前端:运用html+css+js模仿百度热搜电影榜鼠标移入特效
- 1. 实现原理
- 2. 界面布局
- 3. js实现对鼠标移入和移出的监听
- 4. 参考代码如下:
1. 实现原理
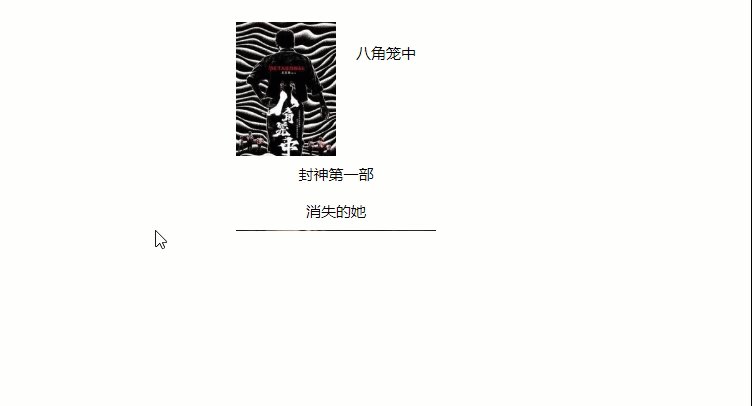
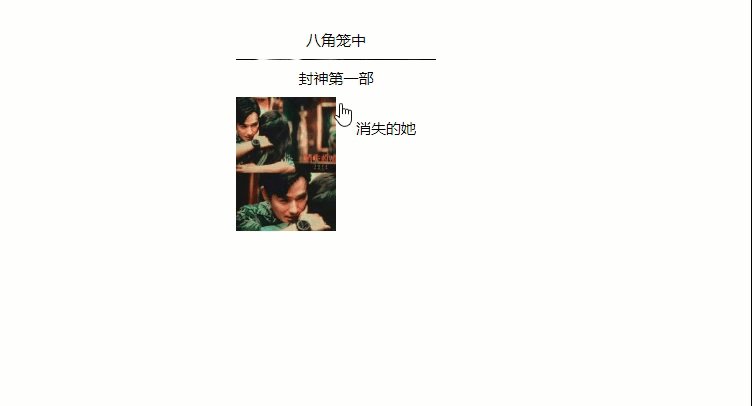
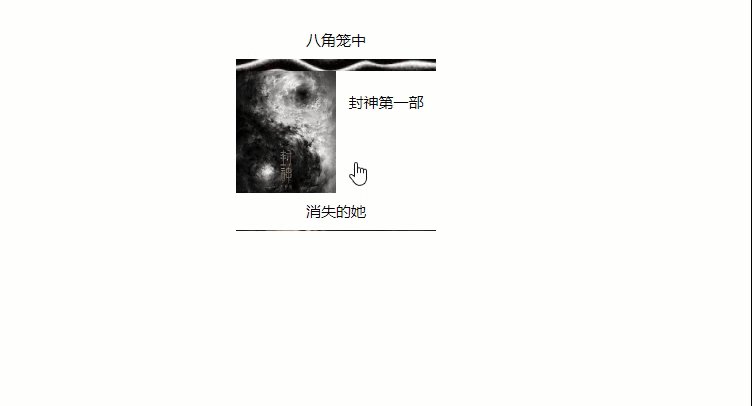
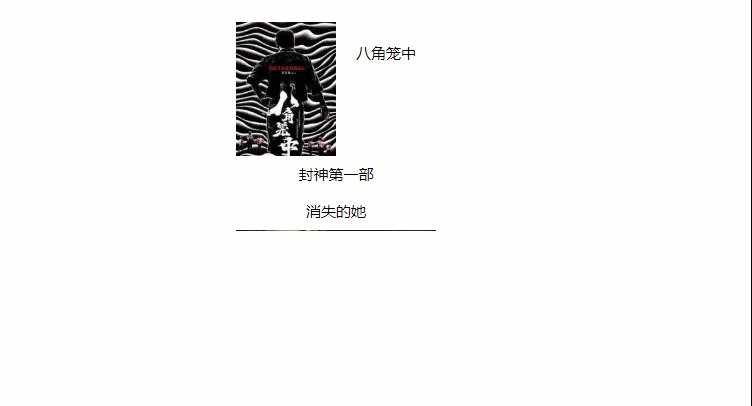
百度热搜上电影榜鼠标移入特效如上图所示。个人觉得上述特效实现原理为使用相对定位、绝对定位实现的(鼠标移入和没有移入时,元素布局有一些不同而已)。至于鼠标移入时,出现延迟效果,则是在css上设置transition(用于设置过渡效果的)实现的。我的实现效果如下(只把那个特效实现,其他元素布局没有搞):

2. 界面布局
使用ul标签和li标签,把li标签高度设置为30px,同时设置li标签属性overflow:hidden;(超出部分隐藏),
为li标签设置相对定位。为li标签设置一个class属性,这个class属性的p标签(用于设置标题)和img标签(图片)设置绝对定位。当鼠标移入到这个li标签上时,改变这个li标签的class属性即可。
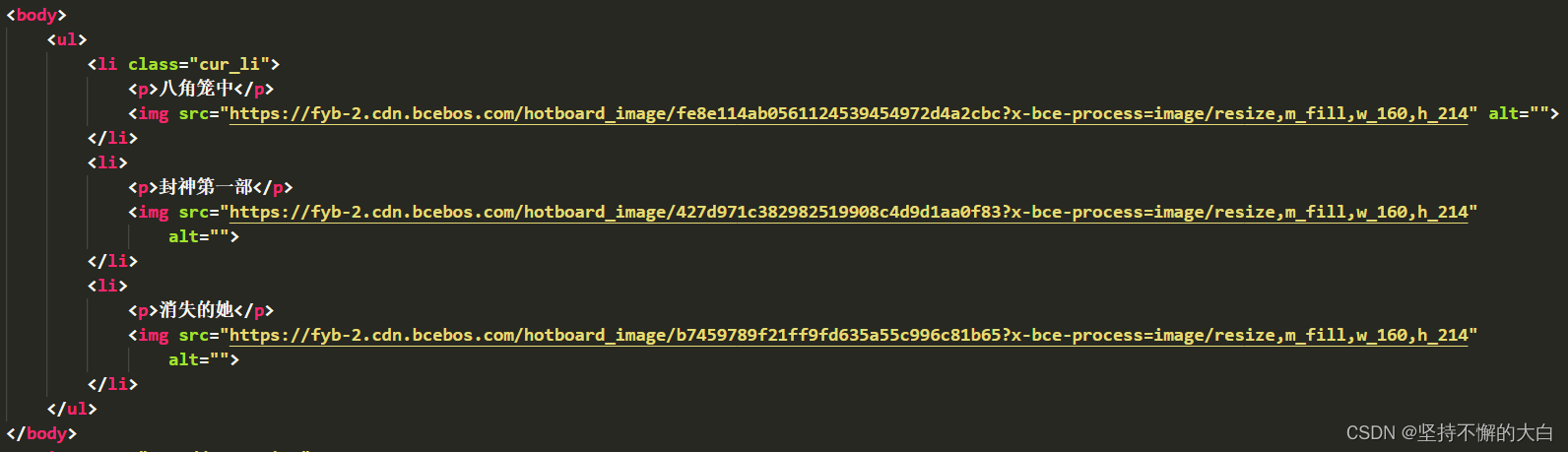
html代码如下:

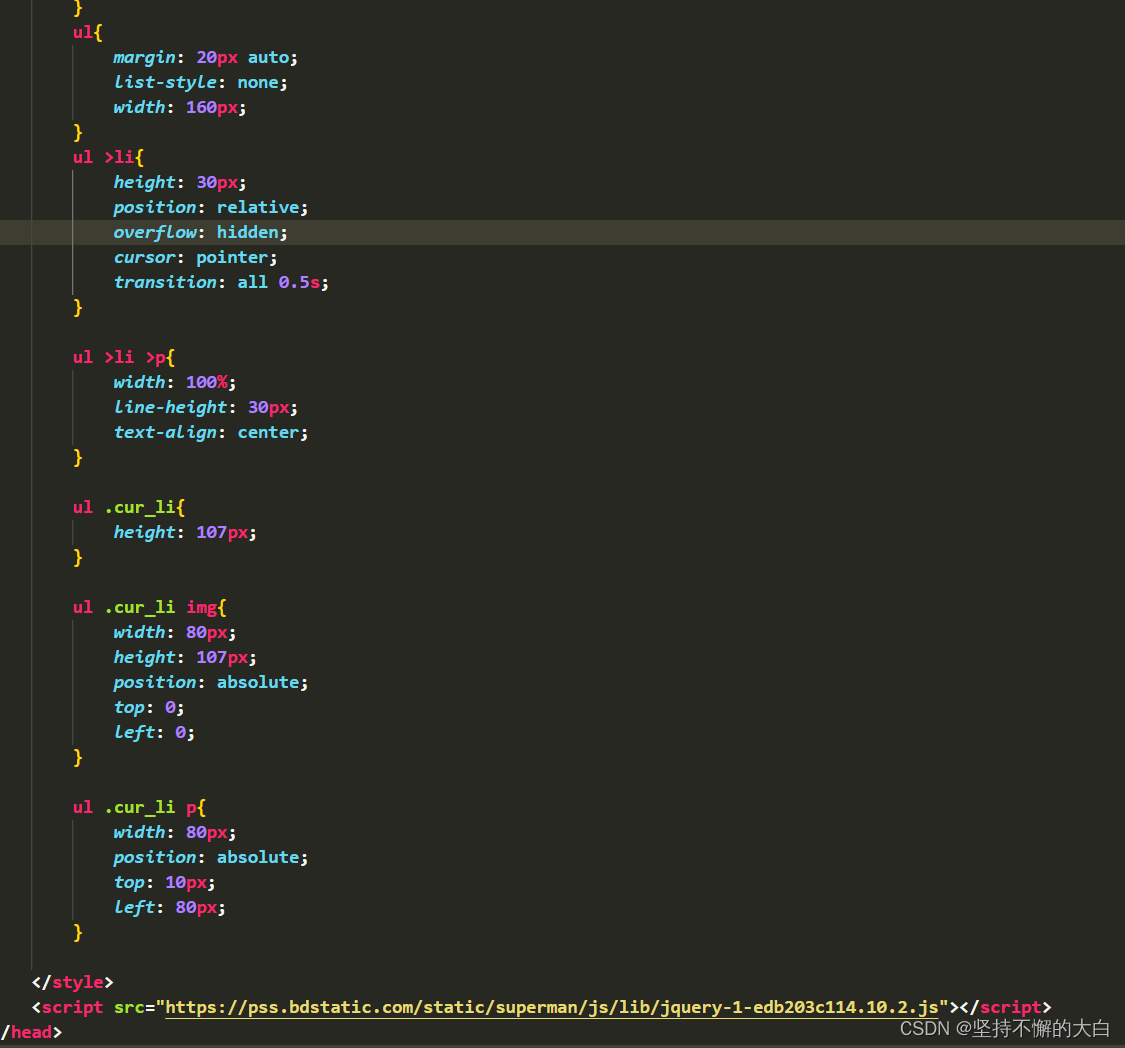
css样式代码如下:

3. js实现对鼠标移入和移出的监听
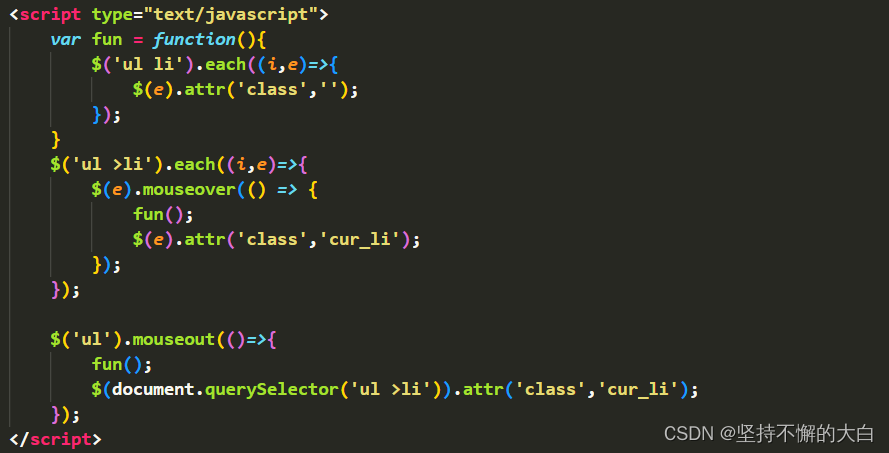
主要涉及mouseover和mouseout这两个事件,它们分别表示为鼠标移入和移出这个元素时,执行的操作。我们要做的操作就是,当鼠标移入li标签时,把其他li标签元素class属性设置为空,把当前li标签元素class属性设置上述说到的那个。而鼠标移出ul标签时(恢复到默认效果,即第一个li标签class属性值为上述说到的那个。),把其他li标签元素class属性设置为空,把第一个li标签class属性值设置上述那个属性值即可。参考代码如下:

使用jquery,这样代码量可以得到明显的降低。
4. 参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>特效</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
margin: 20px auto;
list-style: none;
width: 160px;
}
ul >li{
height: 30px;
position: relative;
overflow: hidden;
cursor: pointer;
transition: all 0.5s;
}
ul >li >p{
width: 100%;
line-height: 30px;
text-align: center;
}
ul .cur_li{
height: 107px;
}
ul .cur_li img{
width: 80px;
height: 107px;
position: absolute;
top: 0;
left: 0;
}
ul .cur_li p{
width: 80px;
position: absolute;
top: 10px;
left: 80px;
}
</style>
<script src="https://pss.bdstatic.com/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
</head>
<body>
<ul>
<li class="cur_li">
<p>八角笼中</p>
<img src="https://fyb-2.cdn.bcebos.com/hotboard_image/fe8e114ab0561124539454972d4a2cbc?x-bce-process=image/resize,m_fill,w_160,h_214" alt="">
</li>
<li>
<p>封神第一部</p>
<img src="https://fyb-2.cdn.bcebos.com/hotboard_image/427d971c382982519908c4d9d1aa0f83?x-bce-process=image/resize,m_fill,w_160,h_214"
alt="">
</li>
<li>
<p>消失的她</p>
<img src="https://fyb-2.cdn.bcebos.com/hotboard_image/b7459789f21ff9fd635a55c996c81b65?x-bce-process=image/resize,m_fill,w_160,h_214"
alt="">
</li>
</ul>
</body>
<script type="text/javascript">
var fun = function(){
$('ul li').each((i,e)=>{
$(e).attr('class','');
});
}
$('ul >li').each((i,e)=>{
$(e).mouseover(() => {
fun();
$(e).attr('class','cur_li');
});
});
$('ul').mouseout(()=>{
fun();
$(document.querySelector('ul >li')).attr('class','cur_li');
});
</script>
</html>