vue3+ts+element-plus +axios+node.js+mysql开发管理系统之表格展示
- ✏️ 1. 新建一个node项目
- * 初始化node
- * 安装可能用到的依赖
- * 配置文件目录
- * 添加路由router
- 1. 添加router.js文件,添加一个test目录
- 2. 修改app.js ,引入router
- 📒 3. 启动并在浏览器打开
- * 连接mysql 并做表格查询
- 1. 创建/views/db/index.js文件,并填写数据库基础信息
- 1. 修改app.js ,引入mysql
- 📒 3. 启动后 终端打印查询到的数据
- * node 写一个get接口,返回mysql用户表单中的列表数据
- 1. 把上一部引入的mysql转移到router.js文件中
- 2. router.js种写get请求
- 📒 3. 启动并在浏览器打开(因为使用的get请求直接在浏览器打开)
- ✏️ 2. node开发的借口对接vue3管理系统
- 使用接口时候node项目要是运行状态,不能关闭
- 1. vue3+ts+element-plus项目相关笔记
- 1. 新建api文件adminTable.ts,并添加一个get请求方法(vue3前端项目)
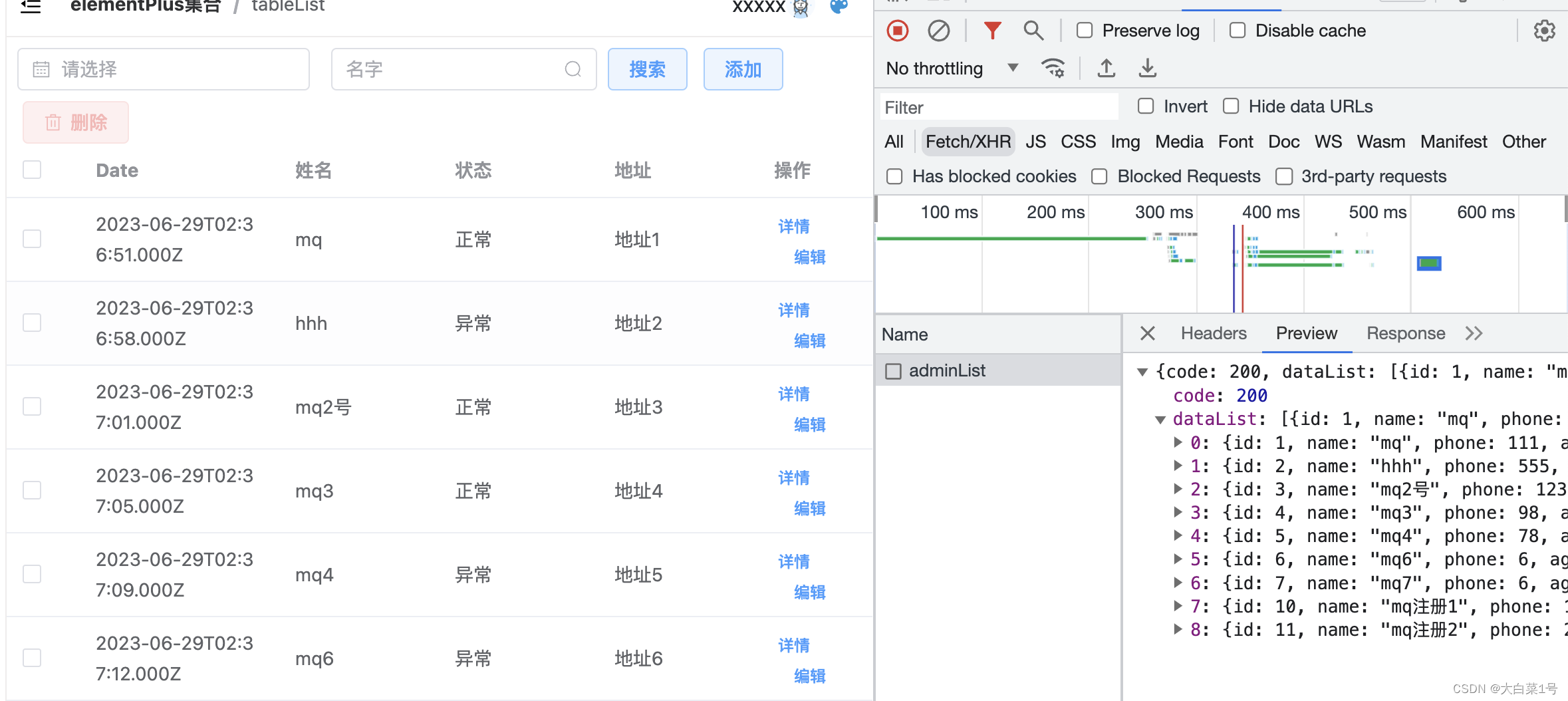
- 2. 获取列表数据并渲染到页面
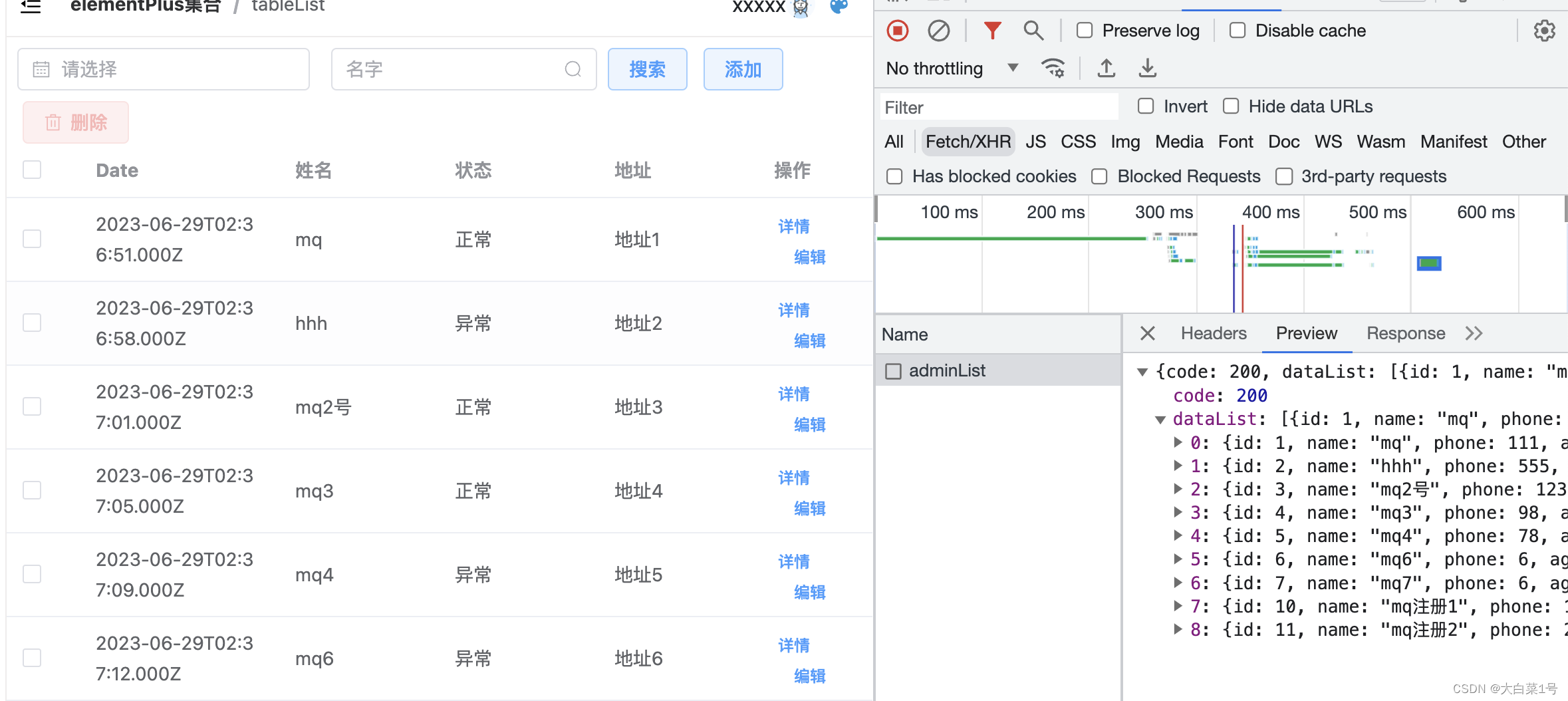
- * 引入get请求方法到tableList.vue文件中,并配置列表字段
- * 📒 运行效果
- * 踩了个小坑-- reactive() 不可重新赋值(会丢失响应性),如果需要赋值操作需要使用ref,ref() 有一个 .value 属性可以用来重新赋值
- 本人发布文章都是个人学习笔记,如果有不对的希望路过的能指出,感谢!
✏️ 1. 新建一个node项目
* 初始化node
-
查看node是否安装
node -v
-
初始化命令
npm init

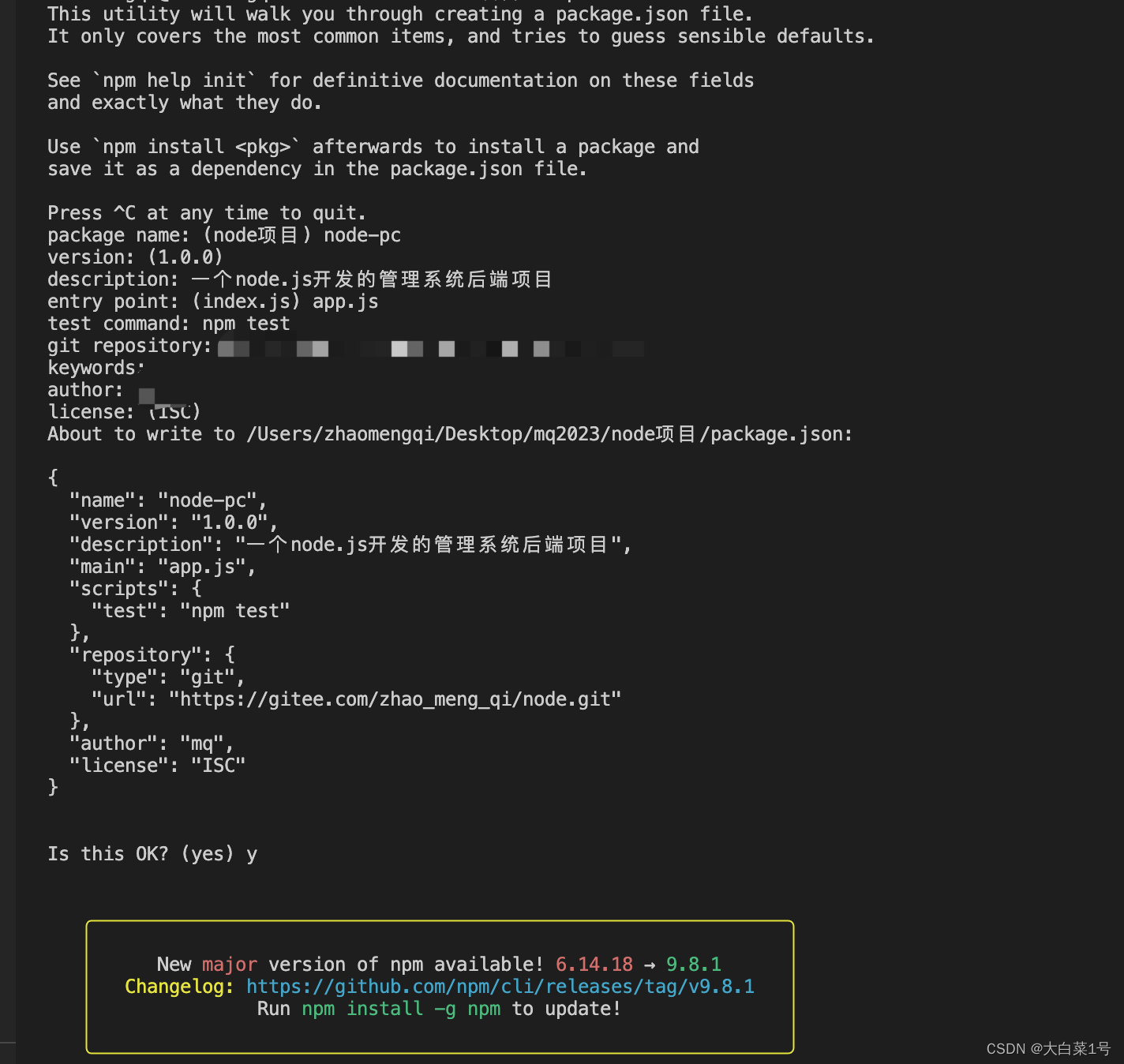
初始化配置解释如下:
package name: (node项目) node-pc//项目名字
version: (1.0.0) //版本号
description: 一个node.js开发的管理系统后端项目//项目解释详情
entry point: (index.js) app.js//全局入口文件
test command: npm test//测试命令
git repository: //git仓库
keywords:
author: //作者
完成后会有一个package.json文件

* 安装可能用到的依赖
根据需求安装,我这里需要对接mysql,安装依赖 ,我是一次性安装完,后边会直接使用,也可以边安装边使用。如下
//安装express框架
npm install express
//安装数据库
npm install mysql
//安装加密解密的bcryptjs
npm i bcryptjs@2.4.3
//安装nodemon,实时监听node修改的代码
npm install nodemon
//跨域
npm install cors
安装成功如下:





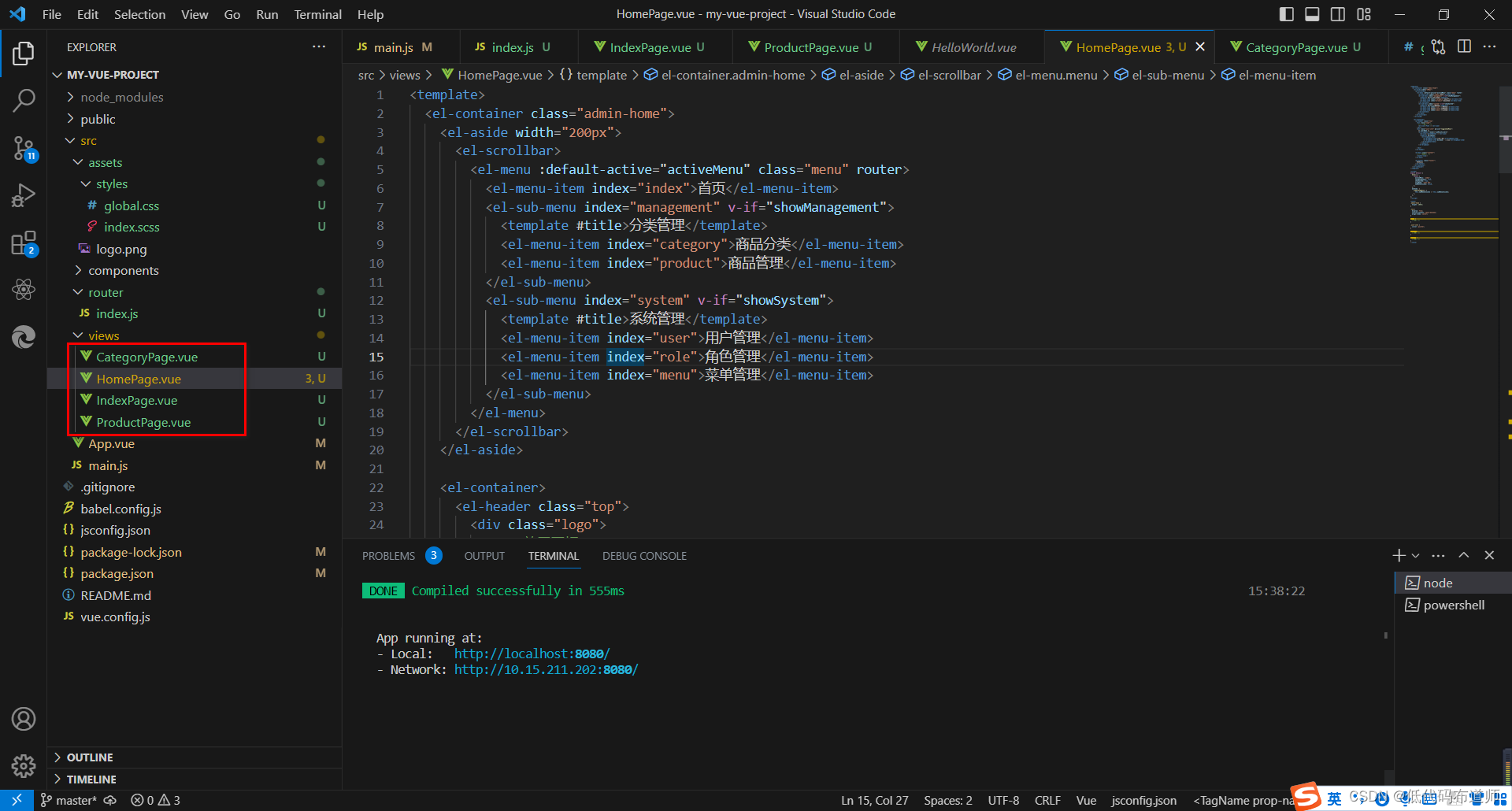
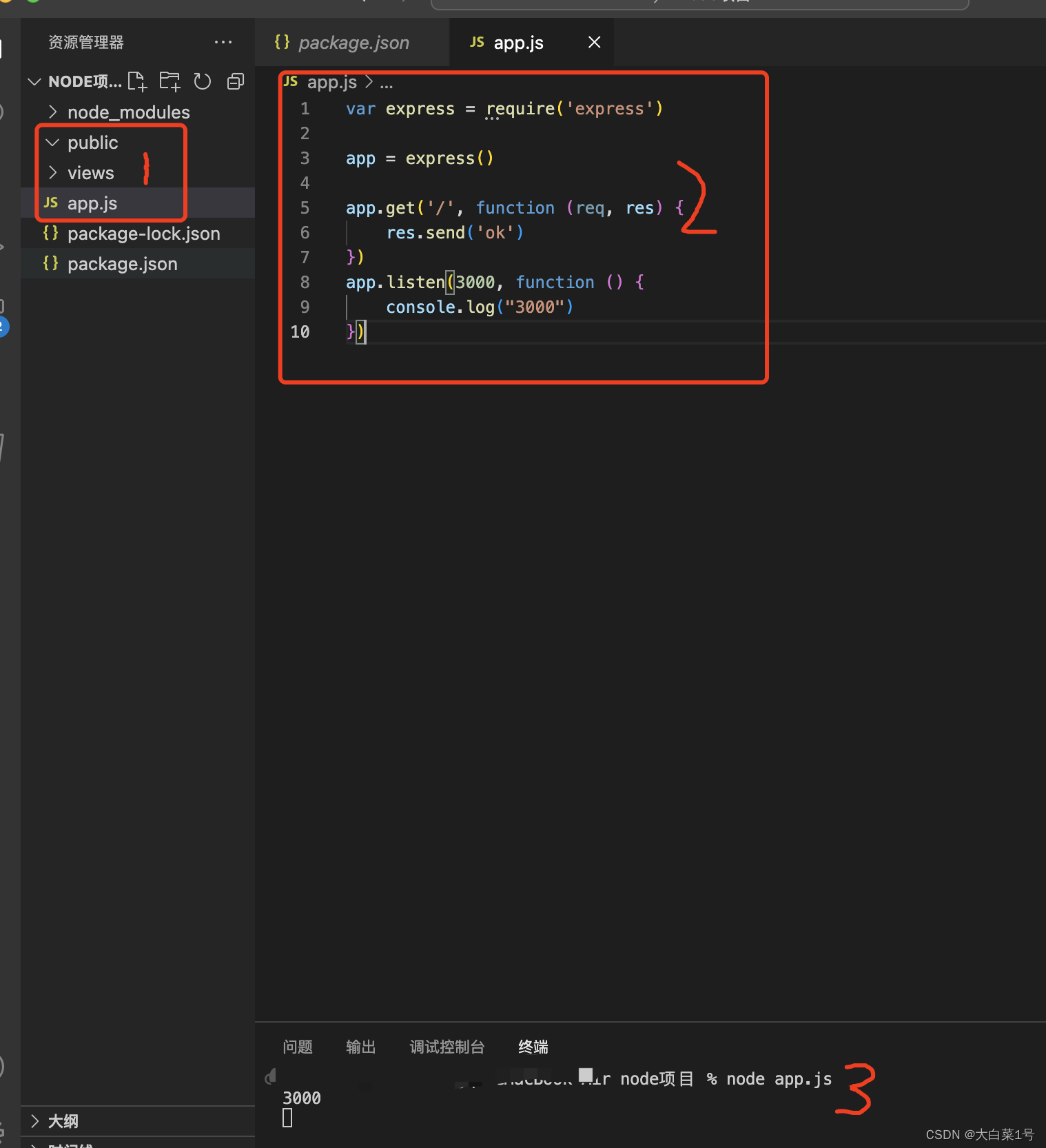
* 配置文件目录
- 下图1中新增文件分别为,静态文件放置处、项目逻辑文件、全局入口文件
- 下图2中是app.js初始化内容,使用node app.js是项目运行起来,如图中3

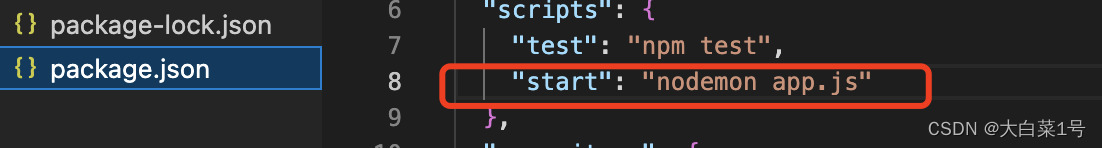
上边有安装安装nodemon,实时监听node修改的代码,这里可以在package.json中添加"start": "nodemon app.js",之后使用npm start启动

* 添加路由router
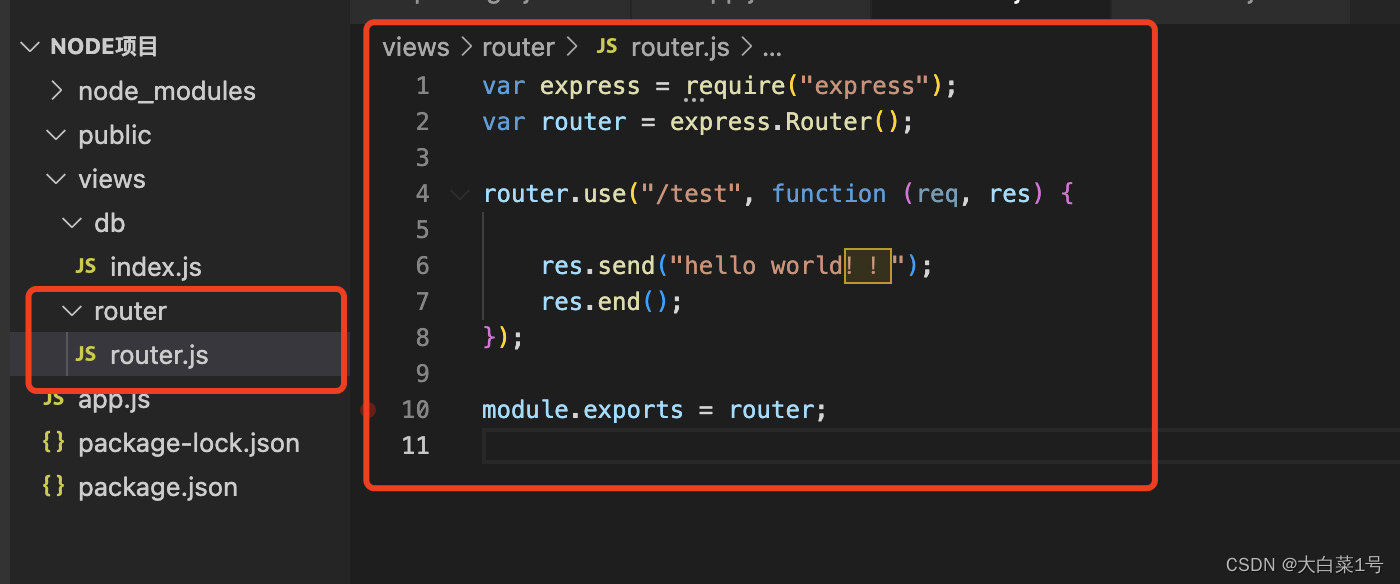
1. 添加router.js文件,添加一个test目录

2. 修改app.js ,引入router
const router=require('./views/router/router');
//使用
app.use('/', cors(), router);
app.listen(3000, function () {
console.log("项目启动")
})
📒 3. 启动并在浏览器打开


* 连接mysql 并做表格查询
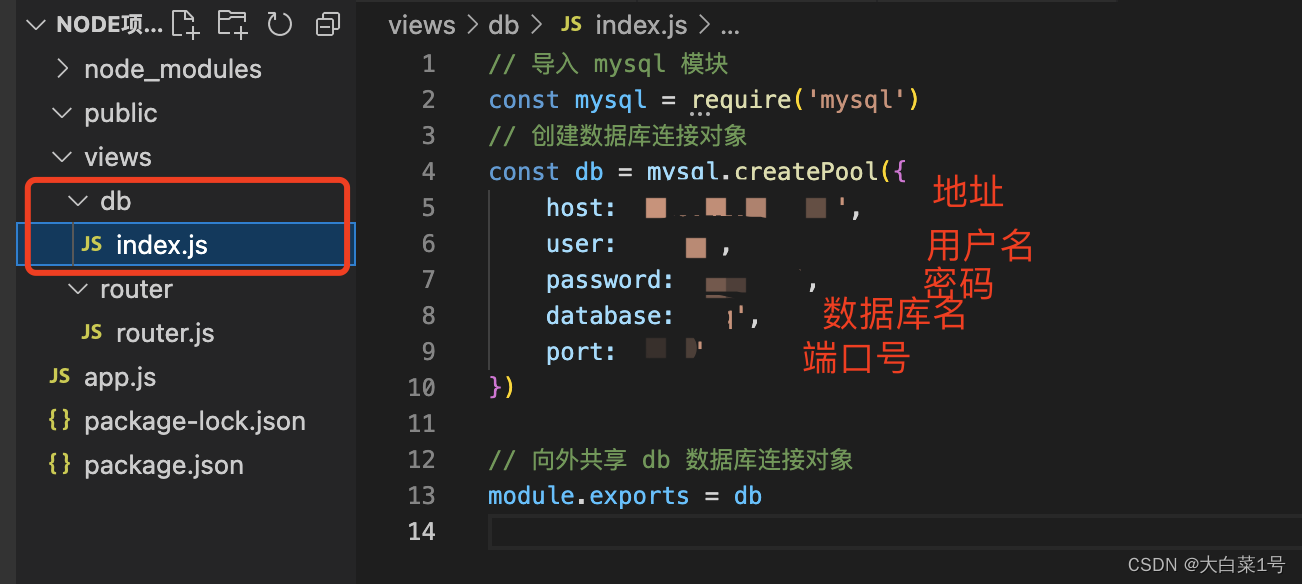
1. 创建/views/db/index.js文件,并填写数据库基础信息

1. 修改app.js ,引入mysql
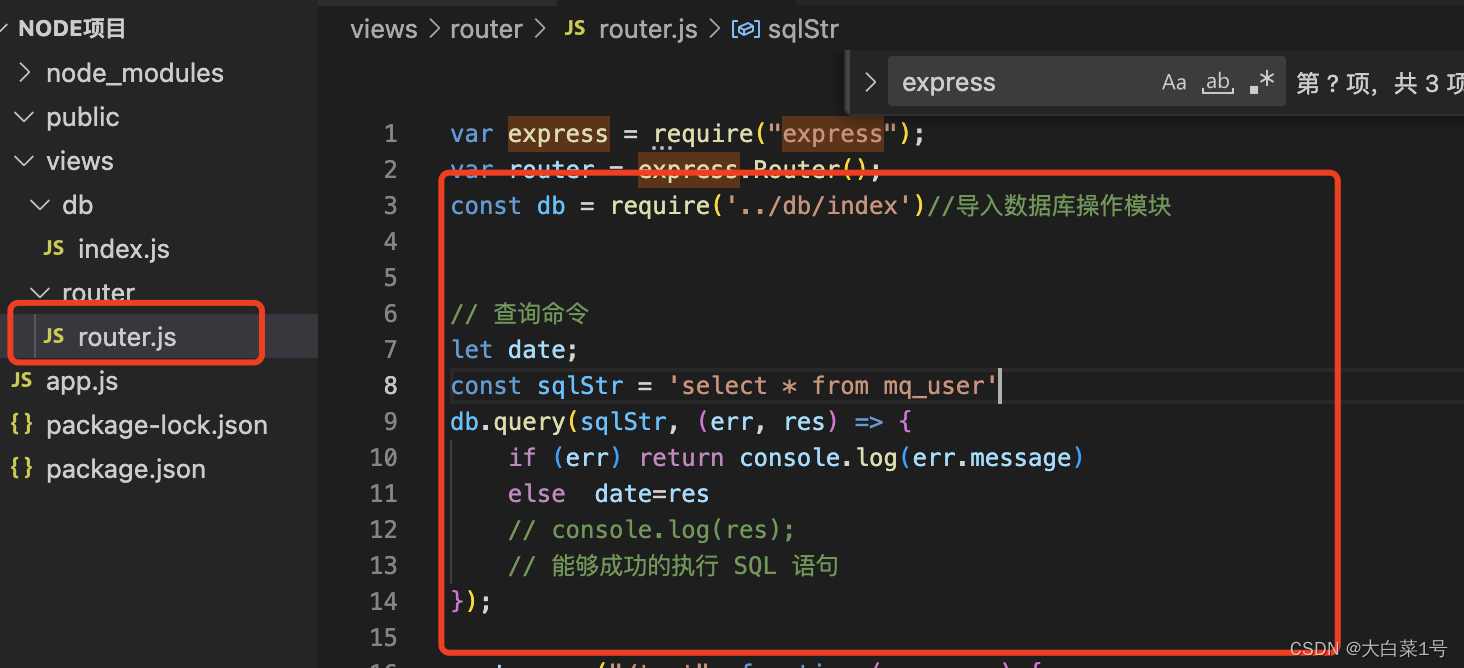
const db = require('./views/db/index')//导入数据库操作模块
// 查询命令
const sqlStr = 'select * from mq_user'
db.query(sqlStr, (err, results) => {
if (err) return console.log(err.message)
// 能够成功的执行 SQL 语句
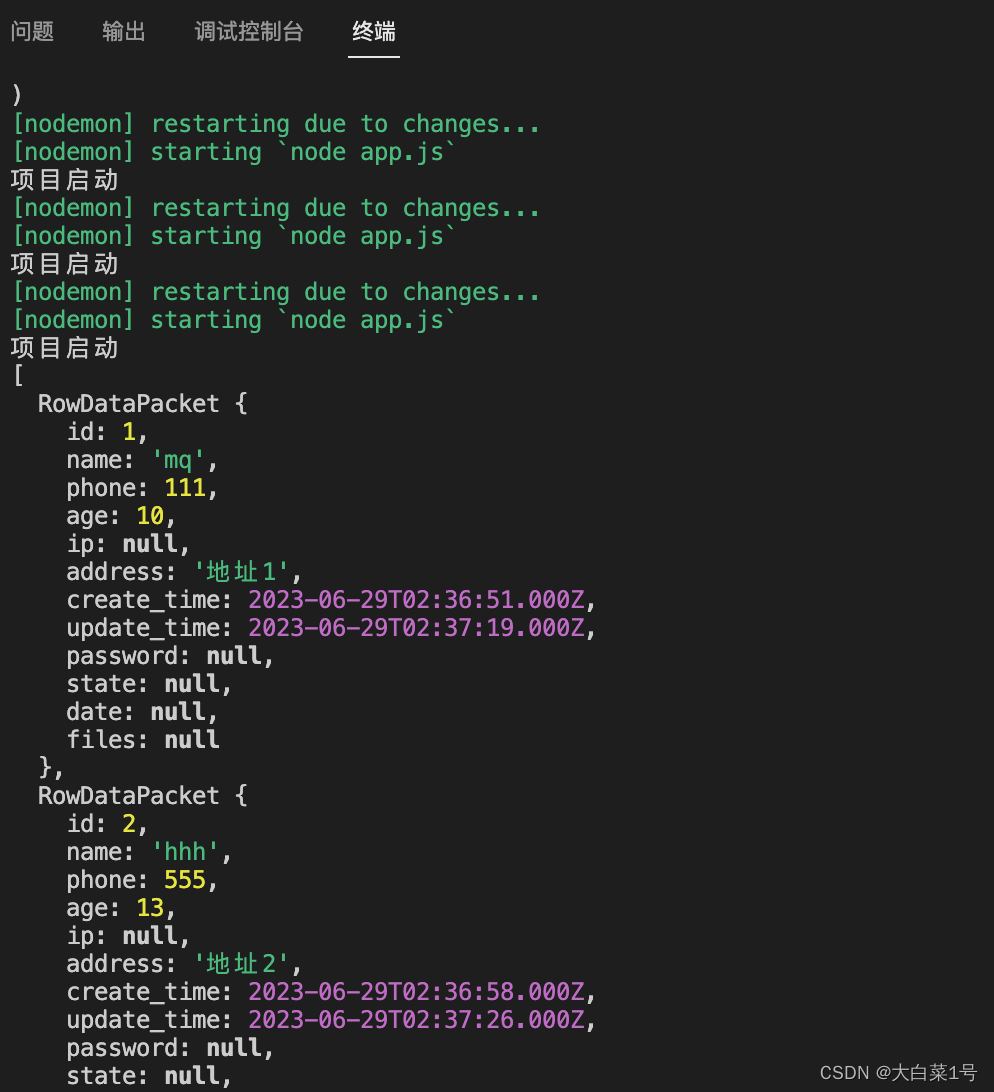
console.log(results);
});
📒 3. 启动后 终端打印查询到的数据

* node 写一个get接口,返回mysql用户表单中的列表数据
1. 把上一部引入的mysql转移到router.js文件中

2. router.js种写get请求
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求 相关的属性和方法
// res:响应 相关的属性和方法
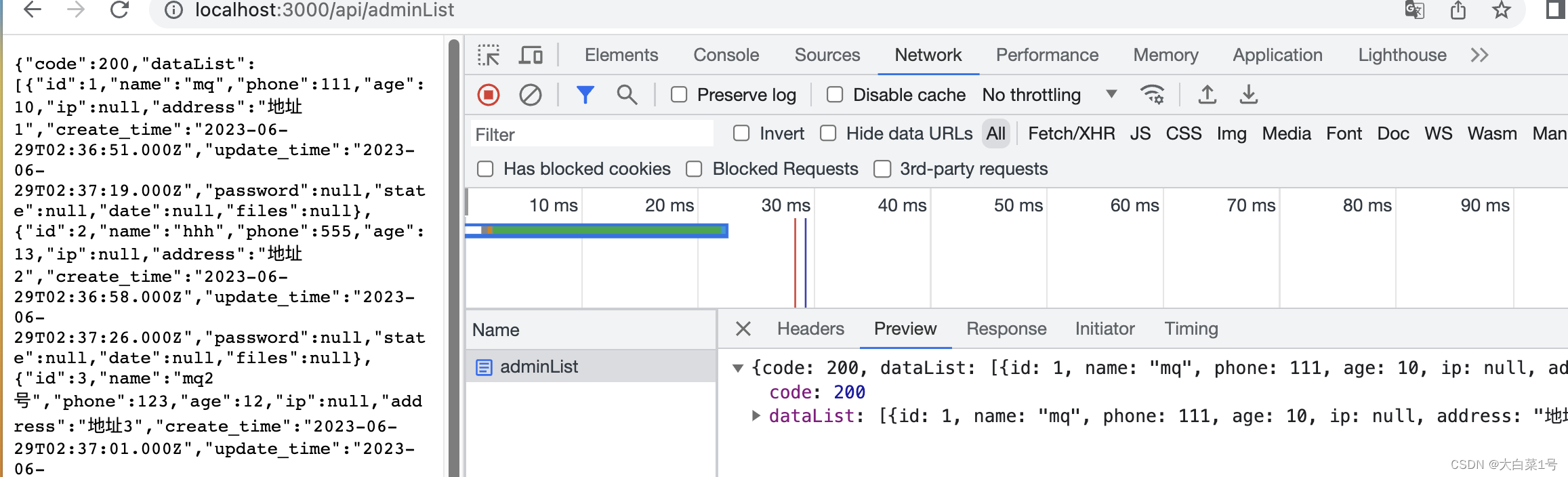
router.get('/adminList', function (req, res) {
res.setHeader('Content-Type', 'application/json;charset=utf-8')
// res.end(JSON.stringify({ "code": 200,"dataList":date}))//end 传的是字符串类型
res.send({ "code": 200,"dataList":date})//可以传递对象
})
📒 3. 启动并在浏览器打开(因为使用的get请求直接在浏览器打开)

✏️ 2. node开发的借口对接vue3管理系统
使用接口时候node项目要是运行状态,不能关闭
1. vue3+ts+element-plus项目相关笔记
以上已经实现node开发的通过get获取到mysql中用户列表数据,后边将获取到的数据。
使用axios接入到vue3+ts项目中
关于vue3+ts项目搭建和axios引入可以看这两篇笔记,
⏭️
vue3+ts+element-plus管理系统实际开发业务之增删改查
⏭️ 从0实战一个 vue3+ ts+element-plus
项目


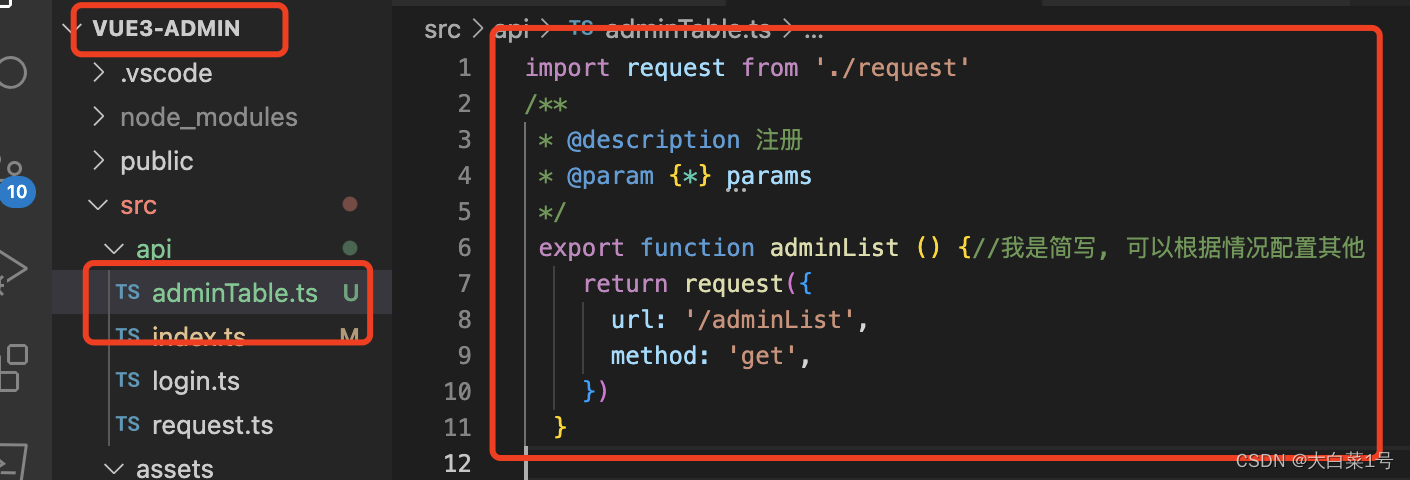
1. 新建api文件adminTable.ts,并添加一个get请求方法(vue3前端项目)

2. 获取列表数据并渲染到页面
* 引入get请求方法到tableList.vue文件中,并配置列表字段
import {adminList } from '../../api/adminTable'
let tableData = ref([])
//---- 获取列表数据相关代码 ----
onMounted(() => {
adminList().then(((res: any) => {
console.log(res.dataList)
tableData=res.dataList
}))
})