学习来源:尚硅谷JavaScript基础&实战丨JS入门到精通全套完整版
文章目录
- 📚JavaScript简介
- 🐇 实现
- 🐇JavaScript的特点
- 📚基本知识
- 🐇编写位置
- 🔥方式一:在标签中写(不推荐)
- 🔥方式二:script标签中
- 🔥方法三:外联js样式(推荐)
- 🐇JS基本语法
- 🐇变量与字面量
- 🐇标识符
- 🐇数据类型
- 🔥String字符串
- 🔥Number数值
- 🔥Boolean布尔值
- 🔥Null和undefined
- 🐇强制类型转换
- 🔥将其他数据类型转换为String
- 🔥将其他数据类型转换为Number
- 🔥将其他数据类型转换为布尔类型
- 🔥其他进制的数字
- 📚算术运算符
- 🐇一元运算符
- 🐇自增与自减运算符
- 🐇逻辑运算符
- 🔥布尔判断
- 🔥非布尔判断
- 🔥判断运算符
- 🔥转义字符
- 🔥相等运算符
- 🔥三目运算符
- 🔥运算符优先级
- 📚代码块
- 📚流程控制
- 🐇if语句
- 🐇switch语句
- 🐇while循环
- 🐇for循环
- 🐇break和continue(配合label)
📚JavaScript简介
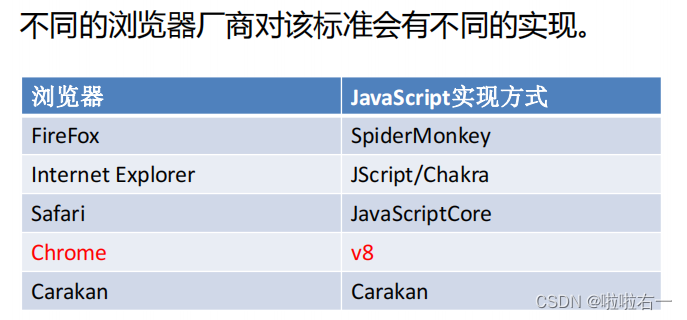
🐇 实现
-
ECMAScript是一个标准,而这个标准需要由各个厂商去实现。

-
我们已经知道ECMAScript是JavaScript标准,所以一般情况下这两个词我们认为是一个意思。但是实际上JavaScript的含义却要更大一些。
-
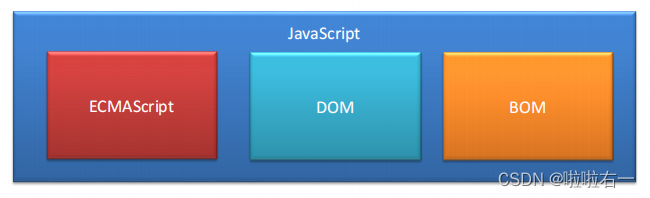
一个完整的JavaScript实现应该由以下三个部分构成:

🐇JavaScript的特点
-
解释型语言- 不需要被编译为机器码再执行。
- 开发起来轻松,但运行较慢。
- 解释型语言中使用了JIT技术,使得运行速度得以改善。
-
类似于 C 和 Java 的语法结构 -
动态语言:可以暂时理解为在语言中一切内容都是不确定的。 -
基于原型的面向对象
📚基本知识
🐇编写位置
- JS代码需要编写到
<script>标签中。 - 我们一般将
script标签写到head中。(和style标签有点像) - 属性:
type:默认值text/javascript可以不写,不写也是这个值。src:当需要引入一个外部的js文件时,使用该属性指向文件的地址。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- JS代码需要编写到script标签中 -->
<script type="text/javascript">
// 控制浏览器弹出一个警告框
alert("这是我的第一行js代码");
// 让计算机在页面中输出一个内容
document.write("我是js写在body里的输出喔~~")
// 向控制台输出一个内容
console.log("我只会出现在控制台喔!");
</script>
</head>
<body>
</body>
</html>



🔥方式一:在标签中写(不推荐)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 注意:虽然可以写在标签的属性中,但是它们属于结构与行为耦合,不方便维护,不推荐 -->
<!-- 可以将js代码编写到标签的onclick属性中,当点击按钮时执行-->
<button onclick="alert('么么哒(可霸总可不霸总版)')">点我一下</button>
<!-- 可以将js代码写在超链接的href属性中 -->
<a href="javascript:alert('许沁真是恋爱脑');">你也点我一下</a>
</body>
</html>


🔥方式二:script标签中
<script type="text/javascript">
alert("方法二");
</script>
🔥方法三:外联js样式(推荐)
<script type="text/javascript" src="外部的js文件.js"></script>
-
script标签一旦用于引用外部文件,就不能再编写代码(即使编写了浏览器也会忽略)。如下,
wuwuwu是不会出现的。<script src="a.js">alert("wuwuwu")</script> -
如果你还需要,则可以再创建一个新的script标签用于编写内部代码。
<script type="text/javascript" src="外部的js文件.js"></script> <script type="text/javascript"> alert("我是内部的js代码"); </script>
🐇JS基本语法
- 严格区分大小写!
- 注释:
- 单行注释:
//注释内容 - 多行注释:
/*多行注释*/
- 单行注释:
- 以
;号结尾 - 会忽略多个空格和换行。
🐇变量与字面量
-
字面量:不可变。可以直接使用,当我们一般不会直接用。
-
变量:用
var来声明一个变量。用变量去保存一个字面量。var num=123;//把字面量赋值给变量
🐇标识符
- 在JS中所有的可以由我们自主命名的都可以称为标识符。
- 例如:变量名、函数名、属性名。
- 标识符命名规则
- 标识符中可以含
字母、数字、_、$ - 标识符不能以数字开头
- 标识符不能是ES中的关键字或保留字
- 标识符一般用驼峰命名
- JS底层保存标识符实际上采用Unicode编码,所以 理论上讲,所有的 utf-8中含的内容都可以作为标识符
- 标识符中可以含
🐇数据类型
- 基本数据类型
String:字符串Number:数值Boolean:布尔值Null:空值Undefined:未定义- 引用数据类型:
Object:对象
🔥String字符串
- 在JS中字符串需要使用引号引起来
- 使用双引号或单引号都可以,但是不要混着用
- 引号不能嵌套,双引号不能放双引号,单引号不能放单引号
- 在字符串中我们可以使用\作为转义字符,当表示一些特殊符号时可以使用\进行转义
\"表示 "\'表示 ’\n表示换行\t制表符\\表示\
🔥Number数值
- 在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
- JS中可以表示的数字的最大值:
Number.MAX_VALUE,1.7976931348623157e+308 Number.MIN_VALUE:大于0的最小值,5e-324- 如果使用Number表示的数字超过了最大值,则会返回:
Infinity表示正无穷-Infinity表示负无穷
- 使用
typeof检查Infinity也会返回number NaN是一个特殊的数字,表示Not A Number,使用typeof检查一个NaN也会返回number。- 在JS中整数的运算基本可以保证精确,如果使用JS进行浮点运算,可能得到一个不精确的结果,所以千万不要使用JS进行对精确度要求比较高的运算
typeof:检查一个变量的类型
🔥Boolean布尔值
- 布尔值只有两个,主要用来做逻辑判断
true:表示真false:表示假
- 使用typeof检查一个布尔值时,会返回boolean
🔥Null和undefined
Null(空值)类型的值只有一个,就是null
- null这个值专门用来表示一个为空的对象
- 使用typeof检查一个null值时,返回
object
undefined(未定义)类型的值只有一个,就undefind - 当声明一个变量,但是并不给变量赋值时,它的值就是undefined
- 使用typeof检查一个undefined时也是
undefined
🐇强制类型转换
🔥将其他数据类型转换为String
方式一:
- 调用被转换数据类型的
toString()方法 - 该方法不会影响到原变量,它会将转换的结果返回
- 但是注意:null和undefined这两个值没有toString()方法,如果调用他们的方法,会报错
方式二:
- 调用
String()函数,并将被转换的数据作为参数传递给函数 - 使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用的toString()方法
- 但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = 123;
a = a.toString();
var b = null;
b = String(a);
var c = undefined;
console.log(c);
c = String(c);
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(c);
</script>
</head>
<body>
</body>
</html>

🔥将其他数据类型转换为Number
方式一:使用Number()函数
- 字符串 --> 数字
- 1.如果是纯数字的字符串,则直接将其转换为数字
- 2.如果字符串中有非数字的内容,则转换为NaN
- 3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
- 布尔 --> 数字
- true 转成 1
- false 转成 0
- null --> 数字 0
- undefined --> 数字 NaN
方式二:这种方式专门用来对付字符串
parseInt()把一个字符串转换为一个整数,可以将一个字符串中的有效的整数内容取出来parseFloat()把一个字符串转换为一个浮点数,和parseInt()类似,不同的是它可以获得有效的小数
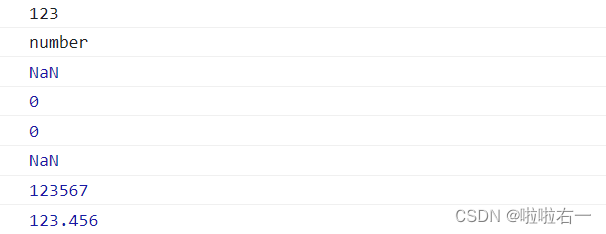
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = "123";
console.log(a);
a = Number(a);
console.log(typeof a);
var b = "123px";
b = Number(b);
console.log(b);
var c = false;
c = Number(c);
console.log(c);
var d = null;
d = Number(d);
console.log(d);
var e = undefined;
e = Number(e);
console.log(e);
a = "123567a567px";
a = parseInt(a);
console.log(a);
a = "123.456.789px";
a = parseFloat(a);
console.log(a)
</script>
</head>
<body>
</body>
</html>

🔥将其他数据类型转换为布尔类型
使用Boolean()函数
- 数字 --> 布尔:除了0和NaN,其余的都是true
- 字符串 --> 布尔:除了空串,其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true
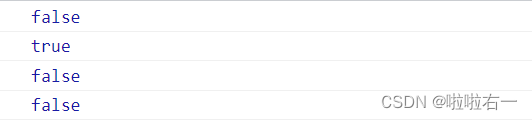
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = 123; //true
a = -123; //true
a = 0; //false
a = Infinity; //true
a = NaN; //false
//调用Boolean()函数来将a转换为布尔值
a = Boolean(a);
// 空串为false
a =""
a = Boolean(a);
console.log(a);
// 空格不是空串
a = " ";
a = Boolean(a);
console.log(a);
a = null;
a = Boolean(a);
console.log(a);
a = undefined;
a = Boolean(a);
console.log(a);
</script>
</head>
<body>
</body>
</html>

🔥其他进制的数字
- 在js中,如果需要表示16进制的数字,则需要以
0x开头 - 如果需要表示8进制的数字,则需要以
0开头 - 如果要要表示2进制的数字,则需要以
0b开头 - 但是不是所有的浏览器都支持。如你想解析字符串为数字,
"070",有些浏览器会当成8进制解析,有些则会当成10进制解析。 - 为了避免以上情况,我们在使用
parseInt()时,一般指定进制。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = 123;
//十六进制
a = 0x10;
a = 0xff;
a = 0xCafe;
//八进制数字
a = 070;
//二进制数字
//a = 0b10;
//向"070"这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析
a = "070";
//可以在parseInt()中传递一个第二个参数,来指定数字的进制
a = parseInt(a,10);
console.log(typeof a);
console.log(a);
</script>
</head>
<body>
</body>
</html>
📚算术运算符
运算符也叫操作符
- 通过运算符可以对一个或多个值进行运算,并获取运算结果
- 比如:typeof就是运算符,可以来获得一个值的类型,它会将该值的类型以字符串的形式返回
算术运算符:当对非Number类型的值进行运算时,会将这些值转换为Number然后再运算,任何值和NaN做运算都得NaN。
+可以对两个值进行加法运算,并将结果返回。- 如果对两个字符串进行加法运算,则会做拼串,会将两个字符串拼接为一个字符串,并返回。
- 任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操作。
-可以对两个值进行减法运算,并将结果返回。*可以对两个值进行乘法运算。/可以对两个值进行除法运算。%取模运算(取余数)
任何值和字符串相加都会转换为字符串,并做拼串操作,我们可以利用这一特点,来将一个任意的数据类型转换为String。
- 我们只需要
为任意的数据类型 + 一个 ""即可将其转换为String。- 这是一种隐式的类型转换,由浏览器自动完成,实际上它也是调用String()函数。
任何值做- * /运算时都会自动转换为Number,我们可以利用这一特点做隐式的类型转换。
- 可以通过为一个值
-0 *1 /1来将其转换为Number。- 原理和Number()函数一样,使用起来更加简单。
🐇一元运算符
一元运算符,只需要一个操作数
+ 正号:正号不会对数字产生任何影响。- 负号:负号可以对数字进行负号的取反。- 对于非Number类型的值,它会将先转换为Number,然后再运算。可以对一个其他的数据类型使用+,来将其转换为number,它的原理和Number()函数一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一元运算符</title>
<script>
var a =true;
a =-a;
console.log(a)//-1
var b ="123";
b = +b;
console.log(b);//123
var c =1+ +"2"+3+ +"4";
console.log(c)//10
</script>
</head>
<body>
</body>
</html>
🐇自增与自减运算符

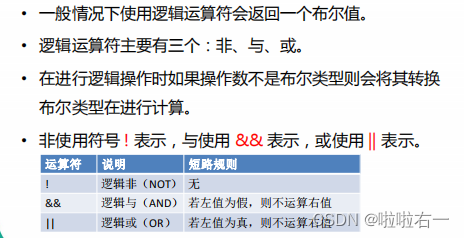
🐇逻辑运算符
(确切感受到语言之间的通用性——都一样哇
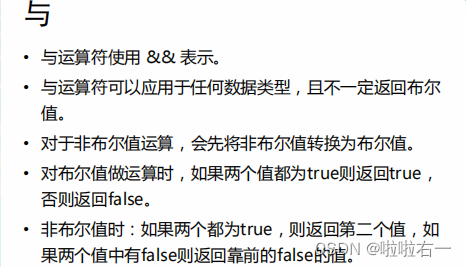
🔥布尔判断



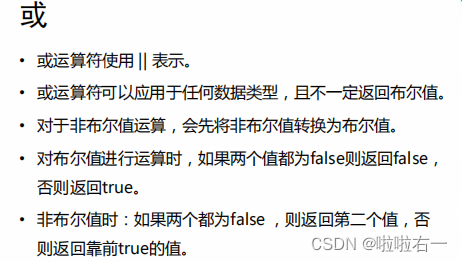
🔥非布尔判断
&& 与 || 非布尔值的情况:对于非布尔值进行与或运算时,会对其转换为布尔值,然后再运算,并且返回原值
- 与运算
- 如果第一个值时true,则必然返回第二个值
- 如果第一个值时false,则之间返回第一个值
- 或运算
- 如果第一个值是true,直接返回第一个值
- 如果第一个值是false,则返回第二个值
//false false
//第一个为false了,不用看第二个直接返回第一个
var result = NaN && 0;
console.log(result)
var c =0 && NaN;
console.log(c)
//TRUE FALSE
//第一个是正确的,那么整段逻辑表达式取决于第二个值,所以它会直接返回第二个值
var a =true && false;
console.log(a);
🔥判断运算符
- 非数值的情况
- 对于非数值进行比较时,会将其转换为数字然后再比较
- 如果符号两侧都是字符串是不会将其转换为数字进行比较,而是会分别比较字符串中字符的Unicode编码,一个字符一个符的比
🔥转义字符
- 在HTML中转义,用
&#编码; - 在JS中用
\u,\代表转义,u指明输出的字符集
<h1 style="font-size: 1000px " align="center">☠</h1>
var a ="\u2620";//\为转义,u标明输出为unicode字符集
console.log(a);
🔥相等运算符
相等运算符用来比较两个值是否相等,如果相等会返回true,否则返回false
-
使用==来做相等运算- 用==来比较两个值,如果值的类型不同,则会继续自动类型转换,将其转换为相同的类型,然后比较
-
不相等 !=- 不相等用来判断两个值是否不相等,如果不相等返回true,否则返回false
- 使用!=来做不相等运算
- 不相等也会对变量进行自动类型转换,如果转换后相等,则返回false,不相等则返回true
-
全等===- 用来判断两个值是否相等,它和相等类似,不同的是它不会做自动类型转换,如果两个值的类型不同直接返回false。
-
不全等- 用来判断两个值是否不全等 ,和不等类似,不同的是它也不会自动转换类型。如果两个值的类型不同,直接返回true。
- NaN不和任何值相等,包括他本身。
undefined衍生自null,所以这两个值做相等判断时,会返回true。- 我们在做变量值是否为NaN时,不能用== 而是用
isNaN()函数。 - 尽量不要用== 来做严格判断,类型不一样,值一样也会返回true。
🔥三目运算符
条件表达式?语句1:语句2;
- 条件运算符在执行时,首先对条件表达式进行求值,如果条件的表达式的求值结果是一个非布尔值,会将其 转换为布尔值然后再运算
- 如果该值为true,则执行语句1,并返回执行结果
- 如果该值为false,则执行语句2,并返回执行结果
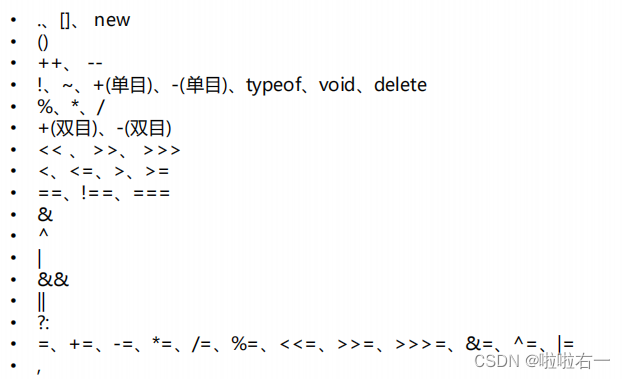
🔥运算符优先级
运算符优先级

📚代码块
- 我们的程序由一条条语句构成的,语句是按照自上而下的顺序一条条执行。
- 在JS中可以使用
{}来进行分组,它们要么都执行,要么都不执行。一个{}中的语句,我们称为一个代码块,在代码块后,不需要写;了。 - JS的代码块,只具有分组作用,没有其他用途。
📚流程控制
和C一样一样的👀
🐇if语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var age = 50;
/*if(age >= 60){
alert("你已经退休了~~");
}else{
alert("你还没退休~~~");
}*/
age = 200;
/*if(age > 100){
alert("活着挺没意思的~~");
}else if(age > 80){
alert("你也老大不小的了~~");
}else if(age > 60){
alert("你也退休了~~");
}else if(age > 30){
alert("你已经中年了~~");
}else if(age > 17){
alert("你已经成年了");
}else{
alert("你还是个小孩子~~");
}*/
age = 90;
if(age > 17 && age <= 30){
alert("你已经成年了");
}else if(age > 30 && age <= 60){
alert("你已经中年了");
}else if(age > 60 && age <= 80){
alert("你已经退休了");
}else{
alert("你岁数挺大的了~~");
}
</script>
</head>
<body>
</body>
</html>
🐇switch语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 条件分支语句也叫switch语句
* 语法:
* switch(条件表达式){
* case 表达式:
* 语句...
* break;
* case 表达式:
* 语句...
* break;
* default:
* 语句...
* break;
* }
*
* 执行流程:
* switch...case..语句
* 在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较,
* 如果比较结果为true,则从当前case处开始执行代码。
* 当前case后的所有的代码都会执行,我们可以在case的后边跟着一个break关键字,
* 这样可以确保只会执行当前case后的语句,而不会执行其他的case
* 如果比较结果为false,则继续向下比较
* 如果所有的比较结果都为false,则只执行default后的语句
*
* switch语句和if语句的功能实际上有重复的,使用switch可以实现if的功能,
* 同样使用if也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。
*/
num = "hello";
switch(num){
case 1:
console.log("壹");
//使用break可以来退出switch语句
break;
case 2:
console.log("贰");
break;
case 3:
console.log("叁");
break;
default:
console.log("非法数字~~");
break;
}
</script>
</head>
<body>
</body>
</html>
🐇while循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 循环语句:
* 通过循环语句可以反复的执行一段代码多次
*
* while循环
* - 语法:
* while(条件表达式){
* 语句...
* }
*
* - while语句在执行时,
* 先对条件表达式进行求值判断,
* 如果值为true,则执行循环体,
* 循环体执行完毕以后,继续对表达式进行判断
* 如果为true,则继续执行循环体,以此类推
* 如果值为false,则终止循环
*
* do...while循环
* - 语法:
* do{
* 语句...
* }while(条件表达式)
*
* - 执行流程:
* do...while语句在执行时,会先执行循环体,
* 循环体执行完毕以后,在对while后的条件表达式进行判断,
* 如果结果为true,则继续执行循环体,执行完毕继续判断以此类推
* 如果结果为false,则终止循环
*
* 实际上这两个语句功能类似,不同的是while是先判断后执行,
* 而do...while会先执行后判断,
* do...while可以保证循环体至少执行一次,
* 而while不能
*/
var n = 1;
//向这种将条件表达式写死为true的循环,叫做死循环
//该循环不会停止,除非浏览器关闭,死循环在开发中慎用
//可以使用break,来终止循环
/*while(true){
alert(n++);
}*/
//创建一个循环,往往需要三个步骤
//1.创初始化一个变量
var i = 1;
//2.在循环中设置一个条件表达式
while(i <= 10){
//3.定义一个更新表达式,每次更新初始化变量
document.write(i++ +"<br />")
}
</script>
</head>
<body>
</body>
</html>
🐇for循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* for语句,也是一个循环语句,也称为for循环
* 在for循环中,为我们提供了专门的位置用来放三个表达式:
* 1.初始化表达式
* 2.条件表达式
* 3.更新表达式
*
* for循环的语法:
* for(①初始化表达式;②条件表达式;④更新表达式){
* ③语句...
* }
*
* for循环的执行流程:
* ①执行初始化表达式,初始化变量(初始化表达式只会执行一次)
* ②执行条件表达式,判断是否执行循环。
* 如果为true,则执行循环③
* 如果为false,终止循环
* ④执行更新表达式,更新表达式执行完毕继续重复②
*/
for(var i = 0 ; i < 10 ; i++ ){
alert(i);
}
/*
* for循环中的三个部分都可以省略,也可以写在外部
* 如果在for循环中不写任何的表达式,只写两个;
* 此时循环是一个死循环会一直执行下去,慎用
* for(;;){
alert("hello");
}
*/
</script>
</head>
<body>
</body>
</html>
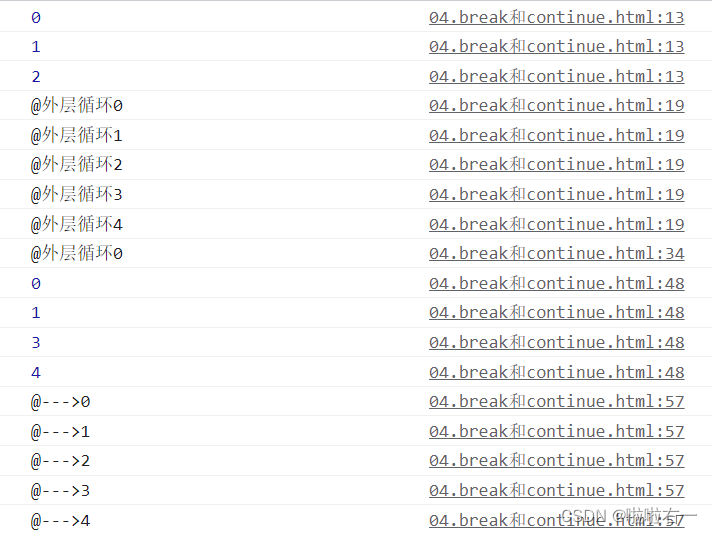
🐇break和continue(配合label)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* break关键字可以用来退出switch或循环语句
* 不能在if语句中使用break和continue
* break关键字,会立即终止离他最近的那个循环语句
*/
for(var i=0 ; i<5 ; i++){
console.log(i);
if(i == 2){
break;
}
}
for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++){
break;
console.log("内层循环:"+j);
}
}
/*
* 可以为循环语句创建一个label,来标识当前的循环
* label:循环语句
* 使用break语句时,可以在break后跟着一个label,
* 这样break将会结束指定的循环,而不是最近的
*/
outer:
for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++){
break outer;
console.log("内层循环:"+j);
}
}
/*
* continue关键字可以用来跳过当次循环
* 同样continue也是默认只会对离他最近的循环循环起作用
*/
for(var i=0 ; i<5 ; i++){
if(i==2){
continue;
}
console.log(i);
}
outer:
for(var i=0 ; i<5 ; i++){
for(var j=0 ; j<5 ; j++){
continue;
console.log("-->"+j);
}
console.log("@--->"+i);
}
</script>
</head>
<body>
</body>
</html>