💭💭
✨:小程序插槽
💟:东非不开森的主页
💜: 没关系 天空越黑星星越亮💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
小程序插槽
- 一、补充:插槽在小程序中的使用
- 1.单个插槽
- 2.多个插槽
- 3.3.具名插槽
一、补充:插槽在小程序中的使用
使用场景:自定义组件,自定义导航栏等,进行组件复用
小程序官方文档插槽说明:链接地址
1.单个插槽
这个和Vue里面是一样的,之前写的有不再赘述啦
大致可以概括:在不确定外界想插入什么其他组件的前提下,我们可以在组件内预留插槽
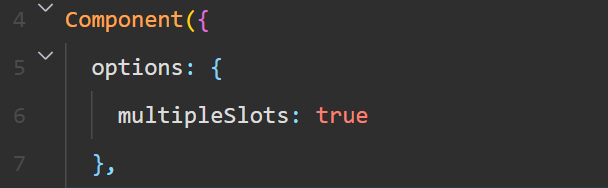
2.多个插槽
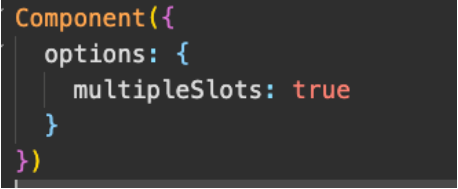
开启多个插槽


这个使用场景大概就类似于刚刚封装的导航栏一样,有多个要显示的位置,可以预留多个插槽。
3.3.具名插槽
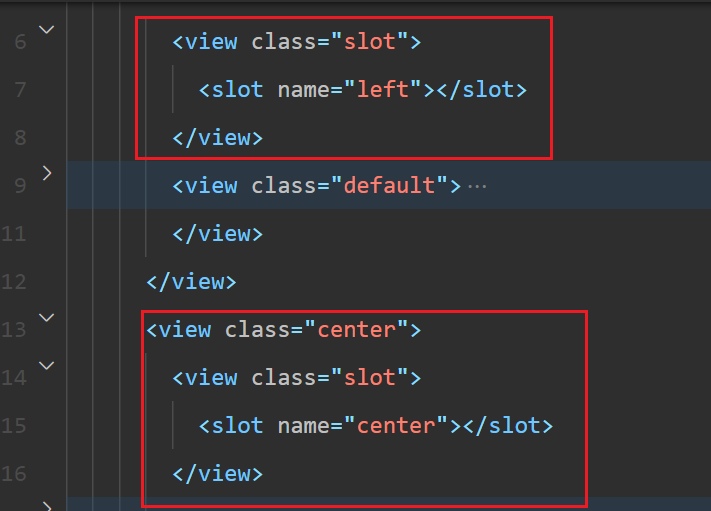
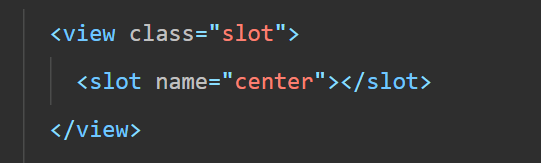
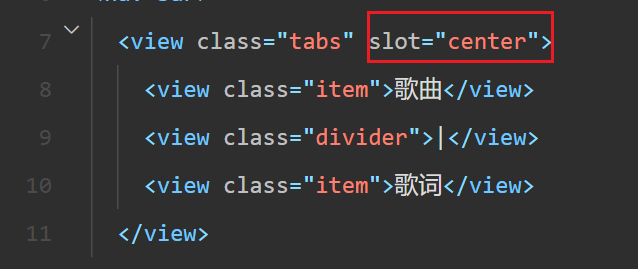
- 使用name属性在子组件里给插槽起名, 父组件进行内容插入时使用slot属性指定这部分内容要插入哪个插槽:
例如: - 子组件

- 父组件

- 一个具名插槽以上就要开启多个插槽

由于小程序不支持默认插槽(Vue可以)
- 我们可以设置
slot和default两个view盒子 - class="default"的view盒子默认的样式是display: none隐藏的
- 如果class="slot"的view盒子为空时,
- 那么就会将class="default"的view盒子的样式设为display: flex
- 其实就是通过css3的伪类:empty
.default {
display: none;
}
.slot:empty + .default {
display: flex;
}
empty:
- 定义::empty伪类只针对没有子元素的元素进行样式修改。(子元素可以是元素节点或文本、空格;注释或处理指令都不会产生影响)
mdn: 参考资料




![[附源码]计算机毕业设计基于Web的软考题库平台Springboot程序](https://img-blog.csdnimg.cn/21a0d8aebfe44dc4a2bb758c0b6a170e.png)