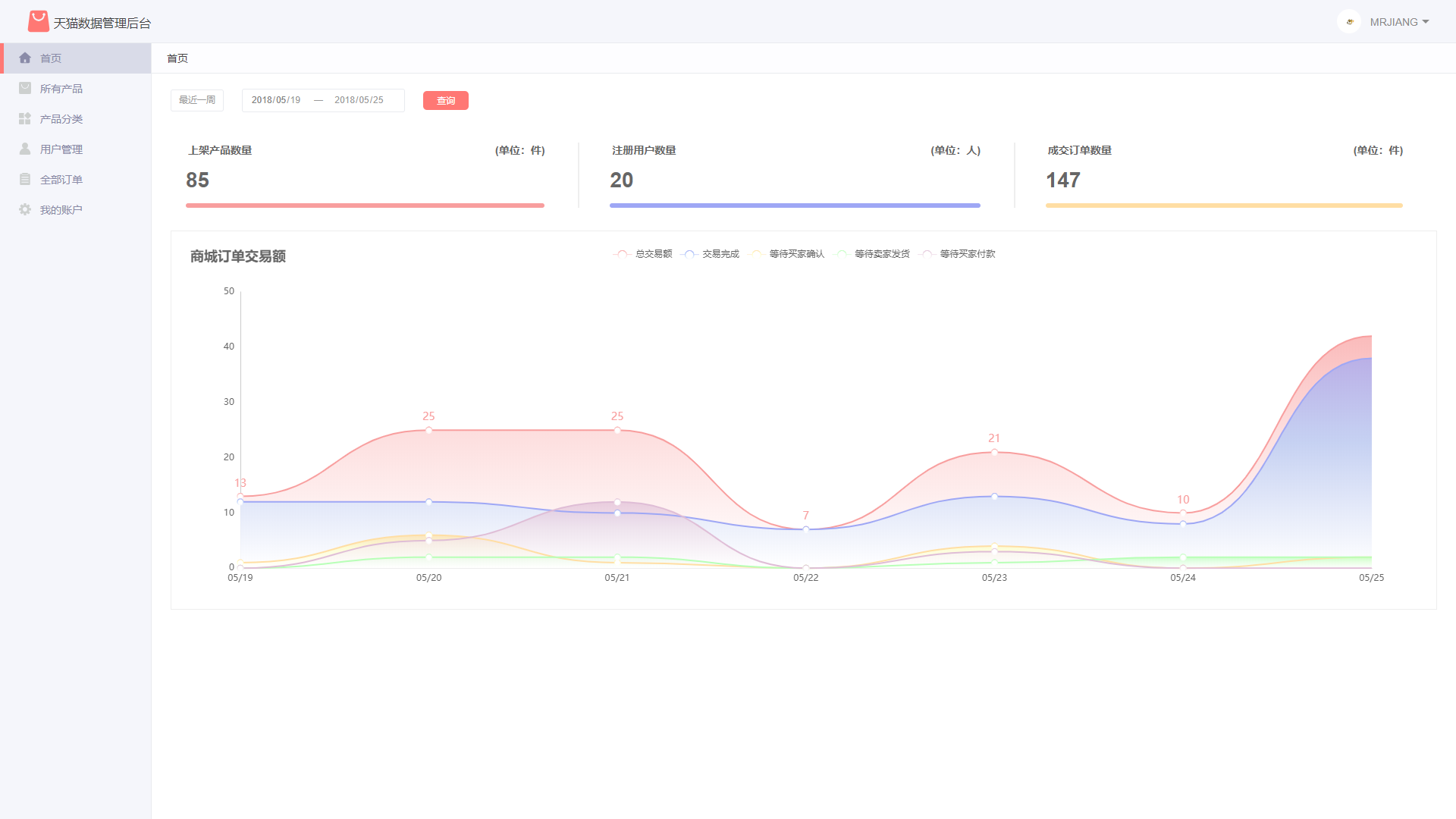
- 后台管理界面的订单图表没有数据为正常现象,该图表显示的为近7天的交易额。
- 该项目同时兼容eclipse,但如有自行扩展代码的意愿,建议使用IDEA。
- 该项目是我们几个学生在校合作完成的一个练习项目,目的是让编程初学者和应届毕业生可以参考一下用较少的代码实现一个完整MVC模式,Spring Boot体系的电商项目,相关领域大神们可以给我们建议,让我们做得更好。
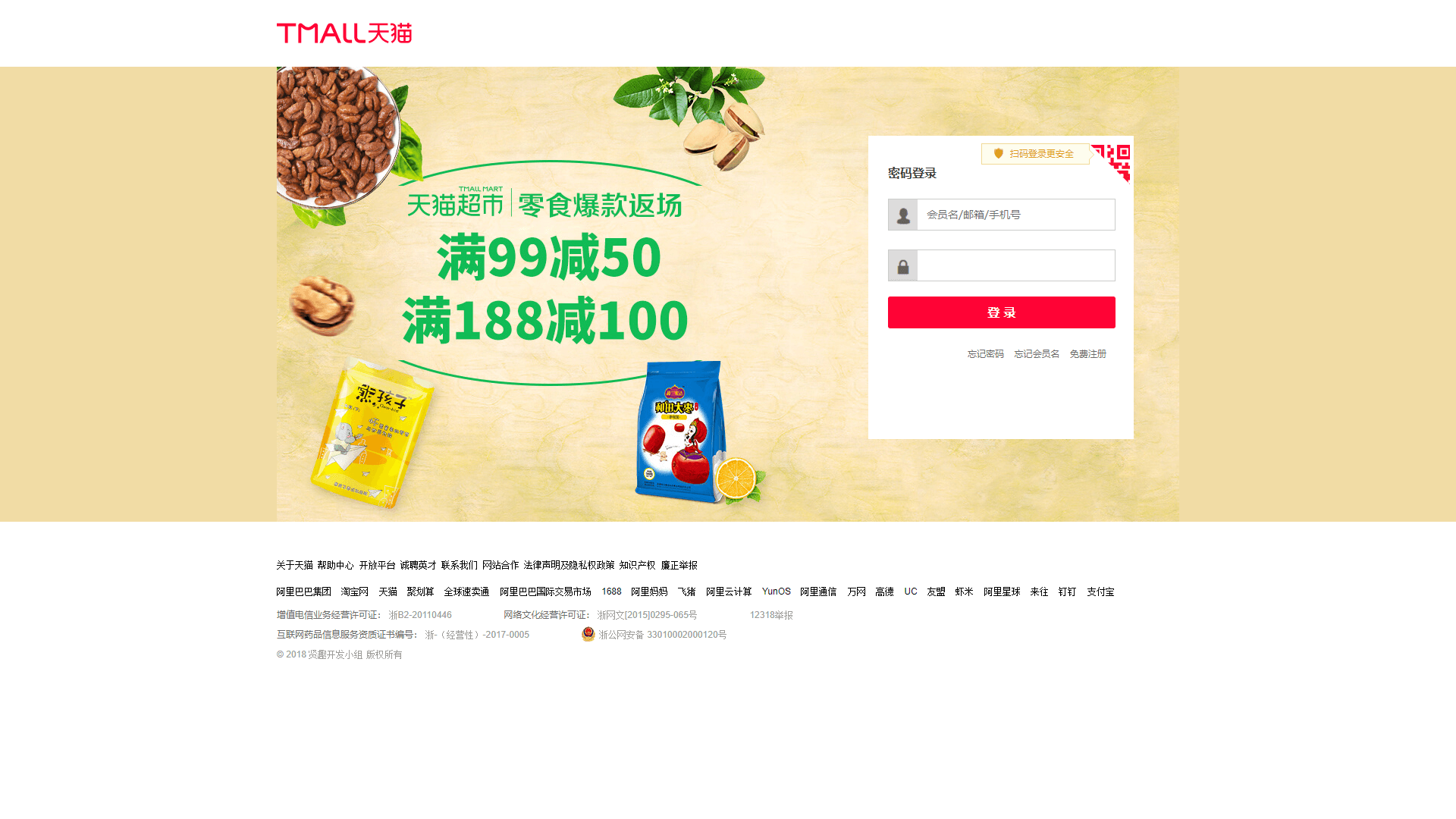
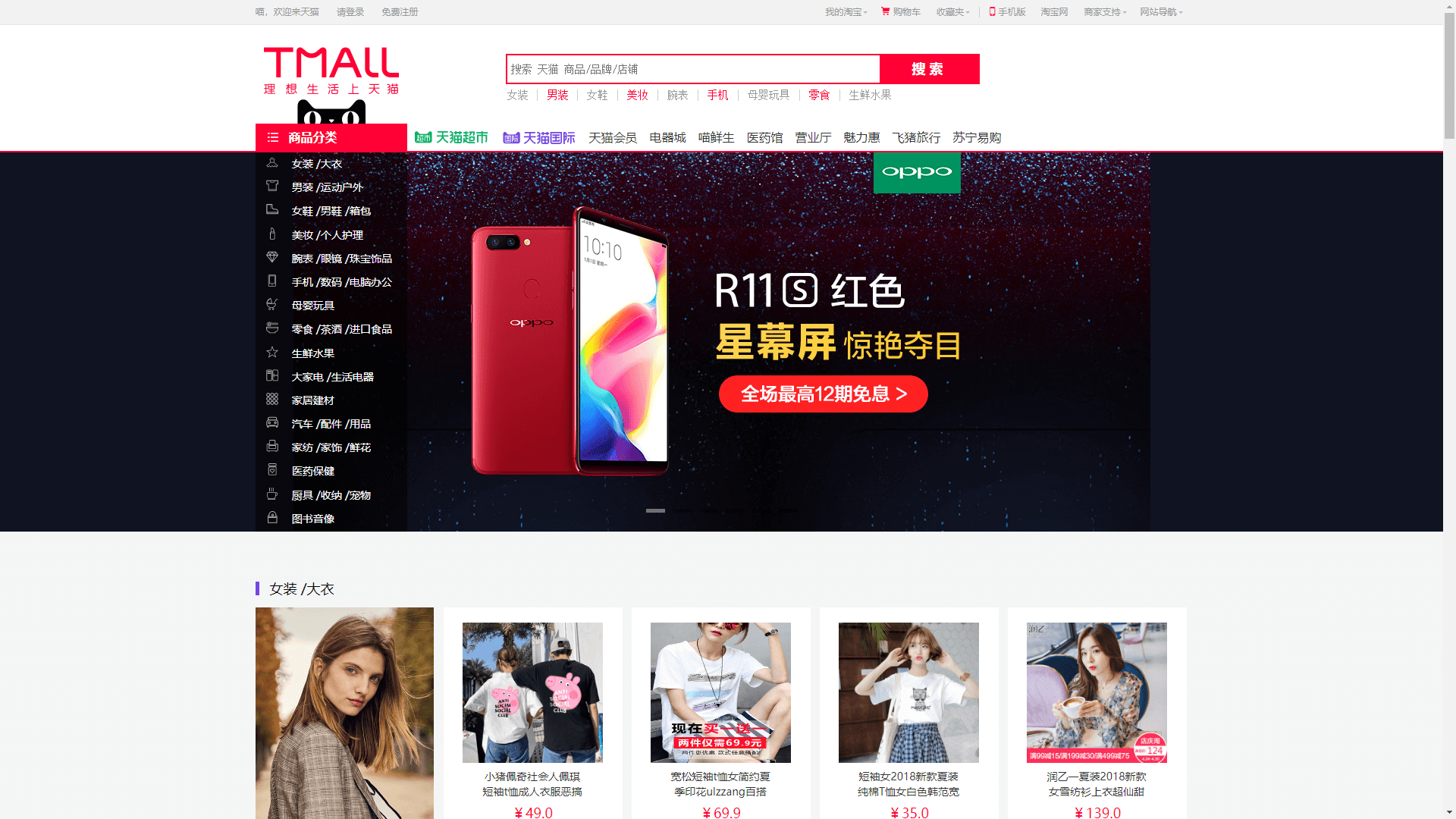
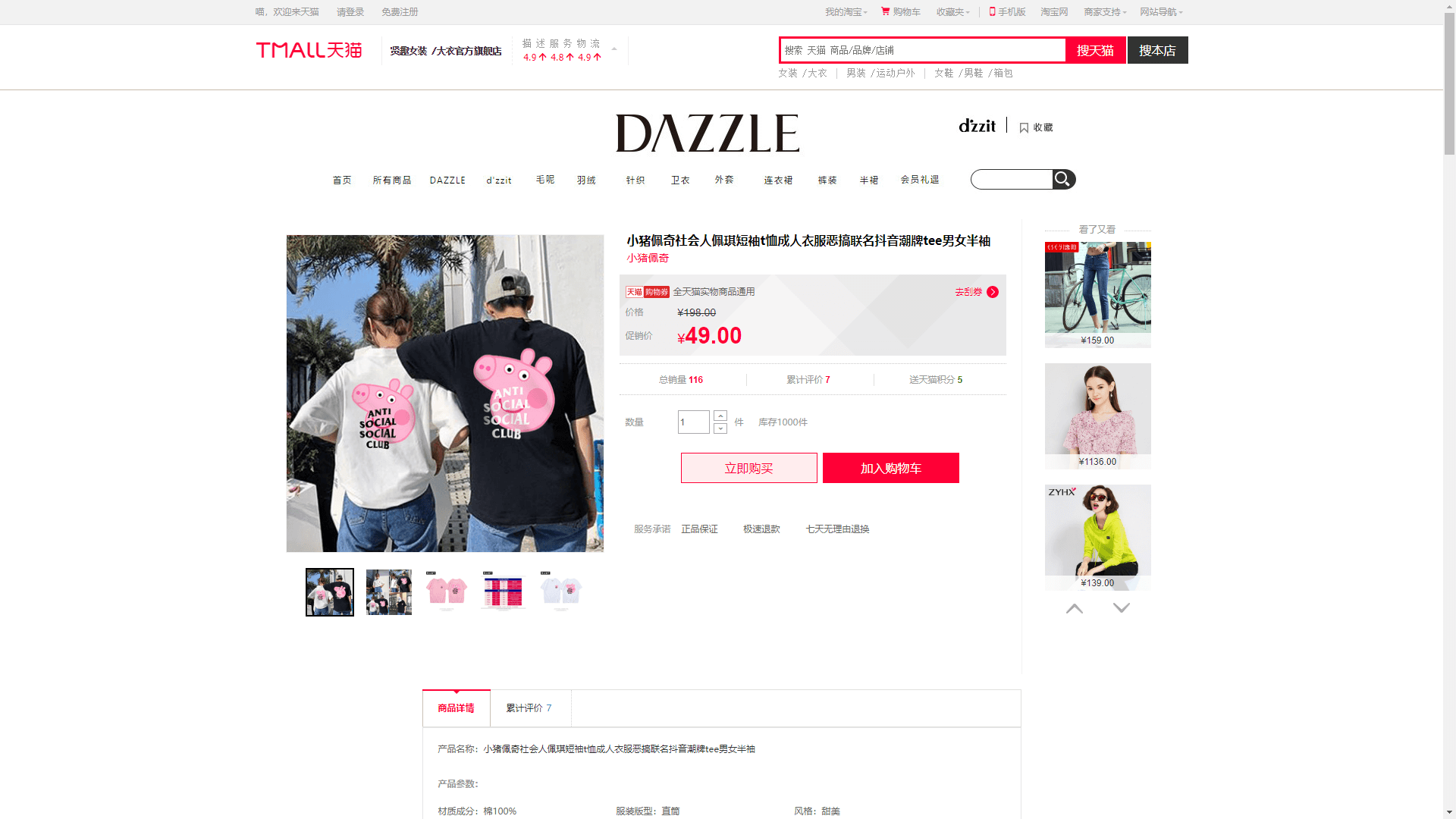
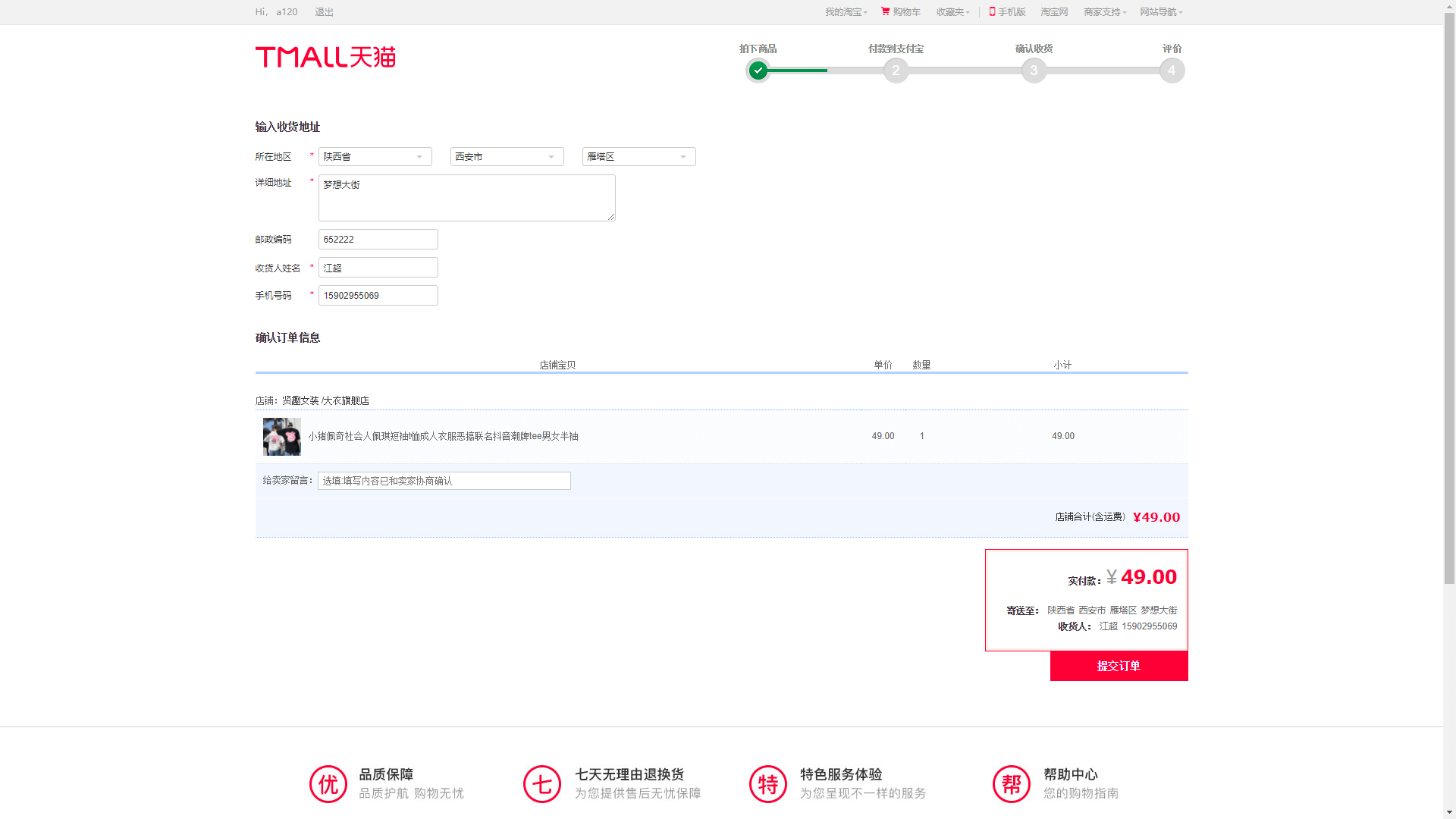
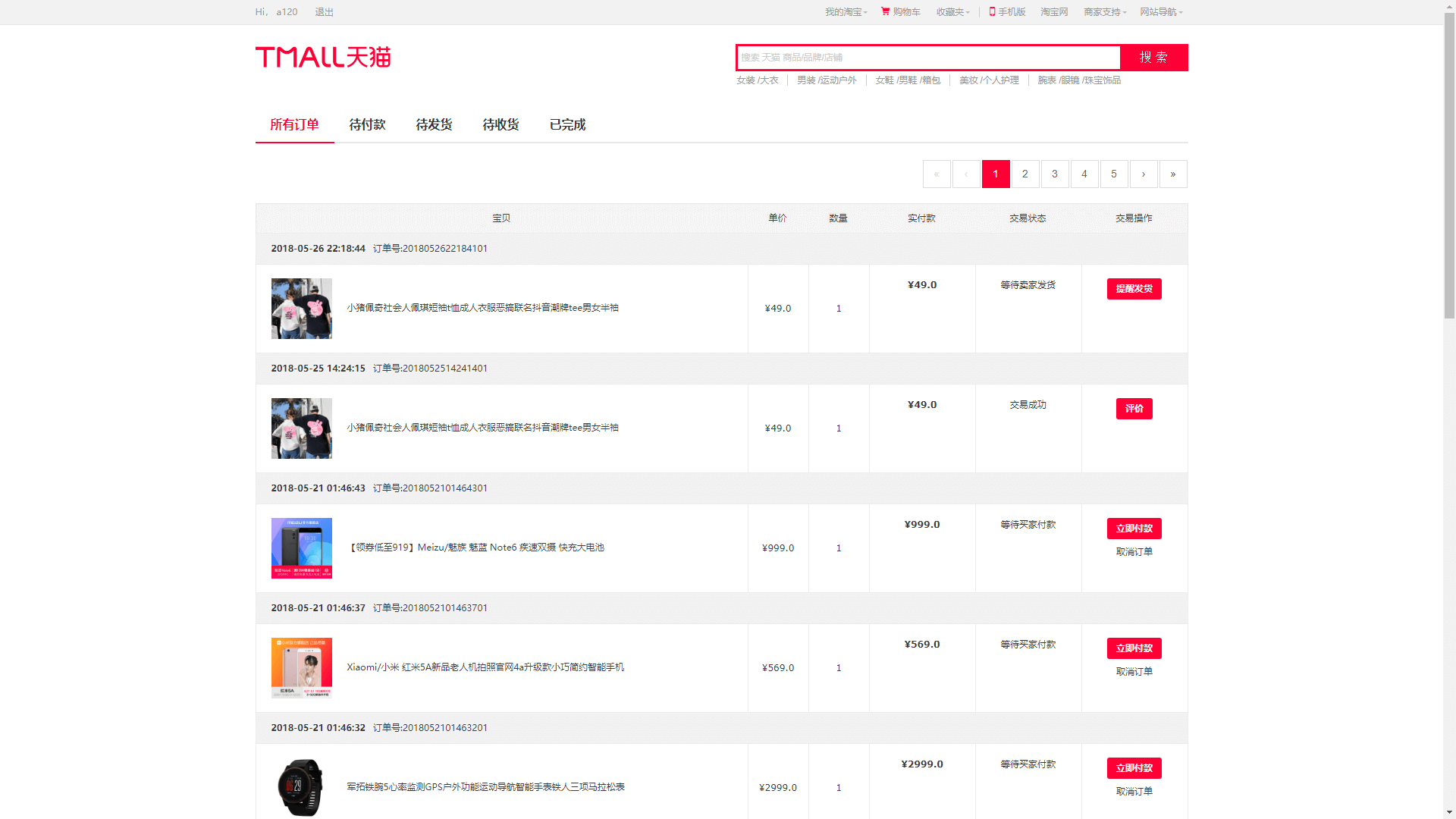
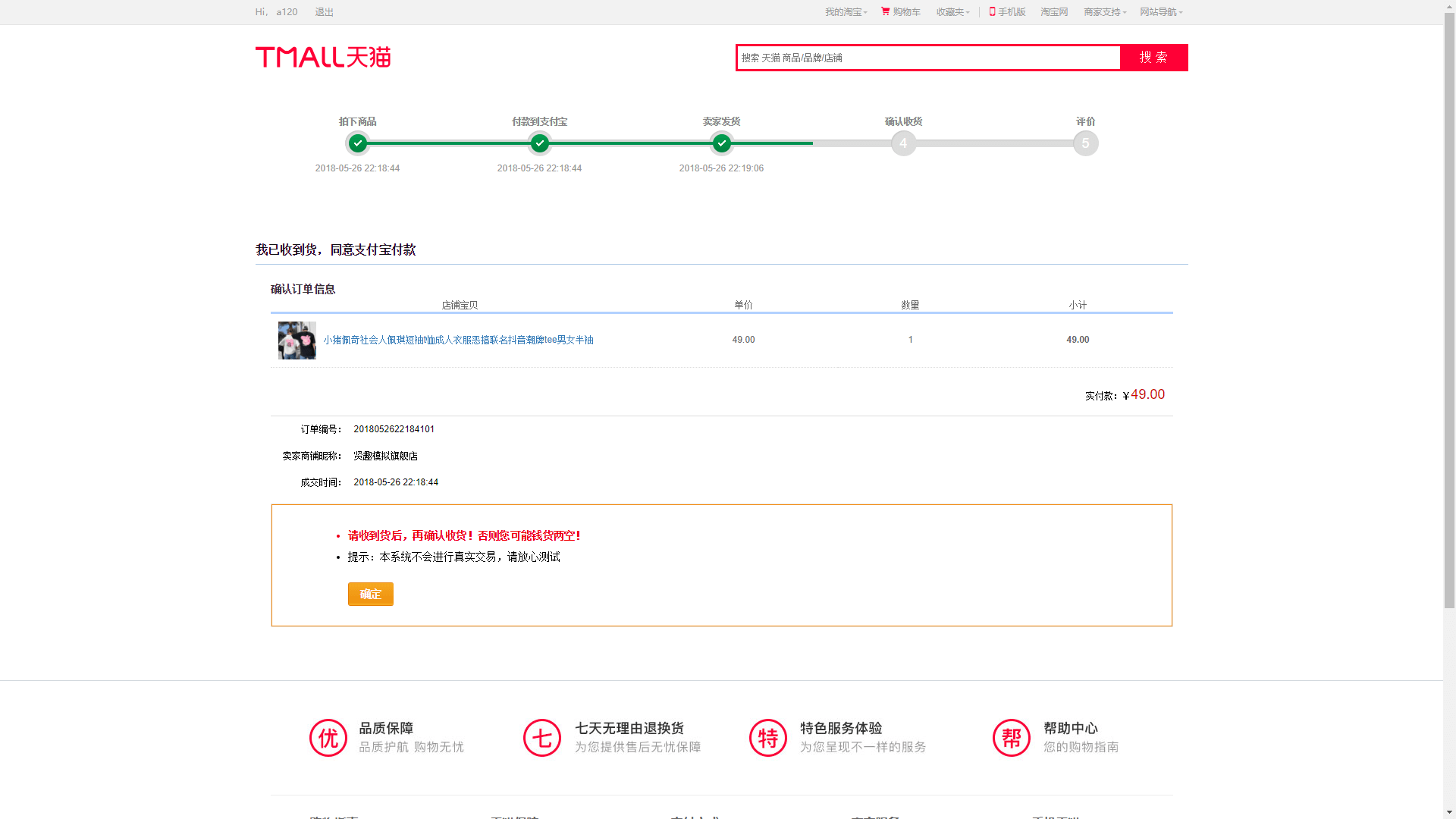
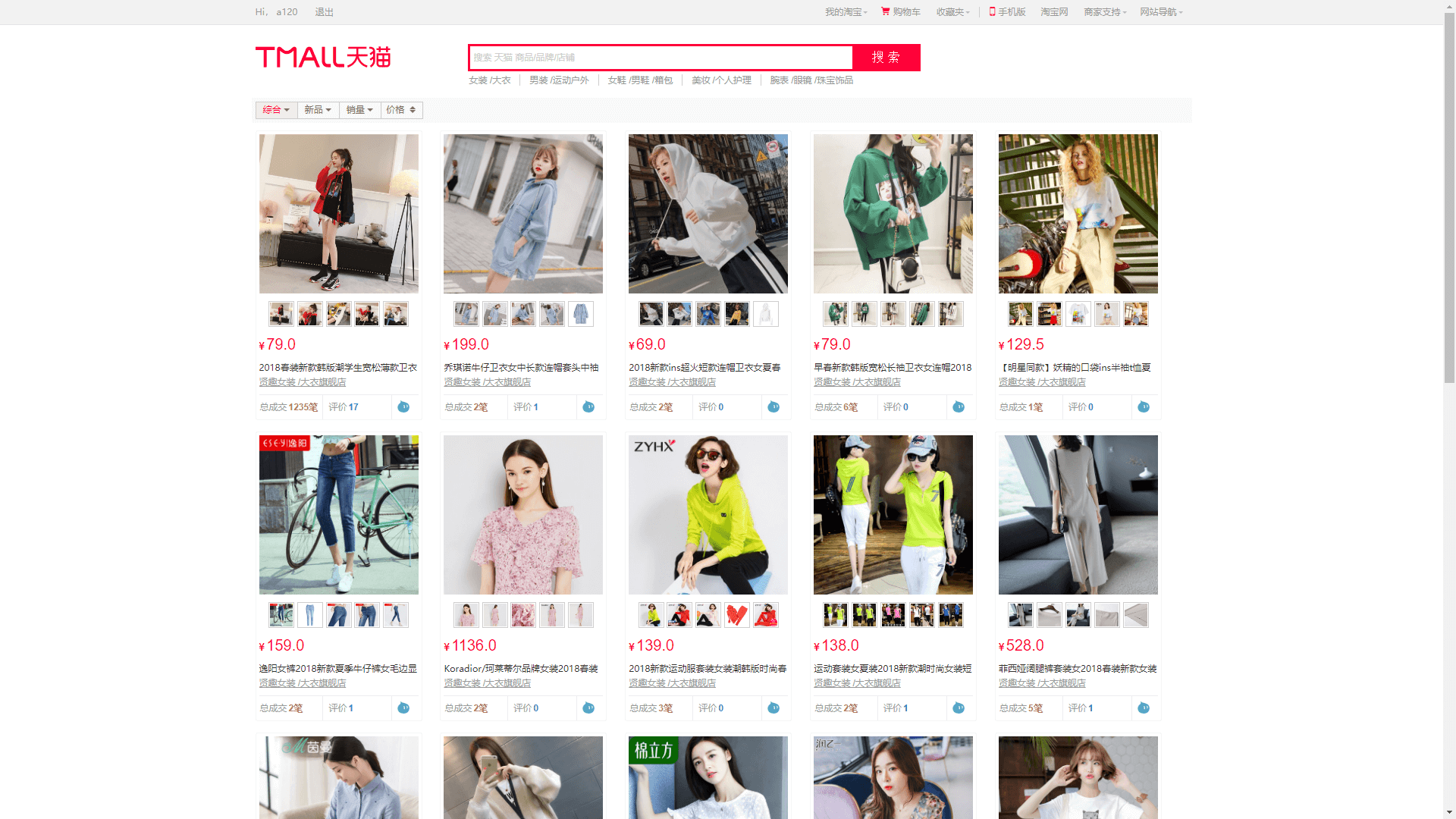
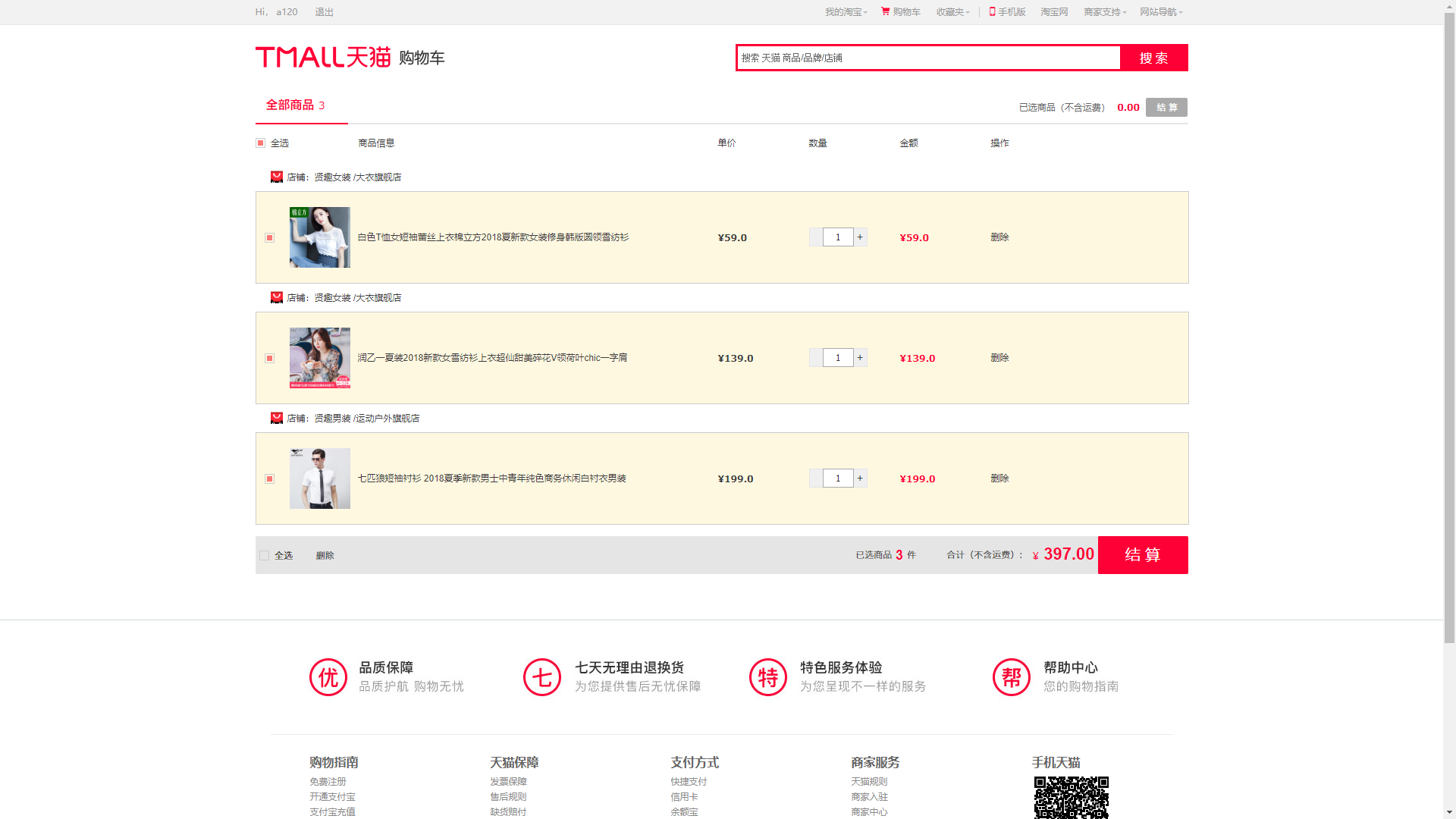
项目界面
-
前台界面(部分)---








-
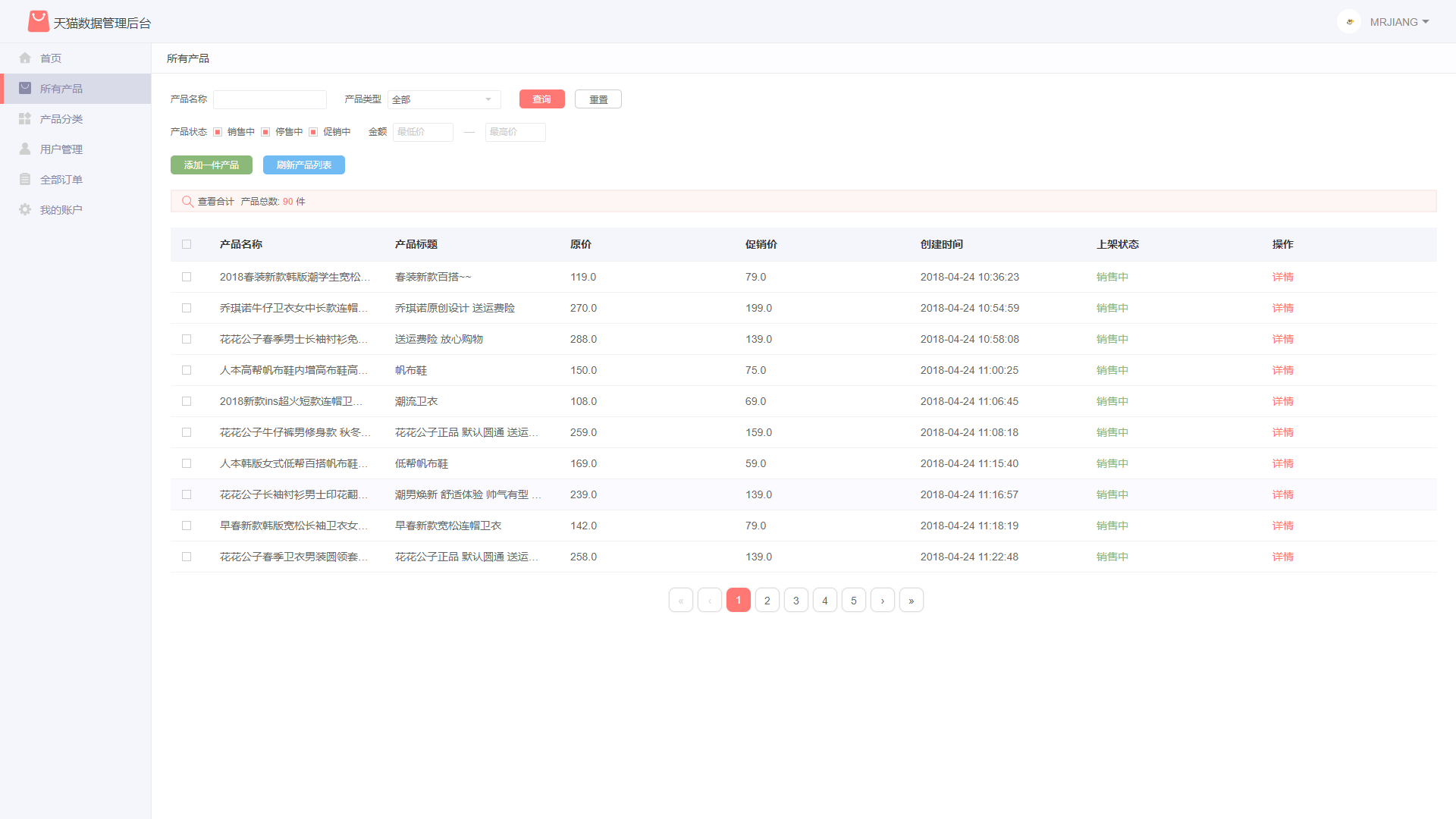
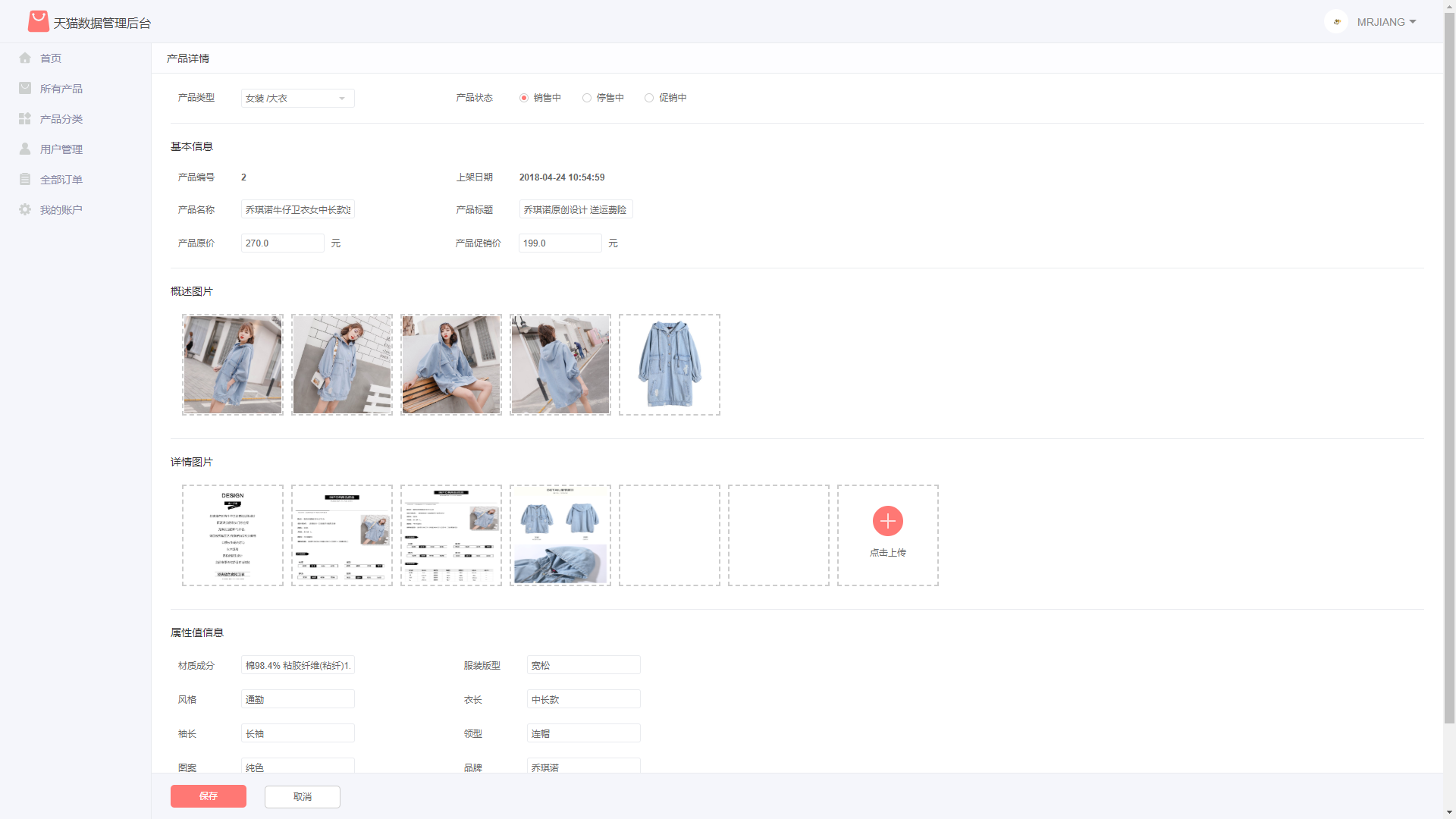
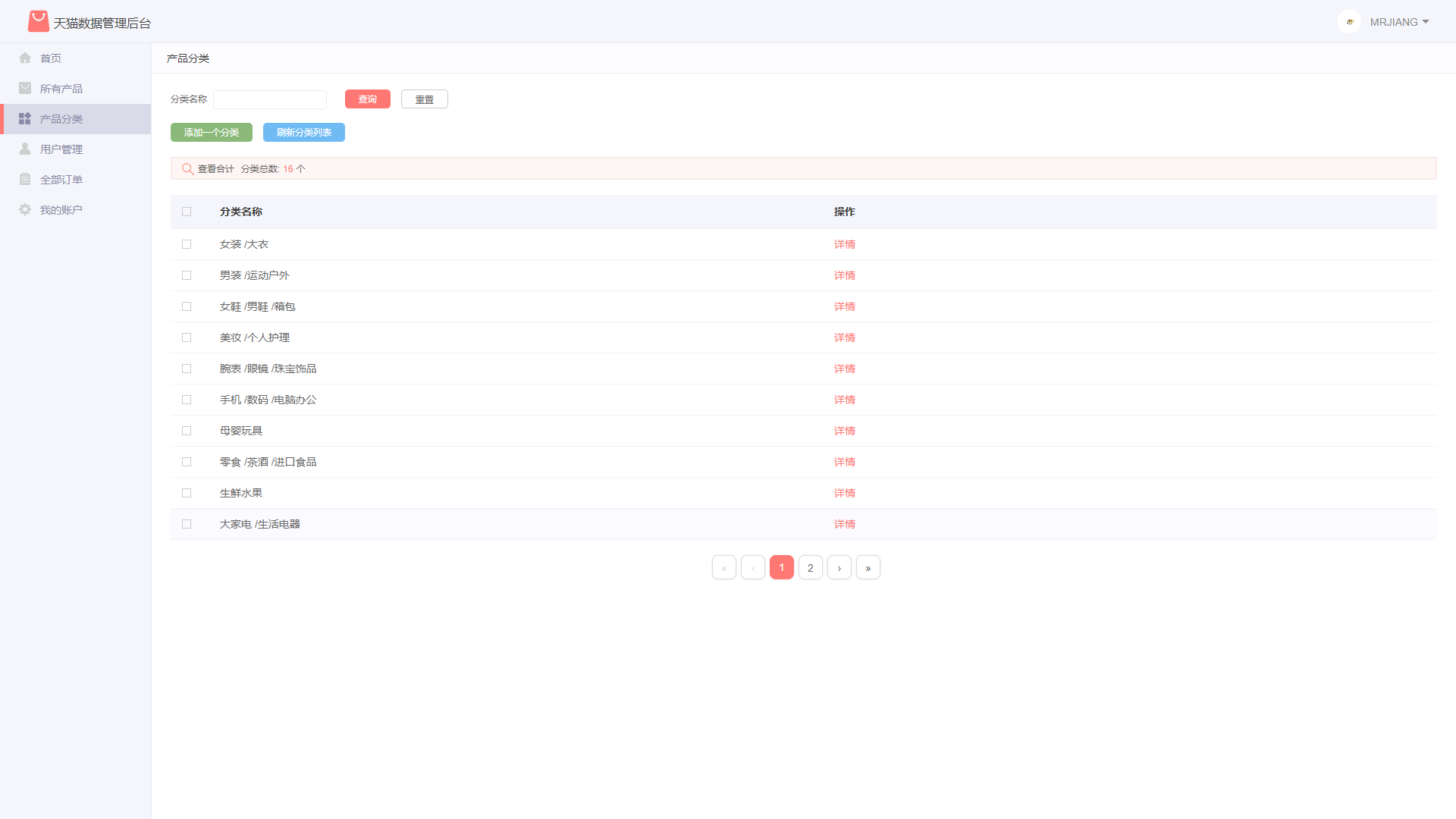
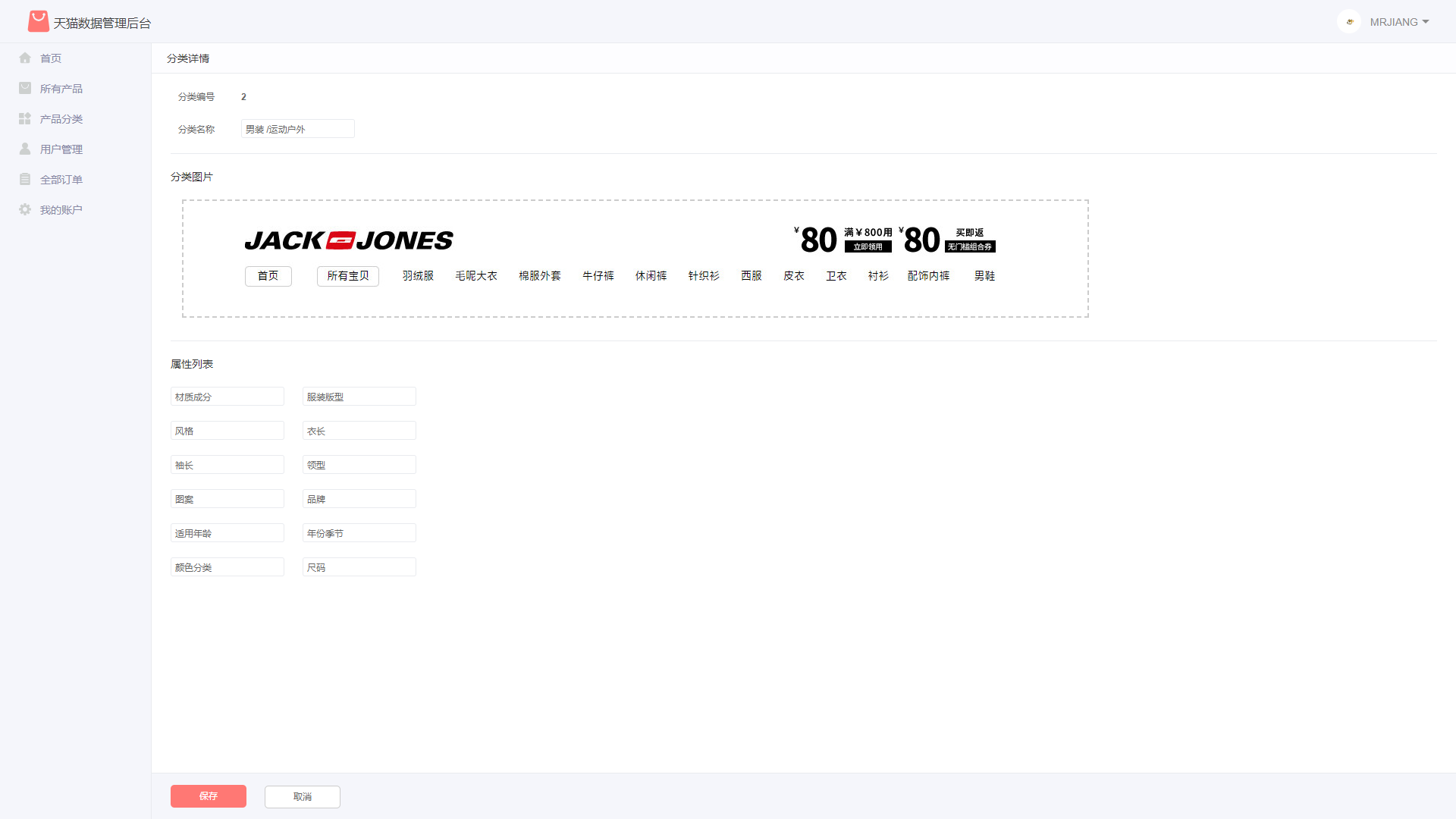
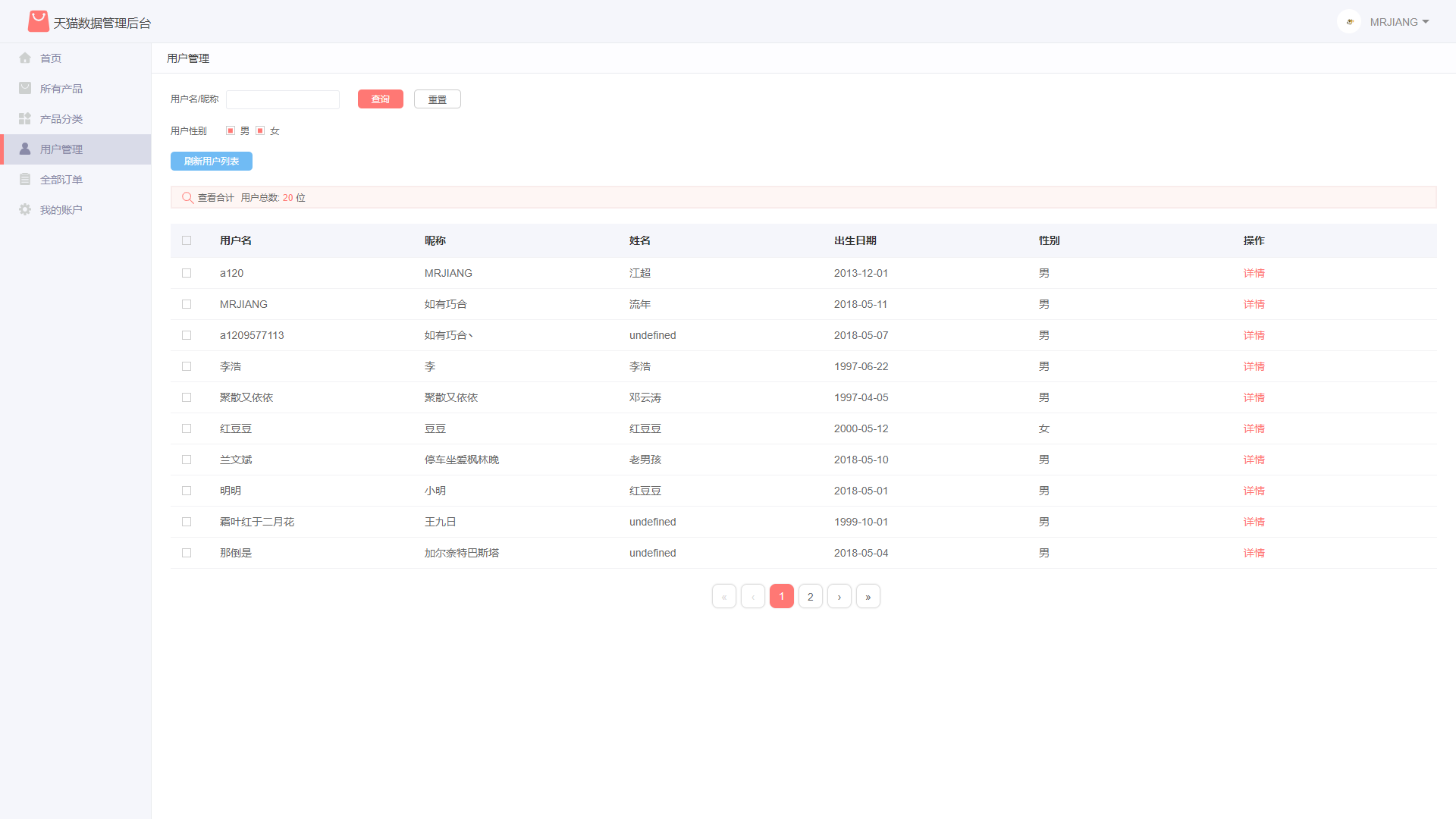
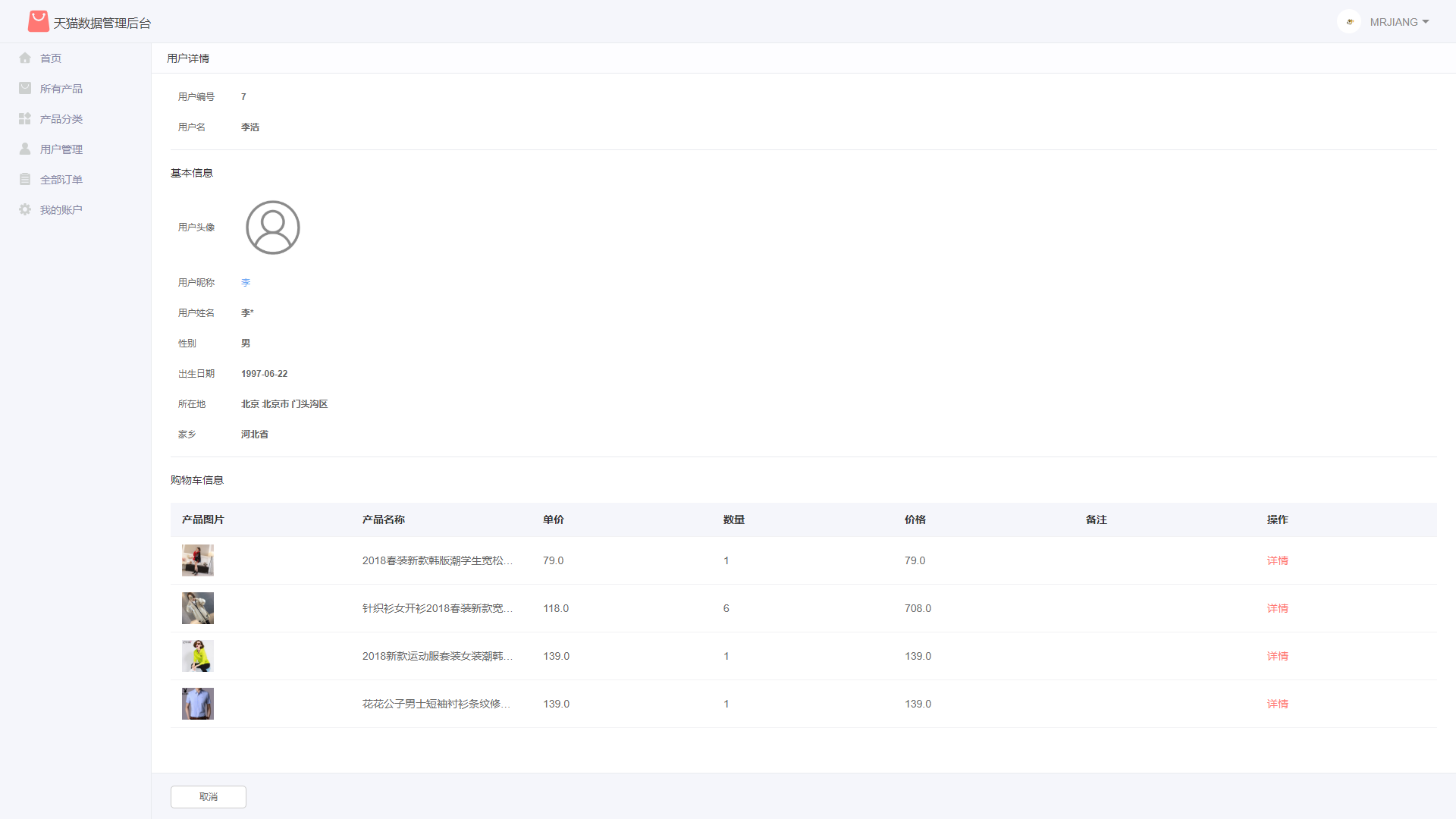
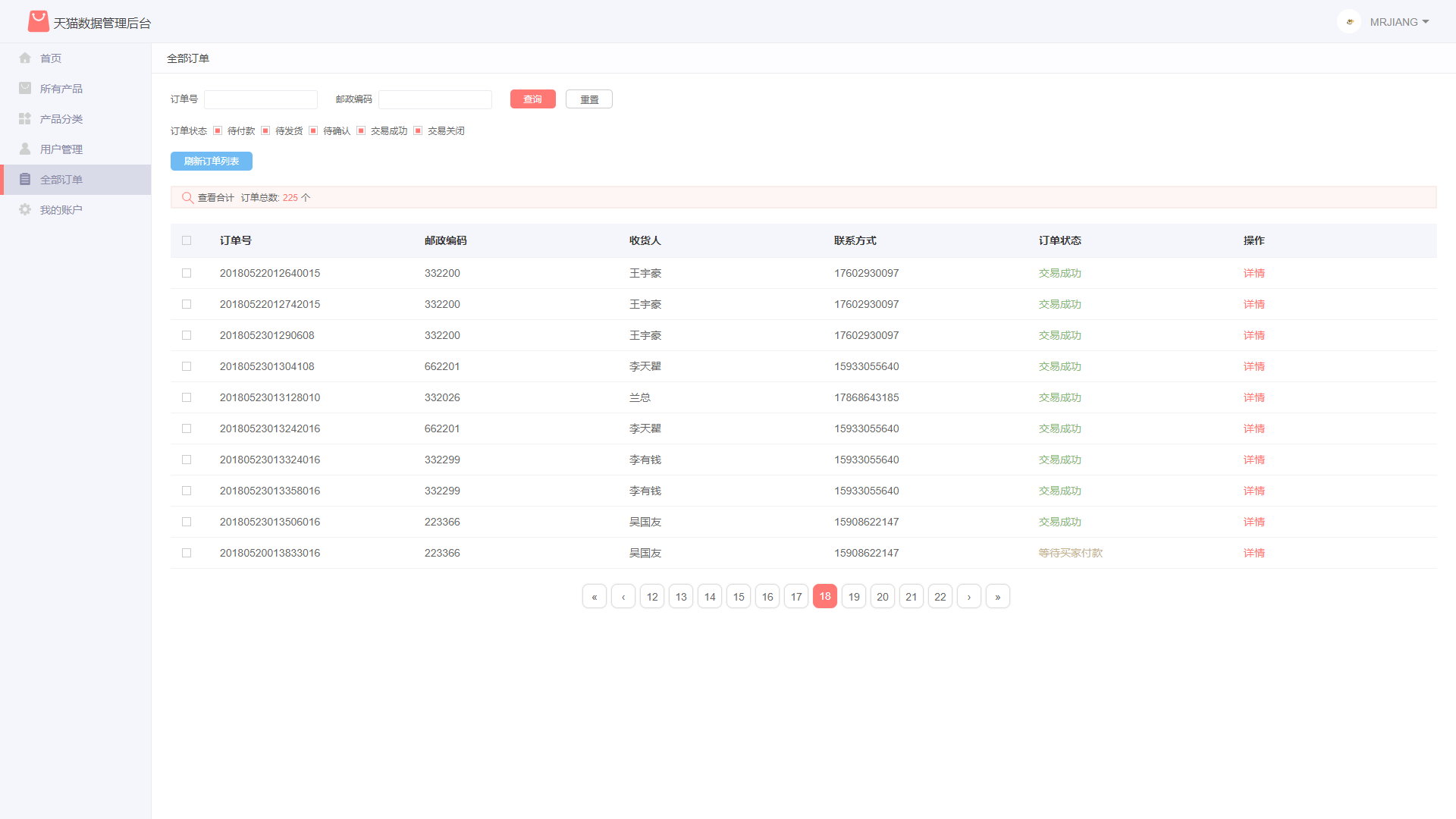
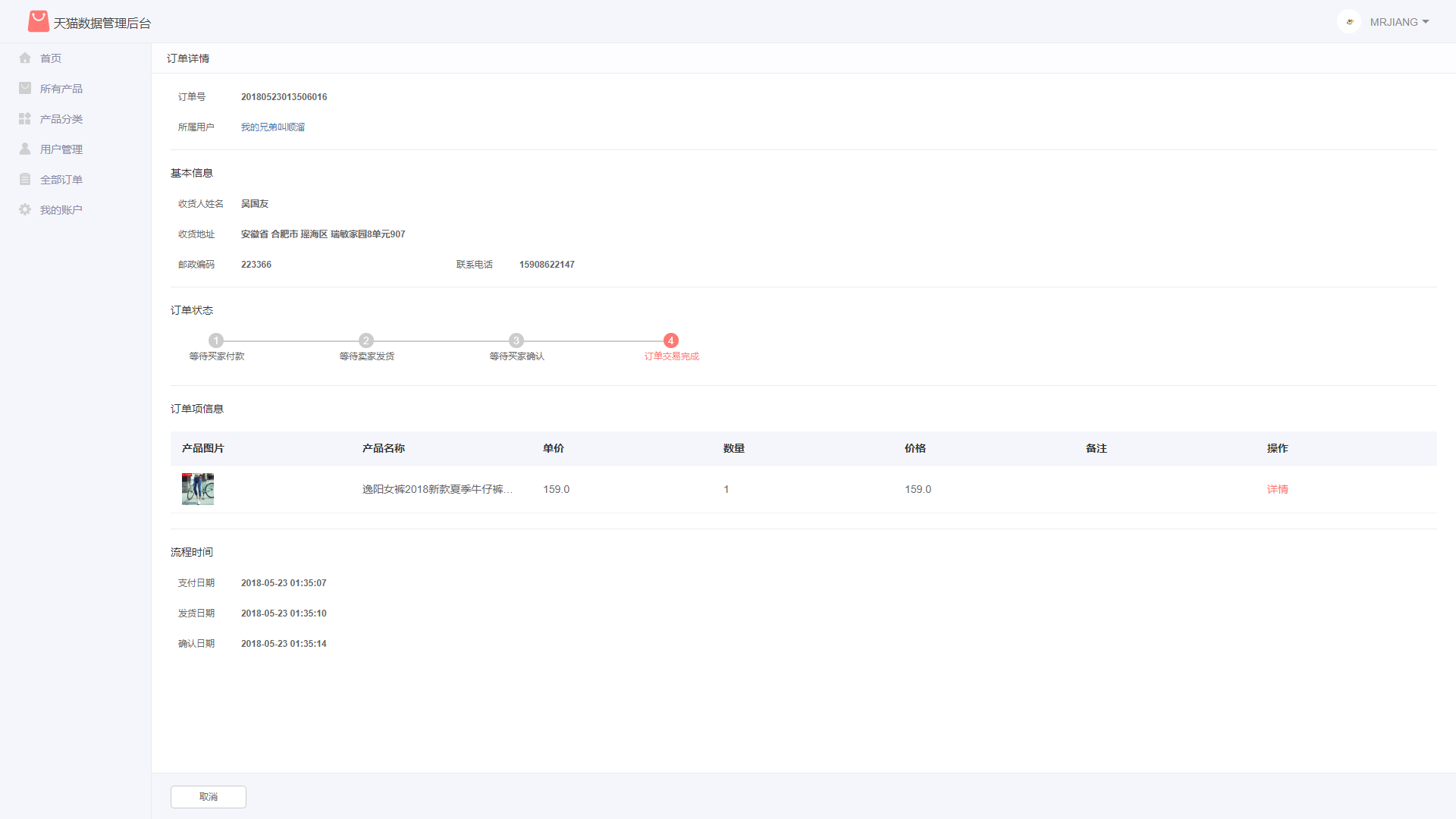
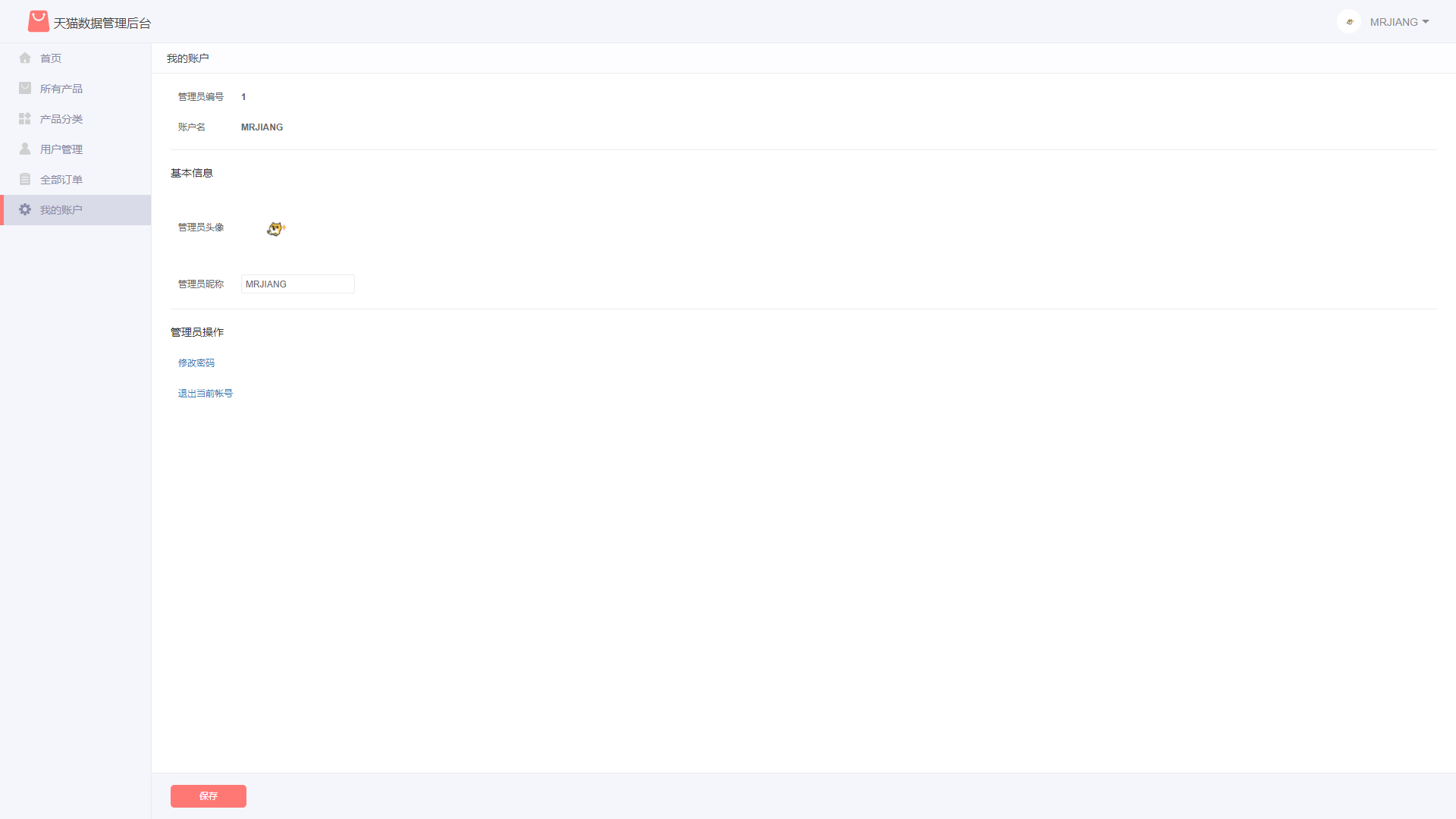
后台界面(部分)---










部分代码
package com.xq.tmall.controller.admin;
import com.alibaba.fastjson.JSONObject;
import com.xq.tmall.controller.BaseController;
import com.xq.tmall.entity.Admin;
import com.xq.tmall.service.AdminService;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.IOException;
import java.util.Map;
import java.util.UUID;
/**
* 后台管理-账户页
* @author 贤趣项目小组
*/
@Controller
public class AccountController extends BaseController{
@Resource(name = "adminService")
private AdminService adminService;
//转到后台管理-账户页-ajax
@RequestMapping(value = "admin/account", method = RequestMethod.GET)
public String goToPage(HttpSession session, Map<String, Object> map){
logger.info("获取管理员信息");
Object adminId = checkAdmin(session);
if(adminId == null){
return "admin/include/loginMessage";
}
logger.info("获取目前登录的管理员信息,管理员ID:{}",adminId);
Admin admin = adminService.get(null,Integer.parseInt(adminId.toString()));
map.put("admin",admin);
logger.info("转到后台管理-账户页-ajax方式");
return "admin/accountManagePage";
}
//退出当前账号
@RequestMapping(value = "admin/account/logout", method = RequestMethod.GET)
public String logout(HttpSession session) {
Object o = session.getAttribute("adminId");
if (o == null) {
logger.info("无相关信息,返回管理员登陆页");
} else {
session.removeAttribute("adminId");
session.invalidate();
logger.info("登录信息已清除,返回管理员登陆页");
}
return "redirect:/admin/login";
}
//管理员头像上传
@ResponseBody
@RequestMapping(value = "admin/uploadAdminHeadImage", method = RequestMethod.POST, produces = "application/json;charset=UTF-8")
public String uploadAdminHeadImage(@RequestParam MultipartFile file, HttpSession session) {
String originalFileName = file.getOriginalFilename();
logger.info("获取图片原始文件名:{}", originalFileName);
assert originalFileName != null;
String extension = originalFileName.substring(originalFileName.lastIndexOf('.'));
//生成随机名
String fileName = UUID.randomUUID() + extension;
//获取上传路径
String filePath = session.getServletContext().getRealPath("/") + "res/images/item/adminProfilePicture/" + fileName;
logger.info("文件上传路径:{}", filePath);
JSONObject jsonObject = new JSONObject();
try {
logger.info("文件上传中...");
file.transferTo(new File(filePath));
logger.info("文件上传成功!");
jsonObject.put("success", true);
jsonObject.put("fileName", fileName);
} catch (IOException e) {
logger.warn("文件上传失败!");
e.printStackTrace();
jsonObject.put("success", false);
}
return jsonObject.toJSONString();
}
//更新管理员信息
@Transactional(propagation = Propagation.REQUIRED, rollbackFor = Exception.class)
@ResponseBody
@RequestMapping(value = "admin/account/{admin_id}", method = RequestMethod.PUT, produces = "application/json;charset=UTF-8")
public String updateAdmin(HttpSession session, @RequestParam String admin_nickname/*管理员昵称*/,
@RequestParam(required = false) String admin_password/*管理员当前密码*/,
@RequestParam(required = false) String admin_newPassword/*管理员新密码*/,
@RequestParam(required = false) String admin_profile_picture_src/*管理员头像路径*/,
@PathVariable("admin_id") String admin_id/*管理员编号*/) {
logger.info("获取管理员信息");
Object adminId = checkAdmin(session);
if (adminId == null) {
return "admin/include/loginMessage";
}
JSONObject jsonObject = new JSONObject();
Admin putAdmin = new Admin();
putAdmin.setAdmin_id(Integer.valueOf(admin_id));
putAdmin.setAdmin_nickname(admin_nickname);
if (admin_password != null && !"".equals(admin_password) && admin_newPassword != null && !"".equals(admin_newPassword)) {
logger.info("获取需要修改的管理员信息");
Admin admin = adminService.get(null, Integer.valueOf(adminId.toString()));
if (adminService.login(admin.getAdmin_name(), admin_password) != null) {
logger.info("原密码正确");
putAdmin.setAdmin_password(admin_newPassword);
} else {
logger.info("原密码错误,返回错误信息");
jsonObject.put("success", false);
jsonObject.put("message", "原密码输入有误!");
return jsonObject.toJSONString();
}
}
if (admin_profile_picture_src != null && !"".equals(admin_profile_picture_src)) {
logger.info("管理员头像路径为{}", admin_profile_picture_src);
putAdmin.setAdmin_profile_picture_src(admin_profile_picture_src.substring(admin_profile_picture_src.lastIndexOf("/") + 1));
}
logger.info("更新管理员信息,管理员ID值为:{}", admin_id);
Boolean yn = adminService.update(putAdmin);
if (yn) {
logger.info("更新成功!");
jsonObject.put("success", true);
session.removeAttribute("adminId");
session.invalidate();
logger.info("登录信息已清除");
} else {
jsonObject.put("success", false);
logger.warn("更新失败!事务回滚");
throw new RuntimeException();
}
return jsonObject.toJSONString();
}
}
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<script>
$(function () {
/******
* event
******/
//单击保存按钮时
$("#btn_admin_save").click(function () {
var admin_nickname = $.trim($("#input_admin_nickname").val());
var admin_image_src = null;
var admin_password = null;
var admin_newPassword = null;
if ($("#admin_profile_picture").hasClass("new")) {
admin_image_src = $.trim($("#admin_profile_picture").attr("src"));
}
if ($(".modifyPwd").css("display") === "block") {
admin_password = $.trim($("#input_admin_password").val());
admin_newPassword = $.trim($("#input_admin_newPassword").val());
var admin_confirmPassword = $.trim($("#input_admin_confirmPassword").val());
//校验数据合法性
if (admin_password === "") {
styleUtil.errorShow($("#text_password_details_msg"), "请输入原密码");
return;
}
if (admin_newPassword === "") {
styleUtil.errorShow($("#text_newPassword_details_msg"), "请输入新密码");
return;
}
if (admin_confirmPassword === "") {
styleUtil.errorShow($("#text_confirmPassword_details_msg"), "请重复输入一遍新密码");
return;
}
if (admin_password === admin_newPassword) {
styleUtil.errorShow($("#text_newPassword_details_msg"), "新密码和旧密码不能相同");
return;
}
if (admin_newPassword !== admin_confirmPassword) {
styleUtil.errorShow($("#text_confirmPassword_details_msg"), "两次输入的密码不一致");
return;
}
}
var dataList = {
"admin_nickname": admin_nickname,
"admin_profile_picture_src": admin_image_src,
"admin_password": admin_password,
"admin_newPassword": admin_newPassword
};
doAction(dataList, "admin/account/" +${requestScope.admin.admin_id}, "PUT");
});
});
function modifyPwd() {
var div = $(".modifyPwd");
if (div.css("display") === "none") {
div.slideDown();
} else {
div.slideUp();
styleUtil.basicErrorHide($("#lbl_admin_password"))
.basicErrorHide($("#lbl_admin_newPassword"))
.basicErrorHide($("#lbl_admin_confirmPassword"));
}
}
//管理员操作
function doAction(dataList, url, type) {
$.ajax({
url: url,
type: type,
data: dataList,
traditional: true,
success: function (data) {
$("#btn_admin_save").attr("disabled", false).val("保存");
if (data.success) {
$("#btn-ok,#btn-close").unbind("click").click(function () {
$('#modalDiv').modal("hide");
setTimeout(function () {
//ajax请求页面
ajaxUtil.getPage("account", null, true);
}, 170);
});
$(".modal-body").text("信息保存成功!");
$('#modalDiv').modal();
} else {
styleUtil.errorShow($("#text_password_details_msg"), data.message);
}
},
beforeSend: function () {
$("#btn_admin_save").attr("disabled", true).val("保存中...");
},
error: function () {
}
});
}
//图片上传
function uploadImage(fileDom) {
//获取文件
var file = fileDom.files[0];
//判断类型
var imageType = /^image\//;
if (file === undefined || !imageType.test(file.type)) {
$("#btn-ok").unbind("click").click(function () {
$("#modalDiv").modal("hide");
});
$(".modal-body").text("请选择图片!");
$('#modalDiv').modal();
return;
}
//判断大小
if (file.size > 3192000) {
$("#btn-ok").unbind("click").click(function () {
$("#modalDiv").modal("hide");
});
$(".modal-body").text("图片大小不能超过3M!");
$('#modalDiv').modal();
return;
}
//清空值
$(fileDom).val('');
var formData = new FormData();
formData.append("file", file);
//上传图片
$.ajax({
url: "/tmall/admin/uploadAdminHeadImage",
type: "post",
data: formData,
contentType: false,
processData: false,
dataType: "json",
mimeType: "multipart/form-data",
success: function (data) {
$(".loader").css("display", "none");
if (data.success) {
$("#admin_profile_picture").addClass("new").attr("src", "${pageContext.request.contextPath}/res/images/item/adminProfilePicture/" + data.fileName);
} else {
alert("图片上传异常!");
}
},
beforeSend: function () {
$(".loader").css("display", "block");
},
error: function () {
}
});
}
</script>
<style rel="stylesheet">
#admin_profile_picture {
border-radius: 5px;
}
.modifyPwd {
display: none;
}
#uploadImage {
vertical-align: middle;
display: inline-block;
position: relative;
right: 88px;
opacity: 0;
width: 84px;
height: 84px;
border-radius: 5px;
cursor: pointer;
z-index: 999;
}
</style>
</head>
<body>
<div class="details_div_first">
<input type="hidden" value="${requestScope.admin.admin_id}" id="details_admin_id"/>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_id">管理员编号</label>
<span class="details_value" id="span_admin_id">${requestScope.admin.admin_id}</span>
</div>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_name">账户名</label>
<span class="details_value" id="span_admin_name">${requestScope.admin.admin_name}</span>
</div>
</div>
<div class="details_div">
<span class="details_title text_info">基本信息</span>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_profile_picture">管理员头像</label>
<img
src="${pageContext.request.contextPath}/res/images/item/adminProfilePicture/${requestScope.admin.admin_profile_picture_src}"
id="admin_profile_picture" width="84px" height="84px"
onerror="this.src='${pageContext.request.contextPath}/res/images/admin/loginPage/default_profile_picture-128x128.png'"/>
<input type="file" onchange="uploadImage(this)" accept="image/*" id="uploadImage">
</div>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_nickname" for="input_admin_nickname">管理员昵称</label>
<input class="frm_input" id="input_admin_nickname" type="text" maxlength="50"
value="${requestScope.admin.admin_nickname}"/>
</div>
</div>
<div class="details_div">
<span class="details_title text_info">管理员操作</span>
<div class="frm_div">
<span class="details_value td_wait"><a id="span_admin_modifyPwd" href="javascript:void(0)"
onclick="modifyPwd()">修改密码</a></span>
</div>
<div class="frm_div">
<span class="details_value td_wait"><a id="span_admin_logout"
href="${pageContext.request.contextPath}/admin/account/logout">退出当前帐号</a></span>
</div>
</div>
<div class="details_div details_div_last modifyPwd">
<span class="details_title text_info">修改密码</span>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_password" for="input_admin_password">当前密码</label>
<input class="frm_input" id="input_admin_password" type="password" maxlength="50"/>
<span class="frm_error_msg" id="text_password_details_msg"></span>
</div>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_newPassword" for="input_admin_newPassword">新密码</label>
<input class="frm_input" id="input_admin_newPassword" type="password" maxlength="50"/>
<span class="frm_error_msg" id="text_newPassword_details_msg"></span>
</div>
<div class="frm_div">
<label class="frm_label text_info" id="lbl_admin_confirmPassword" for="input_admin_confirmPassword">确认密码</label>
<input class="frm_input" id="input_admin_confirmPassword" type="password" maxlength="50"/>
<span class="frm_error_msg" id="text_confirmPassword_details_msg"></span>
</div>
</div>
<div class="details_tools_div">
<input class="frm_btn" id="btn_admin_save" type="button" value="保存"/>
</div>
<%-- 模态框 --%>
<div class="modal fade" id="modalDiv" tabindex="-1" role="dialog" aria-labelledby="modalDiv" aria-hidden="true"
data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">提示</h4>
</div>
<div class="modal-body">保存成功</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary" id="btn-ok">确定</button>
<button type="button" class="btn btn-default" data-dismiss="modal" id="btn-close">关闭</button>
</div>
</div>
<%-- /.modal-content %--%>
</div>
<%-- /.modal %--%>
</div>
<div class="loader"></div>
</body>
</html>
源码下载
(CSDN 1积分下载):https://download.csdn.net/download/caofeng891102/88073012
(免费领取加锋哥V:java9266)
热门推荐
免费分享一套 SpringBoot + Vue的排课/选课管理系统,挺漂亮的_csdn_java1234_小锋的博客-CSDN博客
免费分享一套 SpringBoot + Vue的校园社团管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们_springboot+spring security+jwt+vue3+redis_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_java1234微信小程序电商_java1234_小锋的博客-CSDN博客
springboot+vue前后端音乐网系统,挺漂亮的_具有后端服务的播放系统,_java1234_小锋的博客-CSDN博客
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的_logincontroller(redisutil redisutil, systemuserser_java1234_小锋的博客-CSDN博客