【引言】
今天来分享一下在JS练习项目中学习到的网页布局思路,适合刚接触JS的小白在做练习项目,不知所措的时候看喔~
简单来说就是 ———— 先布局,再局部。
在初次做练习项目的时候,大多都会先仿照一个网站先进行一个试练,当里面的网页、代码、图片,都多到不行。而网页的布局排版都是毫无逻辑可言的,那我们该如何开始入手这个项目呢?
【目录】
从简单的网页入手
登录页
注册页
购物车页
首页
商品展示页
先布局
再局部
【正文】
从简单的网页入手
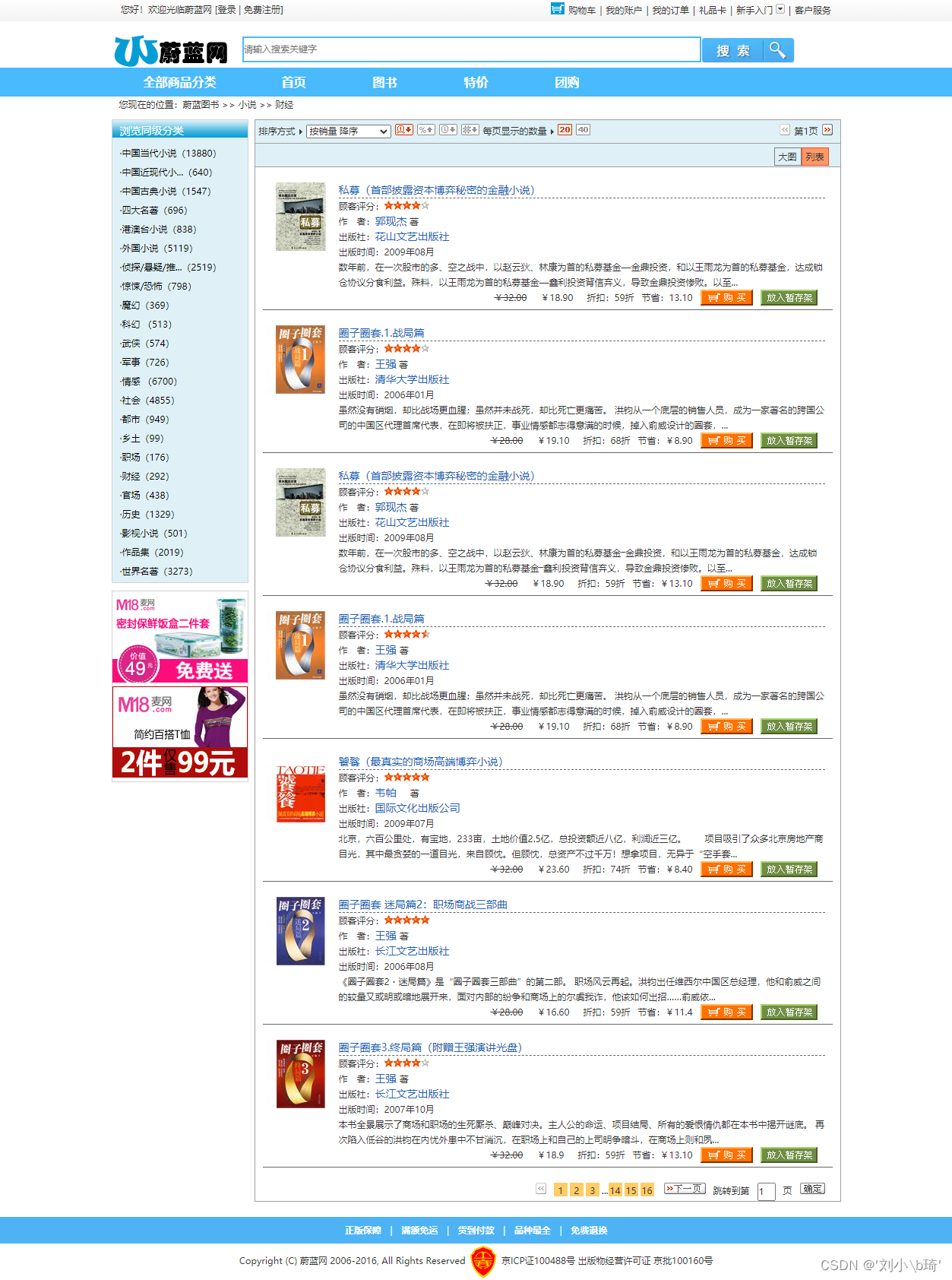
在一个网站中,会包含许多的网页,各个网页的结构简易程度都会参差不齐,如下图所示的网上书店的网站页面:
-
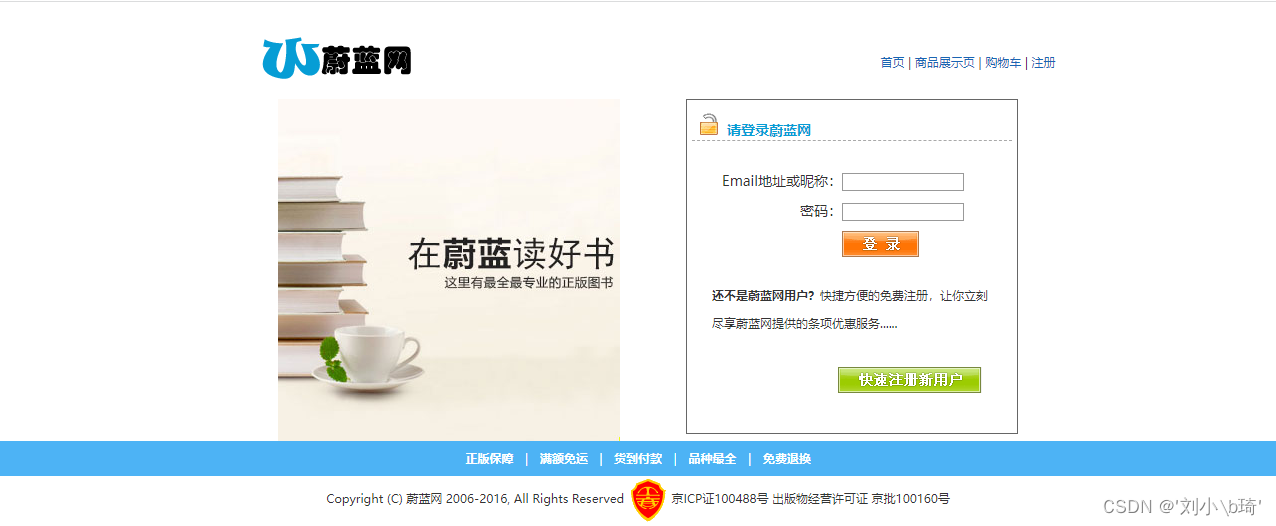
登录页

-
注册页

-
购物车页

-
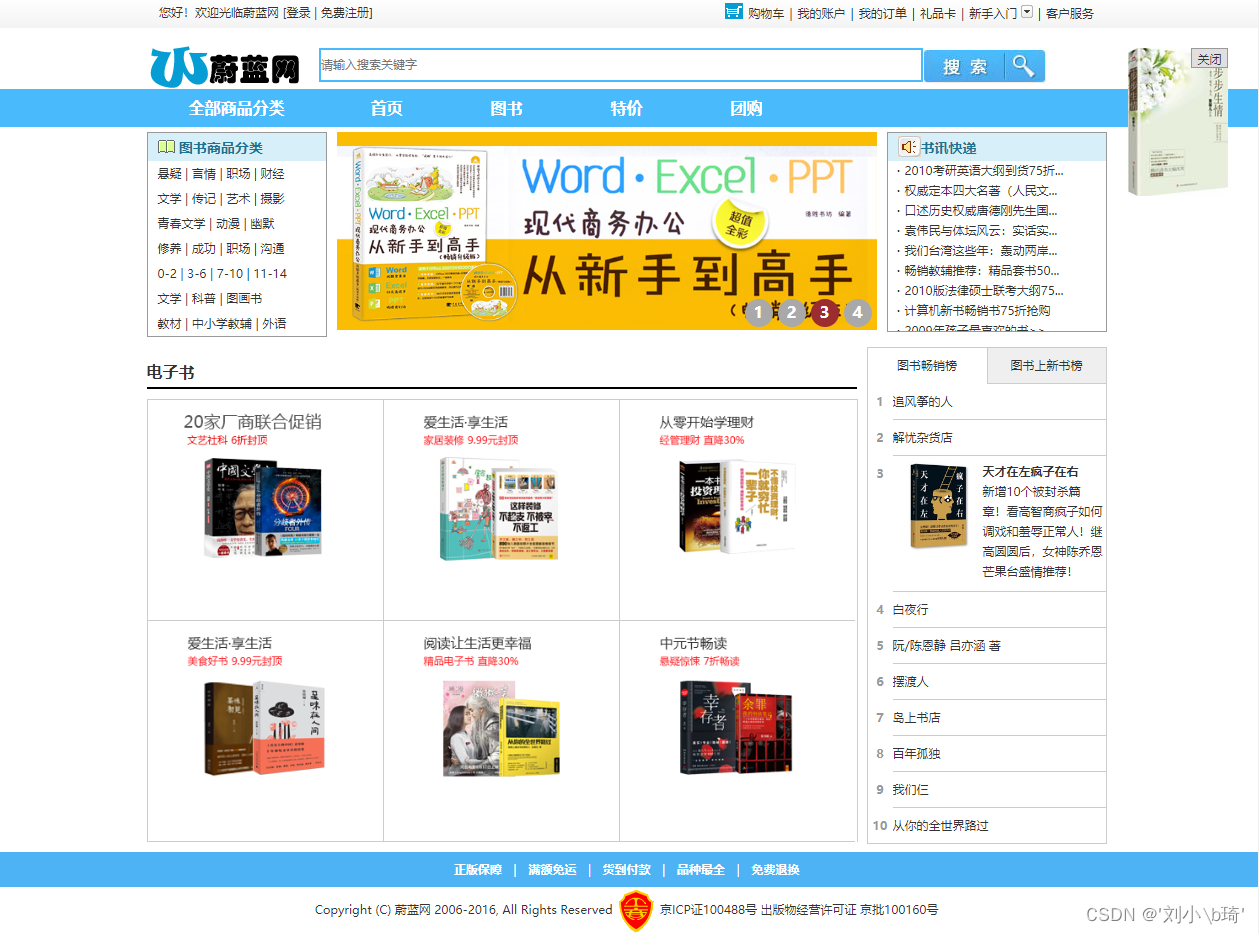
首页

-
商品展示页

从上面的网页可以很明显的感受到,网页结构的难易程度在随着它们的显示顺序而上升。一般我们初次接触Web项目,在做网页的环节,大都会不加思考的从首页开始做起。但对于小白来说,面对如此结构复杂的一个网页,还没入手就能够感受到满满的精神压力了。
所以我们可以从最简单的网页做起,一是由简至难,比较好入手;二来可以增加我们继续学习的信心。那么有了目标,在一个网页里我们又该如何开始呢?
一个网页的完美体现,少不了元素标签,即html;和元素标签的样式控制,即css。此时,我们很容易认为要先做标签咯,没有标签,怎么做样式呢?其实不对的。
先布局
因为元素标签都是放在div盒子中的,这样我们才能很好的控制各个标签元素的位置,才能对网页做出漂亮整齐的排版,从而给浏览者带来良好的观感。
下面我们以上面最简单的登录页为例:

观察这个页面我们可以看到它有头部导航栏,中间部分的主体内容,和下部的导航栏及版权信息等,大体分为三部分。这个时候我们就可以先放三个div盒子,当然头部可以用header标签,脚部可以用footer标签。这些标签本身也相当于一个div盒子,只是作为一个标识,让我们看到这个标签就知道是头部和尾部。
如下所示:
<body>
<!-- 头部导航栏 -->
<header id="header_sml">
</header>
<!-- 主体部分 -->
<div id="main">
</div>
<!-- 页脚部分 -->
<footer id="footer">
</footer>
<!-- 引入外部js文件(为后期引入外部js特效文件预留位置) -->
</body>定义出盒子标签之后,需要给它定义出id以区分不同页面的共用部分,比如,上面示例的登录和注册页面的头部是一样的,其他三个页面的头部是一样的,而所有页面的页脚部分都是一样的,所以要通过id名称进行区分。一个页面中的所有id都不能重名,但不同页面可以用同一个id名,所以针对于不同页面同样的元素,定义id名称和id选择器来控制元素样式;同页面同样的元素,定义class名称和class选择器来控制元素样式。
定好了大的模块,我们来把它们的边框调试出来,因为只有每个盒子的范围显示出来,我们才能够精准的调试各元素标签的位置,而边框需要通过css样式来控制,下面就附上三个模块初步的布局样式代码:
/* 布局 & 元素样式 */
*{
/* 去掉网页默认的边距 */
margin: 0;
padding: 0;
}
/* 头部样式开始 */
/* 头部导航栏整体布局 */
#header_sml{
border: black solid 1px;
/* 导航栏水平居中:两个auto */
margin: 40px auto 0 auto;
width:840px;
height: 80px;
clear:both;
}
/* 头部样式结束 */
/* 主体样式开始 */
/* 主体整体布局 */
#main{
border: solid 1px black;
width: 800px;
height: 400px;
margin: 25px auto ;
}
/* 主体样式结束 */
/* 页脚样式开始 */
/* 页脚整体布局 */
#footer{
border: solid 1px black;
width: 100%;
height: 88px;
}
/* 页脚样式结束 */
效果(网页运行显示全黑边框,截图粘贴后出现灰边):

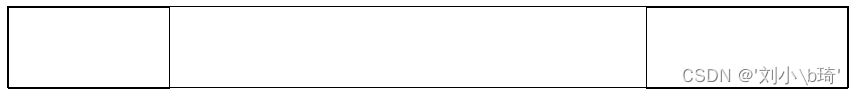
定好了三个主要模块,我们需要进行每个模块内部的布局,首先来看头部。

头部的模块有左右两块儿的元素,所以我们需要在头部的盒子中再嵌套两个div盒子 ,代码如下:
<!-- 头部导航栏 -->
<header id="header_sml">
<!-- 左侧logo -->
<div id="header_sml_left">
</div>
<!-- 右侧导航栏 -->
<div id="header_sml_right">
</div>
</header>再加上css样式的代码控制,头部的整体布局就是如下所示的效果:
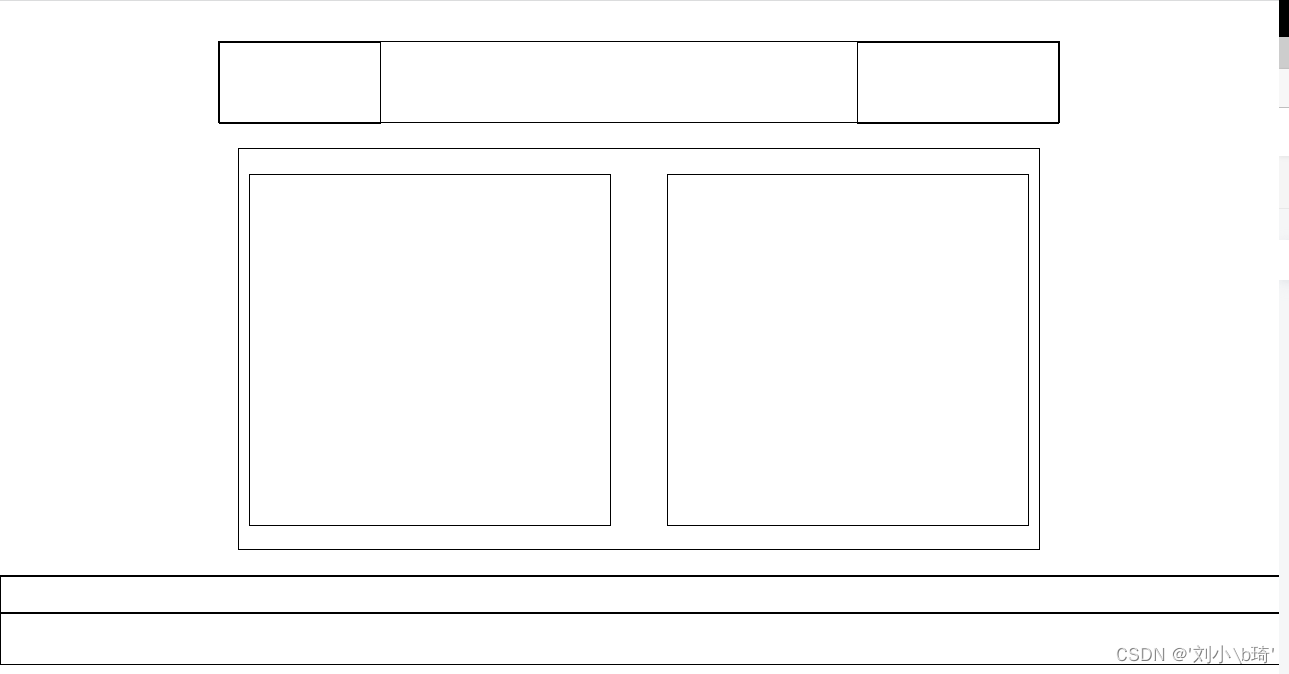
像这样的步骤接着来进行主体和页脚的部分就好啦!所有的布局样式代码放在下面,需要可以自取喔~布局模板一样的都可以拿去使用,根据需要更改id(或不改)后,直接填充元素标签即可。
元素标签代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XXXXX页面</title>
<!-- 引入外部样式文件 -->
<link href="../css/xxx.css" rel="stylesheet">
</head>
<body>
<!-- 头部导航栏 -->
<header id="header_sml">
<!-- logo -->
<div id="header_sml_left">
</div>
<!-- 右侧导航栏 -->
<div id="header_sml_right">
</div>
</header>
<!-- 主体部分 -->
<div id="main">
<!-- 左侧宣传图片 -->
<div id="login_main_left">
</div>
<!-- 右侧登录表单部分 -->
<div id="login_main_right">
</div>
</div>
<!-- 页脚部分 -->
<footer id="footer">
<!-- 导航链接部分 -->
<div id="footer_top">
</div>
<!-- 版权信息部分 -->
<div id="footer_end">
</div>
</footer>
<!-- 引入外部js文件 -->
</body>
</html>整体布局效果(网页运行显示全黑边框,截图粘贴后出现灰边):
再局部
这里说的是,布局完成后,我们就可以局部的去填充每一个模块的元素标签了,并通过在css文件中调试样式来控制细节问题(如:边距)。
到这里是不是有点思路了,在做项目之前还是先学会布局吧!
【声明】
本人纯小白,此文旨在分享做网页元素布局填充的一种思路,如有不对欢迎指正,以免误导。