若该文为原创文章,转载请注明原文出处。
工欲善其事必先利其器。
一、环境説明
1、win10, 无CPU。
2、云服务器AutoDL
3、安装的软件:pyCharm(比较少用,所以不安装)
4、环境:miniconda
二、miniconda 安装
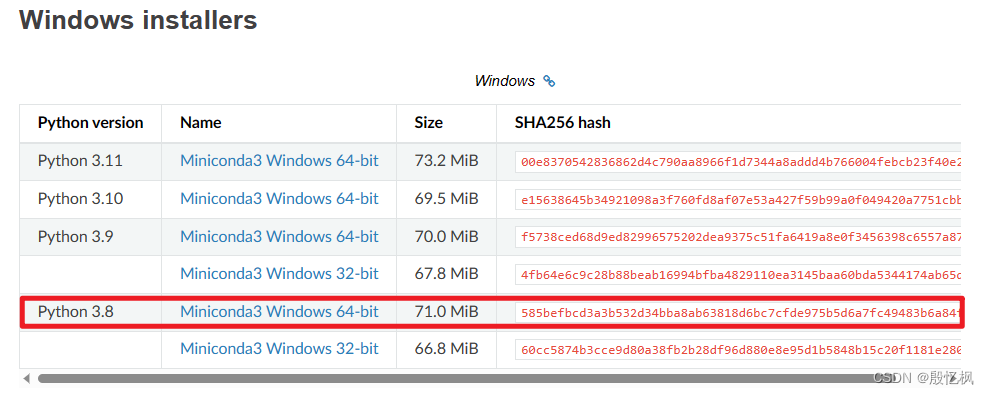
1、下载地址
https://docs.conda.io/en/latest/miniconda.html
安装的是py3.8, 其他参数根据电脑选择,本人电脑是win10 64位,下载的是下面的软件
 编辑
编辑
下载后直接安装, 安装后可以在菜单界面找到miniconda3
 编辑
编辑
2、conda更换源
打开miniconda3终端,windows 用户无法直接创建名为.condarc的文件,可先执行conda config --set show_channel_urls yes生成该文件之后再修改。
channels: - defaults show_channel_urls: true default_channels: - https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main - https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/r - https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/msys2 custom_channels: conda-forge: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud msys2: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud bioconda: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud menpo: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud pytorch: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud pytorch-lts: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud simpleitk: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud
3、pip更换源
-
在 C:\Users\你的用户名 目录下新建pip文件夹
-
在新建的pip目录下新建pip.ini (新建txt,把后缀改成ini)
-
用记事本打开写入
[global] timeout = 6000 index-url=http://mirrors.aliyun.com/pypi/simple/ [install] trusted-host=mirrors.aliyun.com
三、Pytorch安装
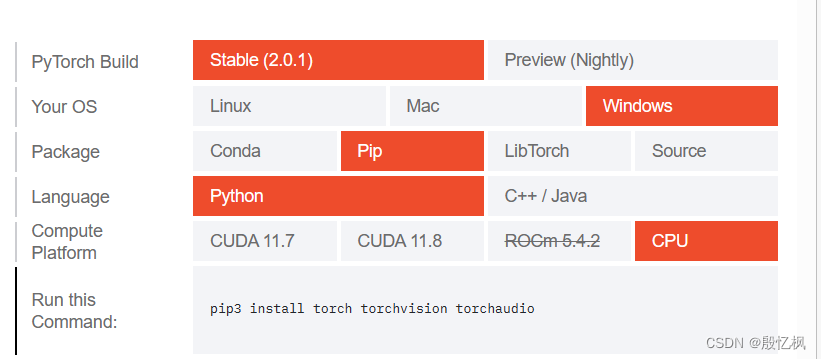
直接按官网上给出的命令下载:
官网网址:
Start Locally | PyTorch
选择对应的版本参数,官网会自动给出最新的安装命令

pip install torch torchvision torchaudio四、Conda使用操作
1)查看安装了哪些包
conda list
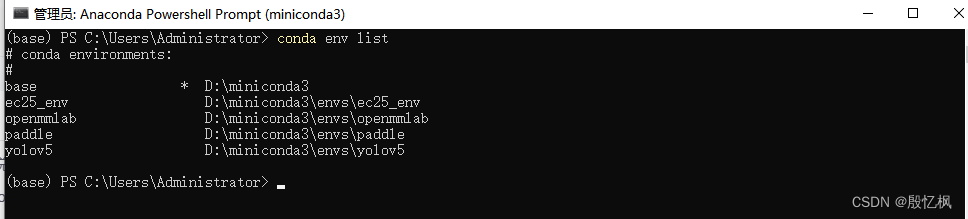
2)查看当前存在哪些虚拟环境
conda env list conda info -e
3)检查更新当前conda
conda update conda
3.Python创建虚拟环境
conda create -n your_env_name python=x.x
anaconda命令创建python版本为x.x,名字为your_env_name的虚拟环境。your_env_name文件可以在Anaconda安装目录envs文件下找到。
4.激活或者切换虚拟环境
打开命令行,输入python --version检查当前 python 版本。
Linux: source activate your_env_nam Windows: activate your_env_name
5.对虚拟环境中安装额外的包
conda install -n your_env_name [package]
6.关闭虚拟环境(即从当前环境退出返回使用PATH环境中的默认python版本)
deactivate env_name
或者activate root切回root环境
Linux下:source deactivate
7.删除虚拟环境
conda remove -n your_env_name --all
8.删除环境中的某个包
conda remove --name $your_env_name $package_name

环境基本就是如此,接下来的所有项目都单独的创建对应的虚拟环境,习惯windows的建议安装pycharm,linux就直接用终端吧!
如有侵权,或需要完整代码,请及时联系博主。