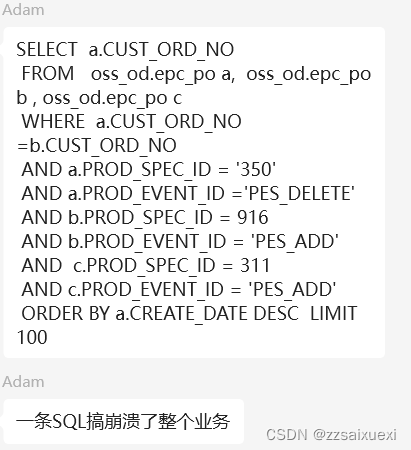
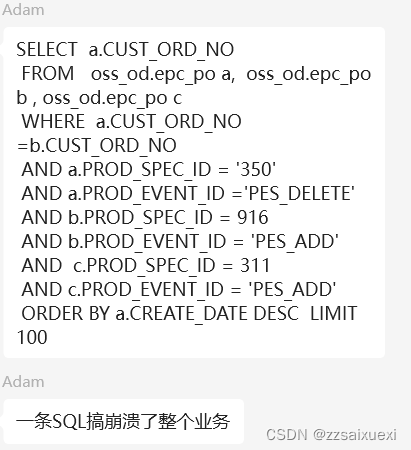
事件起因,我的小伙伴群里有个人发了这么一个消息

我去分析了一下原因(),有不同观点评论区评论



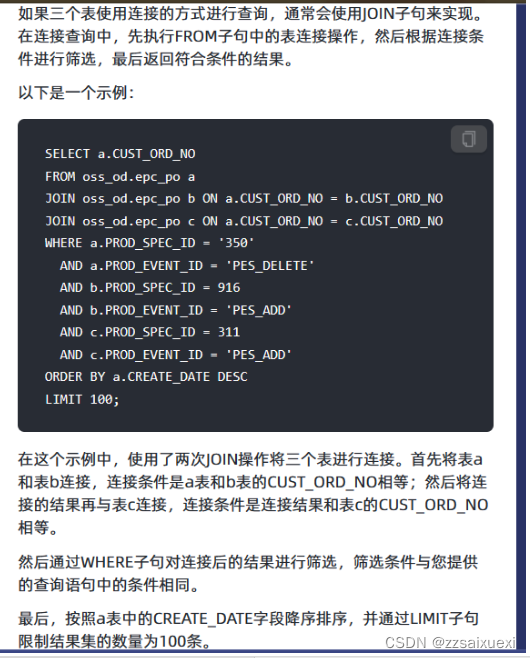
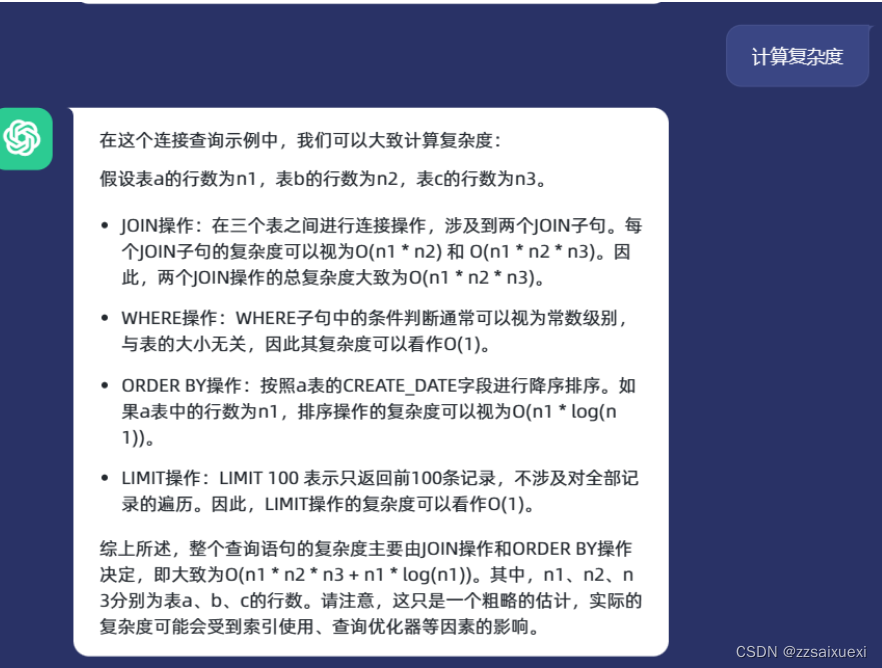
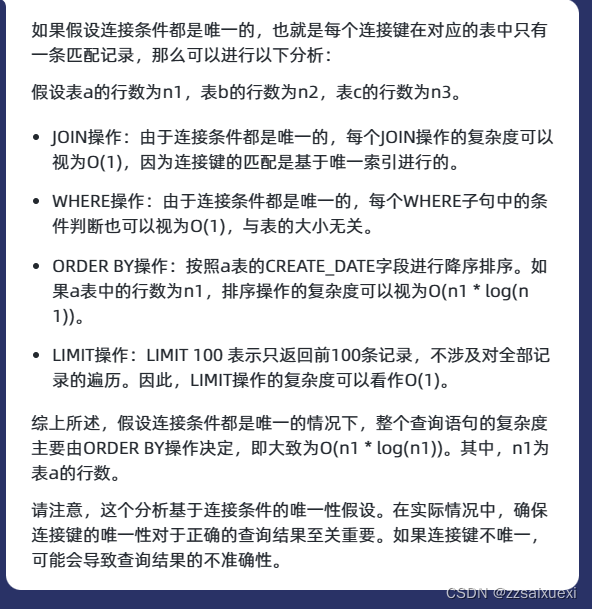
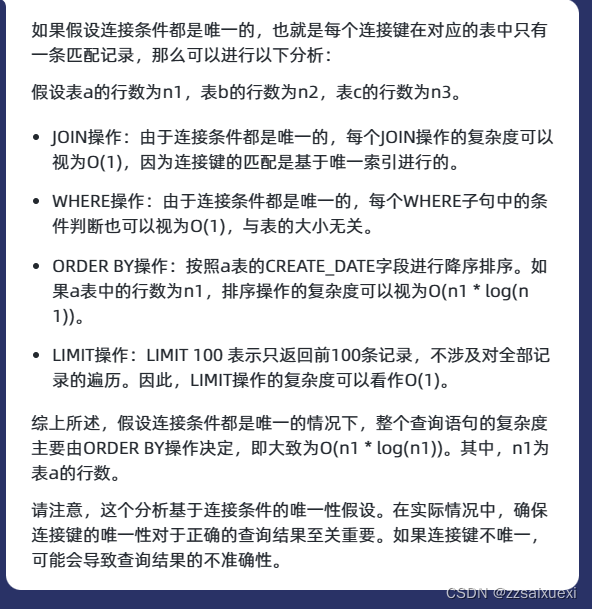
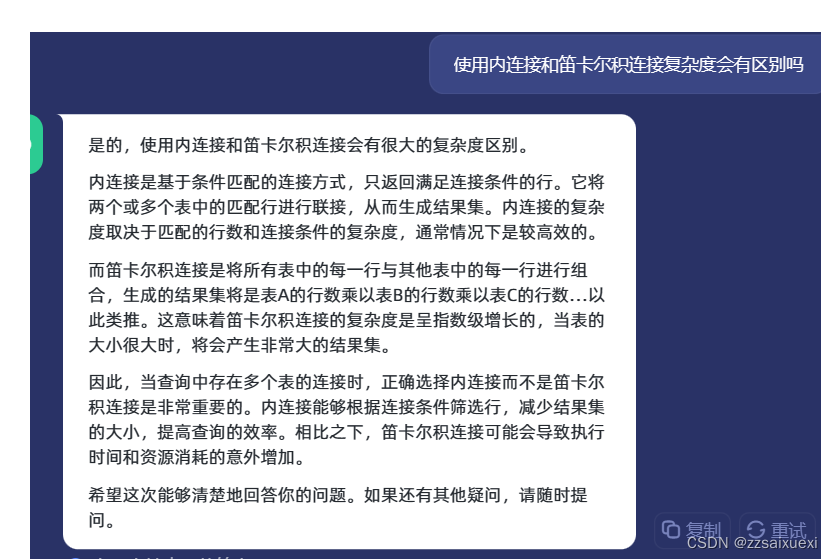
使用连接且连接条件都唯一

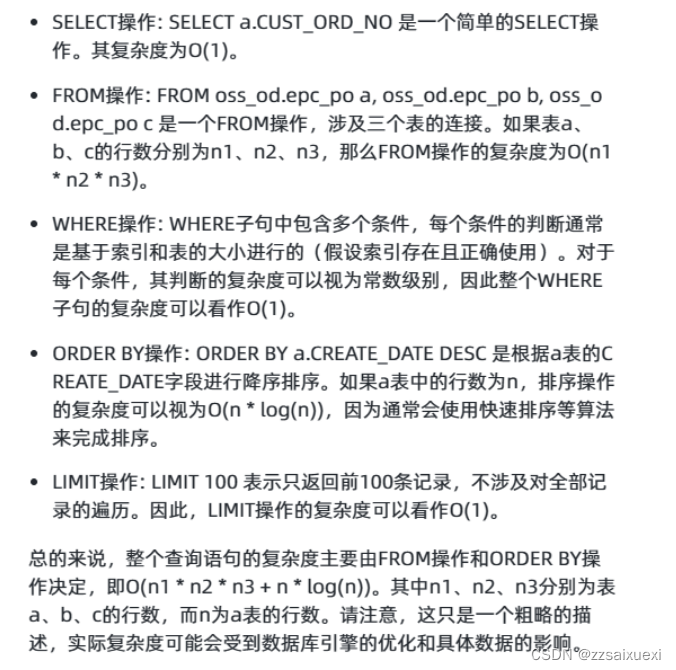
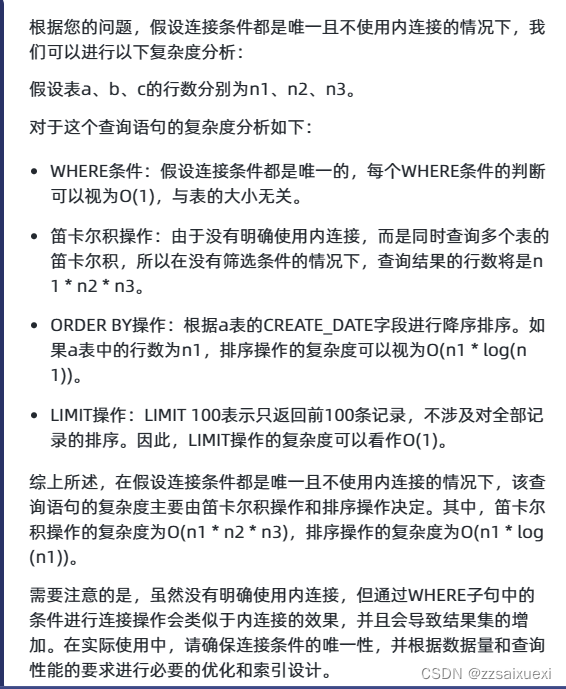
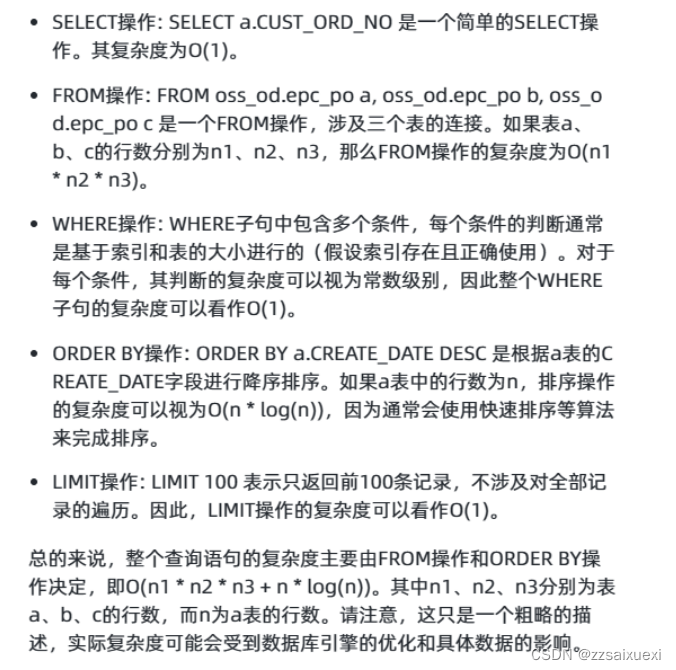
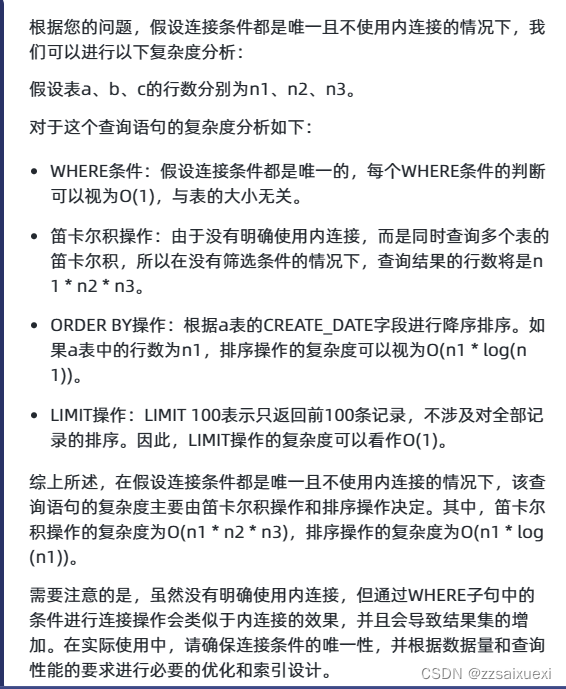
不使用连接且where条件都唯一


事件起因,我的小伙伴群里有个人发了这么一个消息

我去分析了一下原因(),有不同观点评论区评论



使用连接且连接条件都唯一

不使用连接且where条件都唯一


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/788224.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!