HDFS的设计目标和重要特性
- 设计目标
- HDFS重要特性
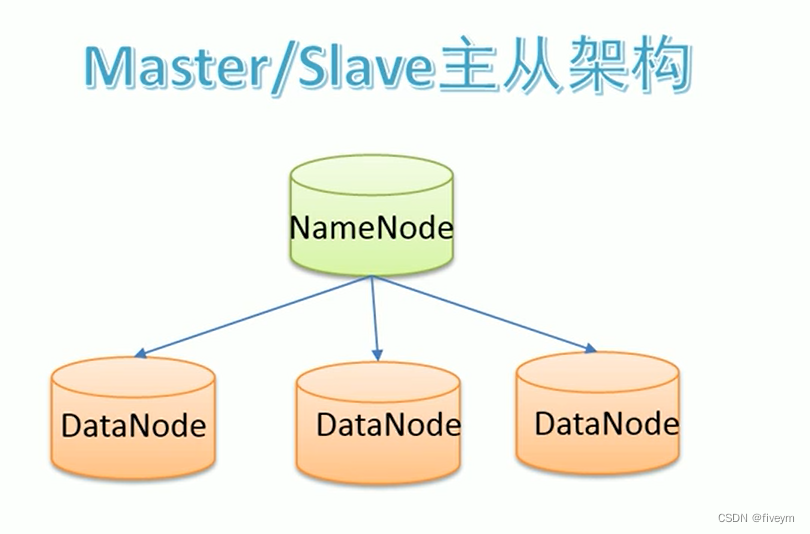
- 主从架构
- 分块存储机制
- 副本机制
- namespace
- 元数据管理
- 数据块存储
设计目标
- 硬件故障(Hardware Failure)是常态,HDFS可能有成百上千的服务器组成,每一个组件都有可能出现故障。因此古见检测和自动快速恢复的HDFS的核心架构目标。
- HDFS上的应用主要是流式读取数据(Streaming Data Access).HDFS被设计成用于批处理,而不是用户交互式的。相较于数据分文的反映时间,更注重数据访问的高吞吐量。
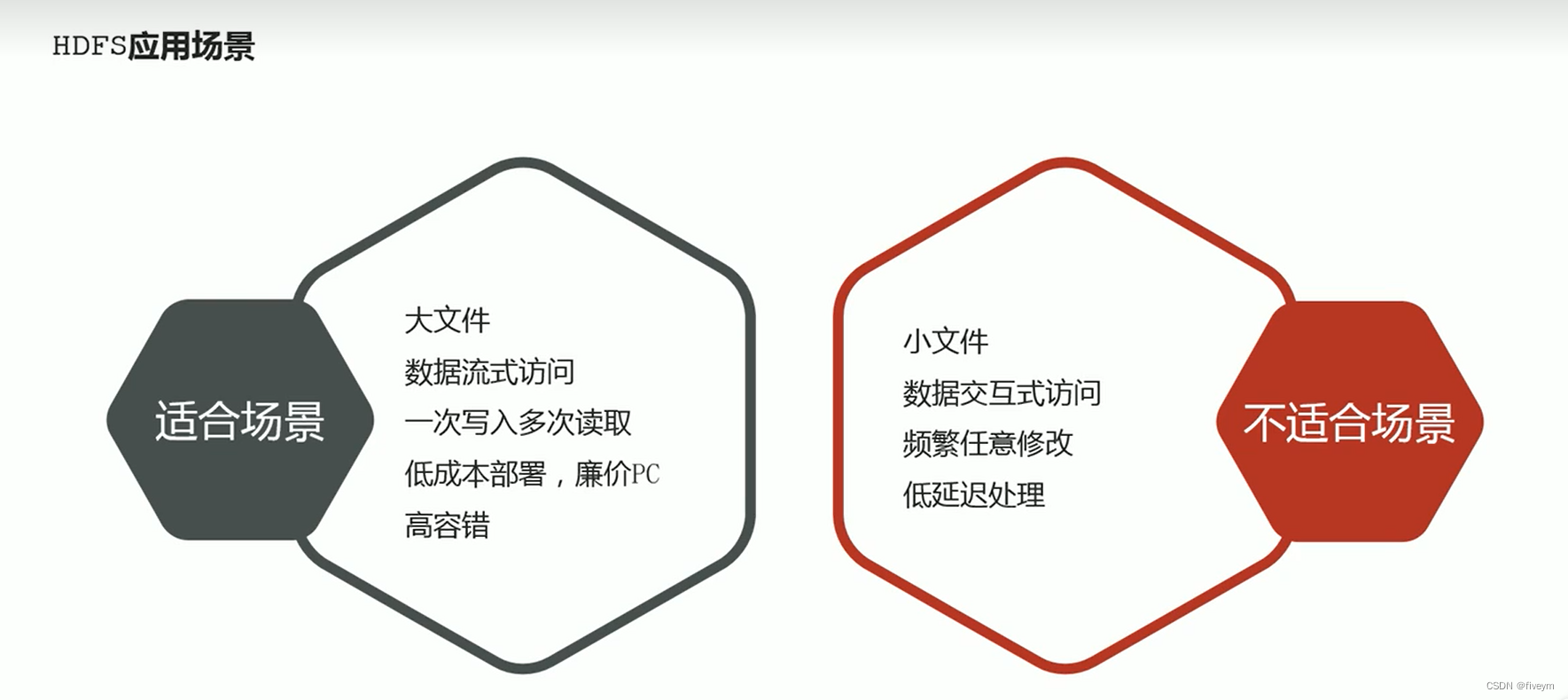
- 典型的HDFS文件大小是GB到TB的级别。所以,HDFS被调整成支持大文件(Large Data Sets)。它应该提供很高的聚合数据带宽,一个集群中支持数百个结点,一个集群中还应该支持千万级别的文件。
- 大部分HDFS应用对文件要求的是write-one-read-many访问模型。一个文件一旦创建、写入、关闭之后就不需要修改了。这一假设简化了数据一致性问题,是高吞吐量的数据访问称为可能。
- 移动计算的代价比之移动数据的代价低。一个应用请求的计算,距离它操作的数据越近就越高效。将计算移动到数据附近,比之将数据移动到应用所在显然更好。
- HDFS被设计为可从一个平台轻松移植到另一个平台。这有助于将GDFS广发用作大量应用程序的首选平台

HDFS重要特性
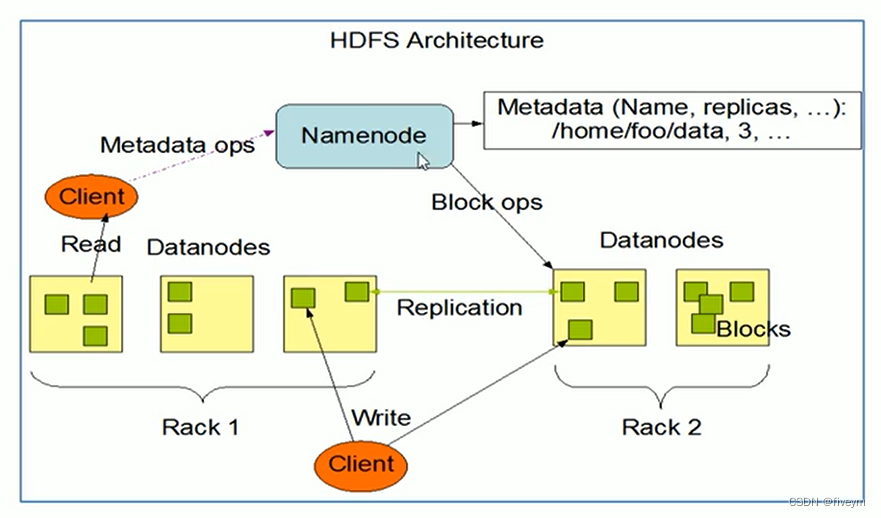
主从架构
HDFS 采用master/slave架构。一般一个HDFS集群是有一个namenode和一定数目的DataNode组成。namenode是HDFS主节点,DataNode是HDFS从节点,两种角色各司其职,共同协调完成文件存储服务。

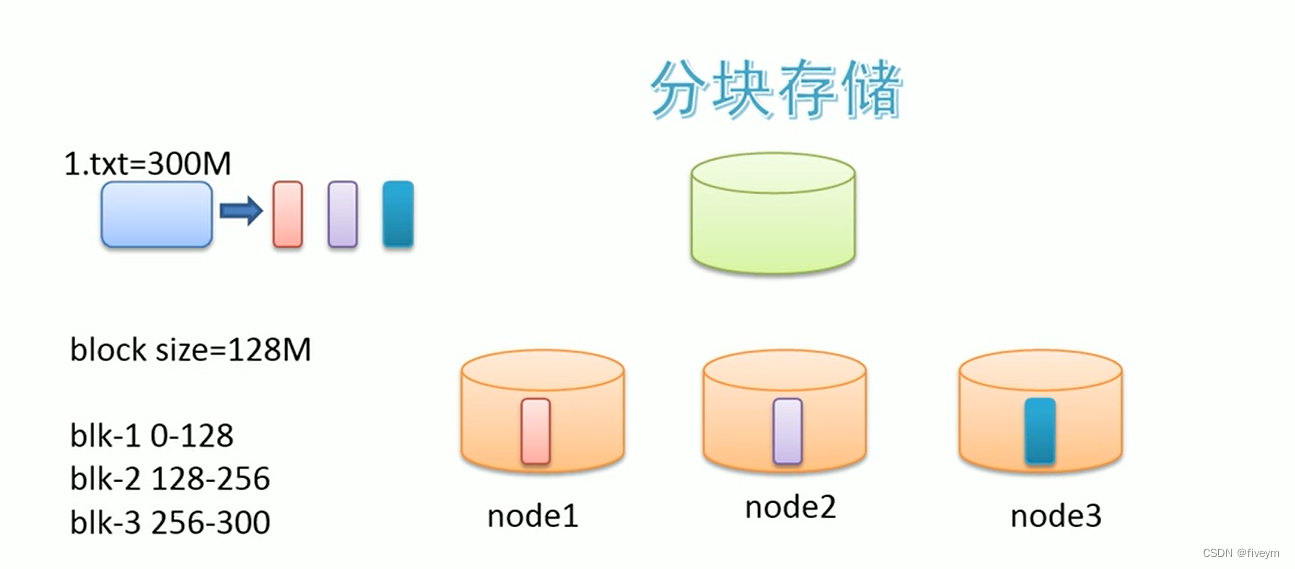
分块存储机制
HDFS中的文件在物理上是分块存储的(block),块的大小可以通过配置参数来规定,参数位于hdfs-default.xml中:dfs.blocksize。默认大小是128M。

副本机制
文件所有的block都会有副本。每个文件的block大小(dfs.bloocksize).和副本系数(dfs.replication)都是可配置的。副本系数可以在文件创建的时候胡指定,也可以在之后通过命令改变。
默认dfs.replication的值时3,也就是会额外在复制2份,连通本身总共3份副本

namespace
HDFS支持传统的文件层次型组织结构。用户可以创建目录,然后将文件保存在这些目录里。文件系统名字空间的层次结构和大多数现在有的文件系统类似:用户可以创建、删除、移动或重命名文件。
namenode负责维护问价系统的namespace名称空间,任何对文件系统名称空间或属性的修改都将被namenode记录下来
HDFS会给客户端提供一个统一的抽象目录数,客户端通过客户端,形如:hdfs://namenode:port/dir-a/dir-b/dir-c/file.data
元数据管理
在HDFS中,namenode管理的元数据具有两种类型
1.文件自身属性信息:文件管理、权限、修改时间、文件大小、复制因子、数据块大小
2.文件块文职映射信息:记录文件块和DataNode之间的映射信息,即哪个块位于哪个结点上
数据块存储
文件的各个block的具体存储管理由DataNode节点承担。每一个block都可以在多个DataNode上存储

![[Python] flask运行+wsgi切换生产环境+supervisor配置指南](https://img-blog.csdnimg.cn/0df4f0ff878c4a2b83ede2637f6cf659.png)


![ant design vue a-table表格中插入操作按钮(以switch开关 [a-switch]为例)](https://img-blog.csdnimg.cn/ac416a058ed94c1eb750ee89d0b1927d.png)