
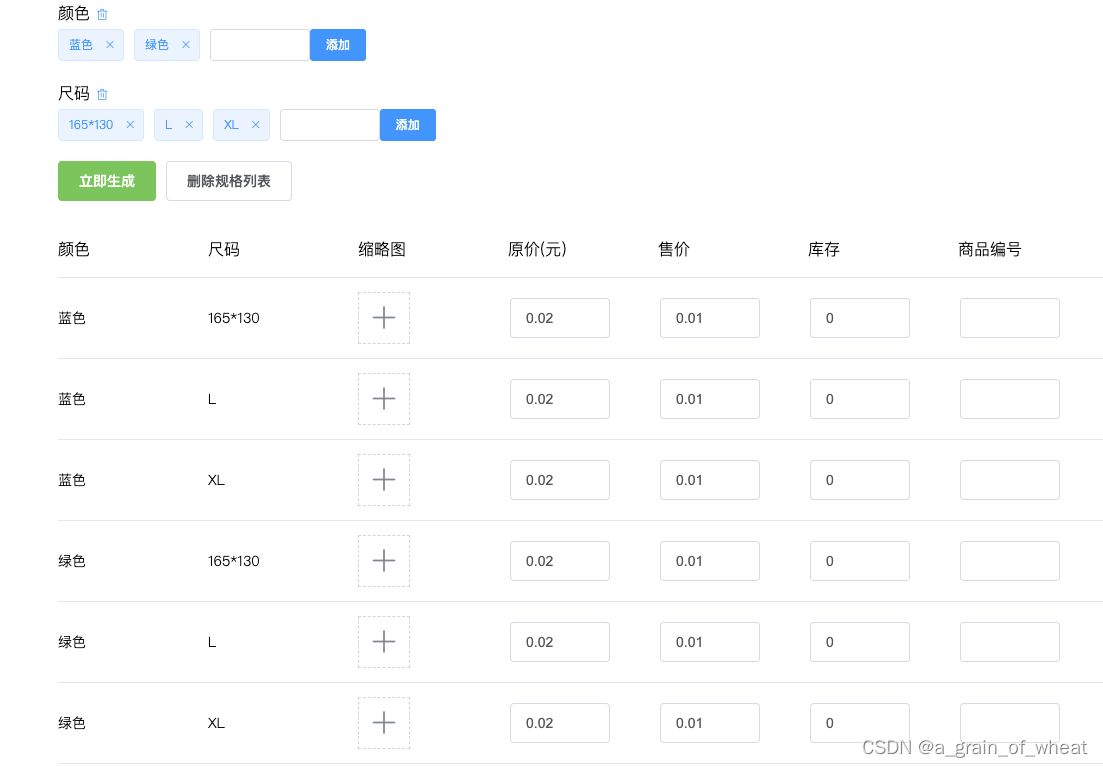
需要添加多规格,并且还要根据算法生成对应的规格列表
1、获取此规格值数据类型
specsList:[{
title: "颜色",
specsTag:['蓝色','绿色'],
},{
title: "尺码",
specsTag:['165*130','L','XL'],
}]2、处理数据
let skuList = []
for(const { specsTag } of this.specsList) {
skuList.push(specsTag)
}
// this.muitiSpecsList 规格列表
const combinations = this.combineArrays(skuList);
combinations.forEach(item=>{
this.muitiSpecsList.push({
ID:0,
AttrDetail:item,
Image : '',
Price : 0,
FakePrice : 0,
StoreNum : 0,
Sku: '',//商品编号
})
})3、处理多规格的公共方法