electron的electron-packager打包运行和electron-builder生产安装包过程
开发electron客户端程序,打包是绕不开的问题。
macOS 应用构建,看似近在咫尺,实则坑坑致命。
场景:mac笔记本打包,以及生产出可交付的软件安装包,如何避坑,如何理解app的产生过程!!!!
可以按照我测试的路程来配置环境。包括node版本,electron版本等。
一、启动基础electron项目
- 可以看我上一篇关于electron基本操作,搭建一个简易的
index.htm作为app的页面,去尝试构架自己的第一款
二、检查是否安装了node
- 输入
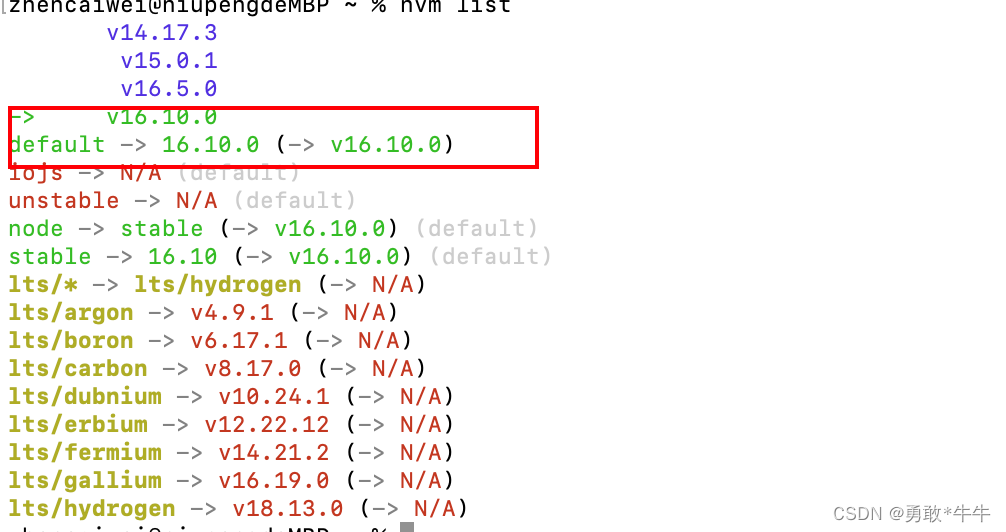
node -v和npm -v查看node和npm是否安装好,可以通过nvm统一管理node版本环境,具体的操作可以看我关于nodejs环境配置的一篇博客,mac和win通用 - 我这边的nodejs版本是
v16.10.0; - 如果有期间有下载失败,那就用点程序员都懂的那个东西。

三、镜像换成淘宝
持久使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
这个命令可以查看npm源地址
npm config get registry
四、electron-packager和electron-builder不同之处,使用场景,使用方法。
创建前端项目或引入前端项目, 项目目录为以下结构:
--main.js
--icons
--preload.js
--index.html
--package.json
(4.1) electron
- 开发环境安装,使用以下任意命令:
npm install --save-dev electron
cnpm install --save-dev electron
yarn add electron --dev
package.json配置内容如下:
{
"name": "electron-base",//初始化的npm init生成package.json
"version": "1.0.0",//项目版本号
"description": "测试electron",//项目描述
"main": "main.js",//入口文件
"scripts": { //脚本文件
"dev": "nodemon --exec electron .",
},
devDependencies": {
"electron": "^25.3.1",
}
看见我的electron版本是25.3.1
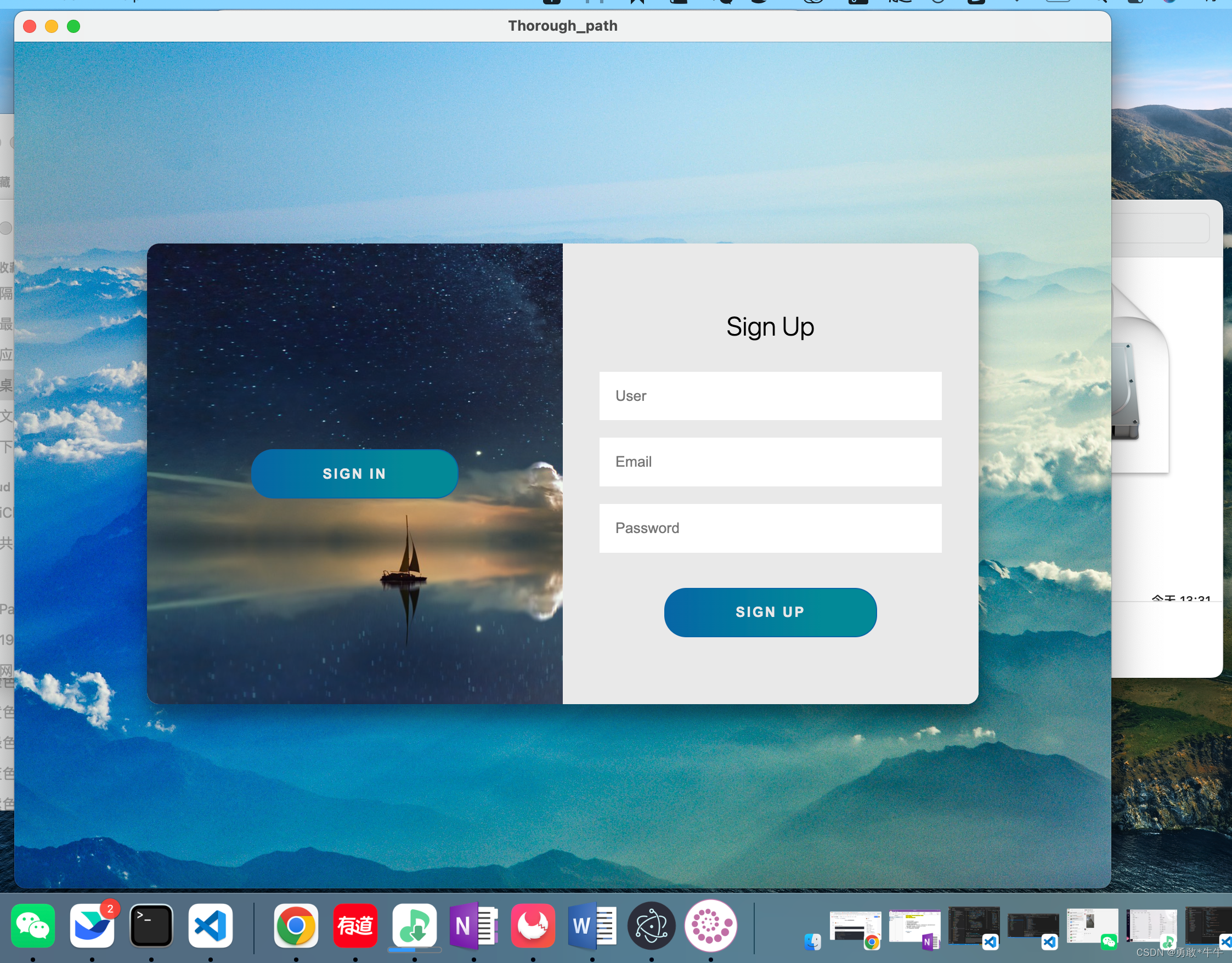
执行yarn run dev启动这个electron项目。
- 然后就启动了这个项目。是在mac本上的跑的。这里的app上面的标题中间的是
Thorough_path就是index.html的<title>Thorough_path</title>标签内容。并不是app的名字 - 在win的环境下,这个标题在左侧

main.js入口文件,配置以下内容
const {app, BrowserWindow,Menu} = require('electron');
const path = require('path');
const createWindow = ()=>{
Menu.setApplicationMenu(null) // null值取消顶部菜单栏
const win = new BrowserWindow({
width:1000,
height:800,
icon: './icons/icon.ico', // 设置窗口左上角的图标
webPreferences:{
nodeIntegration:true,
contextIsolation:false,
// preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('./index.html');//本地地址
}
app.whenReady().then(createWindow)
(4.2) electron-packager
- 安装electron-packager依赖,以下任意一种安装即可
- 开发环境安装,我安装的是
electron-packager为17.1.1
要知道的是,这是一个用于打包electron应用的工具,只是打包成各个平台下可执行文件,并不是安装包
npm install --save-dev electron-packager
cnpm install --save-dev electron-packager
yarn add electron --dev
"devDependencies": {
"electron": "^25.3.1",
"electron-packager": "^17.1.1"
}
安装成功后需要配置package.json文件
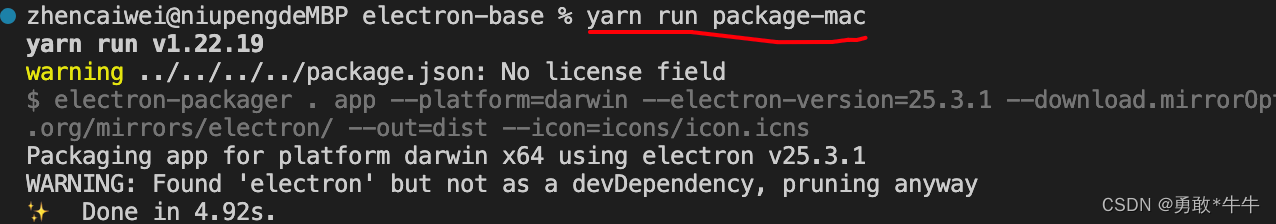
"package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns",
- platform:设置平台,window,linux还是Mac,darwin:代表的是mac环境,win32:代表win平台
- arch:x84还是x64,
- Path的位置可以替换成你打包后的exe名字,这里就会生成Path.exe文件。
- electron-version:electron的版本,必须要指定,这里设置为25.3.1,可查看package.json中electron安装的版本号
- out 输出文件
- icon 图标地址
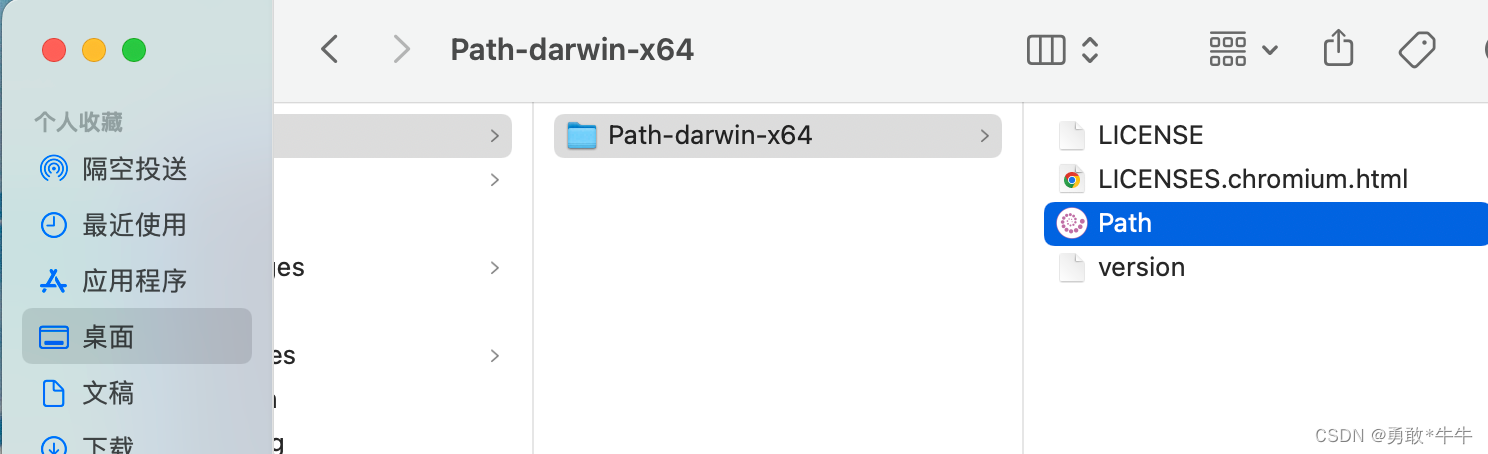
执行命令 npm run packager,运行成功后就会在项目根目录中看到dist文件夹,运行exe文件就可以看到构建后的项目了。



生成一个可执行文件不用安装的文件,点击可以直接运行
(4.3) electron-builder
- 全局安装
electron-builder
- 安装electron-builder打包成安装包
全局安装或者项目开发环境安装
yarn add electron-builder -g
查看安装是否成功

使用electron-builder打包需要配置"build"
"scripts": {
"dev": "nodemon --exec electron .",
"build": "electron-builder --win --x64"
},
"build": {
"productName":"xxxx", // 项目名称
"appId": "electron.app", // 安装包名称
"directories": {
"output": "build"
}, // 输出文件夹
"copyright":"xxxx", // 版权信息
"nsis": { //nsis相关配置,打包方式为nsis时生效
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标
"uninstallerIcon": "./build/icons/bbb.ico", // 卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
},
// 发布到github
publish: {
provider: 'github',
repo: 'xxxx', // git仓库
owner: 'xxxx', // 拥有者
token: 'xxxxxxxxxxxxxxx', // gitToken
releaseType: 'release',
publishAutoUpdate: true // 发布自动更新(需要配置GH_TOKEN)。 默认true
},
//配置windows环境
"win": {
"icon": "build/icons/aims.ico",
"target": ["nsis","zip"]
},
//配置mac环境
"mac": {
"target": ["dmg","zip"]
},
//配置linux环境
"linux": {
"icon": "build/icons"
}
}
}
当然我这里不会配置这么全面,只是简单的进行构架配置。
"name": "electron-base",
"version": "1.0.2",
"description": "",
"main": "main.js",
"scripts": {
"dev": "nodemon --exec electron .",
"package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns",
"build": "electron-builder --win --x64"
},
"build": {
"productName": "Path",
"appId": "Path.app",
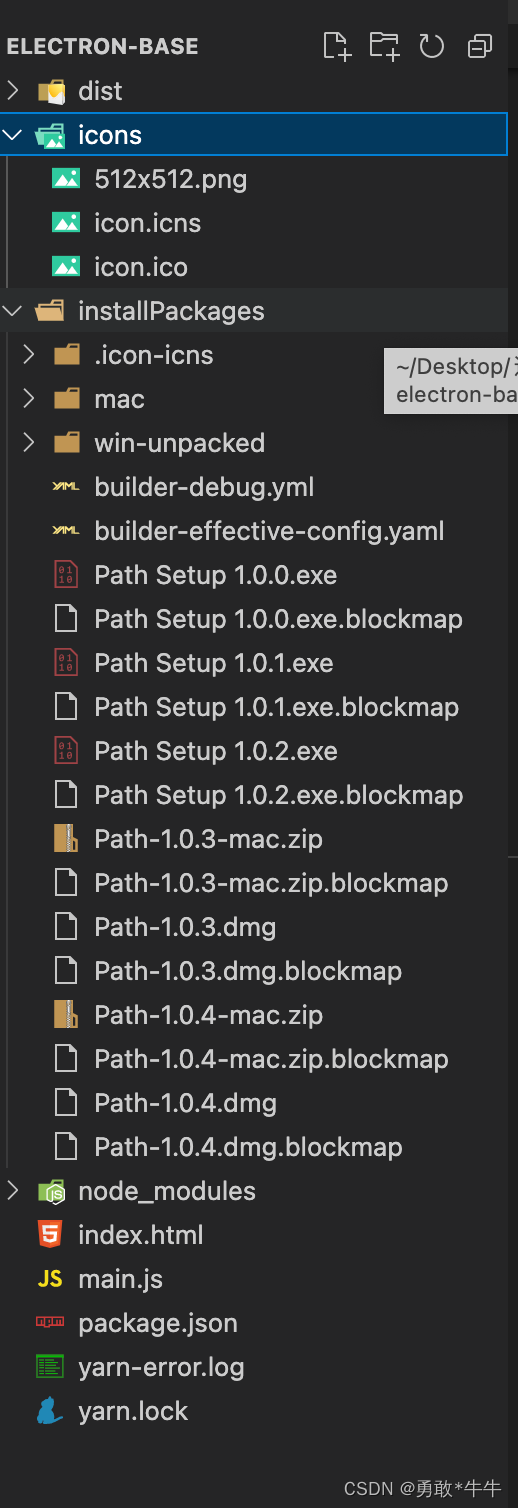
"directories": {
"output": "installPackages"
},
"mac": {
"icon": "icons/icon.icns"
},
"win": {
"icon": "icons/icon.ico",
"target": [
"nsis"
]
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true
},
"electronVersion": "25.3.1",
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
}
},


(4.2.1)nsis配置
- 这个要详细的讲一下,这个nsis的配置指的是安装过程的配置,其实还是很重要的,如果不配置nsis那么应用程序就会自动的安装在C盘。没有用户选择的余地,这样肯定是不行的
关于nsis的配置是在build中nsis这个选项中进行配置,上面是部分基础的nsis配置,NSIS对于处理安装包这种东西,功能非常的强大。但是学习起来并不比一门高级语言要容易。其中的奥秘还要各位大佬自行探索。
五、初始化项目&配置文件
统一一些的话,直接全局安装完事
全局安装electron、electron-builder、electron-packager
electron 以窗口模式启动网页程序
electron-packager 可以打包成绿色版免安装exe程序
electron-builder打包成可安装exe文件 和 绿色版免安装exe程序
npm install electron -g
npm install electron-packager -g
npm install electron-builder -g
electron 版本在淘宝镜像 https://npm.taobao.org/mirrors/electron/
打包成mac桌面app
- 学透 Electron 自定义 Dock 图标
主要增加一条执行脚本
"scripts": {
"dev": "nodemon --exec electron .",
"build": "electron-builder --win --x64",
"build-mac":"electron-builder --macos "
},
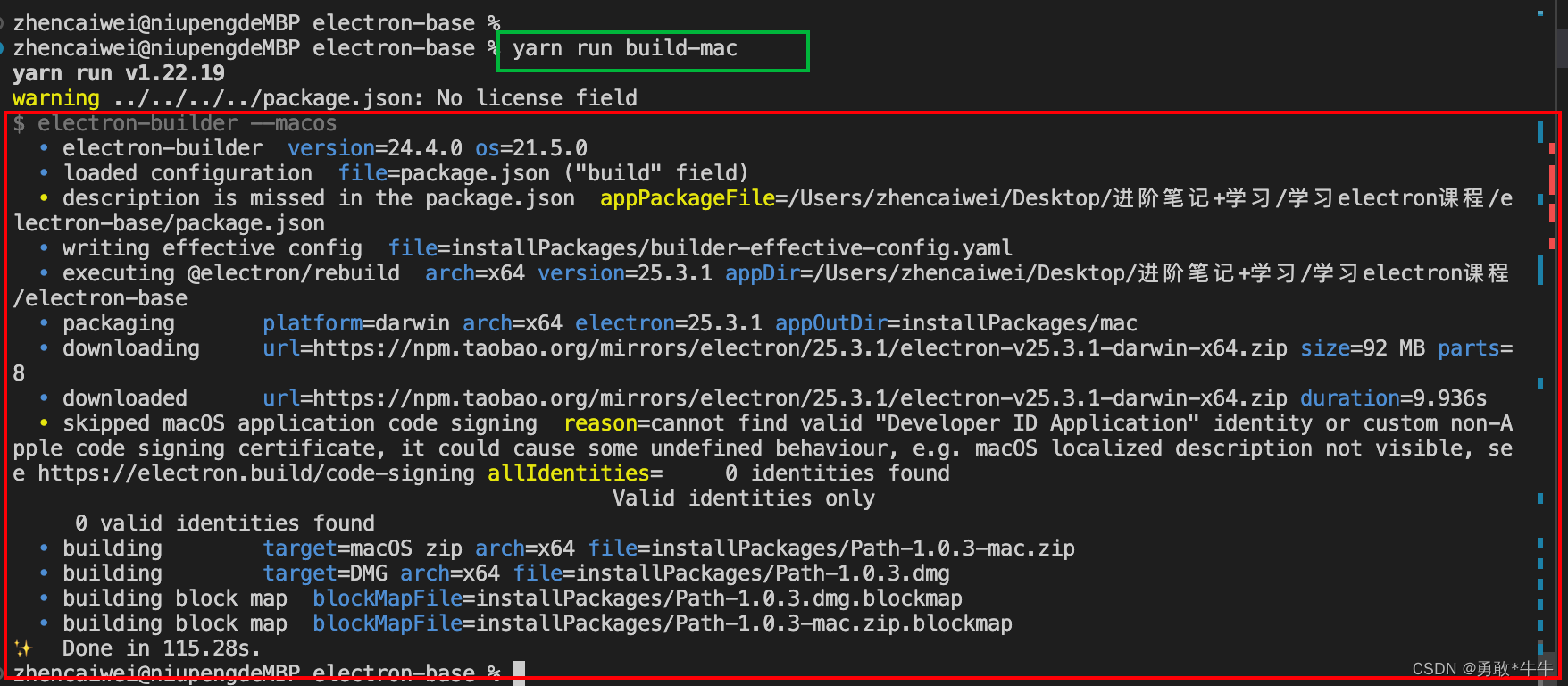
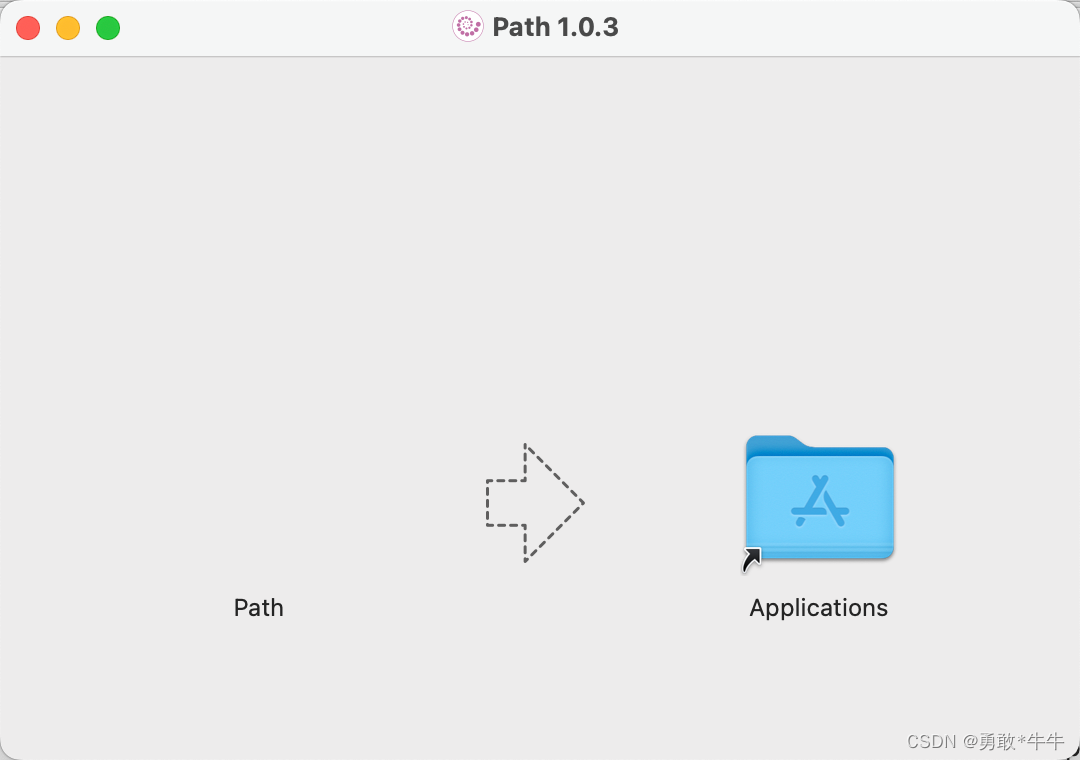
执行yarn run build-mac即可,等待一会就结束。


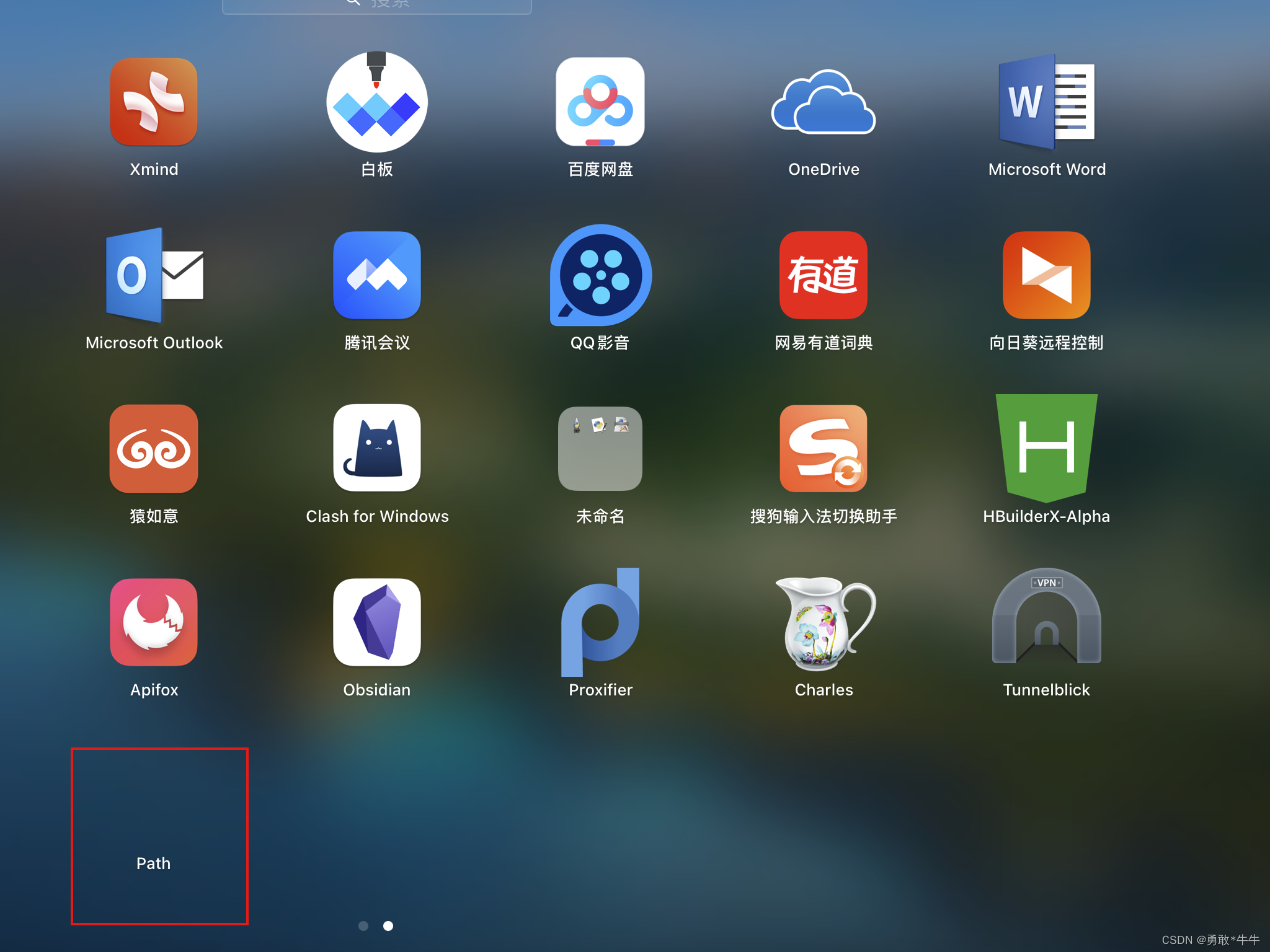
构建成功拖动安装之后,但是发现貌似icon配置项不管用。导致安装时app图标不可见,
那是因为BrowserWindow 对象的 icon 属性只对 windows/Linux 系统生效,查阅了一些,对于 Mac OS 需要通过 app.dock.setIcon 进行设置,但是貌似不管用,之后再通过查阅文档,发现这样可以解决,那就是

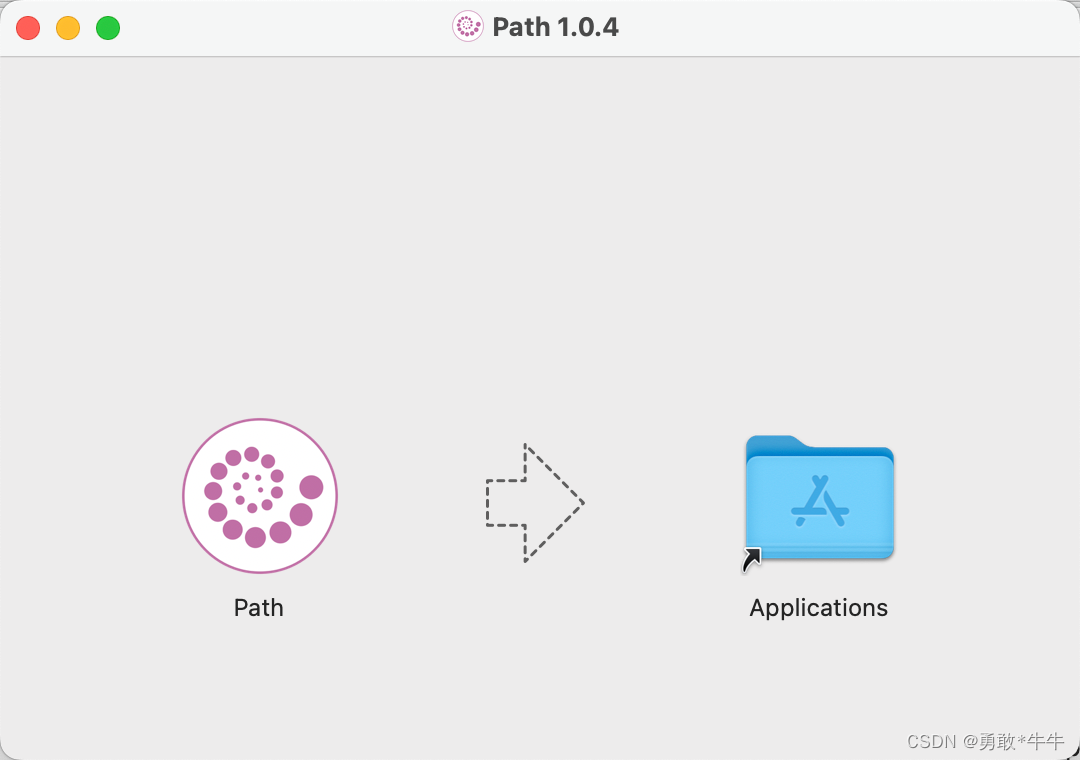
修改build配置项,将build配置项的icon路径前增加一个路径,虽然文件目录结构没有这个electron文件夹,但是这样写,可能会生成这个指定到electron下的icons,其实我的icons在根目录库下。
项目目录结构
--main.js
--icons
--preload.js
--index.html
--package.json
"mac": {
"icon": "electron/icons/icon.icns"
},
"win": {
"icon": "electron/icons/icon.ico",
"target": [
"nsis"
]
}

dock中也有了咋们的图标,再也不是没有图像的小透明了


也算是稀里糊涂的解决了问题,不过这个electron里面的还是知识很多的,需要慢慢去看,这里就皮毛结束。加油💪🏻。
什么是.icns
.icns 是 Apple 的 macOS 操作系统的 App 图标文件的扩展名,你在 macOS 的「 Desktop 桌面」、「Finder 访达」、「Dock 程序坞」等看到应用程序的外观就是由一个内置在此 App 内部的扩展名为.icns的文件实现的。至于如何制作这样的一个macos文件,可以参考
.icns是什么,又是如何创建的
点击标题跳转↑
附上项目中完整的pack.json
{
"name": "electron-base",
"version": "1.0.4",
"description": "",
"main": "main.js",
"scripts": {
"dev": "nodemon --exec electron .",
"package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns",
"build": "electron-builder --win --x64",
"build-mac":"electron-builder --macos "
},
"build": {
"productName": "Path",
"appId": "Path.app",
"directories": {
"output": "installPackages"
},
"mac": {
"icon": "electron/icons/icon.icns"
},
"win": {
"icon": "electron/icons/icon.ico",
"target": [
"nsis"
]
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true
},
"electronVersion": "25.3.1",
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
}
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"electron": "^25.3.1",
"electron-packager": "^17.1.1"
}
}
main.js
const {app, BrowserWindow,Menu} = require('electron');
const path = require('path');
const createWindow = ()=>{
Menu.setApplicationMenu(null) // null值取消顶部菜单栏
const win = new BrowserWindow({
width:1000,
height:800,
icon: './icons/icon.ico', // 设置窗口左上角的图标
webPreferences:{
nodeIntegration:true,
contextIsolation:false,
// preload: path.join(__dirname, 'preload.js')
}
})
if (process.platform == 'darwin') {
// app.dock.setIcon(path.join(__dirname, 'electron/icons/icon.icns'));
}
// win.loadURL('https://niupeng.inscode.cc/qianduan');//线上地址
win.loadFile('./index.html');//本地地址
// win.webContents.openDevTools();//打开开发者工具
// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';
}
app.whenReady().then(createWindow)