1.formatter为回调函数:
支持返回 HTML 字符串或者创建的 DOM 实例。
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string | HTMLElement | HTMLElement[]
在 trigger 为 ‘axis’ 的时候,或者 tooltip 被 axisPointer 触发的时候,params 是多个系列的数据数组。其中每项内容格式同上,并且,
{
componentType: ‘series’,
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)
value: number|Array|Object,
// 坐标轴 encode 映射信息,
// key 为坐标轴(如 ‘x’ ‘y’ ‘radius’ ‘angle’ 等)
// value 必然为数组,不会为 null/undefied,表示 dimension index 。
// 其内容如:
// {
// x: [2] // dimension index 为 2 的数据映射到 x 轴
// y: [0] // dimension index 为 0 的数据映射到 y 轴
// }
encode: Object,
// 维度名列表
dimensionNames: Array,
// 数据的维度 index,如 0 或 1 或 2 …
// 仅在雷达图中使用。
dimensionIndex: number,
// 数据图形的颜色
color: string
}
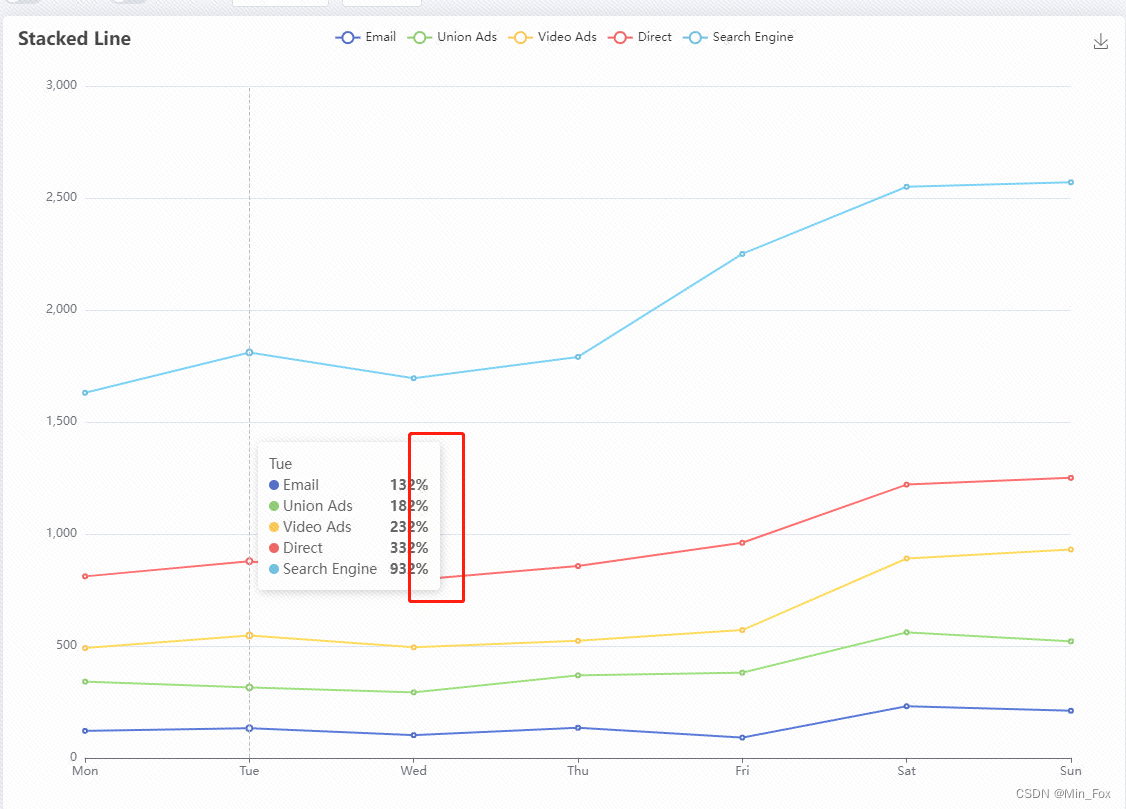
2.数值增加百分号%
效果图如下:

js代码如下:
tooltip: {
trigger: "axis",
formatter: function(val) {
let string = val[0].name + "<br>";
val.forEach(v => {
string += `<div style='display: flex;align-items: center;justify-content: space-between;'><span>${v.marker}${v.seriesName}</span> <span style='font-weight: 700;'>${v.value}%</span></div>`
});
return string
}
},
总结
凑活用吧,各位