构建套件(Kit)黄色感叹号问题
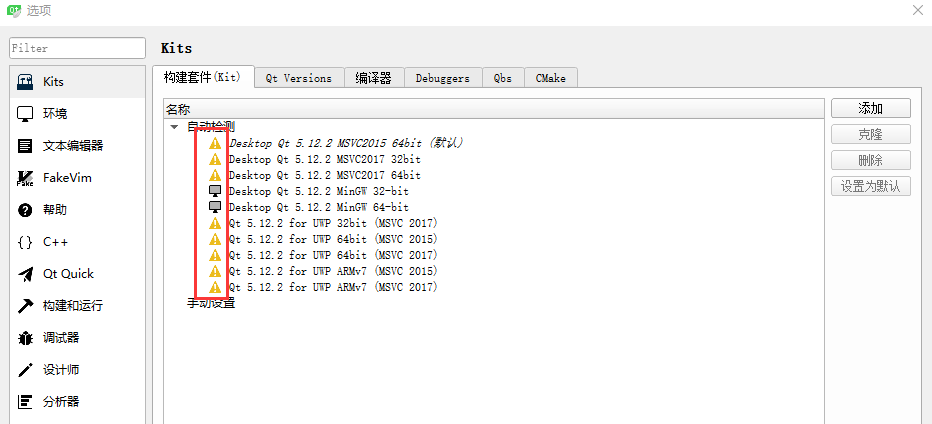
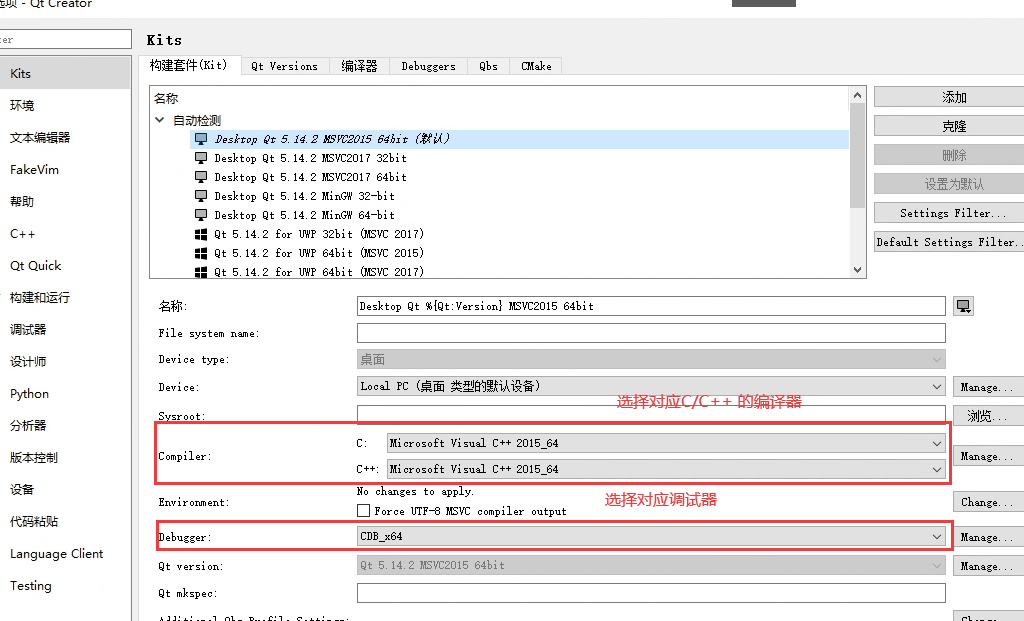
1:看下面的图出现了黄色警告,此时这个构建套件 就是不允许使用的

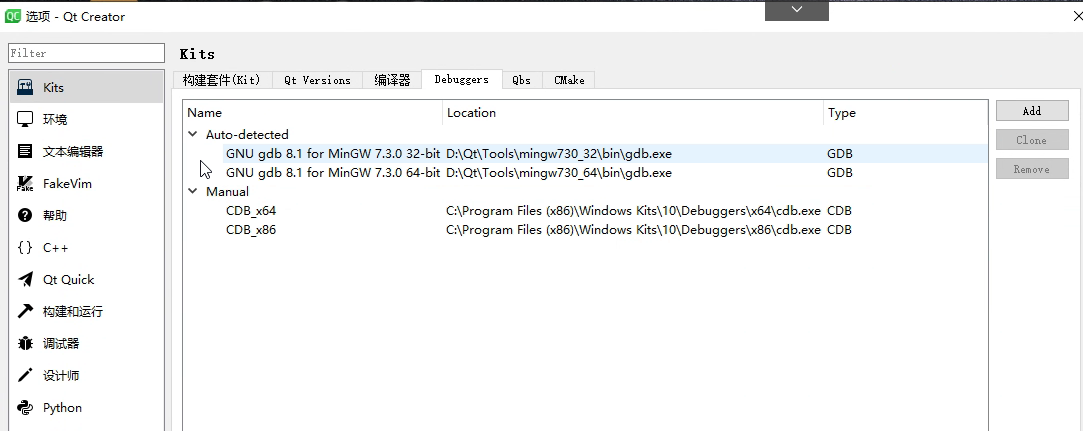
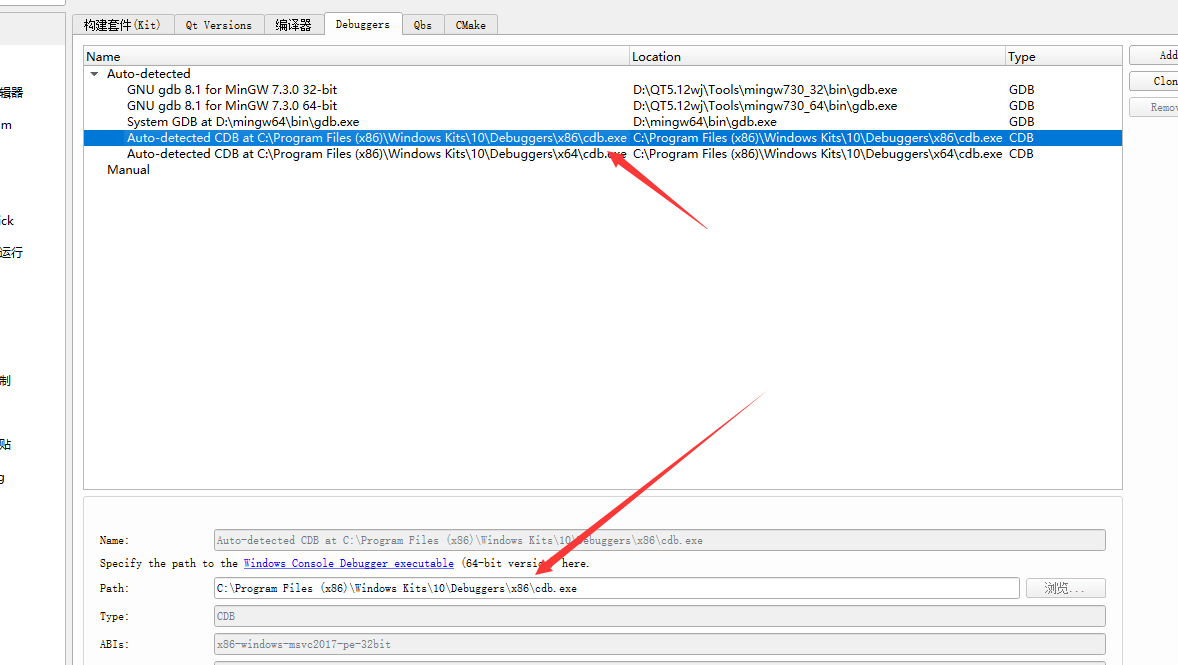
2:查看一下MSVC的dedbug调试器(cdb.exe)

如果没有,我们需要下载cdb.exe
cdb.exe下载方法
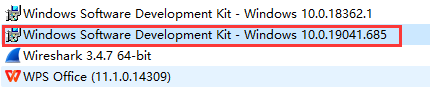
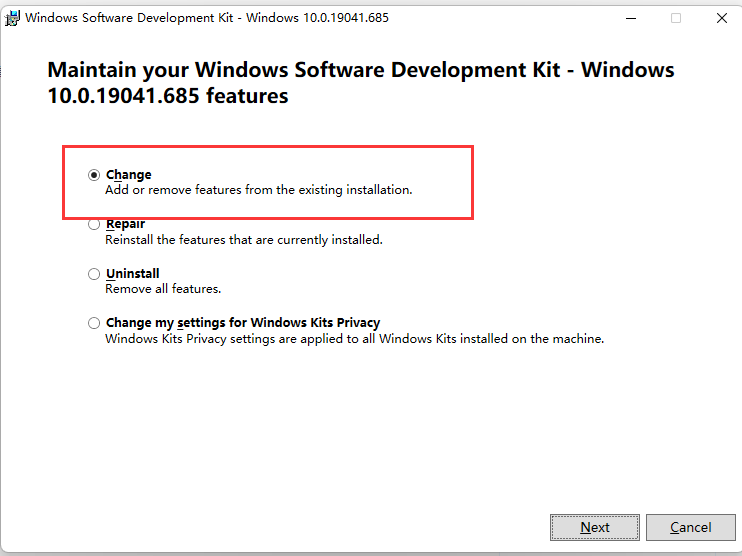
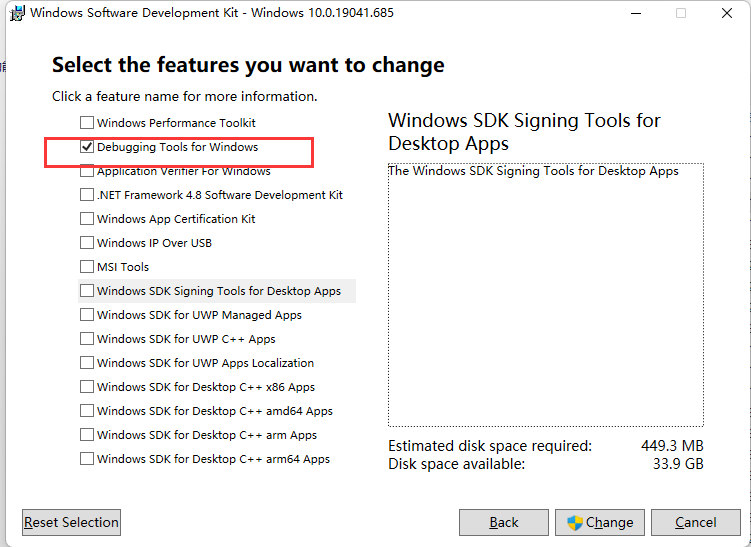
2.1首先我们可以打开我们系统的控制面-》程序-》程序和功能-》Windows software development kit进行更改



下载完成后,我们可以添加下载的cdb到我们的调试器中,可以进行修改名称

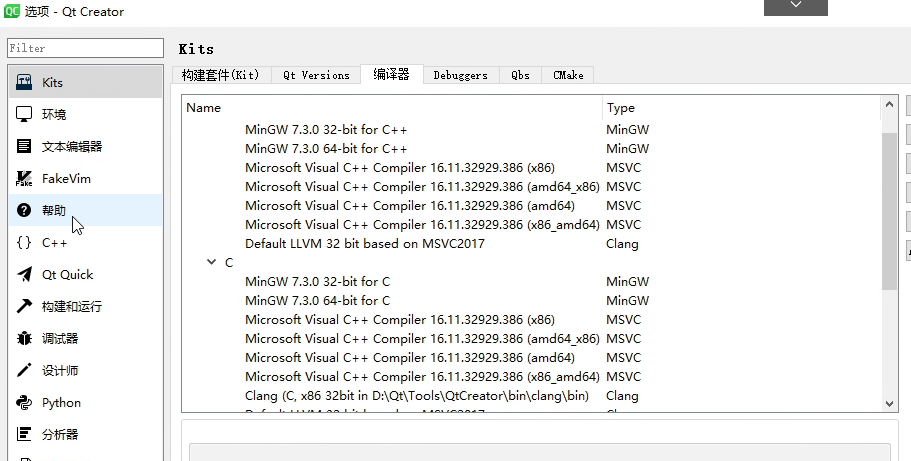
3:我们看一下编译器,如下:
5.14.2环境

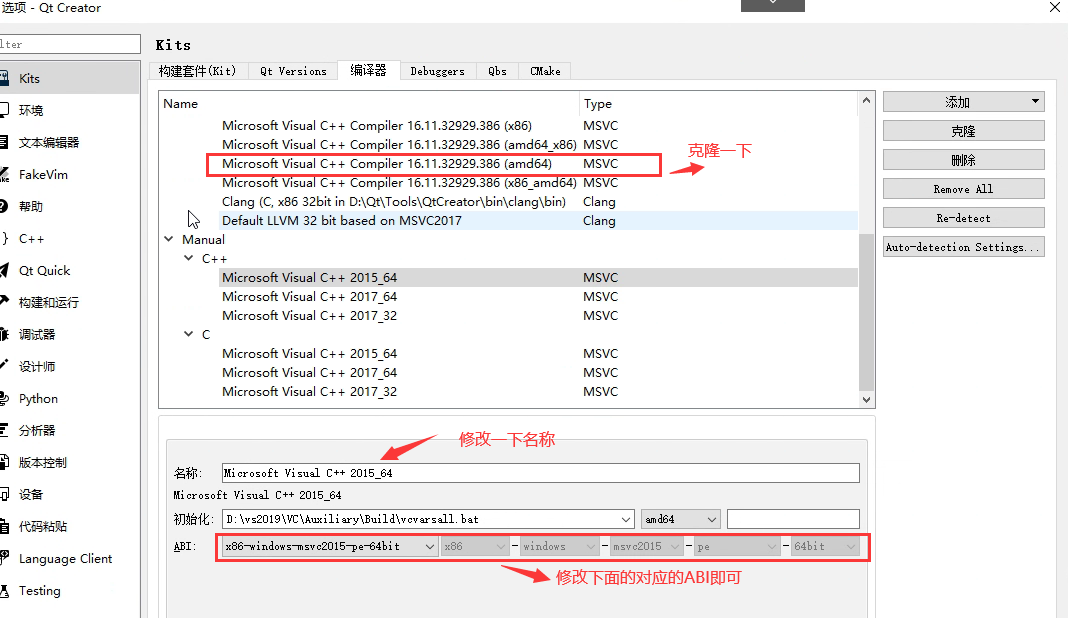
此时,下面需要配置一下属于自己的MSVC环境,因为和上面的可能有所不一样


此时我们发现我们的黄色警告都消失了
参考博客:
黄色感叹号警告问题解决
MSVC调试器下载
添加MSVC2017编译器
低版本QT没有添加MSVC编译器,这篇文章可显示MSVC