强撸项目系列总目录在000集
PHP要怎么学–【思维导图知识范围】
文章目录
- 本系列校训
- 本项目使用技术
- 上效果图
- 主页
- 注册,登陆
- phpStudy 设置
- 导数据库
- 项目目录如图:
- 代码部分:
- 控制器
- 前台的首页
- 其它配套页面展示
- 直接给第二套方案的页面吧
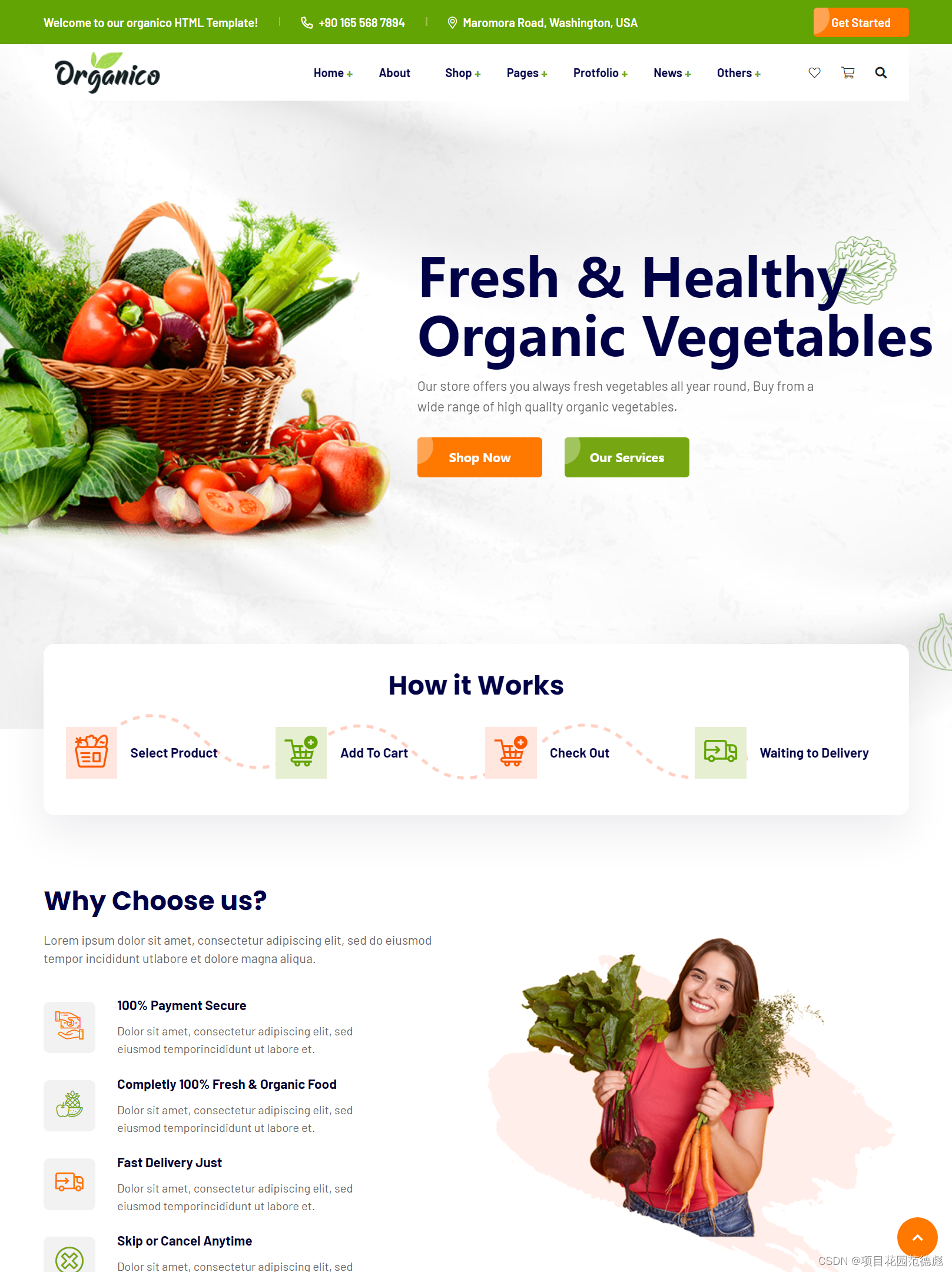
- 第三套方案的页面。
- 让人发疯的好长好长的配套4的页面。
- 无电商不主页的配套5页面
- 迷你版电商的配套6
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
本项目使用技术
| PHP无类 | PHP类写法 | ThinkPHP框架 | 其它框架 |
|---|---|---|---|
| *5.0 |
环境
| PHP版本 | mysql版本 | 运行工具 | 编辑工具 |
|---|---|---|---|
| 5.5.38+Apache | 5.5(phpstudy自带) | phpstudy2018 | VSCode |
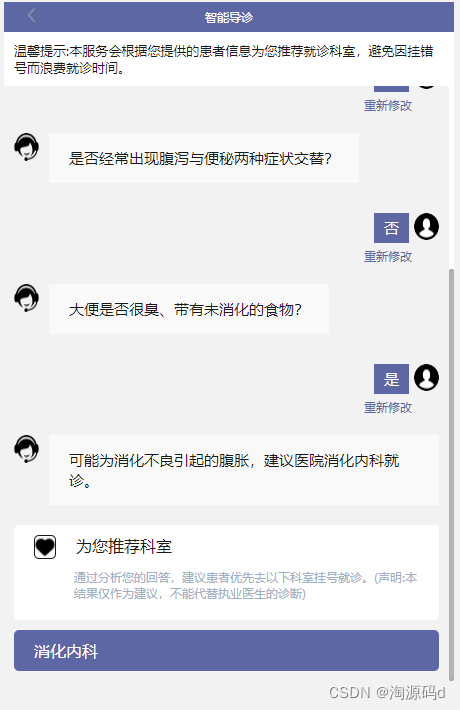
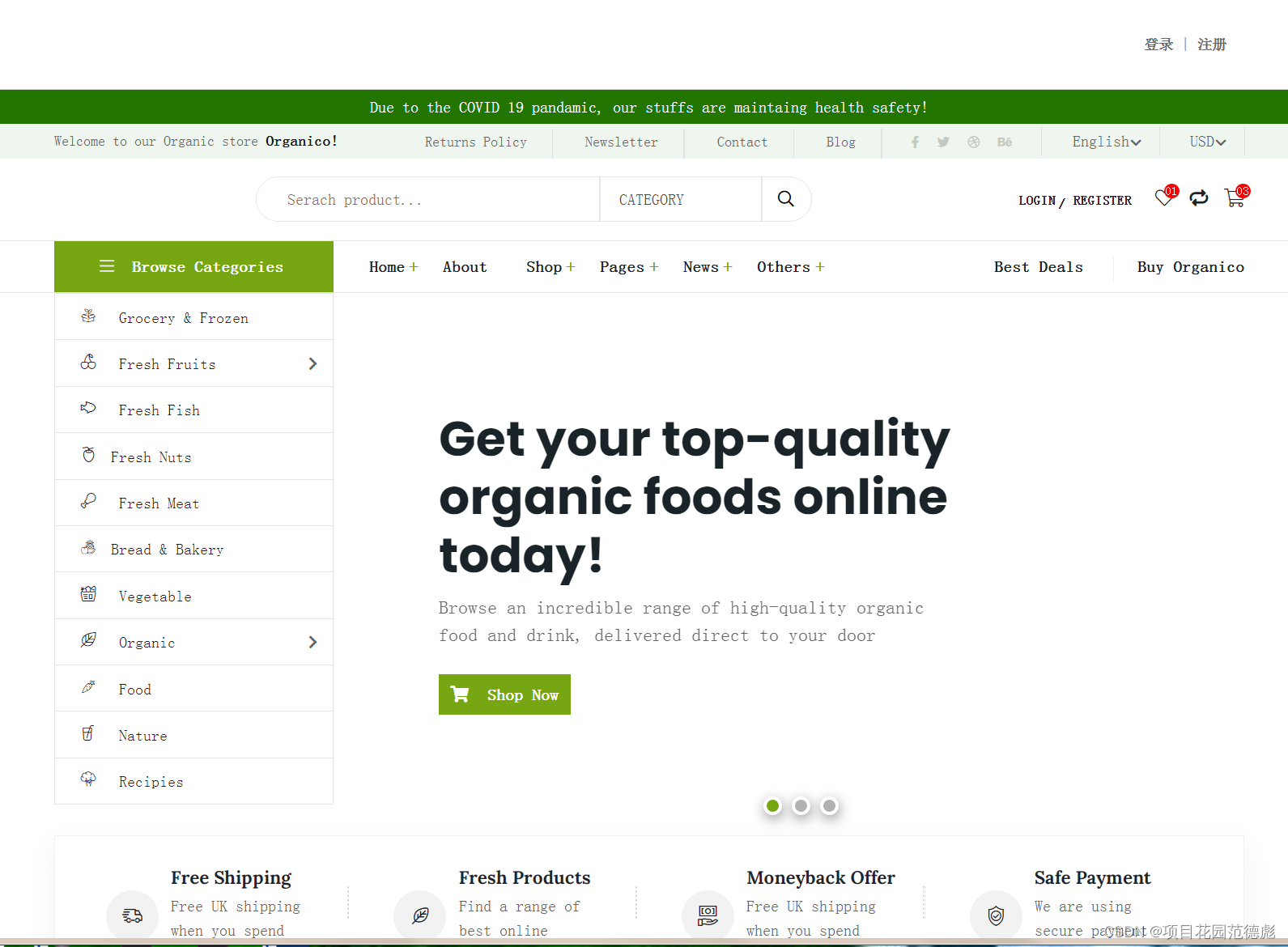
上效果图
不管是啥系统,除了windows 上的小游戏之外,哪个不得注册,登陆,一个主页?
其实,我是来炫主页效果的。
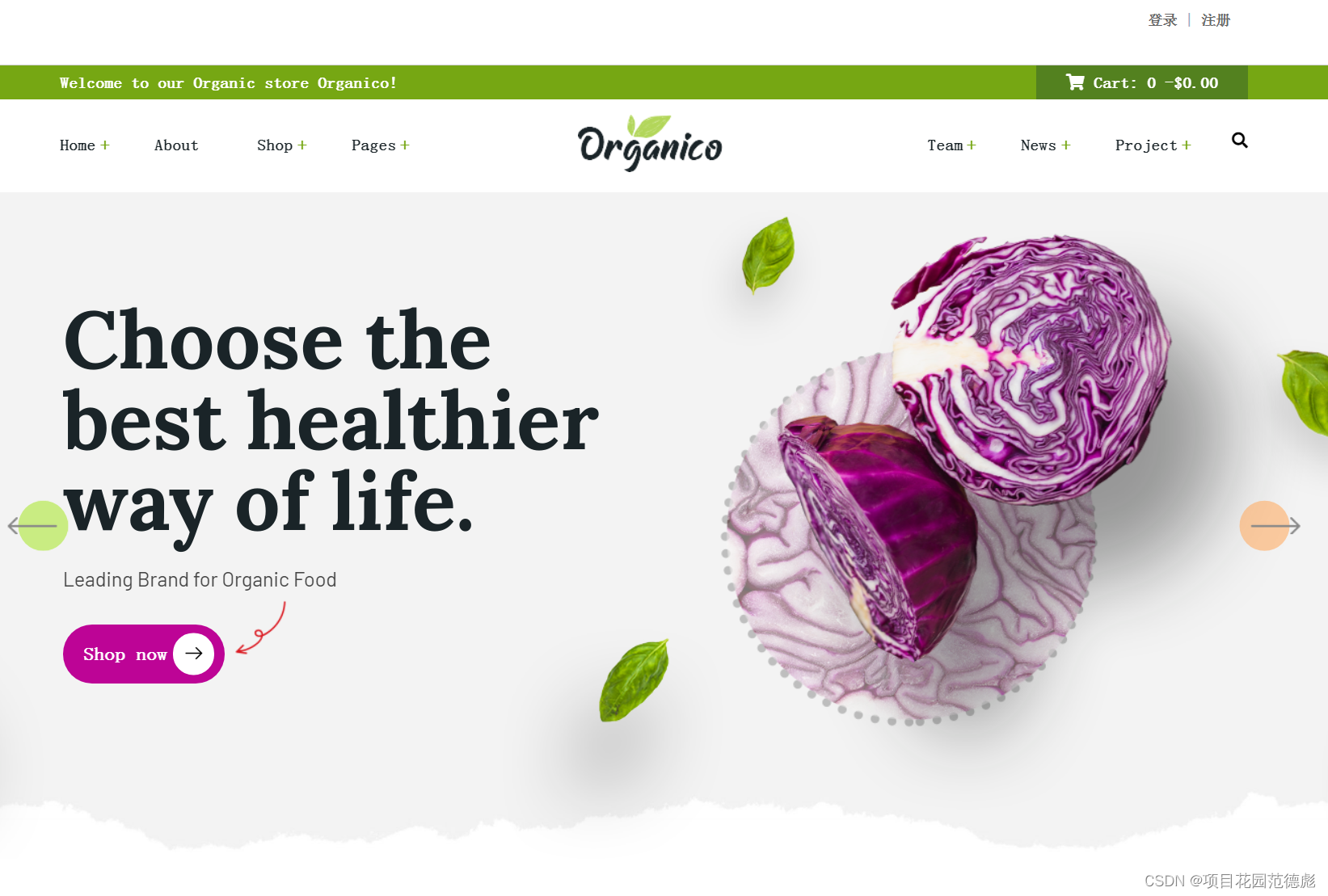
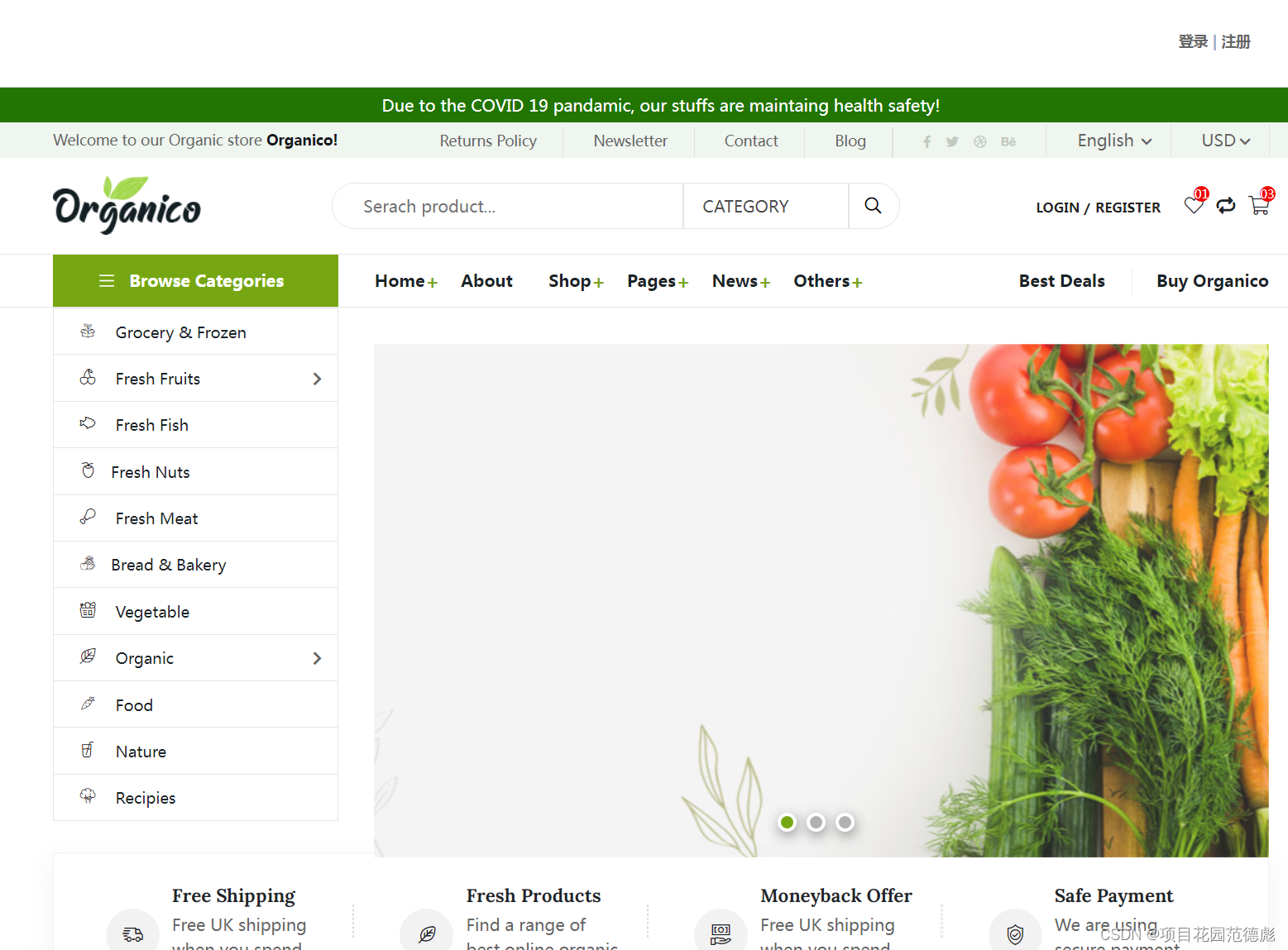
主页
开局一条狗,道士满地走,呃频道接错了。
开局一个小圈圈,然后接漂亮的一个主页,其实本来是想着放一个动画的,但是CSDN上面好象是只能GIF?不能mp4,正常的格式。那GIF的256色才炫起来么?我就放图片吧。过度动画自行脑补… 


注册,登陆
这个就显得,
就那么回事了。反正验证码也都有,点击也能换。只能说不算丑吧?


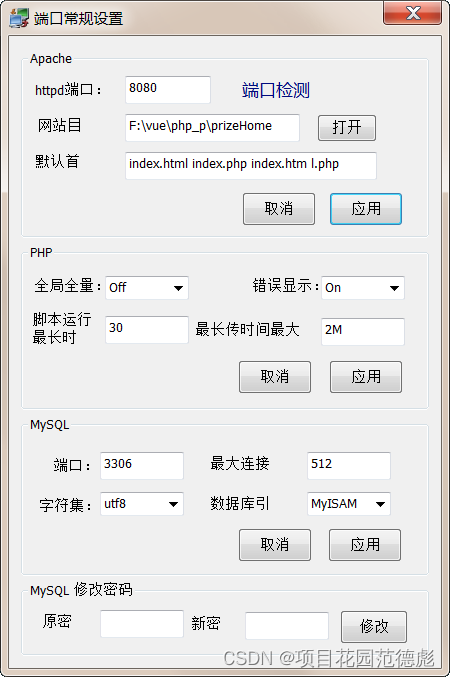
phpStudy 设置
网站目录,不能有中文或空格,就乖乖的用C语言能识别的变量名

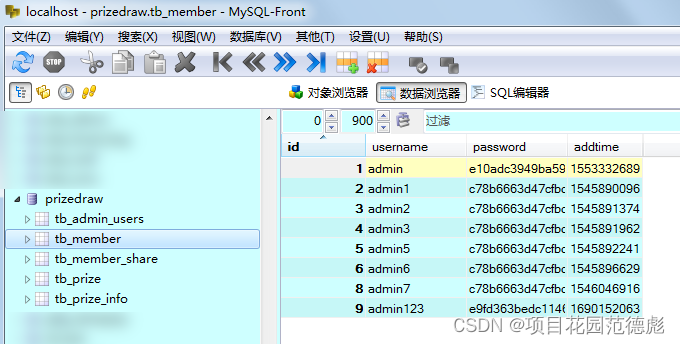
导数据库
打开mysql-front 或navicat
注意:数据库名:prizedraw 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:

项目目录如图:
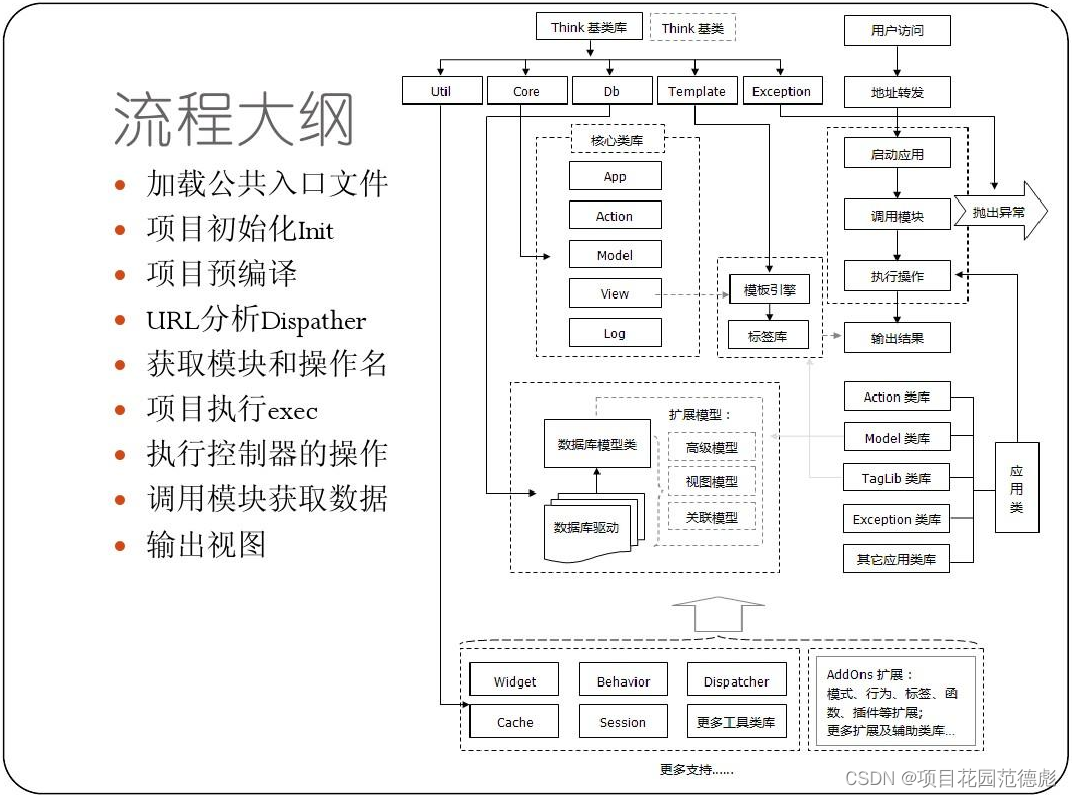
不熟悉thinkphp的人,可以好好研读一下这个项目,注意目录层次。

放一个标准的thinkphp5.0的目录

thinkphp目录如下:
www WEB部署目录(或者子目录)
├─application 应用目录
│ ├─common 公共模块目录(可以更改)
│ ├─module_name 模块目录
│ │ ├─config.php 模块配置文件
│ │ ├─common.php 模块函数文件
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ ├─view 视图目录
│ │ └─ ... 更多类库目录
│ │
│ ├─command.php 命令行工具配置文件
│ ├─common.php 公共函数文件
│ ├─config.php 公共配置文件
│ ├─route.php 路由配置文件
│ ├─tags.php 应用行为扩展定义文件
│ └─database.php 数据库配置文件
│
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─thinkphp 框架系统目录
│ ├─lang 语言文件目录
│ ├─library 框架类库目录
│ │ ├─think Think类库包目录
│ │ └─traits 系统Trait目录
│ │
│ ├─tpl 系统模板目录
│ ├─base.php 基础定义文件
│ ├─console.php 控制台入口文件
│ ├─convention.php 框架惯例配置文件
│ ├─helper.php 助手函数文件
│ ├─phpunit.xml phpunit配置文件
│ └─start.php 框架入口文件
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor 第三方类库目录(Composer依赖库)
├─build.php 自动生成定义文件(参考)
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件
工作流程:

因为这个项目是使用的thinkphp5的,网上对thinkphp5路由的解析呢,也很少很少。弄太多吧,又不是一篇博客能写得完。就只说一下这个默认路由吧。

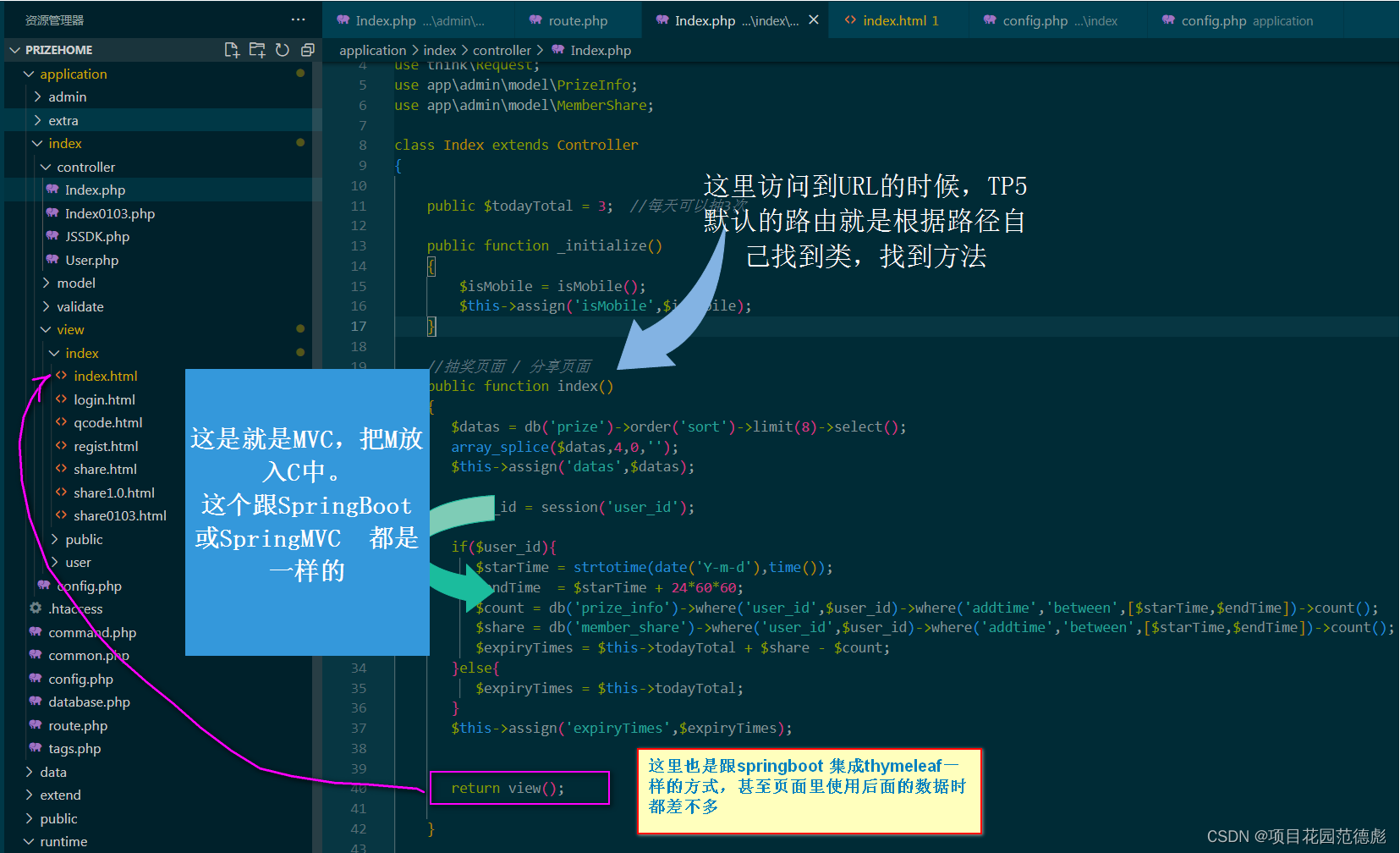
代码部分:
控制器
<?php
namespace app\index\controller;
use think\Controller;
use think\Request;
use app\admin\model\PrizeInfo;
use app\admin\model\MemberShare;
class Index extends Controller
{
public $todayTotal = 3;
public function _initialize()
{
$isMobile = isMobile();
$this->assign('isMobile',$isMobile);
}
//抽奖页面 / 分享页面
public function index()
{
$datas = db('prize')->order('sort')->limit(8)->select();
array_splice($datas,4,0,'');
$this->assign('datas',$datas);
$user_id = session('user_id');
if($user_id){
$starTime = strtotime(date('Y-m-d'),time());
$endTime = $starTime + 24*60*60;
$count = db('prize_info')->where('user_id',$user_id)->where('addtime','between',[$starTime,$endTime])->count();
$share = db('member_share')->where('user_id',$user_id)->where('addtime','between',[$starTime,$endTime])->count();
$expiryTimes = $this->todayTotal + $share - $count;
}else{
$expiryTimes = $this->todayTotal;
}
$this->assign('expiryTimes',$expiryTimes);
return view();
}
//登录页面
public function login()
{
if(session('user_id') || session('username')){
$this->redirect('Index/user');
}else{
return view();
}
}
//登录验证
public function chkLogin()
{
if(request()->isAjax()){
if(session('qavalue') != input('iQapTcha')){
$res['status'] = false;
$res['msg'] = '请滑动滑块!';
}else{
$member = model('Member');
$num = $member->login(input('post.'));
if($num==1){
$res['status'] = true;
$res['msg'] = url('Index/index');
}elseif($num==2){
$res['status'] = false;
$res['msg'] = '密码错误!';
}elseif($num==3){
$res['status'] = false;
$res['msg'] = '用户不存在!';
}
}
}else{
$res['status'] = false;
$res['msg'] = '请求错误~';
}
return json($res);
}
// 滑块初始化
public function setQapTcha()
{
session('qavalue',input('pass'));
}
// 校验滑块
public function checkSlider()
{
$aResponse['error'] = false;
session('iQaptcha',false);
if(isset($_POST['action'])){
if(htmlentities($_POST['action'], ENT_QUOTES, 'UTF-8') == 'qaptcha'){
session('iQaptcha',true);
if(session('iQaptcha')){
$aResponse['val'] = session('qavalue');
return json($aResponse);
}else{
$aResponse['error'] = true;
return json($aResponse);
}
}else{
$aResponse['error'] = true;
return json($aResponse);
}
}else{
$aResponse['error'] = true;
return json($aResponse);
}
}
//注册页面
public function regist()
{
if(session('user_id') || session('username')){
session(null);
}
return view();
}
//保存用户
public function saveMember()
{
if(request()->isAjax()){
if(!captcha_check(input('code'))){
$res['status'] = false;
$res['msg'] = '验证码错误~';
}else{
$post = input('post.');
// 验证表单
$validate = \think\Loader::validate('Member');
if(!$validate->scene('save')->check($post)){
$res['status'] = false;
$res['msg'] = $validate->getError();
return json($res);
}
$data = array(
'username' => $post['username'],
'password' => md5(sha1($post['password'])),
'addtime' => time(),
);
$member = model('Member');
$result = $member->save($data);
if($result){
session('user_id', $member->id);
session('username', $post['username']);
$res['status'] = true;
$res['msg'] = url('Index/index');
}else{
$res['status'] = false;
$res['msg'] = '保存失败!';
}
}
}else{
$res['status'] = false;
$res['msg'] = '请求错误~';
}
return json($res);
}
//退出
public function logout(){
session('user_id',null);
session('username',null);
$this->redirect('Index/login');
}
}
前台的首页
{include file="public/top"/}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home 1 | Organio</title>
<meta name="description" content="Organio - Organic Food Store HTML Templae ">
<meta name="keywords" content=" farm, food, fresh, fruit, nutrition, organic, organic farm, organic food store, organic shop, organic store, organic theme, store, vegetable, woocommerce">
<meta name="author" content="Themexriver">
<link rel="shortcut icon" href="__INDEX__/assets/img/logo/ficon.png" type="image/x-icon">
<!-- Mobile Specific Meta -->
<link rel="stylesheet" href="__INDEX__/assets/css/bootstrap.min.css">
<link rel="stylesheet" href="__INDEX__/assets/css/fontawesome-all.css">
<link rel="stylesheet" href="__INDEX__/assets/css/flaticon.css">
<link rel="stylesheet" href="__INDEX__/assets/css/animate.css">
<link rel="stylesheet" href="__INDEX__/assets/css/video.min.css">
<link rel="stylesheet" href="__INDEX__/assets/css/jquery.mCustomScrollbar.min.css">
<link rel="stylesheet" href="__INDEX__/assets/css/rs6.css">
<link rel="stylesheet" href="__INDEX__/assets/css/slick.css">
<link rel="stylesheet" href="__INDEX__/assets/css/slick-theme.css">
<link rel="stylesheet" href="__INDEX__/assets/css/style.css">
</head>
<body class="organio-wrapper">
<div id="preloader"></div>
<div class="up">
<a href="#" class="scrollup text-center"><i class="fas fa-chevron-up"></i></a>
</div>
<!-- Start of header section
============================================= -->
<header id="organio-header" class="organio-header-section header-style-one">
<div class="header-top">
<div class="container">
<div class="header-top-content d-flex justify-content-between align-items-center">
<div class="header-slug">
<span> Welcome to our Organic store Organico!</span>
</div>
<div class="or-header-cart-btn or-canvas-cart-trigger">
<i class="fas fa-shopping-cart"></i> Cart: 0 -<span>$0.00</span>
</div>
</div>
</div>
</div>
<div class="organic-main-navigation">
<div class="container">
<div class="organic-header-content position-relative">
<div class="site-logo">
<a href="#"><img src="__INDEX__/assets/img/logo/logo1.png" alt=""></a>
</div>
<nav class="main-navigation-area clearfix ul-li">
<ul class="menu-navigation left-nav">
<li class="dropdown">
<a href="!#">Home</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="index.html">Home Page 1</a></li>
<li><a target="_blank" href="index-2.html">Home Page 2</a></li>
<li><a target="_blank" href="index-3.html">Home Page 3</a></li>
<li class="dropdown">
<a target="_blank" href="index-4.html">Home Page 4</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="#!">Header Style One</a></li>
<li><a target="_blank" href="#!">Header Style Two</a></li>
<li><a target="_blank" href="#!">Header Style Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a target="_blank" href="about.html">About</a></li>
<li class="dropdown">
<a href="!#">Shop</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="shop.html">Shop Page </a></li>
<li><a target="_blank" href="shop-single.html">Shop Details</a></li>
<li><a target="_blank" href="cart.html">Cart Page</a></li>
<li><a target="_blank" href="checkout.html">Checkout</a></li>
</ul>
</li>
<li class="dropdown">
<a href="!#">Pages</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="service.html">Services</a></li>
<li><a target="_blank" href="service-single.html">Services Details</a></li>
<li><a target="_blank" href="contact.html">Contact Page</a></li>
<li><a target="_blank" href="404.html">404 Page</a></li>
</ul>
</li>
</ul>
<ul class="menu-navigation right-nav">
<li class="dropdown">
<a href="!#">Team</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="team.html">Team Page</a></li>
<li><a target="_blank" href="team-single.html">Team Details</a></li>
</ul>
</li>
<li class="dropdown">
<a href="!#">News</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="blog.html">News </a></li>
<li><a target="_blank" href="blog-single.html">News Details</a></li>
</ul>
</li>
<li class="dropdown">
<a href="!#">Project</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="project.html">Project Page </a></li>
<li><a target="_blank" href="project-single.html">Project Details </a></li>
</ul>
</li>
</ul>
</nav>
<div class="header-search-btn search-btn">
<button class="search-box-outer"><i class="fas fa-search"></i></button>
</div>
<div class="header-search-btn cart-btn">
<button class="or-canvas-cart-trigger"><i class="fas fa-shopping-cart"></i></button>
</div>
</div>
</div>
</div>
<div class="mobile_menu position-relative">
<div class="mobile_menu_button open_mobile_menu">
<i class="fal fa-bars"></i>
</div>
<div class="mobile_menu_wrap">
<div class="mobile_menu_overlay open_mobile_menu"></div>
<div class="mobile_menu_content">
<div class="mobile_menu_close open_mobile_menu">
<i class="fal fa-times"></i>
</div>
<div class="m-brand-logo">
<a href="!#"><img src="__INDEX__/assets/img/logo/logo1.png" alt=""></a>
</div>
<div class="mobile-search-wrapper position-relative">
<form action="#">
<input type="text" placeholder="Search Here...">
<button><i class="fas fa-search"></i></button>
</form>
</div>
<nav class="mobile-main-navigation clearfix ul-li">
<ul id="m-main-nav" class="navbar-nav text-capitalize clearfix">
<li class="dropdown">
<a href="!#">Home</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="index.html">Home Page 1</a></li>
<li class="dropdown">
<a target="_blank" href="index-2.html">Home Page 2</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="#">Example v.1 </a></li>
<li><a target="_blank" href="#">Example v.2</a></li>
<li><a target="_blank" href="#">Example v.3</a></li>
</ul>
</li>
<li><a target="_blank" href="index-3.html">Home Page 3</a></li>
<li><a target="_blank" href="index-4.html">Home Page 4</a></li>
</ul>
</li>
<li><a target="_blank" href="about.html">About</a></li>
<li class="dropdown">
<a target="_blank" href="!#">Shop</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="shop.html">Shop Page </a></li>
<li><a target="_blank" href="shop-single.html">Shop Details</a></li>
<li><a target="_blank" href="cart.html">Cart Page</a></li>
<li><a target="_blank" href="checkout.html">Checkout Page</a></li>
</ul>
</li>
<li class="dropdown">
<a target="_blank" href="!#">Pages</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="service.html">Services</a></li>
<li><a target="_blank" href="team.html">Team Page</a></li>
<li><a target="_blank" href="team-single.html">Team Details</a></li>
<li><a target="_blank" href="service-single.html">Service Details</a></li>
<li><a target="_blank" href="contact.html">Contact Page</a></li>
</ul>
</li>
<li class="dropdown">
<a target="_blank" href="!#">News</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="blog.html">News </a></li>
<li><a target="_blank" href="blog-single.html">News Details</a></li>
</ul>
</li>
<li class="dropdown">
<a target="_blank" href="!#">Others</a>
<ul class="dropdown-menu clearfix">
<li><a target="_blank" href="project.html">Portfolio </a></li>
<li><a target="_blank" href="404.html">404 Page </a></li>
<li><a target="_blank" href="project-single.html">Portfolio Details</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- /Mobile-Menu -->
</div>
</header>
<div class="search-popup">
<button class="close-search style-two"><span class="fal fa-times"></span></button>
<button class="close-search"><span class="fa fa-arrow-up"></span></button>
<form method="post" action="blog.html">
<div class="form-group">
<input type="search" name="search-field" value="" placeholder="Search Here" required="">
<button type="submit"><i class="fa fa-search"></i></button>
</div>
</form>
</div>
<div class="or-ofcanvas-cart-wrapper">
<div class="or-ofcanvas-cart-content">
<div class="title-area d-flex justify-content-between align-items-center">
<div class="cart-title">
<span>Cart</span>
</div>
<div class="cart-close">
<button class="or-canvas-cart-trigger"><i class="fal fa-times"></i></button>
</div>
</div>
<div class="or-ofcart-product-wrapper">
<div class="or-ofcart-product-item d-flex align-items-center position-relative">
<div class="pro-remove position-absolute"><i class="fal fa-times"></i></div>
<div class="or-ofcart-product-img">
<img src="__INDEX__/assets/img/product/pro1.jpg" alt="">
</div>
<div class="or-ofcart-product-text headline">
<h3><a href="#">Organic Juice</a></h3>
<span>1 x $4.00</span>
</div>
</div>
<div class="or-ofcart-product-item d-flex align-items-center position-relative">
<div class="pro-remove position-absolute"><i class="fal fa-times"></i></div>
<div class="or-ofcart-product-img">
<img src="__INDEX__/assets/img/product/pro2.jpg" alt="">
</div>
<div class="or-ofcart-product-text headline">
<h3><a href="#">Fresh Orange</a></h3>
<span>1 x $4.00</span>
</div>
</div>
<div class="or-ofcart-product-item d-flex align-items-center position-relative">
<div class="pro-remove position-absolute"><i class="fal fa-times"></i></div>
<div class="or-ofcart-product-img">
<img src="__INDEX__/assets/img/product/pro3.jpg" alt="">
</div>
<div class="or-ofcart-product-text headline">
<h3><a href="#">Organic Onion</a></h3>
<span>1 x $4.00</span>
</div>
</div>
</div>
<div class="or-ofcart-total text-center">
<span>Subtotal: $4.00</span>
<div class="total-btn">
<a href="cart.html">View Cart</a>
<a href="checkout.html">Checkout</a>
</div>
</div>
</div>
</div>
<!-- End of header section
============================================= -->
<!-- Start of Slider section
============================================= -->
<section id="organio-slider" class="organio-slider-section">
<rs-module-wrap id="rev_slider_15_1_wrapper" data-alias="home-1" data-source="gallery" style="visibility:hidden;background:transparent;padding:0;margin:0px auto;margin-top:0;margin-bottom:0;">
<rs-module id="rev_slider_15_1" style="" data-version="6.5.5">
<rs-slides>
<rs-slide style="position: absolute;" data-key="rs-50" data-title="Slide" data-anim="ms:0ms;" data-in="o:0;" data-out="a:false;">
<img src="__INDEX__/assets/transparent.png" alt="Slide" class="rev-slidebg tp-rs-img" data-bg="c:#f3f3f3;" data-parallax="off" data-no-retina>
<!--
--><rs-group
id="slider-15-slide-50-layer-1"
data-type="group"
data-xy="xo:30px,30px,22px,22px;y:m;yo:-30px,-30px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:800px,800px,400px,400px;h:372px,372px,302px,262px;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="o:1;"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;sA:9000;"
style="z-index:13;"
><!--
--><rs-layer
id="slider-15-slide-50-layer-2"
class="slider-title"
data-type="text"
data-color="#1a2428"
data-xy="yo:-9px;"
data-text="w:normal;s:80,80,45,42;l:80,80,52,45;fw:700;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:-100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:700;sp:1200;sR:700;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:7100;"
style="z-index:9;font-family:'Lora'; padding-bottom: 15px;"
>Choose the<br />
best healthier<br />
way of life.
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-5"
data-type="text"
data-color="#454545"
data-xy="yo:254px,254px,166px,147px;"
data-text="w:normal;s:20,20,18,18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1000;sp:1200;sR:1000;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6800;"
style="z-index:10;font-family:'Barlow';"
>Leading Brand for Organic Food
</rs-layer><!--
--><a
id="slider-15-slide-50-layer-6"
class="rs-layer"
href="shop.html" target="_self"
data-type="text"
data-color="#000000"
data-xy="y:b;"
data-text="w:normal;s:18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1300;sp:1200;sR:1300;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6500;"
style="z-index:11;font-family:'Roboto';"
><span class="slider-btn-1 btn-slider1">Shop now <i class="flaticon-next"></i></span>
</a><!--
--><rs-layer
id="slider-15-slide-50-layer-9"
data-type="image"
data-xy="xo:170px;y:b;yo:27px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:['52px','52px','52px','52px'];h:['56px','56px','56px','56px'];"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="x:100%;skX:-45;"
data-frame_1="st:1600;sp:1000;sR:1600;"
data-frame_999="o:0;st:w;sR:6400;"
style="z-index:12;"
><img src="__INDEX__/assets/slider-arow1.png" alt="slider-arow1" class="tp-rs-img" width="52" height="56" data-no-retina>
</rs-layer><!--
--></rs-group><!--
--><rs-layer
id="slider-15-slide-50-layer-0"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:174px,144px,0,0;y:t,t,m,m;yo:154px,128px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:376px,313px,237px,146px;h:376px,313px,237px,146px;"
data-vbility="t,t,t,f"
data-frame_0="y:50,41,31,19;"
data-frame_1="st:700;sp:1000;sR:700;"
data-frame_999="o:0;st:w;sR:7300;"
style="z-index:14;"
><img src="__INDEX__/assets/slider-layer1.png" alt="slider-layer1" class="tp-rs-img" width="376" height="376" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-30px,-24px,-130px,-80px;y:t,t,m,m;yo:42px,34px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:539px,448px,340px,209px;h:573px,477px,362px,223px;"
data-vbility="t,t,t,f"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:900;sp:1500;sR:900;"
data-frame_999="o:0;st:w;sR:6900;"
data-loop_0="y:-10;"
data-loop_999="y:10;sp:4000;e:sine.inOut;yym:t;"
style="z-index:15;"
><img src="__INDEX__/assets/slider-layer2.png" alt="slider-layer2" class="tp-rs-img" width="539" height="573" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-4"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;y:b;yo:-2px,-1px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:['100%','100%','100%','100%'];"
data-vbility="t,t,t,f"
data-basealign="slide"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;"
style="z-index:8;"
><img src="__INDEX__/assets/slider-bg1-scaled.jpg" alt="slider-bg1" class="tp-rs-img" width="2560" height="153" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-7"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-315px,-262px,0,0;yo:140px,116px,30px,20px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:258px,214px,162px,99px;h:265px,220px,167px,103px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1090;sp:1300;"
data-frame_999="o:0;st:w;sR:7610;"
data-loop_0="xR:8px;"
data-loop_999="xR:8px;crd:t;sp:4500;st:0;"
style="z-index:16;"
><img src="__INDEX__/assets/slider-layer4.png" alt="slider-layer4" class="tp-rs-img" width="258" height="265" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-8"
class="rs-pxl-1"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-240px,-199px,-151px,0;y:b;yo:-30px,-24px,-18px,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:252px,209px,158px,97px;h:274px,228px,173px,106px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:17;"
><img src="__INDEX__/assets/slider-layer3.png" alt="slider-layer3" class="tp-rs-img" width="252" height="274" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-10"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;xo:-40px,-33px,-25px,0;y:b;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:219px,182px,138px,85px;h:228px,189px,143px,88px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:18;"
><img src="__INDEX__/assets/slider-layer7.png" alt="slider-layer7" class="tp-rs-img" width="219" height="228" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-11"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;xo:100px,83px,63px,38px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:177px,147px,111px,68px;h:152px,126px,95px,58px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:19;"
><img src="__INDEX__/assets/slider-layer5.png" alt="slider-layer5" class="tp-rs-img" width="177" height="152" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-12"
class="rs-pxl-4"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-120px,-99px,-75px,-46px;yo:145px,120px,91px,56px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:201px,167px,126px,77px;h:157px,130px,98px,60px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:20;"
><img src="__INDEX__/assets/slider-layer6.png" alt="slider-layer6" class="tp-rs-img" width="201" height="157" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-50-layer-13"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-190px,-158px,30px,0;y:b;yo:0,0,20px,80px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:145px,120px,91px,56px;h:192px,159px,120px,74px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:21;"
><img src="__INDEX__/assets/slider-layer8.png" alt="slider-layer8" class="tp-rs-img" width="145" height="192" data-no-retina>
</rs-layer><!--
--> </rs-slide>
<rs-slide style="position: absolute;" data-key="rs-51" data-title="Slide" data-anim="ms:0ms;r:0;" data-in="o:0;" data-out="a:false;">
<img src="__INDEX__/assets/transparent.png" alt="Slide" class="rev-slidebg tp-rs-img" data-bg="c:#f3f3f3;" data-parallax="off" data-no-retina>
<!--
--><rs-group
id="slider-15-slide-51-layer-1"
data-type="group"
data-xy="x:r,r,l,l;xo:30px,30px,22px,22px;y:m;yo:-30px,-30px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:567px,567px,400px,400px;h:372px,372px,302px,262px;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="o:1;"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;sA:9000;"
style="z-index:13;"
><!--
--><rs-layer
id="slider-15-slide-51-layer-2"
class="slider-title"
data-type="text"
data-color="#1a2428"
data-xy="yo:-9px;"
data-text="w:normal;s:80,80,45,42;l:80,80,52,45;fw:700;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:-100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:700;sp:1200;sR:700;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:7100;"
style="z-index:9;font-family:'Lora'; padding-bottom: 15px;"
>Let’s go back<br />
to the past<br />
pure food!
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-5"
data-type="text"
data-color="#454545"
data-xy="yo:254px,254px,166px,147px;"
data-text="w:normal;s:20,20,18,18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1000;sp:1200;sR:1000;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6800;"
style="z-index:10;font-family:'Barlow';"
>Leading Brand for Organic Food
</rs-layer><!--
--><a
id="slider-15-slide-51-layer-6"
class="rs-layer"
href="shop.html" target="_self"
data-type="text"
data-color="#000000"
data-xy="y:b;"
data-text="w:normal;s:18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1300;sp:1200;sR:1300;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6500;"
style="z-index:11;font-family:'Roboto';"
><span class="slider-btn-1 color-preset2">Shop now<i class="flaticon-next"></i></span>
</a><!--
--></rs-group><!--
--><rs-layer
id="slider-15-slide-51-layer-0"
data-type="image"
data-rsp_ch="on"
data-xy="x:l,l,r,r;xo:-30px,-24px,0,0;y:t,t,m,m;yo:67px,55px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:376px,313px,237px,146px;h:376px,313px,237px,146px;"
data-vbility="t,t,t,f"
data-frame_0="y:50,41,31,19;"
data-frame_1="st:700;sp:1000;sR:700;"
data-frame_999="o:0;st:w;sR:7300;"
style="z-index:14;"
><img src="__INDEX__/assets/h1-slide2-layer1.png" alt="h1-slide2-layer1" class="tp-rs-img" width="376" height="376" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:l,l,r,r;xo:0,0,-130px,-80px;y:b,b,m,m;yo:40px,33px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:629px,523px,397px,244px;h:499px,415px,315px,194px;"
data-vbility="t,t,t,f"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:900;sp:1500;sR:900;"
data-frame_999="o:0;st:w;sR:6900;"
data-loop_0="y:-10;"
data-loop_999="y:10;sp:4000;e:sine.inOut;yym:t;"
style="z-index:15;"
><img src="__INDEX__/assets/h1-slide2-layer2.png" alt="h1-slide2-layer2" class="tp-rs-img" width="629" height="499" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-4"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;y:b;yo:-2px,-1px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:['100%','100%','100%','100%'];"
data-vbility="t,t,t,f"
data-basealign="slide"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;"
style="z-index:8;"
><img src="__INDEX__/assets/slider-bg1-scaled.jpg" alt="slider-bg1" class="tp-rs-img" width="2560" height="153" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-7"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-315px,-262px,0,0;yo:0,0,30px,20px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:258px,214px,162px,99px;h:265px,220px,167px,103px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1090;sp:1300;"
data-frame_999="o:0;st:w;sR:7610;"
data-loop_0="xR:8px;"
data-loop_999="xR:8px;crd:t;sp:4500;st:0;"
style="z-index:16;"
><img src="__INDEX__/assets/slider-layer4.png" alt="slider-layer4" class="tp-rs-img" width="258" height="265" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-8"
class="rs-pxl-1"
data-type="image"
data-rsp_ch="on"
data-xy="x:r,r,r,l;xo:110px,91px,69px,0;y:b;yo:33px,27px,20px,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:176px,146px,110px,67px;h:140px,116px,88px,54px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:17;"
><img src="__INDEX__/assets/h1-slide2-layer3.png" alt="h1-slide2-layer3" class="tp-rs-img" width="204" height="160" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-10"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;xo:-40px,-33px,-25px,0;y:b;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:219px,182px,138px,85px;h:228px,189px,143px,88px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:18;"
><img src="__INDEX__/assets/slider-layer7.png" alt="slider-layer7" class="tp-rs-img" width="219" height="228" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-11"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-160px,-133px,-101px,-62px;y:b;yo:200px,166px,126px,77px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:177px,147px,111px,68px;h:152px,126px,95px,58px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:19;"
><img src="__INDEX__/assets/slider-layer5.png" alt="slider-layer5" class="tp-rs-img" width="177" height="152" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-12"
class="rs-pxl-4"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-120px,-99px,-75px,-46px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:201px,167px,126px,77px;h:157px,130px,98px,60px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:20;"
><img src="__INDEX__/assets/slider-layer6.png" alt="slider-layer6" class="tp-rs-img" width="201" height="157" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-51-layer-13"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-190px,-158px,30px,0;y:b;yo:0,0,20px,80px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:145px,120px,91px,56px;h:192px,159px,120px,74px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:21;"
><img src="__INDEX__/assets/slider-layer8.png" alt="slider-layer8" class="tp-rs-img" width="145" height="192" data-no-retina>
</rs-layer><!--
--> </rs-slide>
<rs-slide style="position: absolute;" data-key="rs-52" data-title="Slide" data-anim="ms:0ms;r:0;" data-in="o:0;" data-out="a:false;">
<img src="__INDEX__/assets/transparent.png" alt="Slide" class="rev-slidebg tp-rs-img" data-bg="c:#f3f3f3;" data-parallax="off" data-no-retina>
<!--
--><rs-group
id="slider-15-slide-52-layer-1"
data-type="group"
data-xy="xo:30px,30px,22px,22px;y:m;yo:-30px,-30px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:800px,800px,400px,400px;h:372px,372px,302px,262px;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="o:1;"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;sA:9000;"
style="z-index:12;"
><!--
--><rs-layer
id="slider-15-slide-52-layer-2"
class="slider-title"
data-type="text"
data-color="#1a2428"
data-xy="yo:-9px;"
data-text="w:normal;s:80,80,45,42;l:80,80,52,45;fw:700;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:-100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:700;sp:1200;sR:700;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:7100;"
style="z-index:9;font-family:'Lora'; padding-bottom: 15px;"
>Boost your<br />
mood to take<br />
organic food.
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-5"
data-type="text"
data-color="#454545"
data-xy="yo:254px,254px,166px,147px;"
data-text="w:normal;s:20,20,18,18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1000;sp:1200;sR:1000;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6800;"
style="z-index:10;font-family:'Barlow';"
>Leading Brand for Organic Food
</rs-layer><!--
--><a
id="slider-15-slide-52-layer-6"
class="rs-layer"
href="shop.html" target="_self"
data-type="text"
data-color="#000000"
data-xy="y:b;"
data-text="w:normal;s:18;l:30;"
data-rsp_o="off"
data-rsp_bd="off"
data-frame_0="y:100%;"
data-frame_0_mask="u:t;"
data-frame_1="st:1300;sp:1200;sR:1300;"
data-frame_1_mask="u:t;"
data-frame_999="o:0;st:w;sR:6500;"
style="z-index:11;font-family:'Roboto';"
><span class="slider-btn-1 color-preset3">Shop now<i class="flaticon-next"></i></span>
</a><!--
--></rs-group><!--
--><rs-layer
id="slider-15-slide-52-layer-0"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:154px,128px,0,0;y:t,t,m,m;yo:92px,76px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:376px,313px,237px,146px;h:376px,313px,237px,146px;"
data-vbility="t,t,t,f"
data-frame_0="y:50,41,31,19;"
data-frame_1="st:700;sp:1000;sR:700;"
data-frame_999="o:0;st:w;sR:7300;"
style="z-index:13;"
><img src="__INDEX__/assets/h1-slide3-layer1.png" alt="h1-slide3-layer1" class="tp-rs-img" width="376" height="376" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:80px,66px,-130px,-80px;y:t,t,m,m;yo:52px,43px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:524px,436px,331px,204px;h:613px,510px,387px,238px;"
data-vbility="t,t,t,f"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:900;sp:1500;sR:900;"
data-frame_999="o:0;st:w;sR:6900;"
data-loop_0="y:-10;"
data-loop_999="y:10;sp:4000;e:sine.inOut;yym:t;"
style="z-index:14;"
><img src="__INDEX__/assets/h1-slide3-layer2.png" alt="h1-slide3-layer2" class="tp-rs-img" width="524" height="613" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-4"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;y:b;yo:-2px,-1px,0,0;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:['100%','100%','100%','100%'];"
data-vbility="t,t,t,f"
data-basealign="slide"
data-frame_1="sp:0;"
data-frame_999="o:0;st:w;sR:9000;"
style="z-index:8;"
><img src="__INDEX__/assets/slider-bg1-scaled.jpg" alt="slider-bg1" class="tp-rs-img" width="2560" height="153" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-7"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-260px,-216px,0,0;yo:0,0,30px,20px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:136px,113px,85px,52px;h:181px,150px,113px,69px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1090;sp:1300;"
data-frame_999="o:0;st:w;sR:7610;"
data-loop_0="xR:8px;"
data-loop_999="xR:8px;crd:t;sp:4500;st:0;"
style="z-index:16;"
><img src="__INDEX__/assets/h1-slide3-layer4.png" alt="h1-slide3-layer4" class="tp-rs-img" width="136" height="181" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-8"
class="rs-pxl-1"
data-type="image"
data-rsp_ch="on"
data-xy="xo:220px,183px,139px,0;y:b;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:231px,192px,145px,89px;h:206px,171px,129px,79px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:17;"
><img src="__INDEX__/assets/h1-slide3-layer3.png" alt="h1-slide3-layer3" class="tp-rs-img" width="231" height="206" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-10"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:c;xo:-40px,-33px,-25px,0;y:b;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:219px,182px,138px,85px;h:228px,189px,143px,88px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:18;"
><img src="__INDEX__/assets/slider-layer7.png" alt="slider-layer7" class="tp-rs-img" width="219" height="228" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-11"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-140px,-116px,-88px,-54px;yo:120px,99px,75px,46px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:177px,147px,111px,68px;h:152px,126px,95px,58px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:19;"
><img src="__INDEX__/assets/slider-layer5.png" alt="slider-layer5" class="tp-rs-img" width="177" height="152" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-12"
class="rs-pxl-4"
data-type="image"
data-rsp_ch="on"
data-xy="xo:-140px,-116px,-88px,-54px;y:b;yo:30px,24px,18px,11px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:201px,167px,126px,77px;h:157px,130px,98px,60px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:20;"
><img src="__INDEX__/assets/slider-layer6.png" alt="slider-layer6" class="tp-rs-img" width="201" height="157" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-13"
class="rs-pxl-2"
data-type="image"
data-rsp_ch="on"
data-xy="x:r;xo:-190px,-158px,30px,0;y:b;yo:0,0,20px,80px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:145px,120px,91px,56px;h:192px,159px,120px,74px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1100;sp:1300;"
data-frame_999="o:0;st:w;sR:7600;"
style="z-index:21;"
><img src="__INDEX__/assets/slider-layer8.png" alt="slider-layer8" class="tp-rs-img" width="145" height="192" data-no-retina>
</rs-layer><!--
--><rs-layer
id="slider-15-slide-52-layer-41"
class="rs-pxl-3"
data-type="image"
data-rsp_ch="on"
data-xy="x:r,r,l,l;yo:0,0,30px,20px;"
data-text="w:normal;s:20,16,12,7;l:0,20,15,9;"
data-dim="w:258px,214px,162px,99px;h:265px,220px,167px,103px;"
data-frame_0="y:-50,-41,-31,-19;"
data-frame_1="st:1090;sp:1300;"
data-frame_999="o:0;st:w;sR:7610;"
data-loop_0="xR:8px;"
data-loop_999="xR:8px;crd:t;sp:4500;st:0;"
style="z-index:15;"
><img src="__INDEX__/assets/slider-layer4.png" alt="slider-layer4" class="tp-rs-img" width="258" height="265" data-no-retina>
</rs-layer><!--
--> </rs-slide>
</rs-slides>
</rs-module>
</rs-module-wrap>
<!-- END REVOLUTION SLIDER -->
</section>
<!-- End of Slider section
============================================= -->
<!-- Start of shop banner section
============================================= -->
<section id="or-shop-banner" class="or-shop-banner-section">
<div class="container">
<div class="or-shop-banner-content">
<div class="row">
<div class="col-lg-6">
<div class="or-shop-banner-innerbox position-relative wow fadeInUp ">
<div class="or-shop-banner-text headline pera-content">
<h3>Get 10% off on Vegetables</h3>
<p>Shop our selection of organic fresh
vegetables in a discounted price. 10% off on all vegetables.</p>
<a class="sb-btn wow fadeInUp" href="shop.html">Shop Now <i class="fas fa-long-arrow-right"></i></a>
</div>
<div class="or-shop-banner-img-wrapper">
<div class="or-shop-banner-img-1 position-absolute">
<img src="__INDEX__/assets/img/shop/sb1.png" alt="Image">
</div>
<div class="or-shop-banner-img-2 position-absolute">
<img src="__INDEX__/assets/img/shop/sbs1.png" alt="Image">
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="or-shop-banner-innerbox position-relative type-2 wow fadeInUp ">
<div class="or-shop-banner-text headline pera-content">
<h3>Get garden fresh fruits</h3>
<p>Shop our selection of organic fresh
vegetables in a discounted price. 10% off on all vegetables.</p>
<a class="sb-btn wow fadeInUp" href="shop.html">Shop Now <i class="fas fa-long-arrow-right"></i></a>
</div>
<div class="or-shop-banner-img-wrapper">
<div class="or-shop-banner-img-1 position-absolute">
<img src="__INDEX__/assets/img/shop/sb2.png" alt="Image">
</div>
<div class="or-shop-banner-img-2 position-absolute">
<img src="__INDEX__/assets/img/shop/sbs2.png" alt="Image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Start of Slider section
============================================= -->
<!-- Start of About us section
============================================= -->
<section id="or-about-1" class="or-about-section-1">
<div class="container">
<div class="or-about-content-1 position-relative">
<div class="or-about-img-1 position-absolute">
<img src="__INDEX__/assets/img/about/ab1.jpg" alt="">
</div>
<div class="or-about-text-area d-flex justify-content-end">
<div class="or-about-img-text-wrapper-1">
<div class="or-section-title headline pera-content wow fadeInUp">
<span class="sub-title">About us</span>
<h2>We believe in working with
accredited farmers</h2>
<span class="sub-text">Organic Foods and Café is a family run company founded in
2004 that runs organic supermarkets</span>
<p>Organic means growing our food, which is to nourish us, without chemical aids during the growing process such as fertilisers, pesticides, fungcides, herbacides, larbicides etc</p>
</div>
<div class="or-about-feature-wrapper d-flex wow fadeInUp" data-wow-delay="200ms">
<div class="or-about-feature-innebox headline pera-content d-flex">
<div class="or-about-feature-icon">
<img src="__INDEX__/assets/img/icon/a-icon1.png" alt="icon">
</div>
<div class="or-about-feature-text">
<h3>Why Organic?</h3>
<p>We're making room for self care today with plan.</p>
</div>
</div>
<div class="or-about-feature-innebox headline pera-content d-flex">
<div class="or-about-feature-icon">
<img src="__INDEX__/assets/img/icon/a-icon2.png" alt="icon">
</div>
<div class="or-about-feature-text">
<h3>Speciality Produce</h3>
<p>New range coming in on a weekly basis veg section.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End of About Us section
============================================= -->
<!-- Start of Category section
============================================= -->
<section id="or-category" class="or-category-section" data-background="__INDEX__/assets/img/bg/cat-bg.jpg">
<div class="container">
<div class="or-section-title headline pera-content text-center middle-align wow fadeInUp" data-wow-delay="50ms">
<span class="sub-title">Categories</span>
<h2 class="case-animate-time">We believe in working with
accredited farmerss</h2>
</div>
<div class="or-category-content">
<div class="or-category-slider-wrapper position-relative">
<div class="or-category-slider-area">
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center position-relative type-1">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-1.png" alt="">
<div class="cat-latter position-absolute text-uppercase">V</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Vegetables </h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-2 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-2.png" alt="">
<div class="cat-latter position-absolute text-uppercase">F</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Fresh Fruits</h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-3 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-3.png" alt="">
<div class="cat-latter position-absolute text-uppercase">N</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Nuts & dried food</h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-4 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-4.png" alt="">
<div class="cat-latter position-absolute text-uppercase">S</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Spices </h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center position-relative type-1">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-1.png" alt="">
<div class="cat-latter position-absolute text-uppercase">V</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Vegetables </h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-2 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-2.png" alt="">
<div class="cat-latter position-absolute text-uppercase">F</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Fresh Fruits</h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-3 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-3.png" alt="">
<div class="cat-latter position-absolute text-uppercase">N</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Nuts & dried food</h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-category-slider-inner-item text-center type-4 position-relative">
<div class="or-category-img position-relative">
<img src="__INDEX__/assets/img/shop/cat-4.png" alt="">
<div class="cat-latter position-absolute text-uppercase">S</div>
</div>
<div class="or-category-text headline pera-content">
<h3>Spices </h3>
<p>Purchasing from select family farmers who farm organically.</p>
<div class="item-more position-relative">
<a href="shop-single.html"><i class="icon-first far fa-long-arrow-right"></i> Shop now <i class="icon-last far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel_nav clearfix">
<button type="button" class="or-category-left_arrow"><img src="__INDEX__/assets/img/icon/arrow1.png" alt=""></button>
<button type="button" class="or-category-right_arrow"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></button>
</div>
</div>
</div>
</div>
</section>
<!-- End of Category section
============================================= -->
<!-- Start of Why choose section
============================================= -->
<section id="or-why-choose" class="or-why-choose-section">
<div class="container">
<div class="or-why-choose-content">
<div class="row">
<div class="col-lg-6">
<div class="or-why-choose-feature position-relative">
<div class="row">
<div class="col-md-6 wow fadeInUp" data-wow-delay="00ms">
<div class="or-why-choose-feature-innerbox headline pera-content text-center">
<div class="or-why-choose-feature-icon position-relative d-flex align-items-center justify-content-center">
<i class="flaticon-return"></i>
</div>
<div class="or-why-choose-feature-text">
<h3>Return Policy</h3>
<p>Purchasing from select family farmers who farm organically.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="or-why-choose-feature-innerbox headline pera-content text-center">
<div class="or-why-choose-feature-icon position-relative d-flex align-items-center justify-content-center">
<i class="flaticon-leaf"></i>
</div>
<div class="or-why-choose-feature-text">
<h3>100% Fresh</h3>
<p>Purchasing from select family farmers who farm organically.</p>
</div>
</div>
</div>
<div class="col-md-6 wow fadeInUp" data-wow-delay="200ms">
<div class="or-why-choose-feature-innerbox headline pera-content text-center">
<div class="or-why-choose-feature-icon position-relative d-flex align-items-center justify-content-center">
<i class="flaticon-headphones"></i>
</div>
<div class="or-why-choose-feature-text">
<h3>Support 24/7</h3>
<p>Purchasing from select family farmers who farm organically.</p>
</div>
</div>
</div>
<div class="col-md-6 wow fadeInUp" data-wow-delay="400ms">
<div class="or-why-choose-feature-innerbox headline pera-content text-center">
<div class="or-why-choose-feature-icon position-relative d-flex align-items-center justify-content-center">
<i class="flaticon-credit-card"></i>
</div>
<div class="or-why-choose-feature-text">
<h3>Secured Payment</h3>
<p>Purchasing from select family farmers who farm organically.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 wow fadeInUp" data-wow-delay="600ms">
<div class="or-why-choose-text-wrapper">
<div class="or-section-title headline pera-content">
<span class="sub-title">Why Choose us?</span>
<h2 class="case-animate-time">We do not buy from the open market & traders.</h2>
<p>Purchasing from select family farmers who farm organically because they believe in it and so we do. We are conscious of air miles and our carbon footprint so a lot of our produce comes from Egypt.</p>
<p>Organic Foods and Café is a family run company that runs organic super markets and cafés selling fresh organic and biodynamic food, supplers, skincare, cosmetics, baby items and household cleaning products. We have 5 shops in Dubai – on Sheikh Zayed Road.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End of Why choose section
============================================= -->
<!-- Start of Funfact section
============================================= -->
<section id="or-funfact" class="or-funfact-section position-relative" data-background="__INDEX__/assets/img/bg/fn-bg.png">
<div class="container">
<div class="or-funfact-content">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="or-funfact-innerbox position-relative d-flex align-items-center">
<div class="or-funfact-icon">
<i class="flaticon-rate"></i>
</div>
<div class="or-funfact-text headline pera-content">
<h3> <span class="counter">1542</span> <sup>+</sup></h3>
<p>Satisfied Clients</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="or-funfact-innerbox position-relative d-flex align-items-center">
<div class="or-funfact-icon">
<i class="flaticon-link"></i>
</div>
<div class="or-funfact-text headline pera-content">
<h3> <span class="counter">182</span> <sup>+</sup></h3>
<p>Expert Team</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="or-funfact-innerbox position-relative d-flex align-items-center">
<div class="or-funfact-icon">
<i class="flaticon-product-design"></i>
</div>
<div class="or-funfact-text headline pera-content">
<h3> <span class="counter">285</span> <sup>+</sup></h3>
<p>Activate Products</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="or-funfact-innerbox position-relative d-flex align-items-center">
<div class="or-funfact-icon">
<i class="flaticon-award"></i>
</div>
<div class="or-funfact-text headline pera-content">
<h3> <span class="counter">27</span> <sup>+</sup></h3>
<p>Award Winning</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End of Funfact section
============================================= -->
<!-- Start of Product section
============================================= -->
<section id="or-product" class="or-product-section">
<div class="container">
<div class="or-section-title headline pera-content text-center middle-align wow fadeInUp" data-wow-delay="0ms">
<span class="sub-title">Products </span>
<h2 class="case-animate-time">All of our products are organic & fresh.</h2>
</div>
<div class="or-product-content">
<div class="or-product-slider-area position-relative">
<div class="or-product-slider-wrapper">
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro1.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Organic Juice</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro2.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Fresh Orange</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro3.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Organic Cabbage</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro4.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Brown Bread</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro1.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Organic Juice</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro2.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Fresh Orange</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro3.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Organic Cabbage</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-product-innerbox-item type-1 text-center position-relative">
<div class="e-commerce-btn">
<a href="#"><i class="fal fa-shopping-cart"></i></a>
<a href="#"><i class="fal fa-heart"></i></a>
<a href="#"><i class="fal fa-eye"></i></a>
</div>
<div class="or-product-inner-img">
<img src="__INDEX__/assets/img/product/pro4.jpg" alt="">
</div>
<div class="or-product-inner-text headline">
<h3><a href="#">Brown Bread</a></h3>
<span class="price">$10.00-$20.00</span>
<div class="or-product-rate ul-li">
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
</div>
</div>
<div class="or-product-btn text-center">
<a class="d-flex justify-content-center align-items-center" href="cart.html">Add To Cart</a>
</div>
</div>
</div>
</div>
<div class="carousel_nav clearfix">
<button type="button" class="or-product-left_arrow"><img src="__INDEX__/assets/img/icon/arrow1.png" alt=""></button>
<button type="button" class="or-product-right_arrow"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></button>
</div>
</div>
</div>
</div>
</section>
<!-- End of Product section
============================================= -->
<!-- Start of Best Deal section
============================================= -->
<section id="or-best-deal" class="or-best-deal-section position-relative" data-background="__INDEX__/assets/img/bg/bd-bg.jpg">
<div class="container">
<div class="or-best-deal-content-wrapper position-relative">
<div class="or-best-deal-content">
<div class="or-section-title headline pera-content wow fadeInUp" data-wow-delay="0ms">
<span class="sub-title">Best Deals of the week!</span>
<h2 class="case-animate-time">Grab the best offer of this week!</h2>
</div>
<div class="best-deal-countdown ul-li">
<ul>
<li class="days">
<span class="or-count-down-number"></span>
<span class="count-unit">Days</span>
</li>
<li class="hours">
<span class="or-count-down-number"></span>
<span class="count-unit">Hours</span>
</li>
<li class="minutes">
<span class="or-count-down-number"></span>
<span class="count-unit">Minutes</span>
</li>
<li class="seconds">
<span class="or-count-down-number"></span>
<span class="count-unit">Seconds</span>
</li>
</ul>
</div>
</div>
<div class="or-best-deal-img" data-parallax='{"y" : 100}'>
<img src="__INDEX__/assets/img/bg/bd.png" alt="">
</div>
</div>
</div>
</section>
<!-- End of Best Deal section
============================================= -->
<!-- Start of team section
============================================= -->
<section id="our-team" class="or-team-section">
<div class="container">
<div class="or-section-title headline pera-content text-center middle-align wow fadeInUp" data-wow-delay="0ms">
<span class="sub-title">Team member </span>
<h2 class="case-animate-time">We have awesome team member to support.</h2>
</div>
<div class="or-team-content">
<div class="or-team-content-area">
<div class="or-team-slider">
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm1.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Alisa Lisa</a></h3>
<span>Customer Care Officer</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm2.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Robert Leo</a></h3>
<span>Farmer</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm3.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Nora Bell</a></h3>
<span>Sales Executive</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm1.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Alisa Lisa</a></h3>
<span>Customer Care Officer</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm2.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Robert Leo</a></h3>
<span>Farmer</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-team-innerbox">
<div class="or-team-img position-relative">
<img src="__INDEX__/assets/img/team/tm3.jpg" alt="">
</div>
<div class="or-taam-item-holder">
<div class="or-team-meta text-center headline position-relative">
<h3><a href="team-single.html">Nora Bell</a></h3>
<span>Sales Executive</span>
<div class="team-item-side-img">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon2.png" alt="">
<img class="side-img" src="__INDEX__/assets/img/icon/t-icon1.png" alt="">
</div>
</div>
<div class="or-team-text-social pera-content text-center">
<p>Lisa focuses on providing customers with Organic and Fair Trade Food.</p>
<div class="or-team-social">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-dribbble"></i></a>
<a href="#"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End of team section
============================================= -->
<!-- Start of Portfolio section
============================================= -->
<section id="or-portfolio" class="or-portfolio-section">
<div class="or-portfolio-content">
<div class="or-portfolio-wrapper position-relative">
<div class="or-portfolio-slider">
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port1.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port2.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port3.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port4.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port5.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port6.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port7.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port1.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
<div class="organio-inner-item">
<div class="or-portfolio-innerbox position-relative">
<div class="or-portfolio-img">
<img src="__INDEX__/assets/img/portfolio/port2.jpg" alt="">
</div>
<div class="or-portfolio-text headline">
<h3><a href="project-single.html">Organic Grape</a></h3>
<span><a href="#">Farming fruits</a></span>
<a class="read-more d-flex justify-content-center align-items-center" href="project-single.html"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></a>
</div>
</div>
</div>
</div>
<div class="carousel_nav clearfix">
<button type="button" class="or-portfolio-left_arrow"><img src="__INDEX__/assets/img/icon/arrow1.png" alt=""></button>
<button type="button" class="or-portfolio-right_arrow"><img src="__INDEX__/assets/img/icon/arrow2.png" alt=""></button>
</div>
</div>
</div>
</section>
<!-- End of Portfolio section
============================================= -->
<!-- Start of Blog section
============================================= -->
<section id="or-blog" class="or-blog-section position-relative">
<span class="or-deco1 position-absolute" data-parallax='{"y" : 80}'><img src="__INDEX__/assets/img/leaf1.png" alt=""></span>
<span class="or-deco2 position-absolute" data-parallax='{"y" : -60}'><img src="__INDEX__/assets/img/leaf2.png" alt=""></span>
<div class="container">
<div class="or-section-title headline pera-content text-center middle-align wow fadeInUp" data-wow-delay="00ms">
<span class="sub-title">From our blog </span>
<h2 class="case-animate-time">On a quest to bring together and closer to you all things Organic.</h2>
</div>
<div class="or-blog-content">
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="or-blog-innerbox">
<div class="or-blog-img position-relative">
<img src="__INDEX__/assets/img/blog/blg1.jpg" alt="">
</div>
<div class="or-blog-text headline position-relative">
<div class="blog-meta">
<a href="#"><i class="fas fa-calendar-alt"></i> October 15, 2021</a>
<a href="#"><i class="fas fa-user"></i> Admin</a>
</div>
<h3><a href="blog-single.html">Our 6 of the Best Organic
Chocolates to Buy</a></h3>
<div class="blog-more-comment d-flex justify-content-between">
<a class="read-more" href="blog-single.html">Read more <i class="far fa-chevron-right"></i></a>
<a class="commnet" href="#"><i class="fas fa-comment"></i>04</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="or-blog-innerbox">
<div class="or-blog-img position-relative">
<img src="__INDEX__/assets/img/blog/blg2.jpg" alt="">
</div>
<div class="or-blog-text headline position-relative">
<div class="blog-meta">
<a href="#"><i class="fas fa-calendar-alt"></i> October 15, 2021</a>
<a href="#"><i class="fas fa-user"></i> Admin</a>
</div>
<h3><a href="blog-single.html">Best guide to shopping for
organic ingredients.</a></h3>
<div class="blog-more-comment d-flex justify-content-between">
<a class="read-more" href="blog-single.html">Read more <i class="far fa-chevron-right"></i></a>
<a class="commnet" href="#"><i class="fas fa-comment"></i>04</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="or-blog-innerbox">
<div class="or-blog-img position-relative">
<img src="__INDEX__/assets/img/blog/blg3.jpg" alt="">
</div>
<div class="or-blog-text headline position-relative">
<div class="blog-meta">
<a href="#"><i class="fas fa-calendar-alt"></i> October 15, 2021</a>
<a href="#"><i class="fas fa-user"></i> Admin</a>
</div>
<h3><a href="blog-single.html">Zechsal Magnesium flakes
especially made</a></h3>
<div class="blog-more-comment d-flex justify-content-between">
<a class="read-more" href="blog-single.html">Read more <i class="far fa-chevron-right"></i></a>
<a class="commnet" href="#"><i class="fas fa-comment"></i>04</a>
</div>
</div>
</div>
</div>
</div>
<div class="or-blog-btn">
<a class="d-flex justify-content-center align-items-center" href="blog.html">View all posts <i class="far fa-long-arrow-right"></i></a>
</div>
</div>
</div>
</section>
<!-- End of Blog section
============================================= -->
<!-- Start of Footer section
============================================= -->
<footer id="or-footer-1" class="or-footer-section-1" data-background="__INDEX__/assets/img/bg/bg-footer-top.png">
<div class="or-footer-newslatter-1">
<div class="container">
<div class="or-footer-newslatter-content headline position-relative" data-background="__INDEX__/assets/img/bg/bg-mailchimp.jpg">
<span class="or-footer-newslatter-img"><img src="__INDEX__/assets/img/bg/mailchimp-image1.png" alt=""></span>
<div class="or-footer-newslatter-text-form">
<h3>Subscribe to our Newsletter:</h3>
<div class="or-footer-newslatter-form position-relative">
<form action="#">
<input type="text" placeholder="type your mail address...">
</form>
<button>Subscribe <i class="far fa-long-arrow-right"></i></button>
</div>
</div>
</div>
</div>
</div>
<div class="or-footer-widget-wrapper-1">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="or-footer-widget headline pera-content ul-li-block">
<div class="or-logo-widget">
<a href="#"><img src="__INDEX__/assets/img/logo/logo2.png" alt=""></a>
<p>We work with a passion of taking challenges and creating new ones in advertising sector. </p>
<div class="footer-social">
<a href="#" tabindex="0"><i class="fab fa-facebook-f"></i></a>
<a href="#" tabindex="0"><i class="fab fa-twitter"></i></a>
<a href="#" tabindex="0"><i class="fab fa-dribbble"></i></a>
<a href="#" tabindex="0"><i class="fab fa-behance"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="or-footer-widget headline pera-content ul-li-block">
<div class="or-menu-widget">
<h2 class="widget-title">Links</h2>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="service.html">Services</a></li>
<li><a href="about.html">About us</a></li>
<li><a href="shop.html">Shop</a></li>
<li><a href="blog.html">News</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="or-footer-widget headline pera-content ul-li-block">
<div class="or-contact-widget">
<h2 class="widget-title">Official info:</h2>
<ul>
<li><i class="fas fa-map-marker-alt"></i> <span>380 St Kilda Road, Melbourne
VIC 3004, Australia </span></li>
<li><i class="fas fa-envelope"></i> <span> info@envato.com </span> </li>
</ul>
<span class="title">Open Hours: </span>
<p>Mon - Sat: 8 am - 5 pm,
Sunday: CLOSED</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="or-footer-widget headline pera-content ul-li-block">
<div class="or-gallery-widget">
<h2 class="widget-title">Photo Gallery</h2>
<ul class="zoom-gallery">
<li><a href="__INDEX__/assets/img/gallery/gl1.jpg" data-source="__INDEX__/assets/img/gallery/gl1.jpg"><img src="__INDEX__/assets/img/gallery/gl1.jpg" alt=""></a></li>
<li><a href="__INDEX__/assets/img/gallery/gl2.jpg" data-source="__INDEX__/assets/img/gallery/gl2.jpg"><img src="__INDEX__/assets/img/gallery/gl2.jpg" alt=""></a></li>
<li><a href="__INDEX__/assets/img/gallery/gl3.jpg" data-source="__INDEX__/assets/img/gallery/gl3.jpg"><img src="__INDEX__/assets/img/gallery/gl3.jpg" alt=""></a></li>
<li><a href="__INDEX__/assets/img/gallery/gl4.jpg" data-source="__INDEX__/assets/img/gallery/gl4.jpg"><img src="__INDEX__/assets/img/gallery/gl4.jpg" alt=""></a></li>
<li><a href="__INDEX__/assets/img/gallery/gl5.jpg" data-source="__INDEX__/assets/img/gallery/gl4.jpg"><img src="__INDEX__/assets/img/gallery/gl5.jpg" alt=""></a></li>
<li><a href="__INDEX__/assets/img/gallery/gl6.jpg" data-source="__INDEX__/assets/img/gallery/gl4.jpg"><img src="__INDEX__/assets/img/gallery/gl6.jpg" alt=""></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="or-footer-copyright text-center" data-background="__INDEX__/assets/img/bg/bg-footer-bottom.png">
<span>© 2021 Organio - Organic. All rights reserved.</span>
</div>
</footer>
<!-- End of Footer section
============================================= -->
<!-- For Js Library -->
<script src="__INDEX__/assets/js/jquery.min.js"></script>
<script src="__INDEX__/assets/js/bootstrap.min.js"></script>
<script src="__INDEX__/assets/js/popper.min.js"></script>
<script src="__INDEX__/assets/js/jquery.magnific-popup.min.js"></script>
<script src="__INDEX__/assets/js/appear.js"></script>
<script src="__INDEX__/assets/js/slick.js"></script>
<script src="__INDEX__/assets/js/jquery.counterup.min.js"></script>
<script src="__INDEX__/assets/js/waypoints.min.js"></script>
<script src="__INDEX__/assets/js/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="__INDEX__/assets/js/wow.min.js"></script>
<script src="__INDEX__/assets/js/imagesloaded.pkgd.min.js"></script>
<script src="__INDEX__/assets/js/parallax-scroll.js"></script>
<script src="__INDEX__/assets/js/rbtools.min.js"></script>
<script src="__INDEX__/assets/js/rs6.min.js"></script>
<script src="__INDEX__/assets/js/script.js"></script>
</body>
</html>
2000多行的一个主页,你猜我猜不猜你能看得完?我只是想告诉大家,漂亮是需要代价的。
其它配套页面展示
直接给第二套方案的页面吧

加了图片之后。其实吧,第二套的好处就是图片少,方便修改,当然前提是你有这水平。

第三套方案的页面。

让人发疯的好长好长的配套4的页面。

无电商不主页的配套5页面

迷你版电商的配套6

配套资源
不要VIP,就看你有多少积分了,还有就是CSDN好象自己会涨价。早下早享受哟
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】1
https://download.csdn.net/download/dearmite/88090566
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】2
https://download.csdn.net/download/dearmite/88090905
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】3
https://download.csdn.net/download/dearmite/88090669
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】4
https://download.csdn.net/download/dearmite/88090670
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】5
https://download.csdn.net/download/dearmite/88090672
PHP注册、登陆、主页-带Thinkphp目录解析-【强撸项目】6
https://download.csdn.net/download/dearmite/88090675
作业:
无,看懂即是神
范德彪经典语录: 学PHP,你不能按套路出牌