1.元素定位方法
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人。
那么一个对象也有类似的属性,我们可以通过这些属性找到这对象。
注意:不管用那种方式,必须保证页面上该属性的唯一性
webdriver 提供了一系列的对象定位方法,常用的有以下几种:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
1.1 css selector
css选择器,主要使用有类选择器,id选择器,标签选择器,后代选择器。
详细使用可参考这篇文章:5选择器
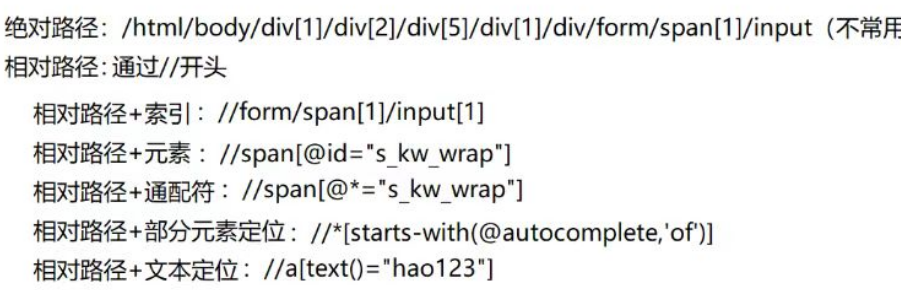
1.2 xpath定位元素
xpath定位元素是通过路径来定位的,分为绝对路径和相对路径。

xpath的缺点
1.性能差,定位元素的性能要比其它大多数方式差;
2.不够健壮,XPath会随着页面元素布局的改变而改变;
3. 兼容性不好,在不同的浏览器下对XPath 的实现是不一样的
2.操作测试对象
定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- text用于获取元素的文本信息
2.1鼠标点击与键盘输入
通过css选择器定位到“百度一下”,点击百度一下:
/**
* 实现点击事件
* @throws InterruptedException
*/
private static void test02() throws InterruptedException {
//创建一个options对象
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度页面
webDriver.get("https://www.baidu.com");
//输入软件测试
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
//点击百度一下
webDriver.findElement(By.cssSelector("#su")).click();
}
2.2获取元素文本
通过css选择器定位到“百度一下”,获取“百度一下”文本。
/**
* 获取元素文本
* @throws InterruptedException
*/
private static void test03() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//获取文本
System.out.println(webDriver.findElement(By.cssSelector("#su")).getAttribute("value"));
sleep(3000);
}
2.3submit提交表单
submit点击的元素必须放到form标签中,但是click没有要求:
private static void test04() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("a.mnav:nth-child(1)")).submit();
}
3.添加等待
3.1强制等待
通过sleep()方法进行强制等待:
sleep(3000);
3.2隐式等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法比sleep()更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
private static void test06() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到搜索输入框
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
//找到百度一下,点击
webDriver.findElement(By.cssSelector("#su")).click();
//在3天内找到了就可以继续运行后面的代码
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
//找到搜索框,清空
webDriver.findElement(By.cssSelector("#kw")).clear();
}
3.3显示等待
private static void test13() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("https://www.baidu.com/");
//等待50s
WebDriverWait wait = new WebDriverWait(webDriver, 50);
//找一个title
wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
}
3.4显示等待和隐式等待之间的相同点和不同点
相同点:显示等待和隐式等待都属于智能等待
不同点:隐式等待等待的是页面上所有的元素,显示等待只要条件满足即可
4.打印信息
打印百度首页url
private static void test07() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
//获取url
String url=webDriver.getCurrentUrl();
System.out.println(url);
//如果当前页面url等于https://www.baidu.com,测试通过
if(url.equals("https://www.baidu.com/")){
System.out.println("测试通过");
}else {
//否则不通过
System.out.println("测试失败");
}
}
打印title:
private static void test08() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
//获取到当前页面的title
String title = webDriver.getTitle();
//如果title等于“百度一下,你就知道”,测试成功
if(title.equals("百度一下,你就知道")){
System.out.println("测试通过");
}else {
//否则失败
System.out.println("测试失败");
}
}
5.浏览器操作
5.1浏览器页面大小
浏览器页面最大化:
private static void test09() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
//最大化
webDriver.manage().window().maximize();
}
设置宽高:
//高度和宽度像素点都是500
webDriver.manage().window().setSize(new Dimension(500,500));
5.2浏览器前进和后退
操作浏览器前进,后退:
private static void test10() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
//输入“测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
//点击“百度一下”
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//后退
webDriver.navigate().back();
sleep(3000);
//前进
webDriver.navigate().forward();
sleep(3000);
//刷新
webDriver.navigate().refresh();
}
5.3浏览器控制滚动条
控制浏览器滚动条:
private static void test14() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("https://www.baidu.com/");
//搜索”软件“
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");
//点击百度一下
webDriver.findElement(By.cssSelector("su")).click();
//操作滚动条
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");
}
5.3浏览器关闭
webdriver.quit();
webdriver.close();
区别:
- close关闭的是当前页面 ,不会清除cookie这些信息
- quit关闭的是浏览器,并且会清空cookie
6.键盘组合键用法
通过sendkeys调用按键:
全选:sendKeys(Keys.CONTROL+“A”)
剪切:sendKeys(Keys.CONTROL+“X”)
粘贴:sendKeys(Keys.CONTROL+“V”)
private static void test11() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
//ctrl+a
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"A");
sleep(3000);
//ctrl+x
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"X");
sleep(3000);
//ctrl+v
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"V");
sleep(3000);
webDriver.findElement(By.cssSelector("#su")).click();
}
7.鼠标事件
通过action移动鼠标,perform()执行所有存储的行为。
private static void test12() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
webDriver.findElement(By.cssSelector("#su")).click();
Actions actions=new Actions(webDriver);
//智能等待
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
WebElement target=webDriver.findElement(By.cssSelector("a.s-tab-item:nth-child(8)"));
//移动+执行
//actions.moveToElement(target).perform();
//右击
actions.contextClick(target).perform();
}
8.定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用findElements 方法。
定位一组对象一般用于以下场景:
- 批量操作对象,比如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的 checkbox,然后选择最后一个
示例:
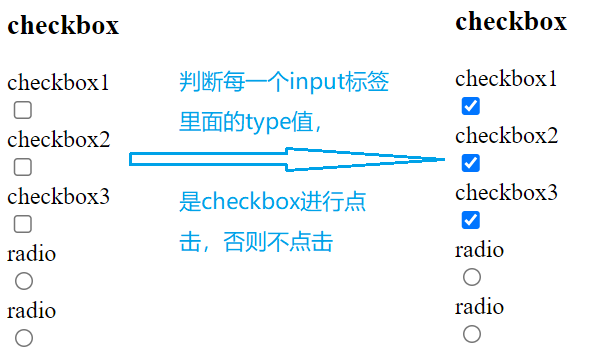
在下面的页面上,只选中checkbox:

实现代码:
private static void page01() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("http://localhost:63342/selenium-demo01/src/main/page/test01.html?_ijt=kto2ktutimpfs88l655vij1vpc&_ij_reload=RELOAD_ON_SAVE");
//获取到input标签下面所有的元素
List<WebElement> elements = webDriver.findElements(By.cssSelector("input"));
//遍历
for (int i=0;i<elements.size();i++){
if(elements.get(i).getAttribute("type").equals("checkbox")){
//如果是checkbox就点击
elements.get(i).click();
}else{
//什么都不干
}
}
}
9.多层框架定位
对于一个web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一定的困难。
- 定位一个frame :switch_to.frame(name_or_id_or_frame_element)
- 定位一个窗口window:switch_to.window(name_or_id_or_frame_element)
多层框架定位:
private static void page02() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("网页地址");
//找到click并点击
//切换到click所在的框架
webDriver.switchTo().frame("f1");
//点击
webDriver.findElement(By.cssSelector("选择器")).click();
}
10.下拉框定位
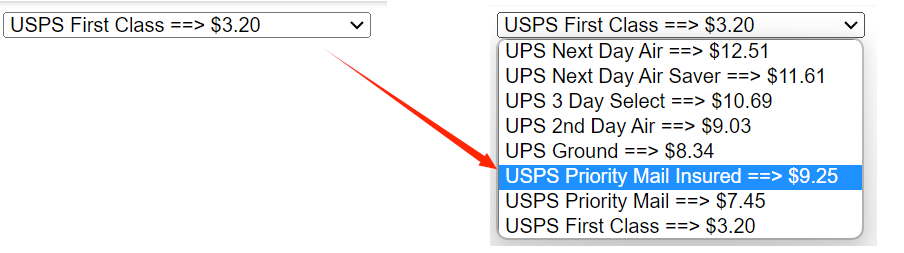
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
举例:

private static void page03() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("http://localhost:63342/selenium-demo01/src/main/page/test03.html?_ijt=f2rop62blqmeft308l6p64ckm6&_ij_reload=RELOAD_ON_SAVE");
//操作下拉框
Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));
//根据value获取
select.selectByValue("9.25");
//根据下标获取
select.selectByIndex(2);
}
11.alert弹窗
针对一个普通的alert弹窗的操作:
- 点击确定
- 点击取消
- 输入信息
private static void page04() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("http://localhost:63342/selenium-demo01/src/main/page/test04.html?_ijt=kh3uv3t7rfg891ma2uiqgfveo2&_ij_reload=RELOAD_ON_SAVE");
//点击按钮
webDriver.findElement(By.cssSelector("button")).click();
//alert弹窗->确定
webDriver.switchTo().alert().accept();
//alert弹窗->取消
webDriver.switchTo().alert().dismiss();
//alert弹窗->输入信息
webDriver.switchTo().alert().sendKeys("输入了一个文字信息");
}
12.文件提交
private static void page05() {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("网址");
//点击按钮(上传文件)
webDriver.findElement(By.cssSelector("input")).sendKeys("文件路径");
}
13.截图
先引入commons-io依赖:
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
实现代码:
private static void test15() throws IOException {
//创建浏览器驱动
WebDriver webDriver=new ChromeDriver();
//打开网页
webDriver.get("https://www.baidu.com/");
//截图
File src_file=((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
//保存截图
FileUtils.copyFile(src_file,new File("地址"));
}
14.窗口切换
打开百度首页->点击新闻->页面跳转到新闻页->点击音乐->跳转到音乐页面:
private static void test17() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
//设置驱动路径
System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
WebDriver webDriver=new ChromeDriver(options);
//打开网页
webDriver.get("https://www.baidu.com/");
//点击新闻
webDriver.findElement(By.cssSelector("a.mnav:nth-child(1)")).click();
//获取到浏览器所有的窗口句柄
Set<String> windowHandles = webDriver.getWindowHandles();
String target_handle="";
//遍历
for(String handle:windowHandles){
//拿到最后点击的窗口
target_handle=handle;
}
//窗口转换
webDriver.switchTo().window(target_handle);
//点击新闻中的音乐按钮
webDriver.findElement(By.cssSelector("#header-link-wrapper > li:nth-child(5) > a:nth-child(1)")).click();
}