ES6:Object.assign方法详解
- 1、前言
- 2、语法
- 3、基本用法
- 3.1 目标对象和源对象无重名属性
- 3.2 目标对象和源对象有重名属性
- 3.3 有多个源对象
- 3.4 其他情况
- 3.4.1 只有一个参数时,Object.assign会直接返回该参数
- 3.4.2 如果该参数不是对象,则会先转成对象,然后返回
- 3.4.3 出现undefined和null情况
- 3.4.4 其他类型的值
- 4、高级用法
- 4.1 为对象添加属性
- 4.2 为对象添加方法
- 4.3 克隆对象
- 4.4 合并多个对象
- 4.4 为属性指定默认值
- 5、注意事项
- 6、兼容性
- 7、与$.extend()的比较
1、前言
首先了解下Object.assign()是什么。我们先看看ES6官方文档是怎么介绍的?
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
注意:Object.assign() 方法至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。
2、语法
语法:
Object.assign(target, ...sources)
参数:
target—>目标对象
source—>源对象
返回值:target,即目标对象
3、基本用法
3.1 目标对象和源对象无重名属性
var target = { name: '张三', age: 18 }
var source = { money: '10000' }
var result = Object.assign(target, source)
console.log(result)
console.log(target);
运行结果如下:

我们可以看到source上的state属性合并到了target对象上。如果只是想将两个或多个对象的属性合并到一起,不改变原有对象的属性,可以用一个空的对象作为target对象。像下面这样:
var target = { name: '张三', age: 18 }
var source = { money: '10000' }
var result = Object.assign({}, target, source)
console.log(result);
运行结果如下:

3.2 目标对象和源对象有重名属性
var target = { name: '张三', age: 18 }
var source = { money: '10000', age: 28 }
var result = Object.assign(target, source)
console.log(target)
运行结果如下:
可以看到如果有同名属性的话,后面的属性值会覆盖前面的属性值。
3.3 有多个源对象
var target = { name: '张三', age: 18 }
var source1 = { money: '10000', age: 28 }
var source2 = { mood: 'happy', age: 25 }
var result = Object.assign(target, source1, source2)
console.log(target)
运行结果如下:

可以看到有多个源对象情况也是和一个源对象一样的。没有同名的属性会直接复制到目标对象上,同名的属性后面的属性值会覆盖前面的同名属性值。
3.4 其他情况
3.4.1 只有一个参数时,Object.assign会直接返回该参数
var obj = { a: 1 }
console.log(Object.assign(obj))
console.log(Object.assign(obj) === obj);
运行结果如下:

3.4.2 如果该参数不是对象,则会先转成对象,然后返回
typeof Object.assign(2) // object
3.4.3 出现undefined和null情况
由于undefined和null无法转成对象,所以如果将它们作为参数,就会报错。
Object.assign(undefined)
Object.assign(null)
运行结果如下:

注意:如果非对象参数出现在源对象的位置(即非首参数),那么处理规则将有所不同。首先,这些参数都会被转成对象,如果无法转成对象便会跳过。这意味着,如果undefined和null不在首参数便不会报错。
let obj = {
a: 1
}
Object.assign(obj, undefined) === obj // true
Object.assign(obj, null) === obj // true
3.4.4 其他类型的值
其他类型的值(即数值、字符串、布尔值)不在首参数也不会出错。但是,除了字符串会以数组形式赋值到目标对象,其他值都不会产生效果。
var v1 = 'abc'
var v2 = true
var v3 = 10
var obj = Object.assign({}, v1, v2, v3)
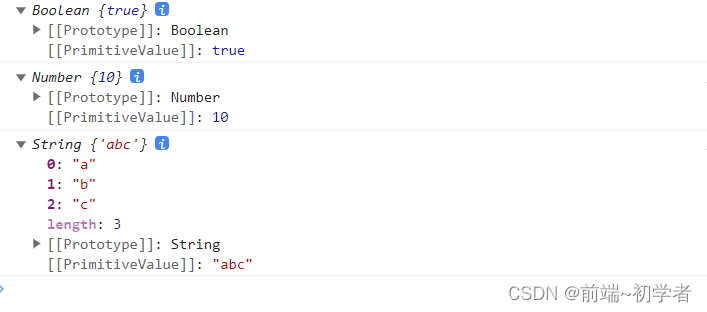
console.log(obj);
运行结果如下:

上面的代码中,v1, v2, v3分别是字符串、布尔值和数值,结果只有字符串合入目标对象(以字符数组的形式),数值和布尔值都会被忽略。这是因为只有字符串的包装对象会产生枚举属性。
console.log(Object(true))
console.log(Object(10))
console.log(Object('abc'));
运行结果如下:

上面的代码中,布尔值、数值、字符串分别转成对应的包装对象,可以看到它们的原始值都在包装对象的内部属性[[PrimitiveValue]]上面,这个属性是不会被Object.assign() 复制的。只有字符串的包装会产生可枚举的实义属性,那些属性则会被拷贝。
Object.assign 复制的属性是有限制的,只复制源对象的自身属性(不复制继承属性),也不复制不可枚举的属性(enumerable: false)。
let obj = Object.assign({ b: 'c' },
Object.defineProperty({}, 'invisible', {
enumerable: false,
value: 'hello world'
})
)
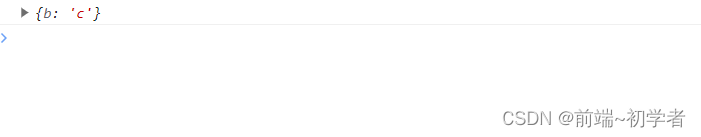
console.log(obj);
运行结果如下:

上面的代码中,Object.assign要复制的对象只有一个不可枚举对属性invisible,这个属性并没有被复制进去。
属性名为Symbol值的属性也会被Object.assign复制。
let obj = Object.assign({ b: 'c' }, { [Symbol('c')]: 'd' })
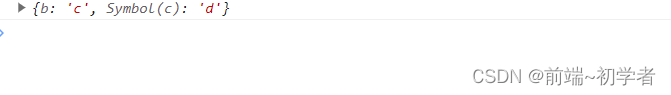
console.log(obj);
运行结果如下:

4、高级用法
4.1 为对象添加属性
class Point {
constructor(x, y) {
Object.assign(this, { x, y })
console.log(this)
}
}
const p1 = new Point('12', '23')
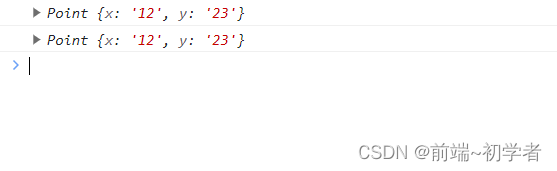
console.log(p1);
运行结果如下:

上面的方法通过assign方法将x属性和y属性添加到了Point类的对象实例中。
4.2 为对象添加方法
Object.assign(SomeClass.prototype, {
someMethod (argl, arg2) {
...
},
anotherMethod () {
...
},
})
等同于下面的写法
SomeClass.prototype.someMethod = function (argl, arg2) {
...
}
SomeClass.prototype.anotherMethod = function () {
...
}
上面的代码使用了对象属性的简洁表示法,直接将两个函数放在大括号中,再使用assign方法添加到SomeClass.prototype中。
4.3 克隆对象
function clone (origin) {
return Object.assign({}, origin)
}
上面的代码将原始对象复制到一个空对象中,就得到了原始对象的克隆。
不过,采用这种方法只能克隆原始对象自身的值,不能克隆它继承的值。如果想要保持继承链,可以采用下面这段代码。
function clone (origin) {
let originProto = Object.getPrototypeOf(origin)
return Object.assign(Object.create(originProto), origin)
}
4.4 合并多个对象
- 将多个对象合并到某个对象
const merge = (target, ...sources) => Object.assign(target, ...sources);
- 如果希望合并后返回一个新对象,可以改写上面的函数,对一个空对象合并。
const merge = (...sources) => Object.assign({}, ...sources);
4.4 为属性指定默认值
const DEFAULTS = {
logLevel: 0,
outputForrnat: 'html'
}
function processContent (options) {
options = Object.assign({}, DEFAULTS, options)
console.log(options)
}
上面的代码中,DEFAULTS 对象是默认值,options对象是用户提供的参数。
Object.assign方法将DEFAULTS和options合并成一个新对象,如果两者有同名属性,则options的属性值会覆盖DEFAULTS 属性值。
注意:由于存在深复制的问题,DEFAULTS对象和options对象的所有属性
的值都只能是简单类型,而不能指向另一个对象,否则将导致DEFAULTS对象的该属性不起作用。
const DEFAULTS = {
url: {
host: 'example.corn',
port: 7070
}
}
processContent ( { url: {port : 8000} } )
//{
// url: {port: 8000)
//}
上面的代码原意是将url.port改成8000,而url.host保持不变。实际结果却是options.url覆盖了DEFAULTS.url,所以url.host就不复存在了。
5、注意事项
1、Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象,继承属性和不可枚举属性是不能拷贝的;
2、针对深拷贝,需要使用其他办法,因为 Object.assign()拷贝的是属性值。假如源对象的属性值是一个对象的引用,那么它也只指向那个引用;
3、目标对象自身也会改变;
4、异常会打断后续拷贝任务;
5、Object.assign可以用来处理数组,但是会把数组视为对象来处理。
let obj = Object.assign([1, 2, 3], [4, 5])
console.log(obj); // [4, 5, 3]
上面的代码中, Object.assign把数组视为属性名为0、1、2的对象,因此目标数组的0号属性覆盖了0号属性1。
6、兼容性
目前IE浏览器不兼容Object.assign(),如果需要兼容IE的话最好不要直接使用这个方法。
7、与$.extend()的比较
var target = { name: '张三', age: 18 }
var source1 = { state: 'single', age: 22 }
var source2 = { mood: 'happy', age: 25 }
var result = Object.assign(target, source1, source2)
console.log(target, 'assign')
var targetObj = { name: '张三', age: 18 }
var sourceObj1 = { state: 'single', age: 22 }
var sourceObj2 = { mood: 'happy', age: 25 }
var result = $.extend(targetObj, sourceObj1, sourceObj2)
console.log(targetObj, 'extend')
可以看到两者得到的结果是一样的。
![[ 容器 ] Harbor 私有仓库的部署与管理](https://img-blog.csdnimg.cn/eebeecb6537d430fa594bf995d9c0bc9.png)