目录
概述
配置多页面
步骤1:vite创建空vue项目
步骤2:创建子页面
步骤3:打包配置
完毕,测试
概述
此篇博客说明:使用Vite构建一个vue项目,并配置多页面应用。
目标:给新创建的项目配置一个多页面(登录页,首页)。
配置多页面
步骤1:vite创建空vue项目
npm create vite@latest
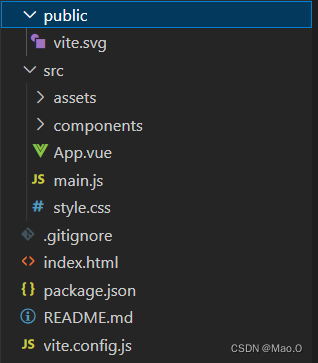
vite构建的vue项目结构

**说明: 浏览器访问的url路径和项目的结构路径是有点关系的,这是重要的。
例如:
1.我们将项目跑到1648端口,访问localhost:1648/ ,那么会查找到我们项目根路径下的index.html。所以会访问到我们的首页。
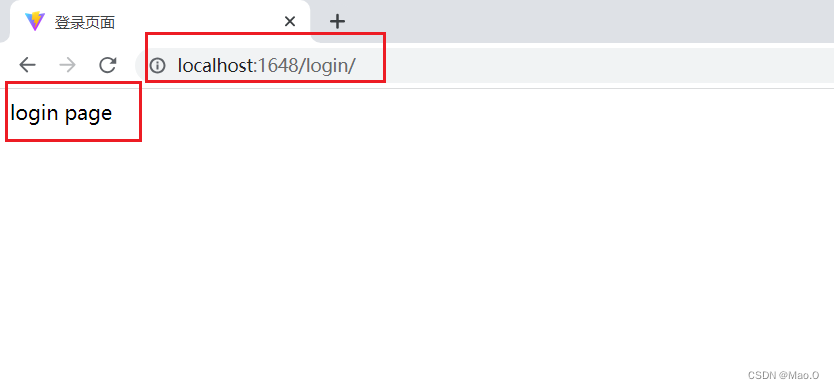
2.如果我们访问localhost:1648/login/ ,那么就会查找到我们项目跟路径下的loign/index.html。
3.所以,我们想要配置多页面,只需要在根路径下创建相应的目录文件即可。
需要说明的是:至于这个根路径,默认是项目的根路径,想要自定义可以到vite.config.js中修改root配置项,具体看Vite官网配置说明:===>官网配置文档<===
步骤2:创建子页面
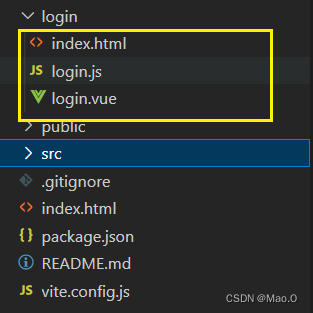
在根路径下创建目录login,并创建index.html,login.js以及login.vue。

index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>登录页面</title>
</head>
<body>
<div id="login"></div>
<script type="module" src="/login/login.js"></script>
</body>
</html>
login.js
import { createApp } from 'vue'
import Login from './login.vue'
createApp(Login).mount('#login')
login.vue
<template>
<div id="container">
login page
</div>
</template>
<script setup>
</script>
<style scoped>
</style>
三个文件需要引用和引入路径正确,就不多说了。
步骤3:打包配置
通过配置之后,其实多页面已经完毕,不过当我们打包部署的时候,子页面会打包不成功,此时我们需要到vite.config.js中进行打包的配置。
vite.config.js (build配置项)
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import {resolve} from 'path';
export default defineConfig({
plugins: [vue()],
server: {
// 运行端口
port: 1648
},
build: {
// 多页面打包配置
rollupOptions: {
input: {
// 配置所有页面路径,使得所有页面都会被打包
main: resolve(__dirname, 'index.html'),
login: resolve(__dirname, 'login/index.html'),
}
}
}
})
完毕,测试
分别访问localhost:1648/ 和 localhost:1648/login/ (注意最后加的 / )

-----------