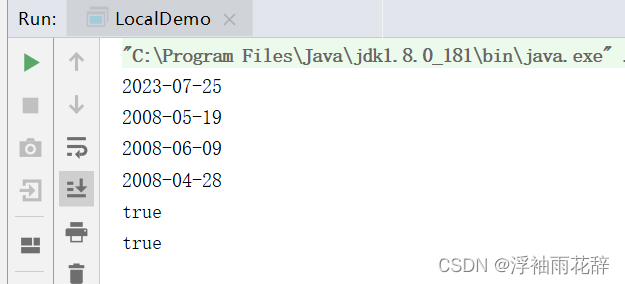
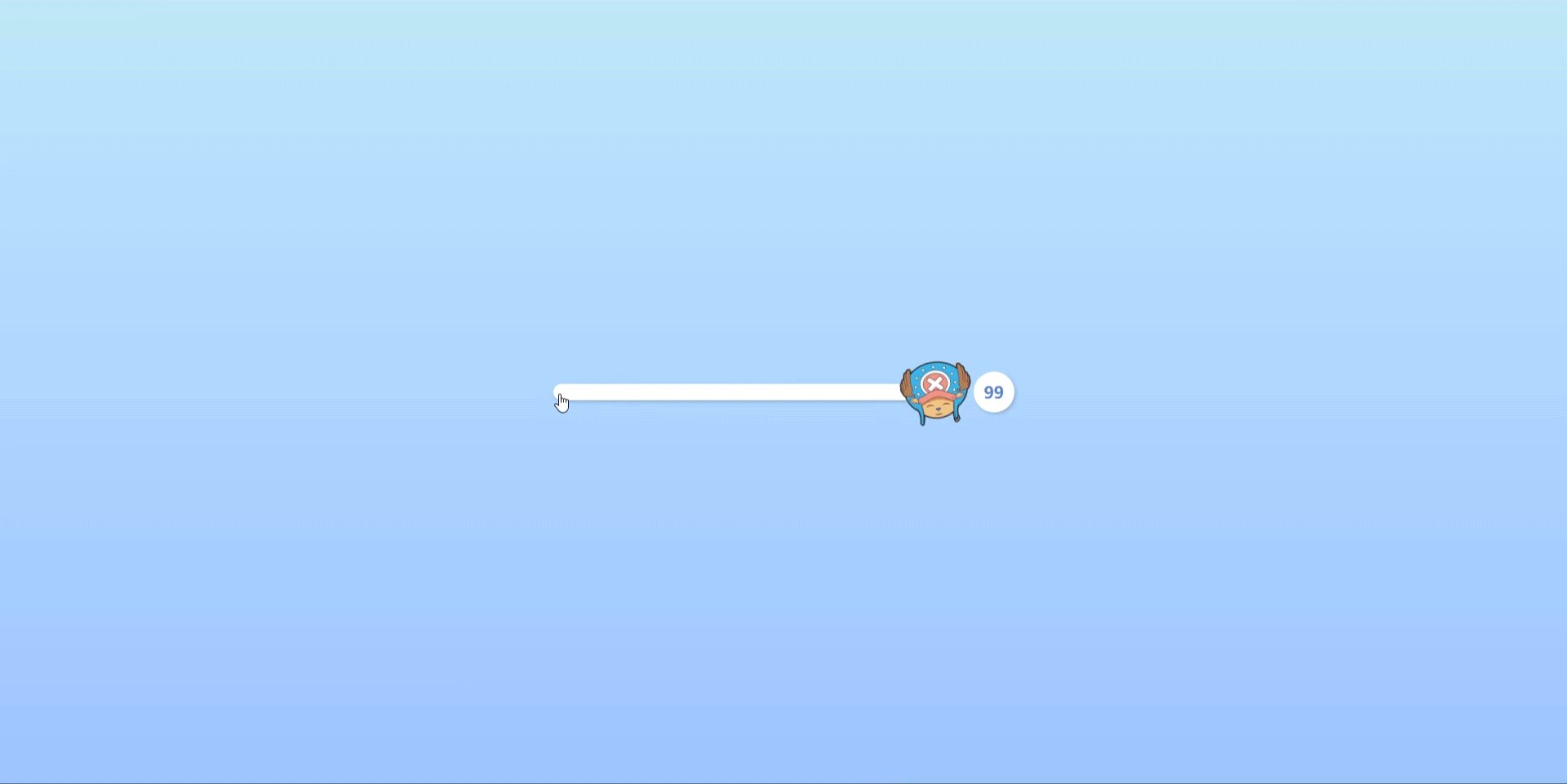
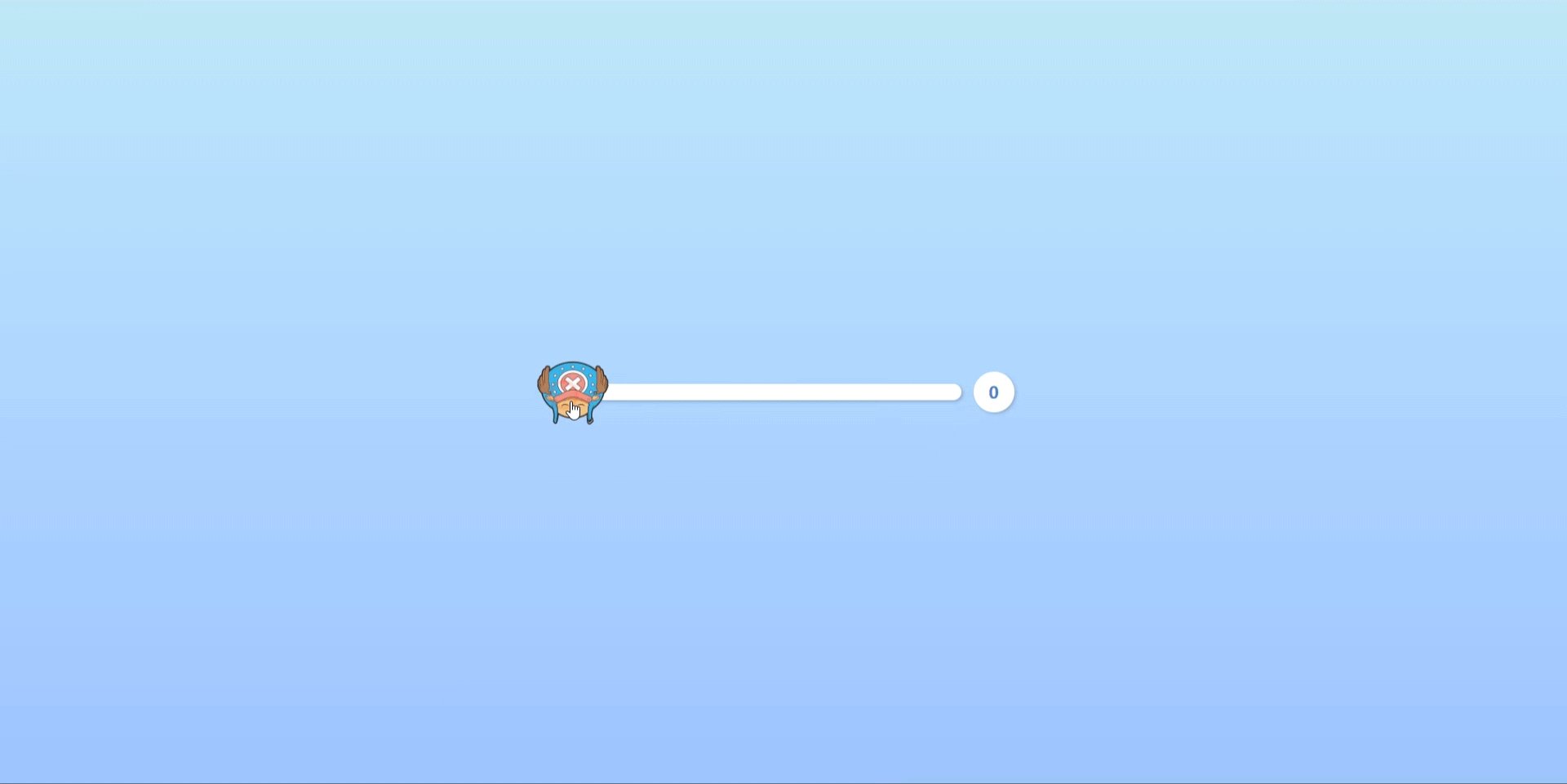
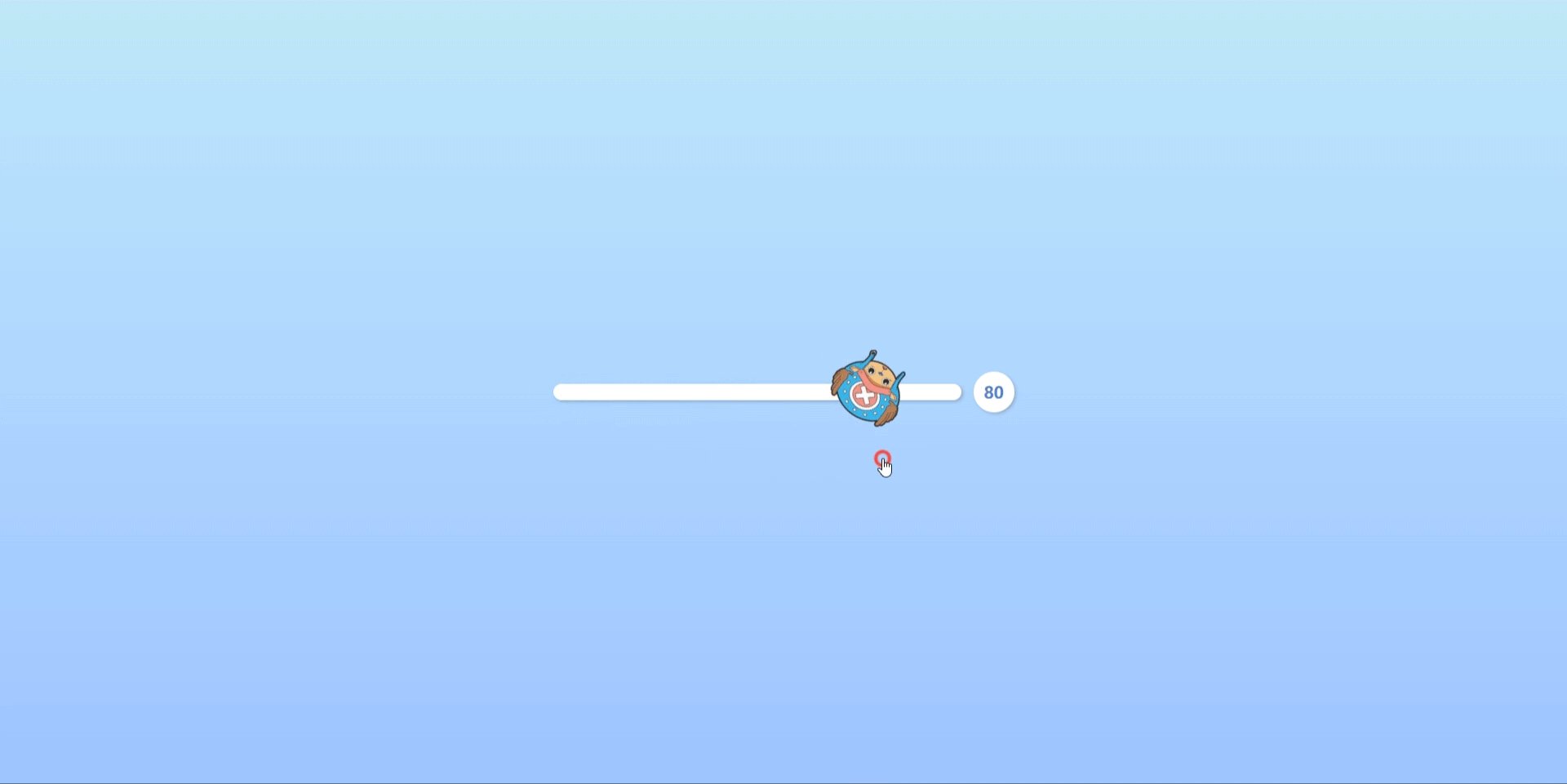
实例:翻滚吧乔巴自定义滑块控件
技术栈:HTML+CSS+JS
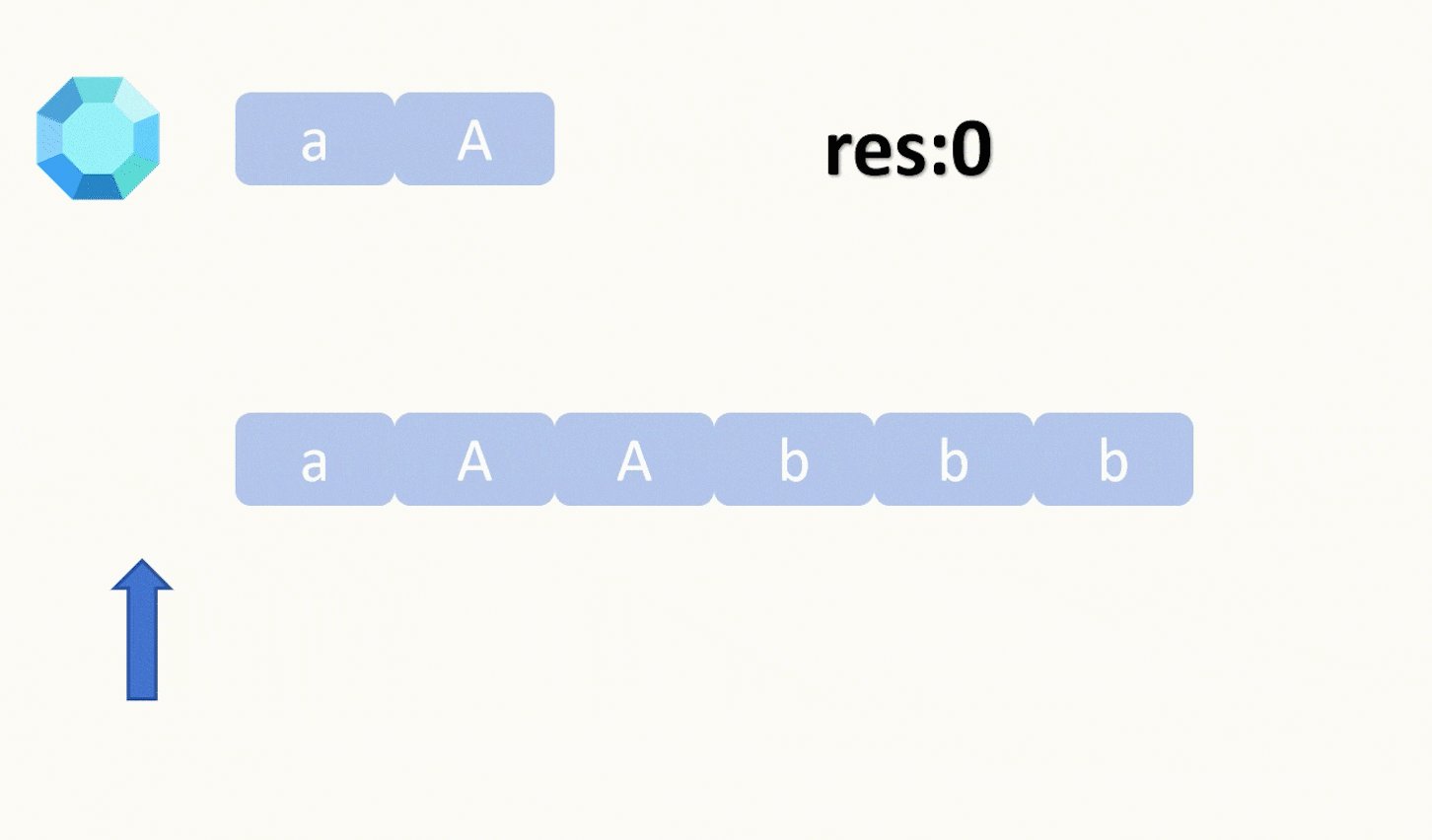
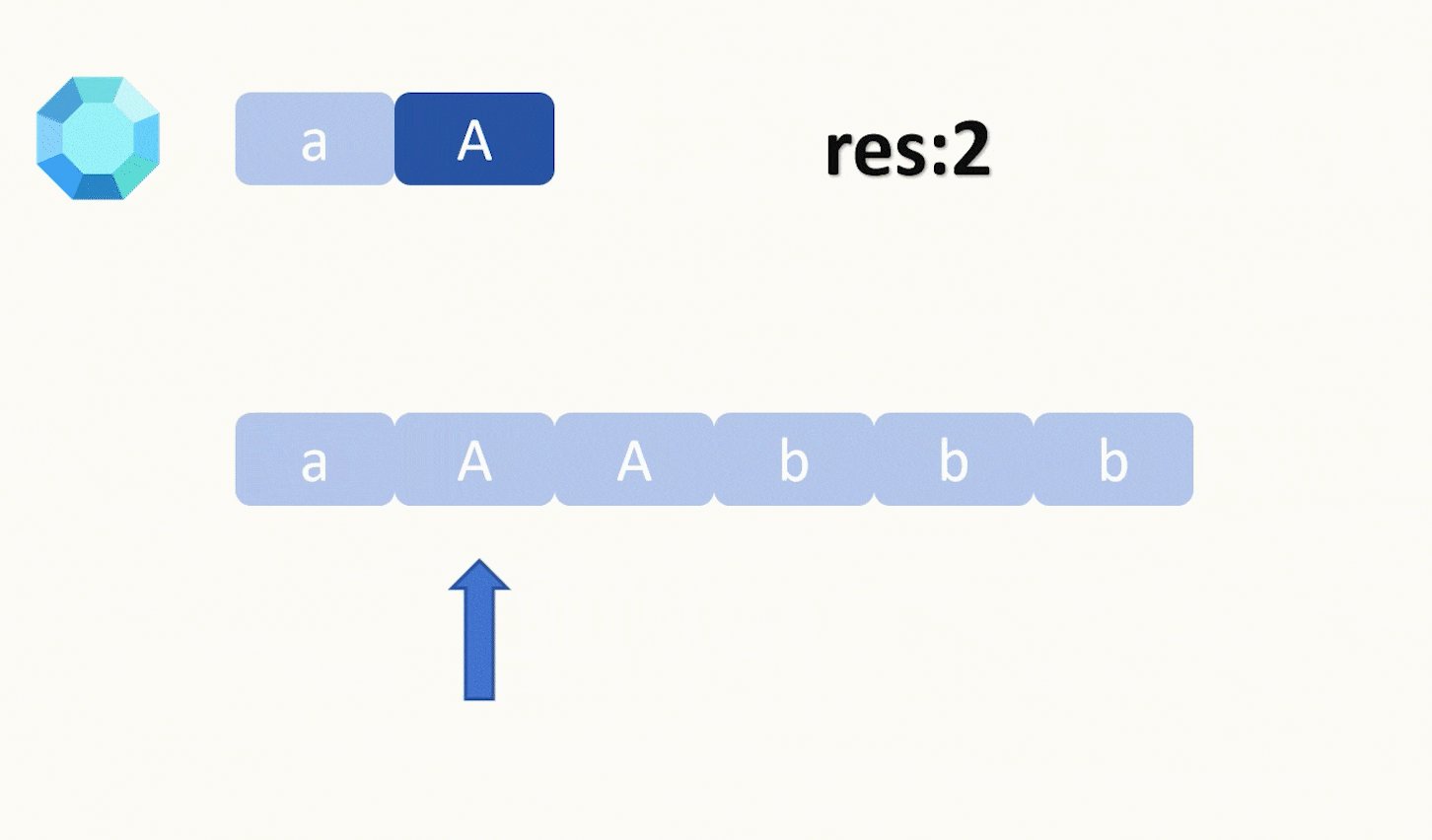
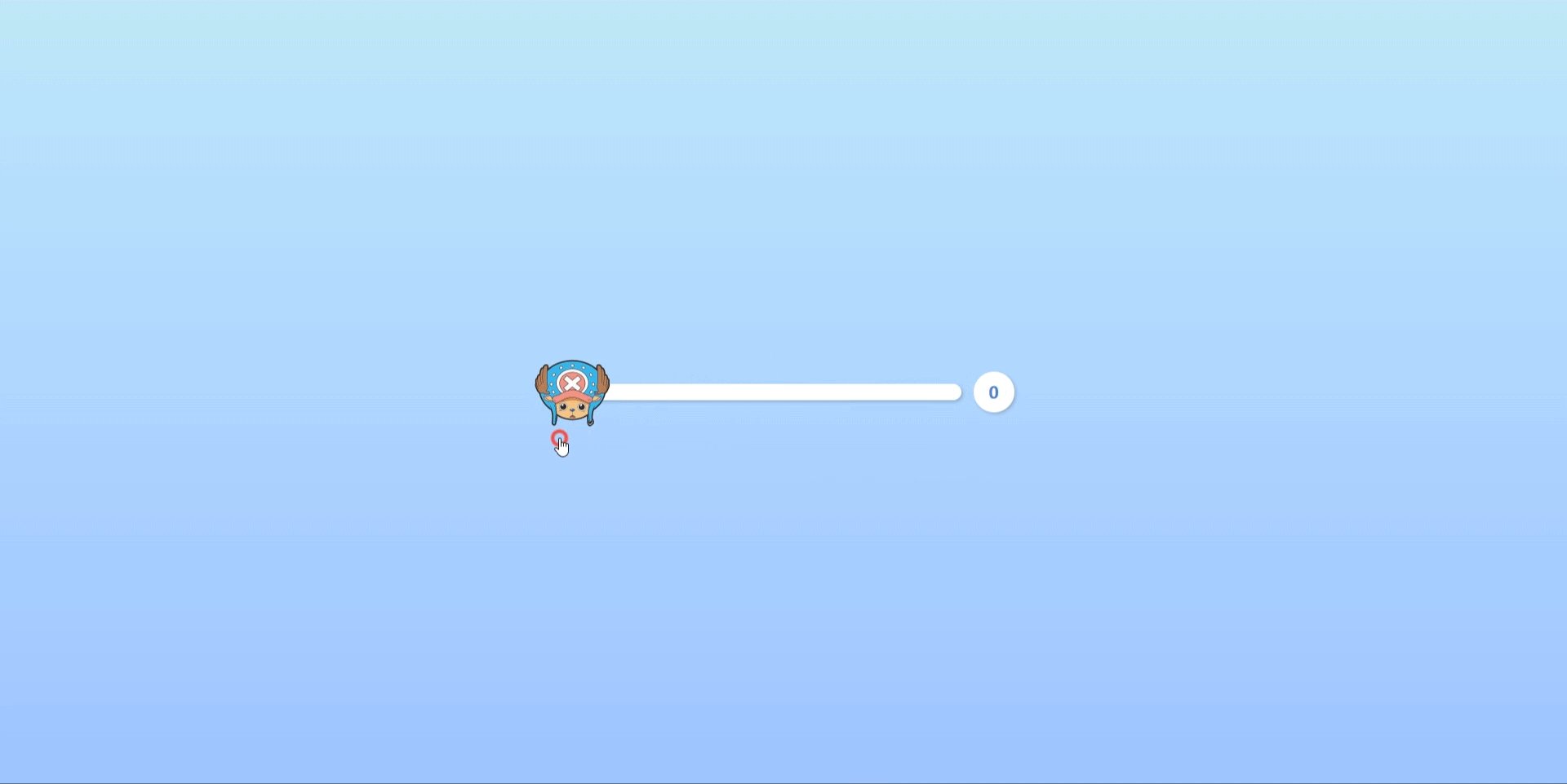
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>翻滚吧乔巴自定义滑块控件</title>
<link rel="stylesheet" href="159.css">
</head>
<body>
<div class="slider-bar">
<input id="slider" name="slider" type="range" value=0>
<span>0</span>
</div>
</body>
</html>
<script src="159.js