一、组件介绍
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,可以与栅格布局结合使用。
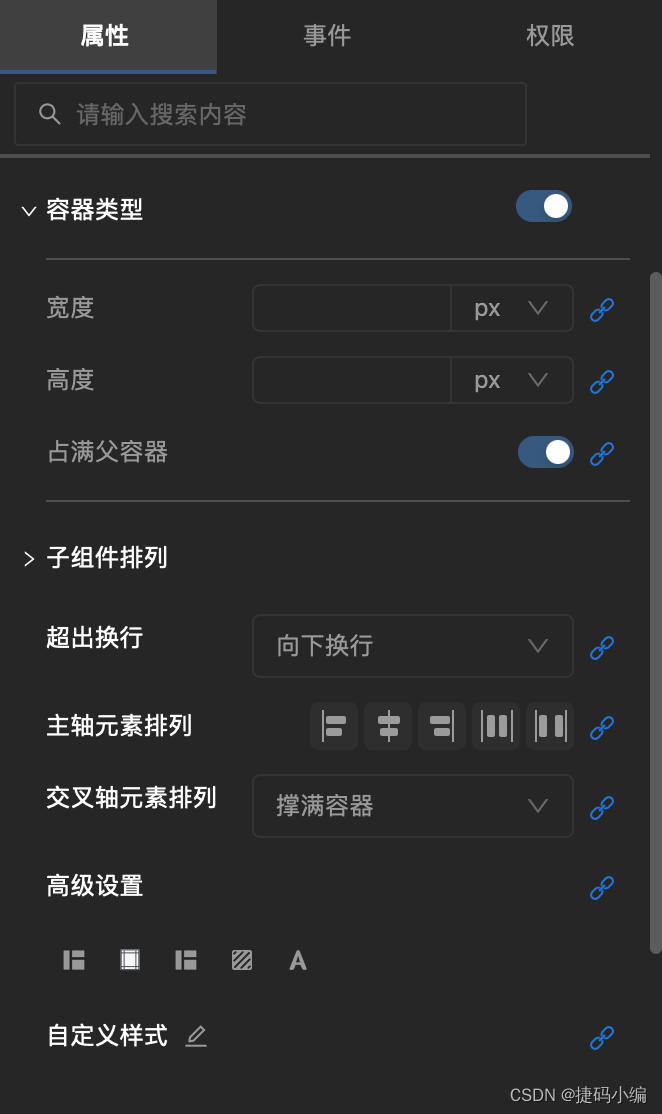
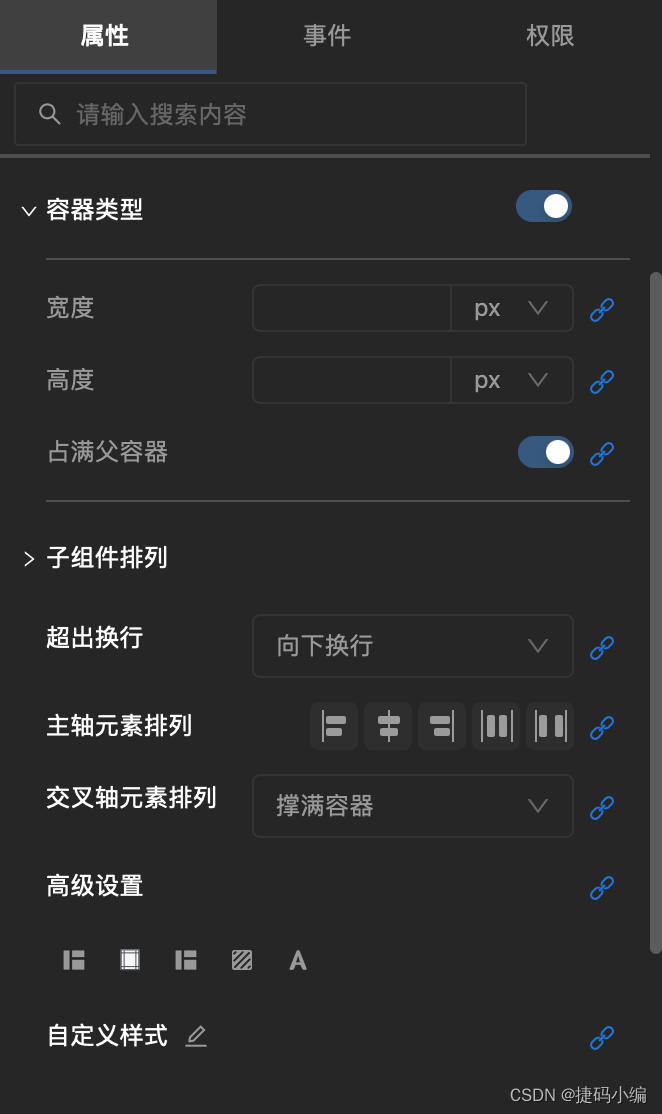
二、样式介绍


三、如何使用
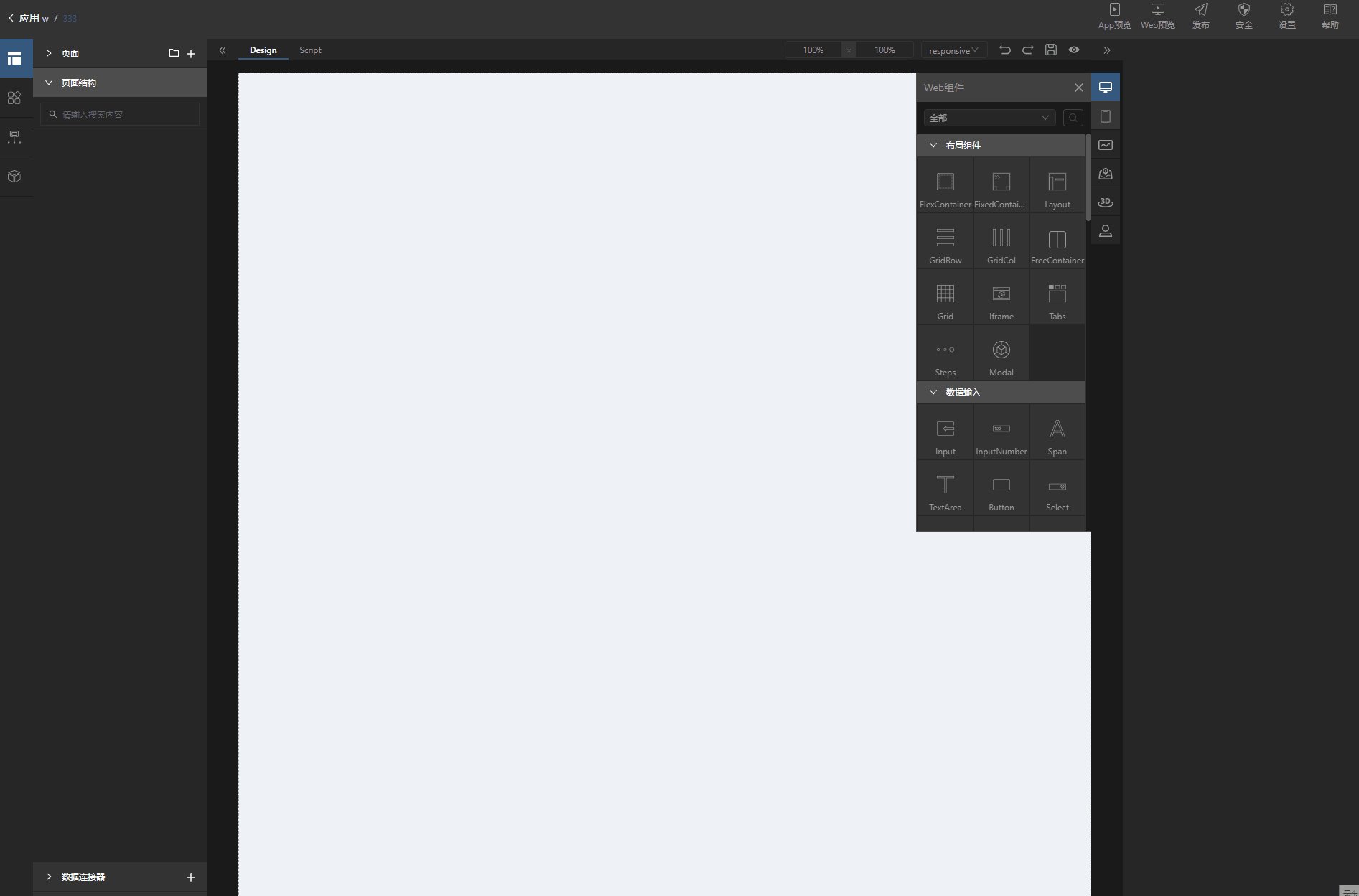
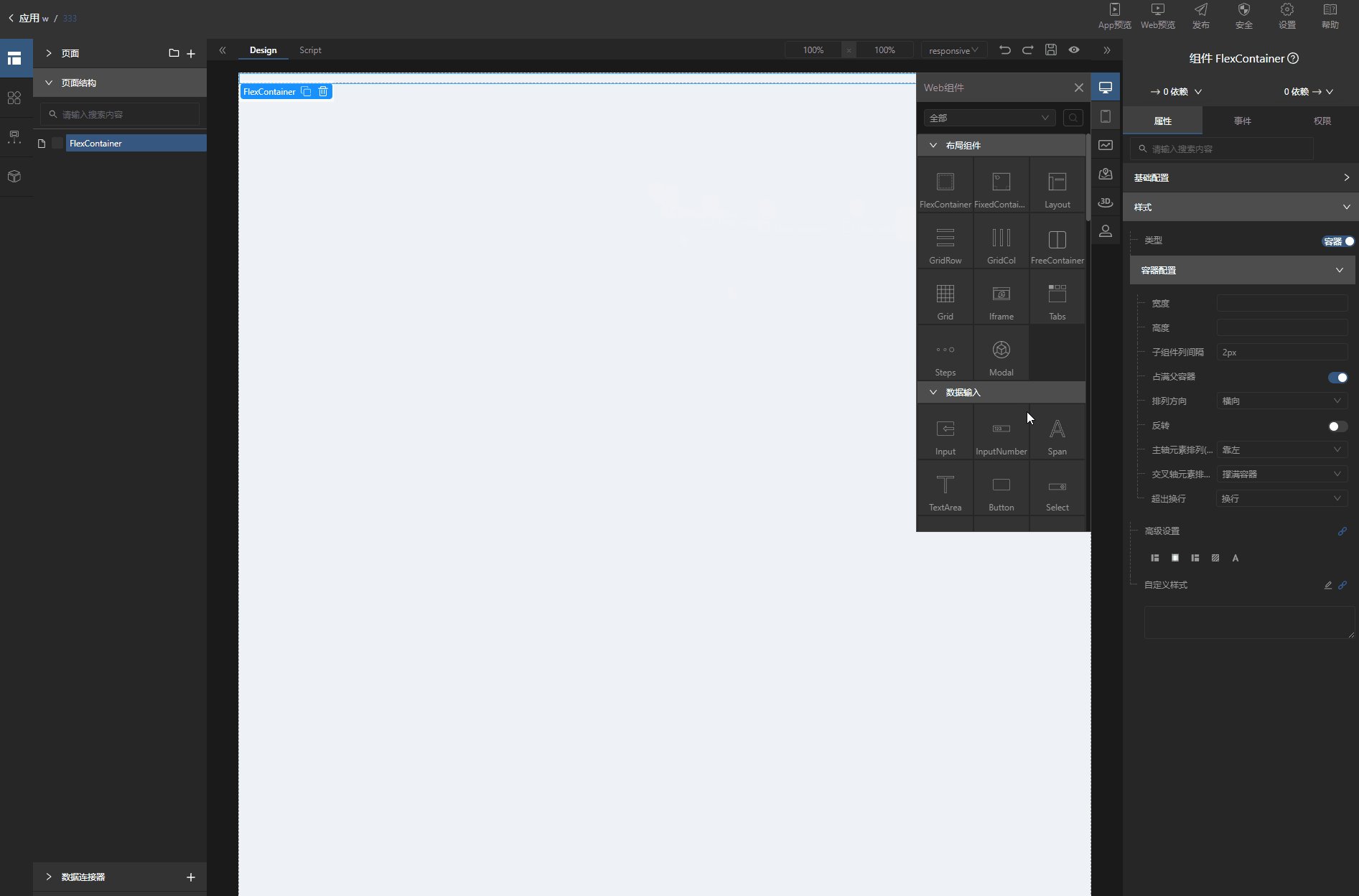
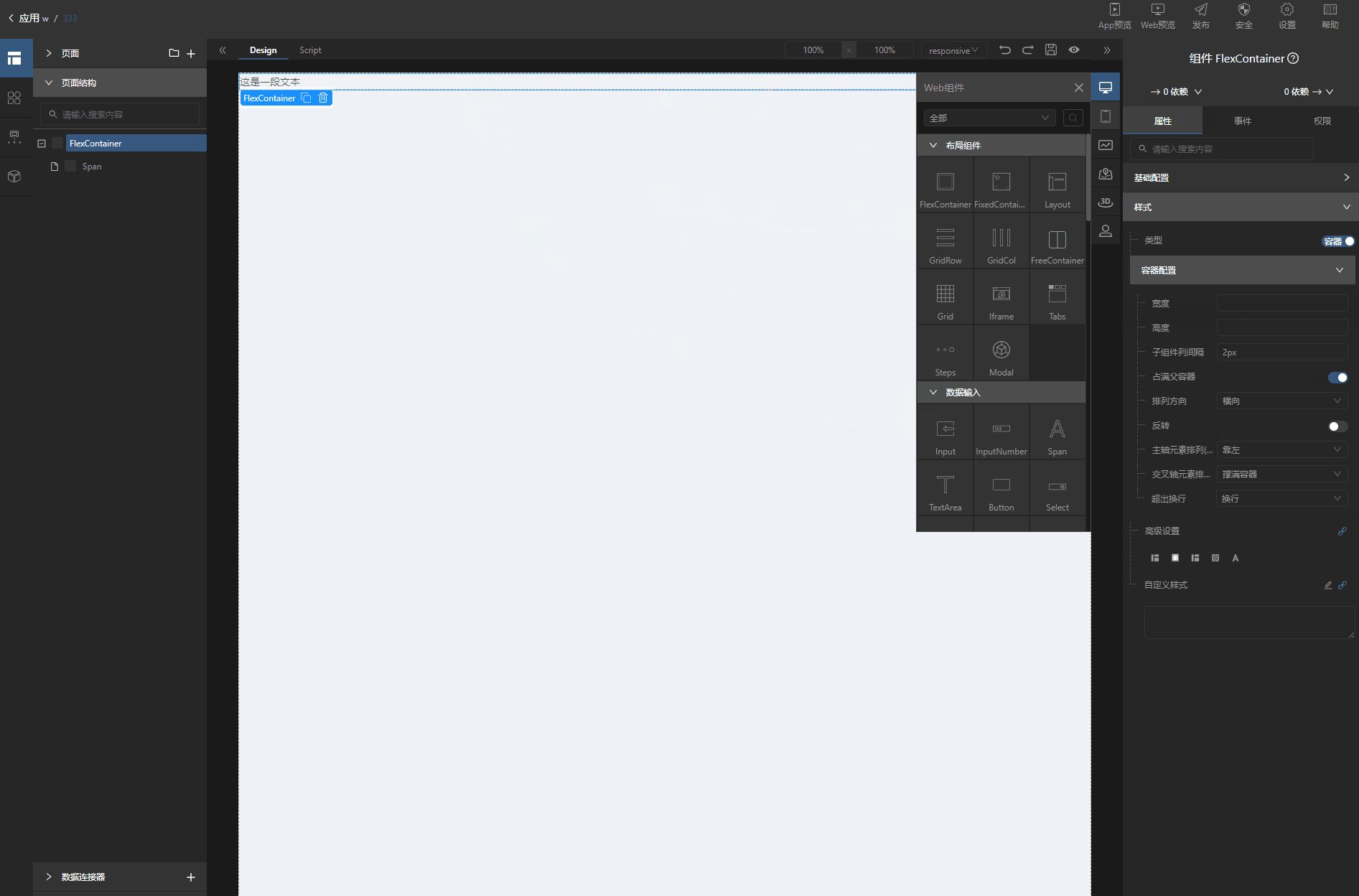
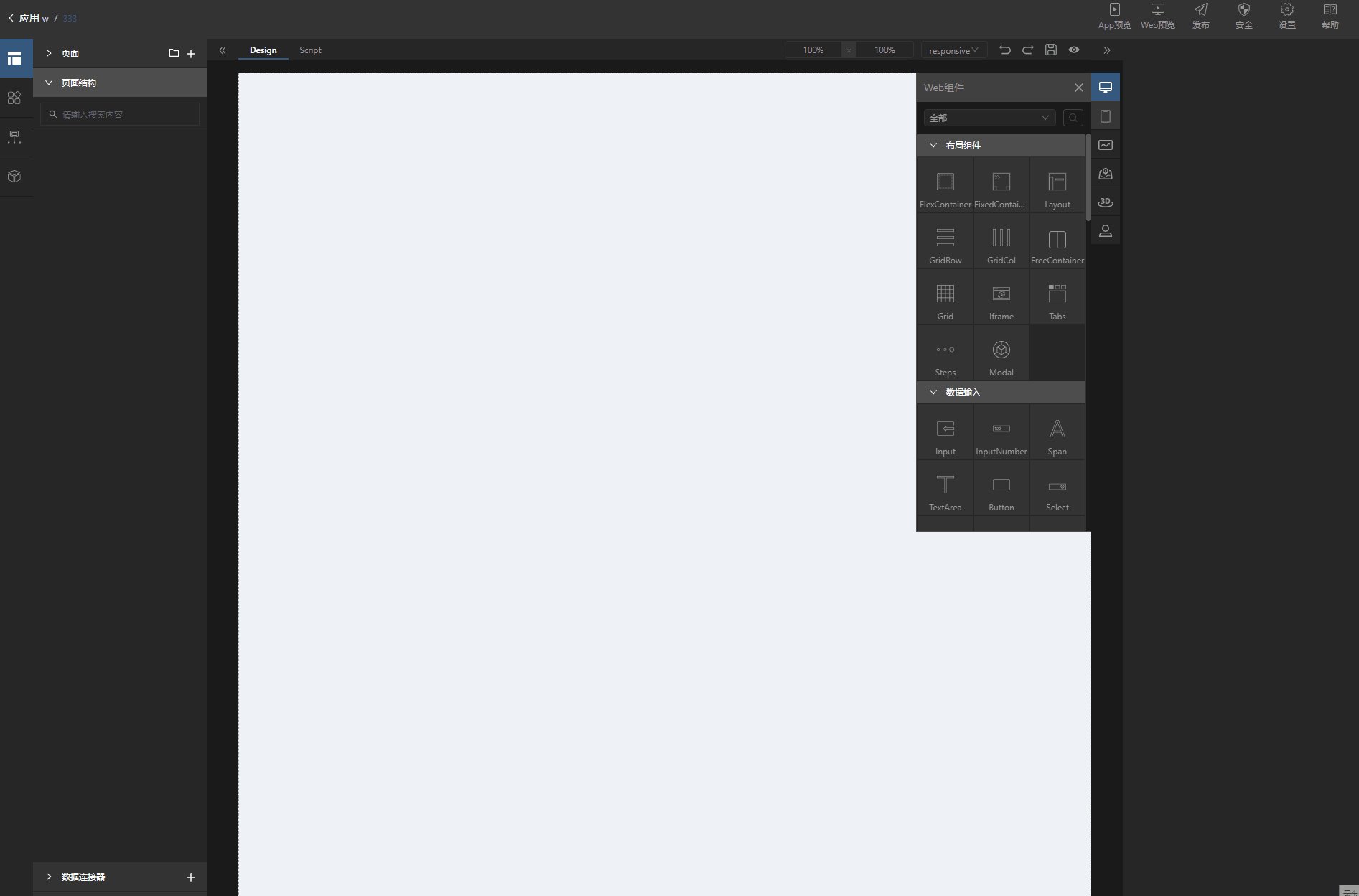
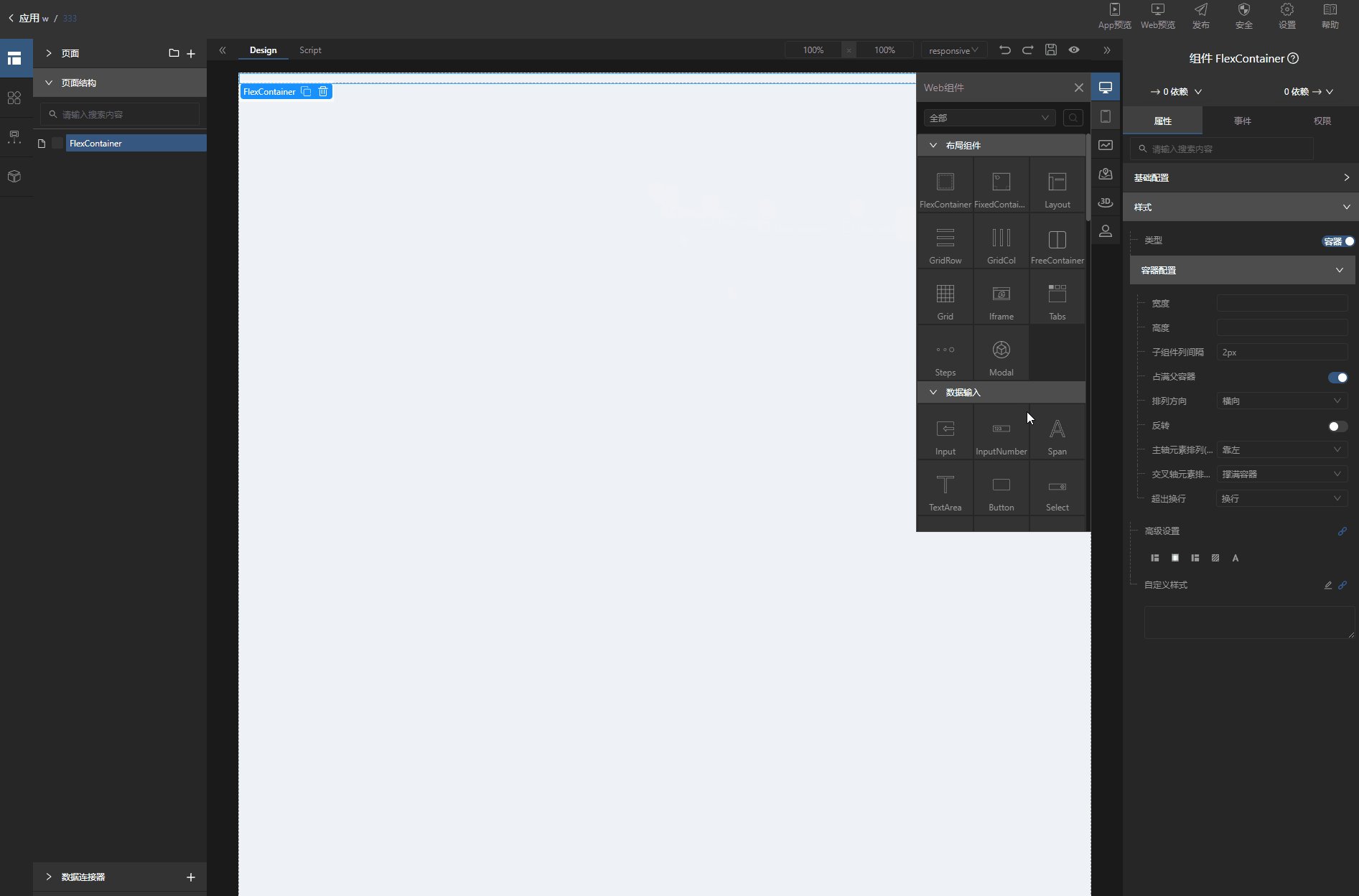
(1)找到FlexContainer组件,拖放到页面位置。
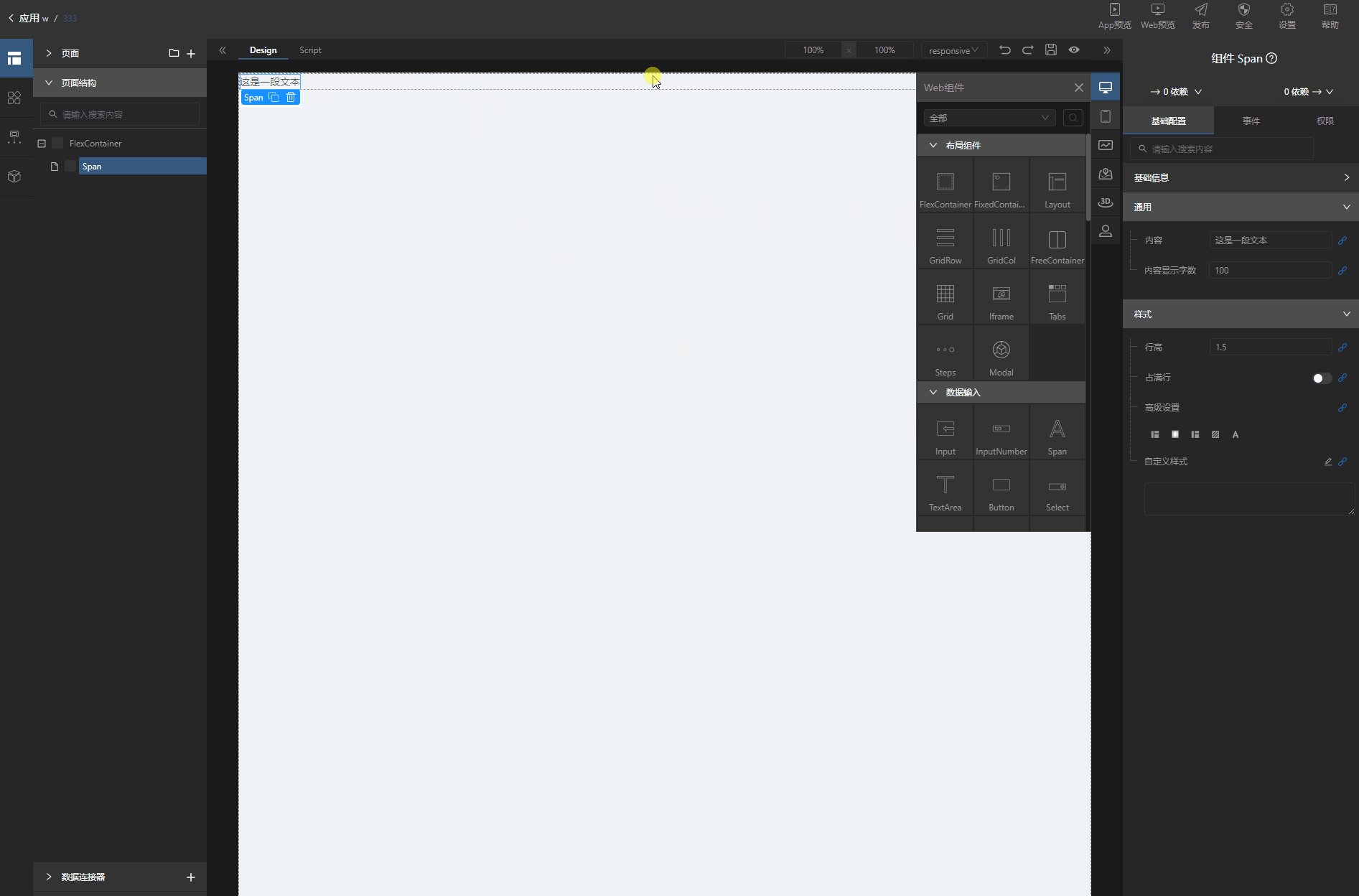
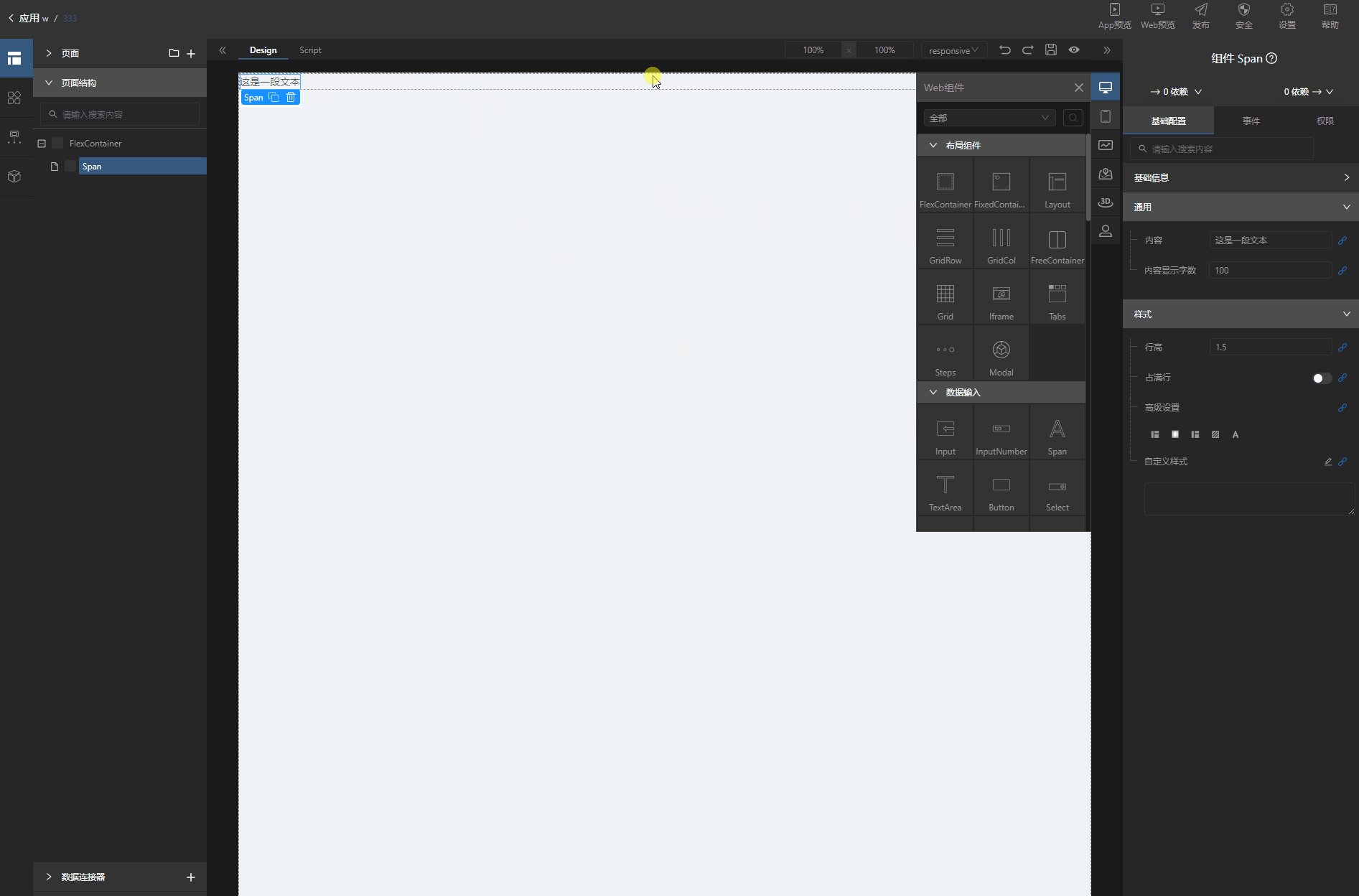
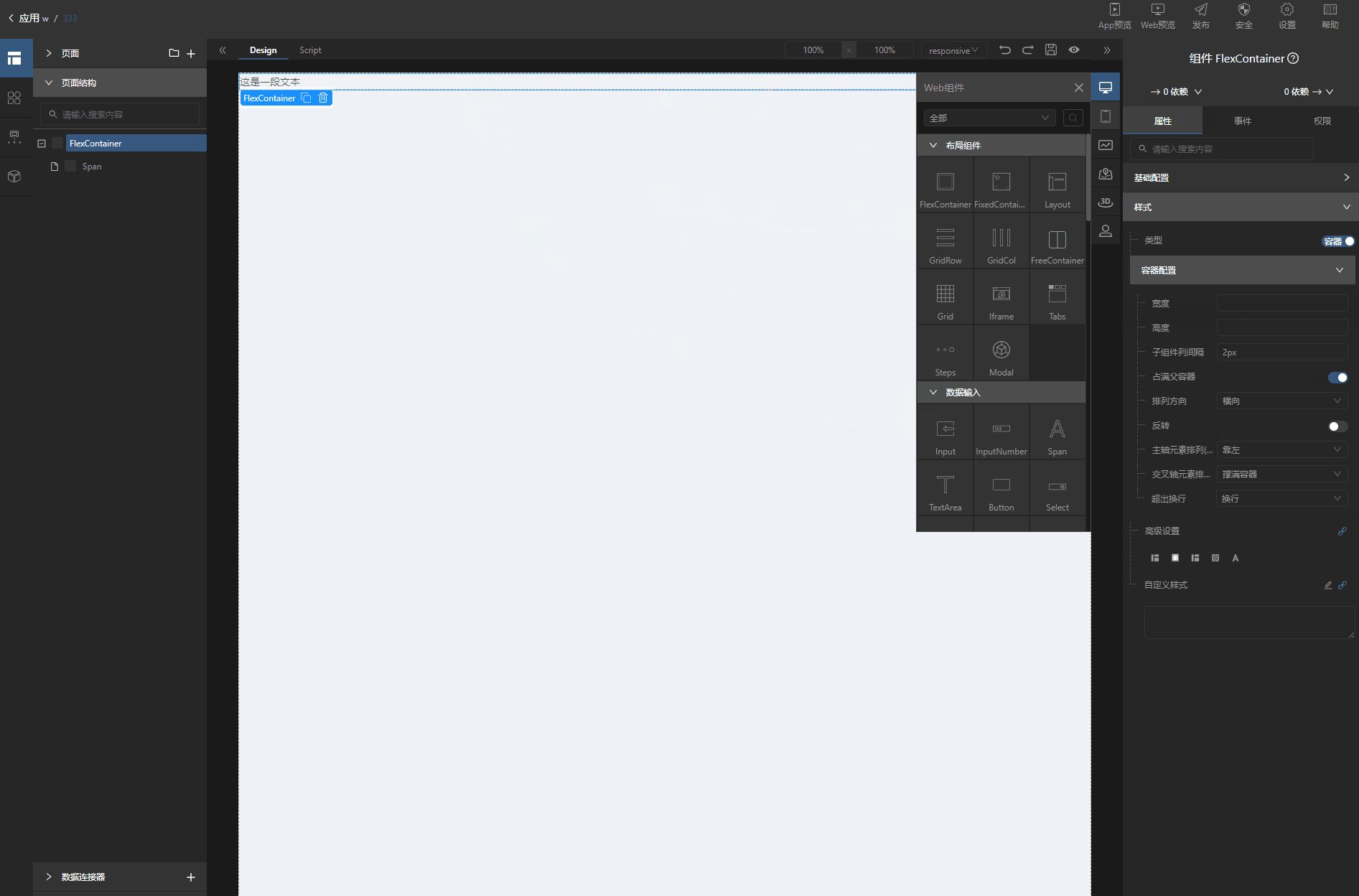
(2)拖入组件确定布局位置,再拖入其他组件。
操作步骤如下:

四、使用案例
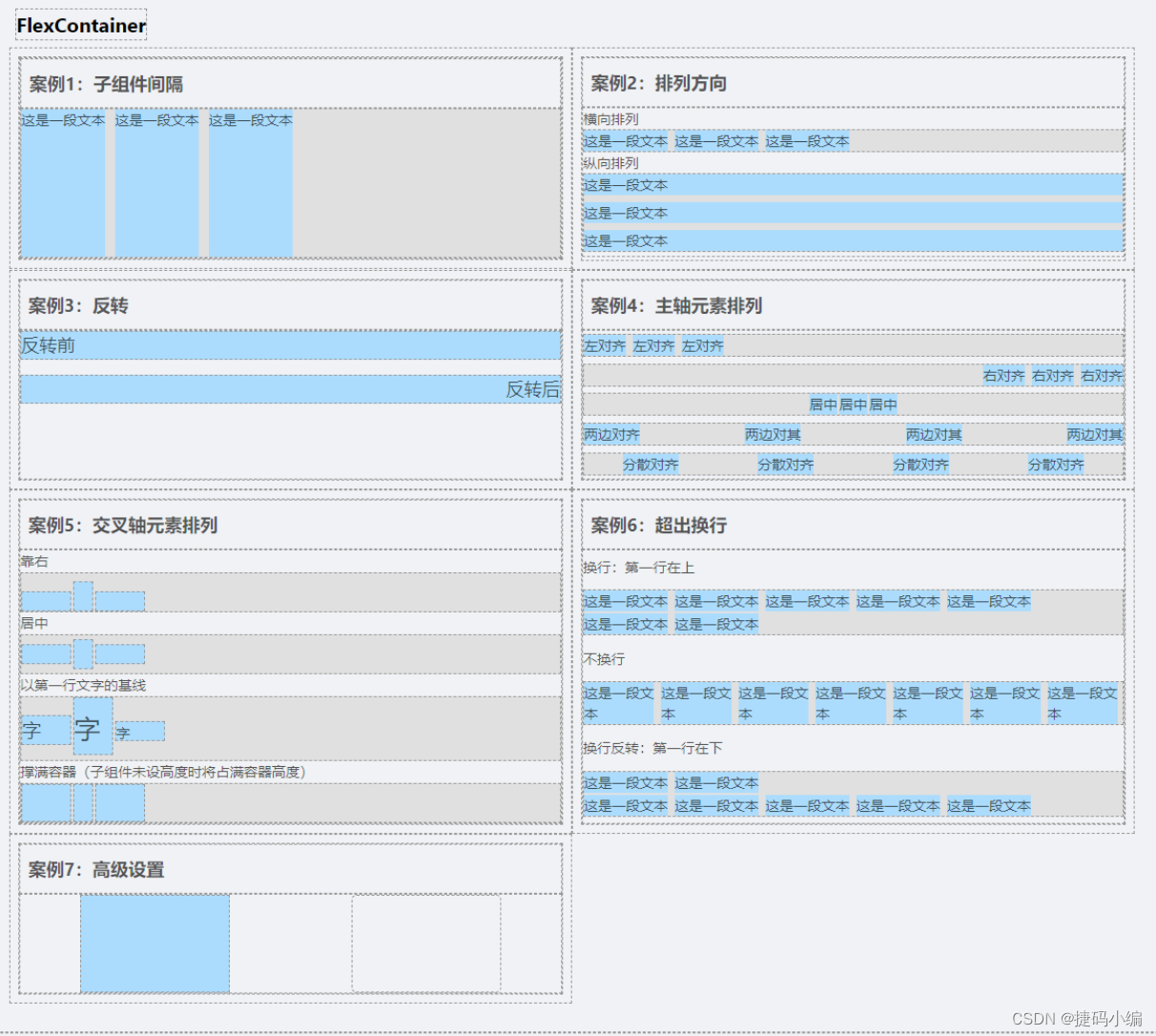
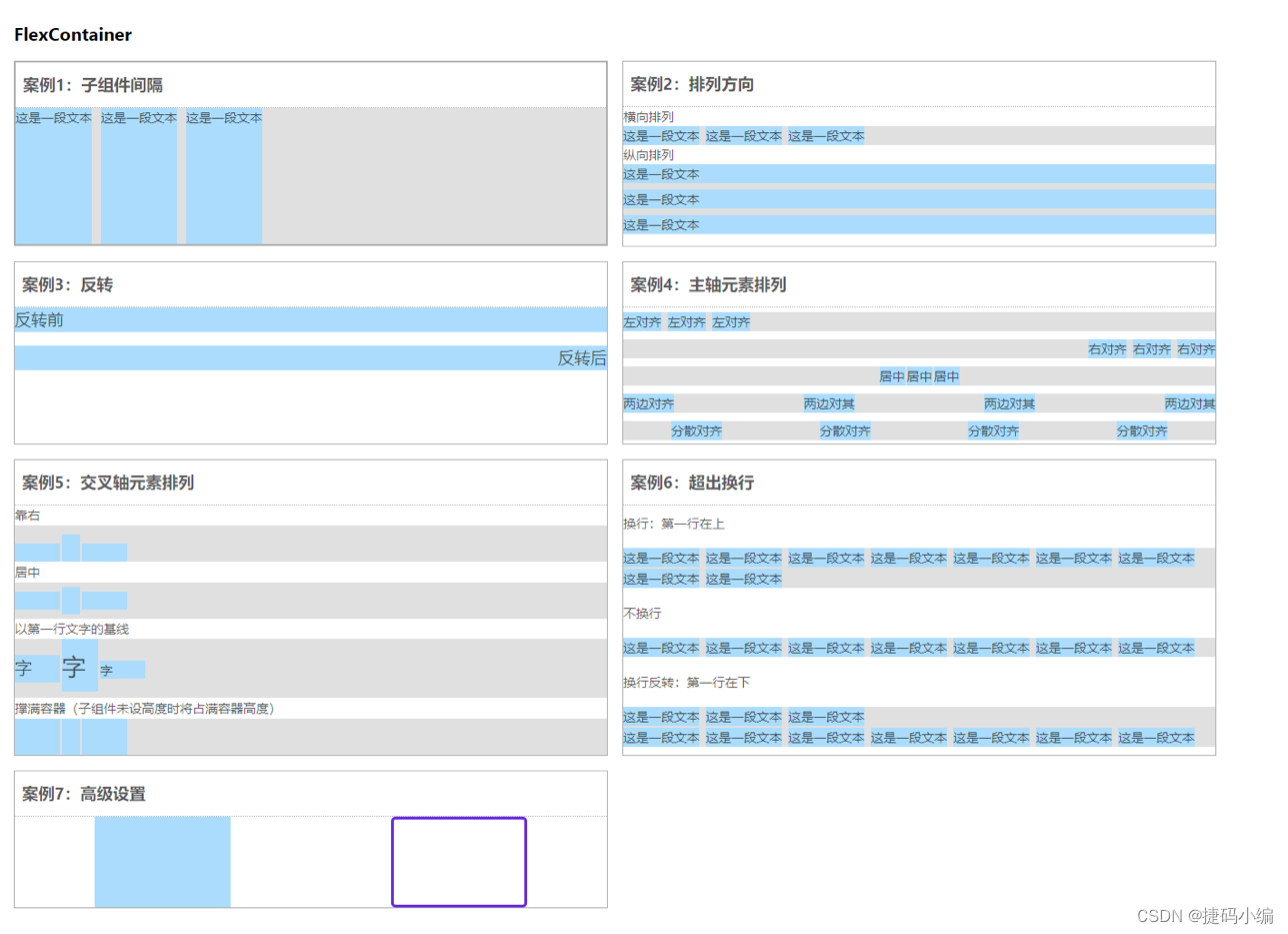
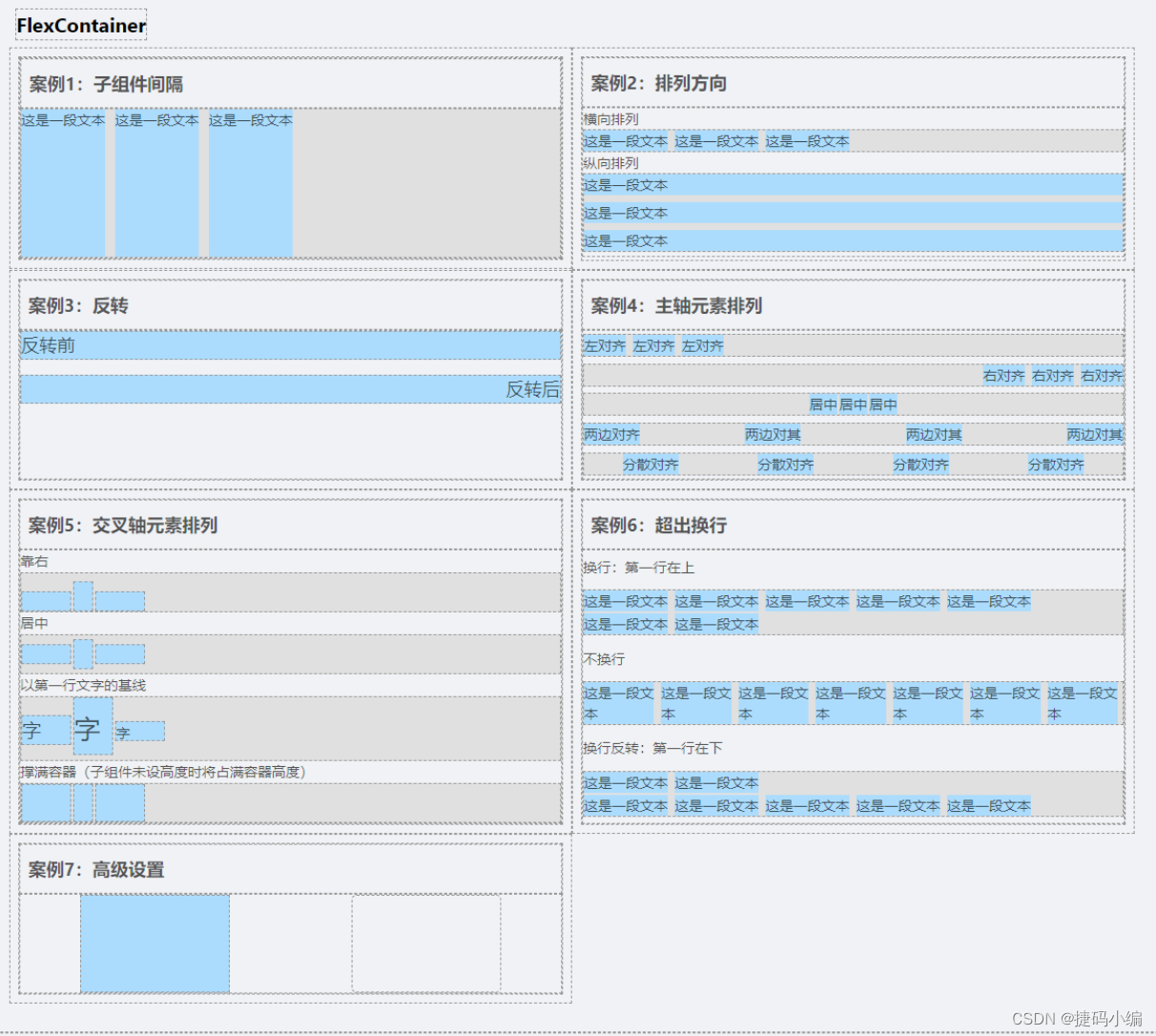
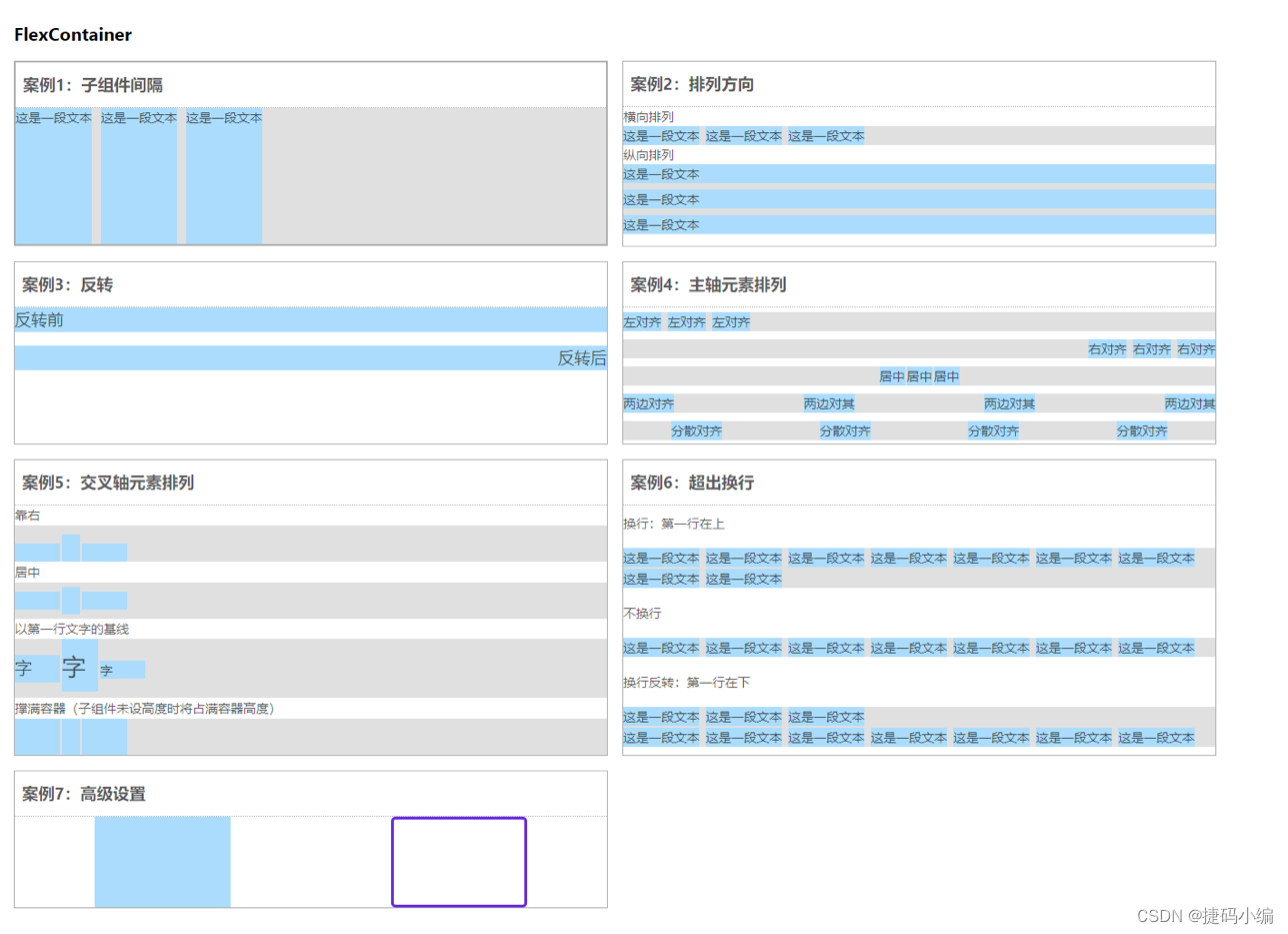
参考捷码在线开发平台中,对应的案例代码,如下:

页面组件使用预览效果:

一、组件介绍
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,可以与栅格布局结合使用。
二、样式介绍


三、如何使用
(1)找到FlexContainer组件,拖放到页面位置。
(2)拖入组件确定布局位置,再拖入其他组件。
操作步骤如下:

四、使用案例
参考捷码在线开发平台中,对应的案例代码,如下:

页面组件使用预览效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/788504.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!