以下内容来自 尚硅谷,写这一系列的文章,主要是为了方便后续自己的查看,不用带着个PDF找来找去的,太麻烦!
第 2 章 安装部署InfluxDB
1、linux 安装方式如下
- 通过包管理工具安装,比如apt 和yum
- 直接下载可执行二进制程序的压缩包
- 通过docker安装
2、window 下,直接下载安装包解压后,在 cmd 命令框内运行即可
2.1(windows)
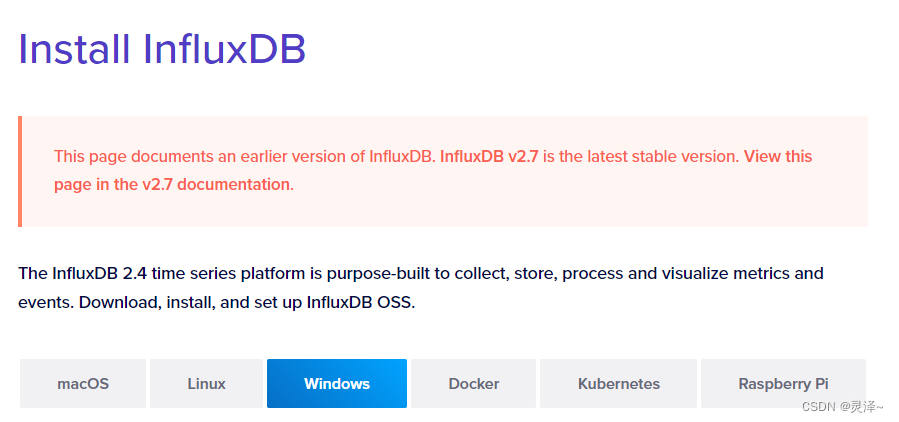
1、下载压缩包
https://docs.influxdata.com/influxdb/v2.4/install/?t=Windows

如下

2、解压后

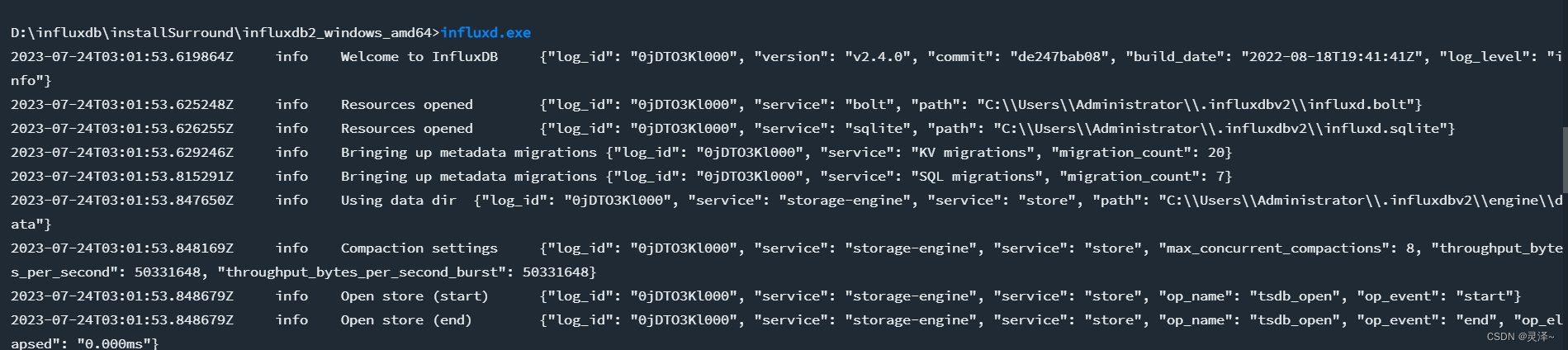
3、运行

2.2 (linux方式一)二进制程序的压缩包,也是本文采用的方式
1、下载
wget https://dl.influxdata.com/influxdb/releases/influxdb2-2.4.0-linux-amd64.tar.gz
2、压缩包下载好后,将其解压到目标路径。
tar -zxvf influxdb2-2.4.0-linux-amd64.tar.gz -C /opt/module
Go语言开发的项目一般来说会只打包成单独的二进制可执行文件,也就是解压后目录下的influxd文件,这一文件中全是编译后的本地码,可以直接跑在操作系统上,不需要安装额外的运行环境或者依赖。

现在,可以运行使用下面的命令,正式开启InfluxDB服务进程。./influxd
3、进行初始化配置,使用浏览器访问 http://ip:8086。如果是安装后的首次使用,InfluxDB会返回一个初始化的引导界面。按照给定步骤完成操作就好。

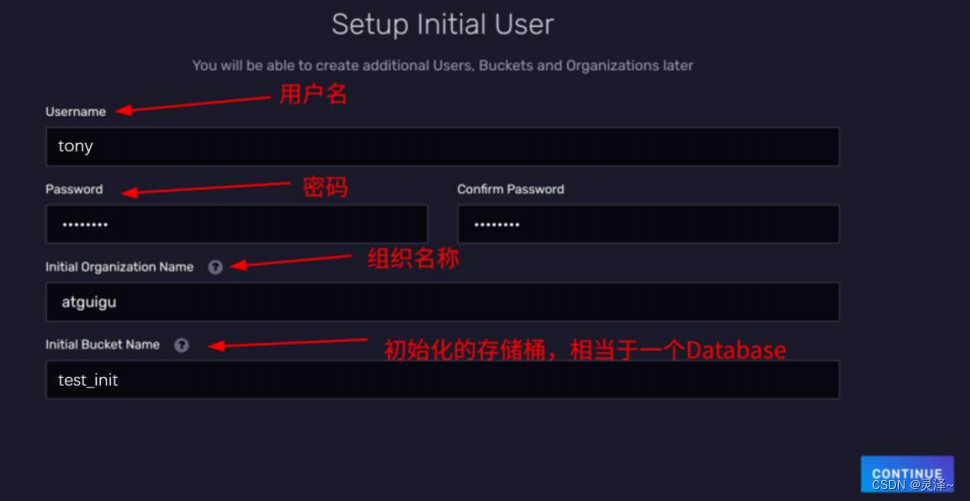
4、 创建用户和初始化存储桶,点击GET STARTED按钮,进入下一个步骤(添加用户)。如图所示,你需要填写、组织名称、用户名称、用户密码。 填写完后点击CONTINUE按钮进入下一步。

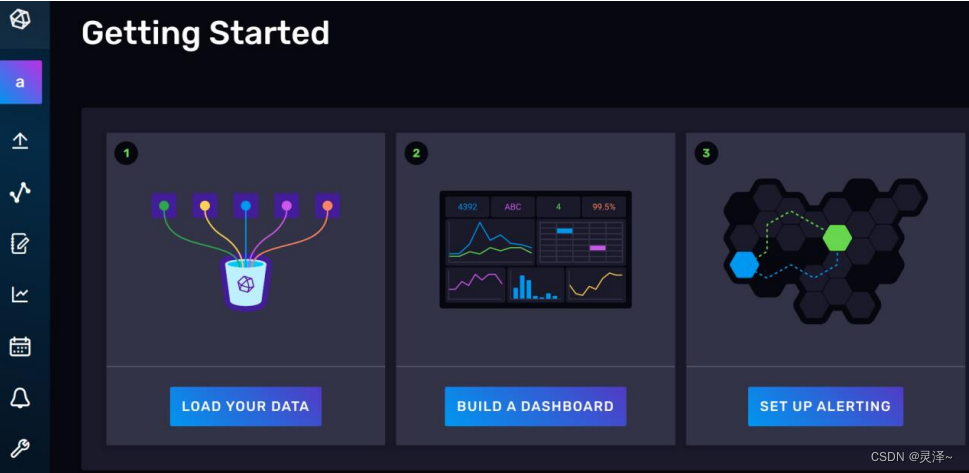
5、配置完成,看到如图所示的页面,说明我们已经开始使用tony这一用户身份和InfluxDB交互了。

2.3 (linux方式二)docker 安装
1、下载指定版本镜像
docker pull influxdb:2.4.0

2、建立数据存储目录

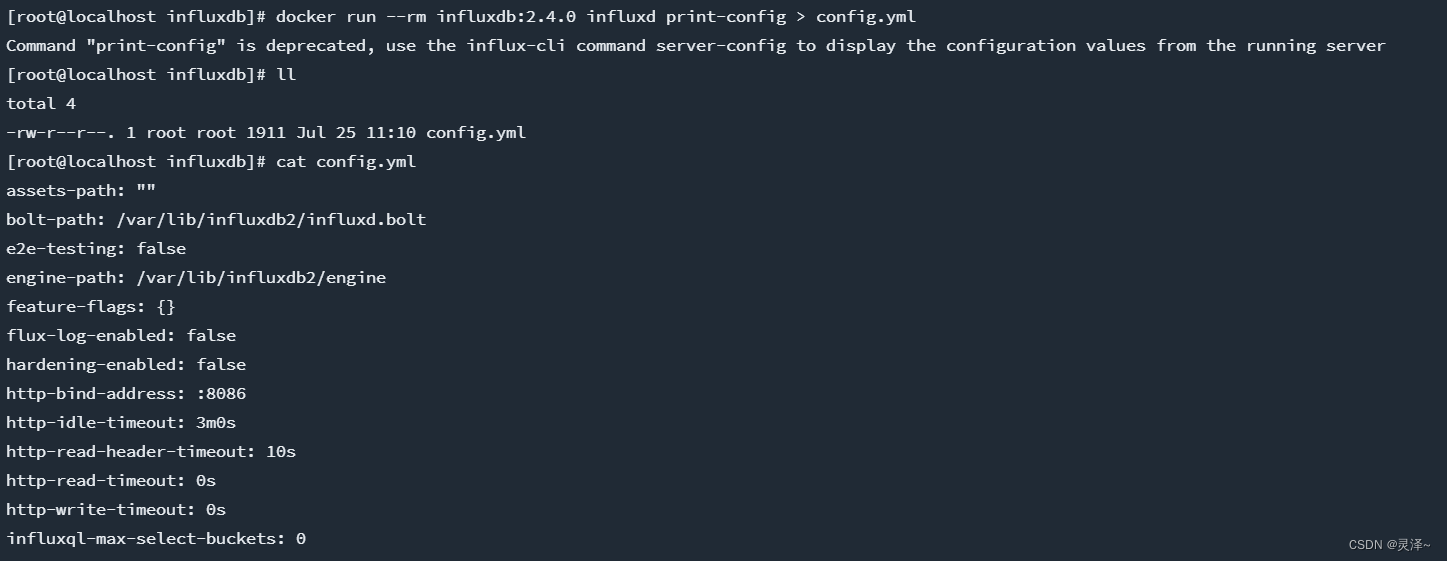
3、在主机文件系统上生成默认配置文件 config.yml

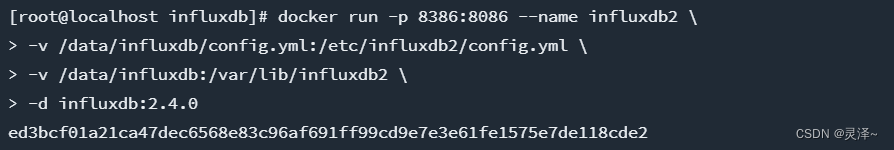
4、生成新的容器,并指定数据问卷目录和配置文件
docker run -p 8386:8086 --name influxdb2 \
-v /data/influxdb/config.yml:/etc/influxdb2/config.yml \
-v /data/influxdb:/var/lib/influxdb2 \
-d influxdb:2.4.0

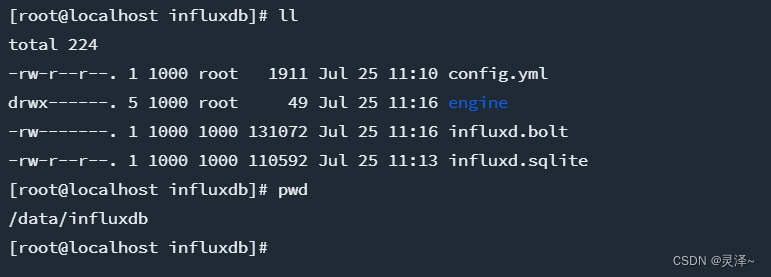
5、启动成功后,配置文件和数据都在