1、 split() 方法用于把一个 字符串 分割成 字符串数组

var str = "123,456,789";
console.log(str.split('')); // ["1", "2", "3", ",", "4", "5", "6", ",", "7", "8", "9"]
console.log(str.split(',')); // ["123", "456", "789"]
2、 slice() 可提取字符串的某个部分,并以新的字符串返回被提取的部分

var str = "123,456,789";
console.log(str.slice(2,6)); // 3,45
console.log(str.slice(-6,-2)); // 56,7
console.log(str.slice(2)); // 3,456,789
console.log(str.slice(-6)); // 56,789
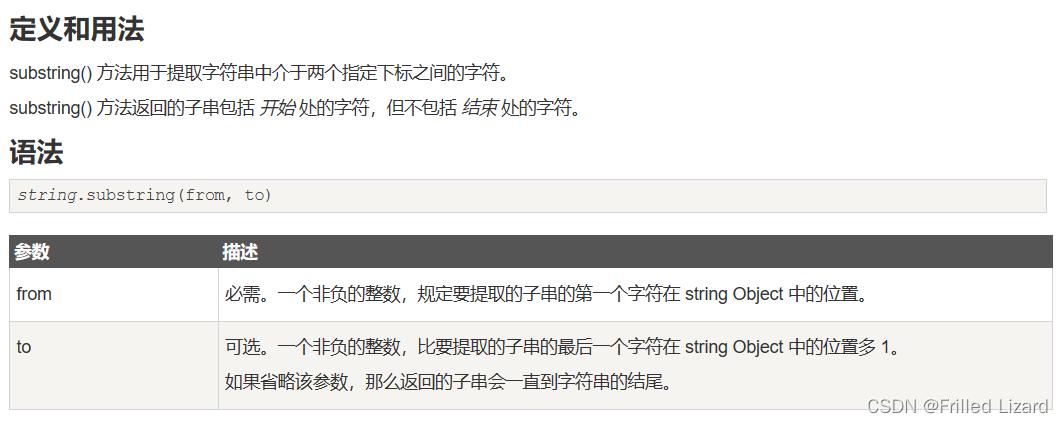
3、substring() 提取字符串中介于两个指定下标之间的字符

var str = "123,456,789";
console.log(str.substring(2,6)); // 3,45
console.log(str.substring(2)); // 3,456,789
console.log(str.substring(6,2)); // 3,45
console.log(str.substring(-6,-2)); //
console.log(str.substring(6,6)); //
4、join() 把数组中的所有元素转换一个字符串

var str = [123,456,789];
console.log(str.join('')); // 123456789
console.log(str.join(',')); // 123,456,789
5、 charAt() 返回指定位置的字符

var str='0123456';
str.charAt(1); //1
https://blog.csdn.net/weixin_45103130/article/details/123731281