这次的性能真的是超乎想象的好
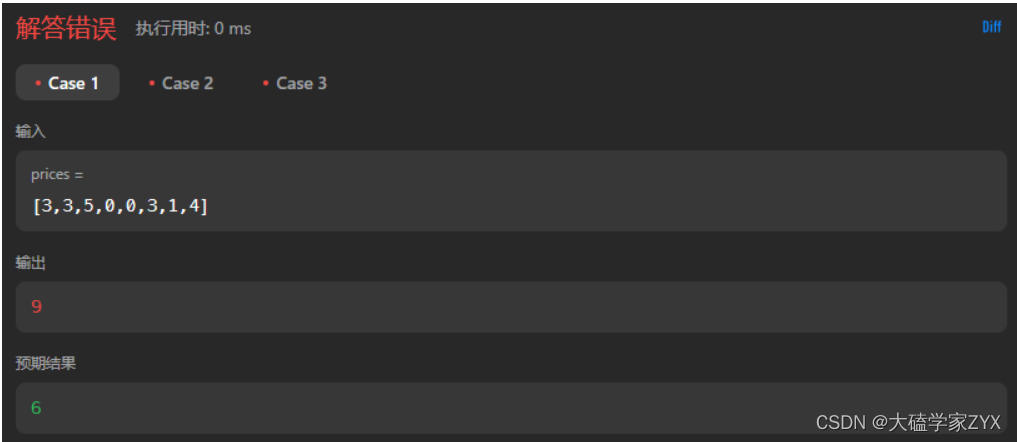
题目描述
98二叉树
第一种方法 中序遍历
大体的思想就是将遍历的结果存放到数组中 检查数组是否是有序 判断是否符合条件 特点是时间和空间消耗都很大
/**
* Definition for a binary tree node.
* struct TreeNode {
* int val;
* TreeNode *left;
* TreeNode *right;
* TreeNode() : val(0), left(nullptr), right(nullptr) {}
* TreeNode(int x) : val(x), left(nullptr), right(nullptr) {}
* TreeNode(int x, TreeNode *left, TreeNode *right) : val(x), left(left), right(right) {}
* };
*/
class Solution {
public:
vector





![[Python] flask运行+wsgi切换生产环境+supervisor配置指南](https://img-blog.csdnimg.cn/0df4f0ff878c4a2b83ede2637f6cf659.png)


![ant design vue a-table表格中插入操作按钮(以switch开关 [a-switch]为例)](https://img-blog.csdnimg.cn/ac416a058ed94c1eb750ee89d0b1927d.png)