今天遇到了个神奇的问题,视频文件在pc端和安卓手机上播放都没问题,但是在ios上就是播放不了,大概代码如下:
前端代码:
<video id="video" width="350" height="500" controls>
<source src="/getFileVideo" type='video/mp4'>
</video>
后端代码:
/**
* description 获取视频文件
*
* @author yanzy
* @date 2022/12/16 17:37
*/
@GetMapping("/getFileVideo")
public void getFileVideo(HttpServletResponse response) throws IOException {
File videoFile = new File("E://test.mp4");
FileInputStream inputStream = new FileInputStream(videoFile);
ServletOutputStream out = response.getOutputStream();
int byteRead = 0;
byte[] buffer = new byte[1024];
while ((byteRead = inputStream.read(buffer)) != -1) {
out.write(buffer, 0, byteRead);
}
out.flush();
inputStream.close();
}
PC端没任何问题:

IOS端播放不了:

在网上搜索了很多办法,有加前端参数配置的:
<video id="video" width="350" height="500" controls
muted autoplay preload loop
x5-video-player-fullscreen="true"
x5-playsinline
playsinline
webkit-playsinline
poster="test.jpg">
<source src="/getFileVideo" type='video/mp4'>
</video>
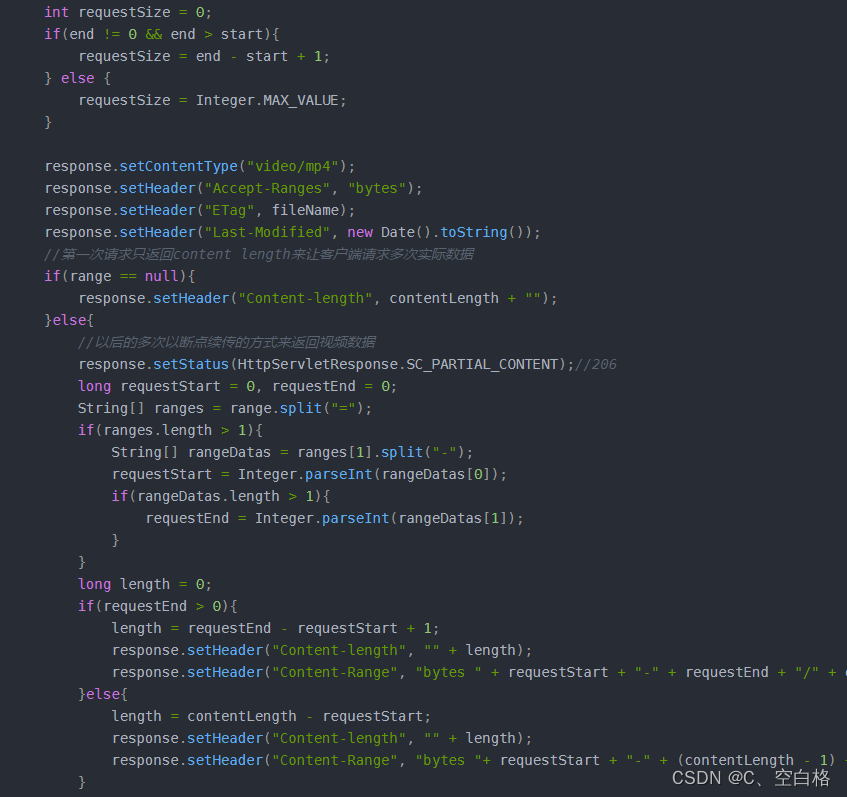
有改后端多次发送请求,分段获取数据流的:

经过多次测试最终找到了问题,视频文件在ios上需要两个参数,一个是视频文件的类型,一个是文件的大小长度:
response.setContentType("video/mp4");
response.setHeader("Content-length", String.valueOf(videoFile.length()));
修改后ios浏览器就可以正常播放了:













![C国演义 [第十一章]](https://img-blog.csdnimg.cn/abf028a942814cc6a9e041e6b8314b86.png)