React 基础巩固(三十三)——Redux的使用详解
Redux的使用详解
-
针对
React 基础巩固(三十二)中的案例,我们希望抽取页面中共有的代码(例如下方的代码),使用高阶组件统一拦截。constructor() { super(); this.state = { counter: store.getState().counter, }; } componentDidMount() { store.subscribe(() => { const state = store.getState(); this.setState({ counter: state.counter, }); }); } -
为了让react和redux产生联系,安装一款工具
react-reduxnpm install react-redux -
使用
react-redux,在index.js中统一注入storeimport React from "react"; import ReactDOM from "react-dom/client"; import App from "./App"; import { Provider } from "react-redux"; import store from './store' const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <React.StrictMode> <Provider store={store}> <App /> </Provider> </React.StrictMode> ); -
新建about.js页面,通过
react-redux引入storeimport React, { PureComponent } from "react"; import { connect } from "react-redux"; export class about extends PureComponent { render() { const { counter } = this.props; return ( <div> <div>About: {counter}</div> </div> ); } } // connect()的返回值是一个高阶函数 const mapStateToProps = (state) => ({ counter: state.counter, }); export default connect(mapStateToProps)(about); -
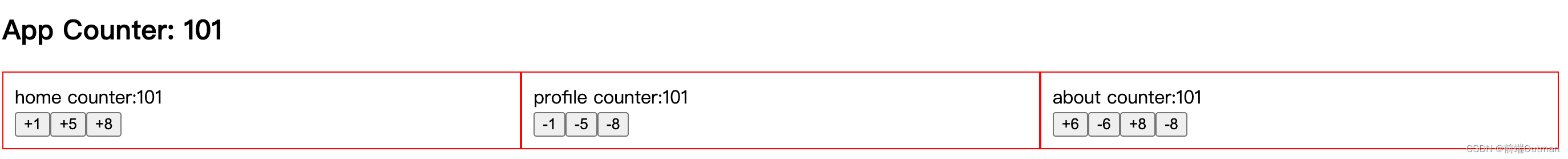
在App.jsx中引入新的about.jsx页面,查看运行效果
import React, { PureComponent } from "react"; import Home from "./pages/home"; import Profile from "./pages/profile"; import About from "./pages/about"; import "./style.css"; import store from "./store"; export class App extends PureComponent { constructor() { super(); this.state = { counter: store.getState().counter, }; } componentDidMount() { store.subscribe(() => { const state = store.getState(); this.setState({ counter: state.counter, }); }); } render() { const { counter } = this.state; return ( <div> <h2>App Counter: {counter}</h2> <div className="pages"> <Home /> <Profile /> <About /> </div> </div> ); } } export default App;

6. 继续优化代码,利用react-redux中的connect对state和dispatch进行解耦。在基础巩固(三二)中的home.jsx页面中,state和dispatch如下表示:
import React, { PureComponent } from "react";
import store from "../store";
import { addNumberAction } from "../store/actionCreators";
export class home extends PureComponent {
constructor() {
super();
this.state = {
counter: store.getState().counter,
};
}
componentDidMount() {
store.subscribe(() => {
const state = store.getState();
this.setState({
counter: state.counter,
});
});
}
addNumber(num) {
store.dispatch(addNumberAction(num));
}
render() {
const { counter } = this.state;
return (
<div>
home counter:{counter}
<div>
<button onClick={(e) => this.addNumber(1)}>+1</button>
<button onClick={(e) => this.addNumber(5)}>+5</button>
<button onClick={(e) => this.addNumber(8)}>+8</button>
</div>
</div>
);
}
}
export default home;
为了将页面与store解耦,在about.jsx中,我们不再使用home.jsx的方式使用state和dispatch,优化如下:
import React, { PureComponent } from "react";
import { connect } from "react-redux";
import { addNumberAction, subNumberAction } from "../store/actionCreators";
export class about extends PureComponent {
calcNumber(num, isAdd) {
if (isAdd) {
this.props.addNumber(num);
} else {
this.props.subNumber(num);
}
}
render() {
const { counter } = this.props;
return (
<div>
<h2>About: {counter}</h2>
<div>
<button onClick={(e) => this.calcNumber(6, true)}>+6</button>
<button onClick={(e) => this.calcNumber(6, false)}>-6</button>
<button onClick={(e) => this.calcNumber(8, true)}>+8</button>
<button onClick={(e) => this.calcNumber(8, false)}>-8</button>
</div>
</div>
);
}
}
// connect()的返回值是一个高阶函数
// 映射state到props
const mapStateToProps = (state) => ({
counter: state.counter,
});
// 映射dispatch到props
const mapDispatchToProps = (dispatch) => ({
addNumber(num) {
dispatch(addNumberAction(num));
},
subNumber(num) {
dispatch(subNumberAction(num));
},
});
export default connect(mapStateToProps, mapDispatchToProps)(about);
- 查看运行结果