目录
1.强制等待(无条件等待)
2.隐式等待
3.显示等待
有时候做自动化测试,需要进行等待,因为下一步的操作依赖于上一步的结果,但是程序执行的很快,有时候页面还未加载完成就进行了下一步的操作,很容易就出现错误,例如像【NO SuchElement Exception】有时候就是因为这个原因造成的,所以我们就需要使用等待来的等待上一个页面的加载完成之后,在进行下一步的操作,selenium中一共有三种等待方式,下面我们来一一讲解:
1.强制等待(无条件等待)
使用方法:time.sleep(num)
num的单位为秒,设置多少秒,页面就会死等多少秒,这个方法很容易使线程挂掉,程序抛出异常,所以要慎用
例如:打开百度页面,强制等待五秒
public class TestSleep {
public static void main(String[] args) throws InterruptedException {
// 创建一个浏览器取得
ChromeDriver driver = new ChromeDriver();
// 打开百度网页
driver.get("https://www.baidu.com");
// 强制等待五秒
sleep(5000);
// 在搜索框输入强制等待
driver.findElement(By.cssSelector("#kw")).sendKeys("强制等待");
// 点击百度一下
driver.findElement(By.cssSelector("#su")).click();
}
}2.隐式等待
使用方法:
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
例如:在百度页面搜索隐式等待,隐式等待搜索结果,然后点击第一条结果
public static void test02() {
// 创建一个浏览器取得
ChromeDriver driver = new ChromeDriver();
// 打开百度网页
driver.get("https://www.baidu.com");
// 在搜索框输入隐式等待
driver.findElement(By.cssSelector("#kw")).sendKeys("隐式等待");
// 点击百度一下
driver.findElement(By.cssSelector("#su")).click();
// 隐式等待5s
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// 点击进入第一条结果
driver.findElement(By.cssSelector("#\\31 > div > div:nth-child(1) > h3 > a")).click();
}在规定的时间范围内,一直等待元素的出现就结束等待,否则到达等待数据,就会抛出一个异常【NO SuchElement Exception】,然后脚本停止运行
比如在上面的测试代码中,如果不加隐式等待,就会抛出一个异常如下:

而且,隐式等待作用于webdriver的整个生命周期,只要没有退出浏览器,隐式等待一直存在,所以隐式等待的代码位置可以随意放置
优点:节省了大量等待时间,相比于强制等待来说
缺点:需要等待页面元素全部加载完成,才能执行下一步,还是会有额外浪费的时间
注意:
- 隐式等待作用不了非HTML页面的元素(比如弹窗)
- 并且隐式等待不要和显示等待同时使用(比如你在项目中使用了隐式等待,但是你有需要处理弹窗,那么就只能使用强制等待了)
3.显示等待
这里我们需要使用到selenium中的一个类ExpectedConditions以及until方法
显示等待就是如果在规定的时间内,没有找到元素,就会报异常【NO SuchElement Exception】
优点:针对其中某一个元素来等待,极大地降低了等待时间(相比于隐式等待需要等待整个页面的情况)
缺点:写法有点复杂
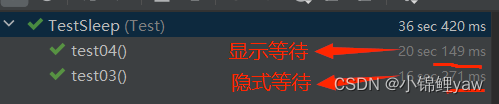
我们来对比一下显示等待和隐式等待分别所需要的时间
打开百度网页,在输入框搜索隐式等待vs显示等待,然后点击百度一下进行搜索,分别使用显示等待和隐式等待,等待页面上的图片按钮出现,然后点击图片按钮
1.隐式等待:
public void test03() {
// 创建一个浏览器取得
ChromeDriver driver = new ChromeDriver();
// 打开百度网页
driver.get("https://www.baidu.com");
// 在搜索框输入隐式等待VS显示等待
driver.findElement(By.cssSelector("#kw")).sendKeys("隐式等待VS显示等待");
// 点击百度一下
driver.findElement(By.cssSelector("#su")).click();
// 隐式等待50s
driver.manage().timeouts().implicitlyWait(50, TimeUnit.SECONDS);
// 点击图片按钮
driver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic")).click();
driver.quit();
}2.显示等待
public void test04() {
// 创建一个浏览器取得
ChromeDriver driver = new ChromeDriver();
// 打开百度网页
driver.get("https://www.baidu.com");
// 在搜索框输入隐式等待VS显示等待
driver.findElement(By.cssSelector("#kw")).sendKeys("隐式等待VS显示等待");
// 点击百度一下
driver.findElement(By.cssSelector("#su")).click();
// 显示等待50s
WebDriverWait wait = new WebDriverWait(driver, 50);
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic")));
// 点击图片按钮
driver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic")).click();
driver.quit();
}
从运行结果中就可以看出来,相较于隐式等待需要等待整个页面的加载,显示等待只需要等待图片这个按钮的出现即可,大大的提高了时间效率