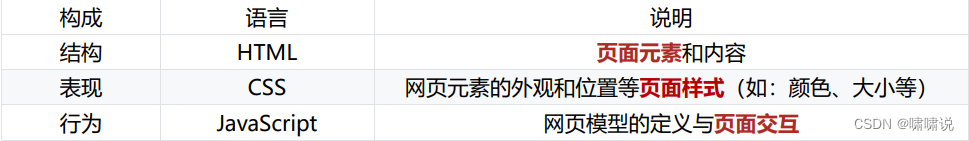
CSS动画 是什么?
CSS 中的动画类似于 flash 中的逐帧动画,表现细腻并且非常灵活,使用 CSS 中的动画可以取代许多网页中的动态图像、Flash 动画或者 JavaScript 实现的特殊效果。
这里感兴趣的可以去了解针 动画是什么

常用的css动画属性
:transitionend
-transition: 过渡动画
-transition-property : 属性
-transition-duration : 间隔
-transition-timing-function : 曲线
-transition-delay : 延迟
animationend
-animation / keyframes
-animation-name : 动画名称,对应 @keyframes
-animation-duration : 间隔
-animation-timing-function : 曲线
-animation-delay : 延迟
-animation-iteration-count : 次数
-infinite : 循环动画
-animation-direction : 方向
-alternate : 反向播放
-animation-fill-mode : 静止模式
-forwards : 停止时,保留最后⼀帧
-backwards : 停止时, 回到第⼀帧
-both : 同时运用 forwards / backwards
动画属性: 尽量使用动画属性进行动画, 能拥有较好的性能表现
-translate
-scale
-rotate
-skew
-opacity
-colo
实例
animation-name 属性用来将动画绑定到指定的 HTML 元素,属性的可选值如下:
<style>
@keyframes ball {
0% { top: 0px; left: 0px;}
50% { top: 200px; left: 200px;}
100% { top: 0px; left: 0px;} // 回到初始的位置
}
div {
width: 50px;
height: 50px;
border: 10px solid red;
position: relative;
animation-name: ball;
}
</style>

以上就是CSS动画感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…
![C国演义 [第十一章]](https://img-blog.csdnimg.cn/abf028a942814cc6a9e041e6b8314b86.png)