BrowserWindow创建并控制浏览器窗口(主进程)
条件:在 app 模块 emitted ready 事件之前,您不能使用此模块。
1.在加载页面时,渲染进程第一次完成绘制时,如果窗口还没有被显示,渲染进程会发出 ready-to-show 事件 。 在此事件后显示窗口将没有视觉闪烁
win.once('ready-to-show', () => {
win.show()
})
2.设置backgroundColor 属性
//BrowserWindow 创建并控制浏览器窗口,设置窗口大小(在 app 模块 emitted ready 事件之前,不能使用此模块)
const win = new BrowserWindow({
width: width,
height: height,
backgroundColor: '#2e2c29',//窗口背景颜色
webPreferences: {
//nodeIntegration: true,
defaultEncoding: 'utf-8',
userAgent: 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.182 Safari/537.36',
preload: path.join(__dirname, 'preload.js')
},
});

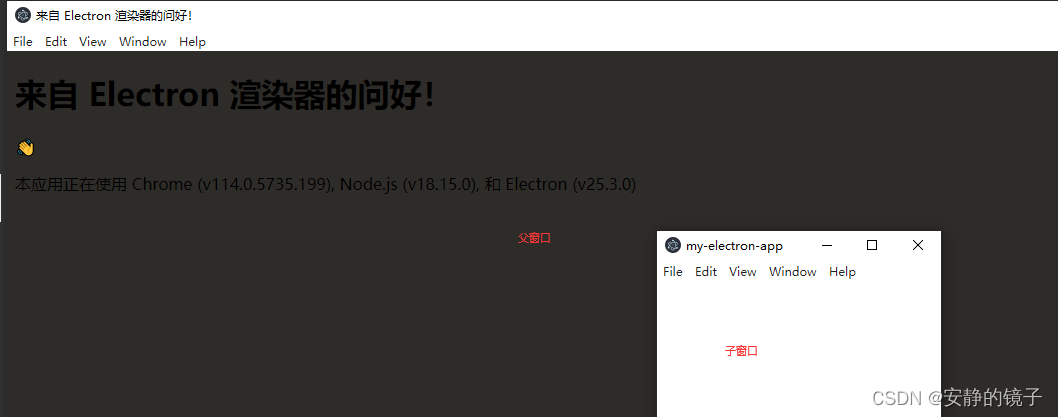
3.设置父子窗口(通过使用 parent 选项,创建子窗口,子窗口总是位于父窗口上)
const { width, height } = screen.getPrimaryDisplay().workAreaSize
//BrowserWindow 创建并控制浏览器窗口,设置窗口大小(在 app 模块 emitted ready 事件之前,不能使用此模块)
const win = new BrowserWindow({
width: width,
height: height,
backgroundColor: '#2e2c29',//窗口背景颜色
webPreferences: {
//nodeIntegration: true,
defaultEncoding: 'utf-8',
userAgent: 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.182 Safari/537.36',
preload: path.join(__dirname, 'preload.js')
},
});
const child = new BrowserWindow({ parent: win ,width:300,height:400}) //创建子窗口
child.show()
//在加载页面时,渲染进程第一次完成绘制时,如果窗口还没有被显示,渲染进程会发出 ready-to-show 事件 。 在此事件后显示窗口将没有视觉闪烁
win.once('ready-to-show', () => {
win.show()
})
win.loadFile('index.html');

4.new BrowserWindow 的 page-title-updated 事件:
// 监听页面标题更新事件
win.webContents.on('page-title-updated', (event, title) => {
console.log(`页面标题更新为:${title}`);
});