什么是异常,异常就是我们在编写Javascript程序时出现的一些错误,并会在控制台中抛出这个错误,出现异常其实并不是一件坏事,相对的呢它可以提醒我们开发人员哪里出现了错误,方便我们后续的修改,能让我们的代码更加的流畅丝滑的运行,如果你对程序异常还不了解,看完该篇会让你对异常有一个初步的了解,也能在出现异常时做出相应的处理。
目录
1.异常的分类
2.异常的执行流程
3.捕获异常
4.手动抛出异常
5.总结
1.异常的分类
在Javascript中,异常通常表现为一个对象,不同的对象表达了不同的异常类型,不同类型的异常对应着不同的错误。
| 异常类型 | 含义 |
| SyntaxError | 语法错误 |
| ReferenceError | 引用错误,使用了不存在的变量或函数 |
| TypeError | 类型错误,往往是使用了一个对象中不存在的成员 |
| RangeError | 范围错误,通常在操作超出有效范围时发生,如数组访问超出边界 |
| URIError | URI错误,通常发生在encodeURI()或者decodeURI()等方法时给出无效的URI时发生 |
| EvalError | eval错误,通常在eval()函数中执行代码时发生错误 |
| InternalError | 内部错误,通常发生在Javascript引擎内部发生错误导致 |
举几个常见的错误类型的例子
1.语法错误
const user = [name: 'zs', age: 18]我上面的这段代码是一个很明显的语法错误,错把数组当成了对象来存储数据,这时候控制台就会报语法错误的提示

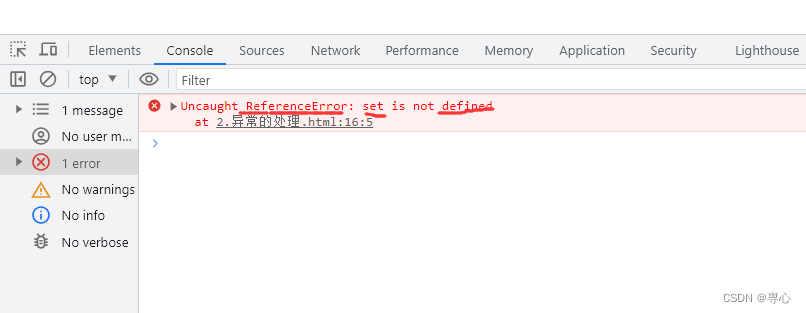
2.引用错误
function get() {
console.log(111);
}
set()我这段代码定义了一个get()函数,但是我们调用的是set()方法,看控制台的报错信息

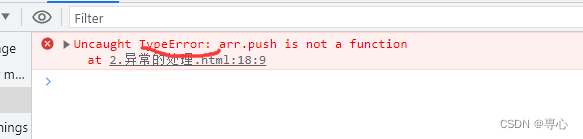
3.类型错误
let arr = { name: '111' }
arr.push(222)我这里定义了一个对象,但是后续调用了push()方法,这个方法只有数组才有的,所以此时就会报这个类型错误

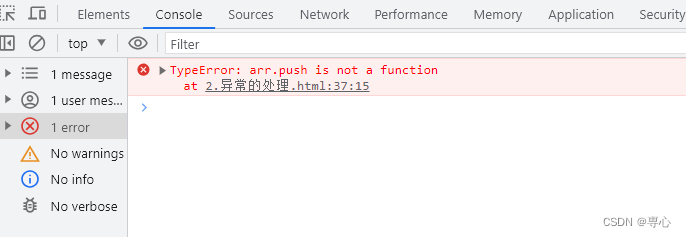
其实呢,所有的错误都是以对象形式存在的,比如我们也可以自定义一个错误,并将其打印出来
let err = new TypeError('arr.push is not a function')
console.error(err);控制台也会输出相应的错误

2.异常的执行流程
当代码在执行过程中遇到了错误,会发生什么事情?
1.自动创建对应的异常对象,抛出错误
2.程序终止运行,我们知道js代码是从上到下依次运行的,如果前面出现错误,后面的代码也就不会执行了
3.控制台会显示异常对象,异常对象中包含了二个信息:程序异常的类型和原因,以及会描述出程序异常出现的位置
看下面这个例子
function A() {
console.log('start A');
B()
console.log('end A');
}
function B() {
console.log('start B');
C()
console.log('end B');
}
function C() {
console.log('start C');
let a;
console.log(a.name); //这里会出现错误
}
A()
console.log('程序执行完毕');初步分析我们可以知道 a.name这是一个典型的类型错误,a并不像一个对象
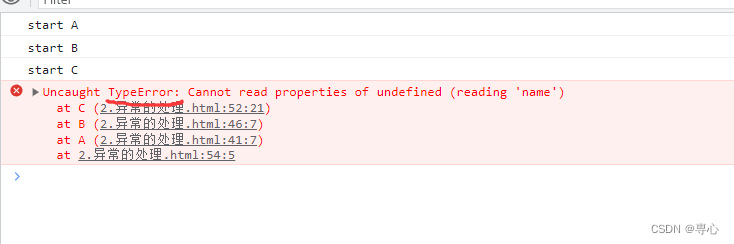
控制台信息:

可以很清楚的看到代码并没有执行完就终止了,因为中途遇到了错误导致的
报错信息也很详细的告诉了我们程序出错的原因,以及它出现的位置,并且这个报错信息会将有关的成员全部牵扯进来,最终的错误原因是因为在C()函数中的第52行,间接原因是B()中调用了C(),A()中调用了B(),总路线中出现的错误在54行,很清楚的描述了错误信息。
3.捕获异常
捕获异常说白了就是去捕获在代码运行时可能会发生错误的代码,然后对其做出一些处理,让我们的代码能够完全执行完,不至于报错后就停止运行了。
利用try catch捕获异常
看下面的代码
try {
console.log("try 开始");
console.log(a.name); //这里会出现错误,进行捕获
console.log("try 结束");
} catch (err) {
console.log("catch 开始");
console.log(err.message); //错误提示
console.log("catch 结束");
} finally { //无论是否发生错误都会执行
console.log("整个程序结束");
}这是运行结果

从结果我们就能看出来try catch的执行流程了,首先运行try中的代码,只要发生了错误就是捕获错误,运行catch中的代码,并能从err.message中捕获到错误信息,并且整个代码都可以执行完毕,并不是出现停止运行的情况。
其实在绝大多数情况下我们是不需要捕获异常的,毕竟写好的代码怎么可能无缘无故报错呢,一般都是跟一些业务场景结合才会使用捕获异常
首先是我们提前就能预知某段代码会出现异常,比如网络请求,出现错误的情况,用户在断网的情况下
然后就是我们必须要确定出现异常后该做些什么事情,就比如用户断网了,我们捕获错误后应该提醒用户
4.手动抛出异常
它的语法是这样的,错误的类型我们可以随便定义
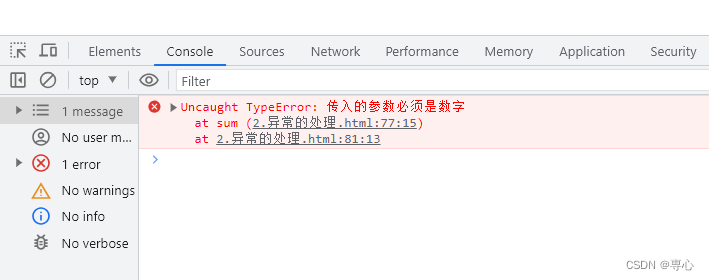
throw new TypeError('这是一个类型错误')这是控制台的报错

什么时候会用到手动抛出错误
1.可以预知某段代码可能会发生错误
2.浏览器不会自动抛出该错误
3.该函数无法处理这个错误
下面是一个例子:
//这是一个求和的函数
function sum(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('传入的参数必须是数字')
}
return a + b
}
let s = sum(1, '2')这是一个求和的函数,并且我们规定传入的参数必须是整数,但是执行此函数浏览器并不会报错,这时候我们就可以手动的抛出这个错误来提醒开发者

5.总结
1.对于异常的知识,大概要知道基本的错误类型有哪些,这样在写代码,调试代码时能更快的找出程序的错误
2.要能够根据错误信息迅速的反应过来是什么错误,并能找到错误的代码行
3.要知道捕获异常的语法以及捕获异常的时机
4.会在适当的时机手动抛出错误
希望此文对你了解异常的知识能有所帮助










![WordPress集成Argon主题[CentOS7]](https://img-blog.csdnimg.cn/d433cedd4bd046dcaa497511f4ee8d62.png#pic_center)