目录
- 1 创建页面
- 2 设置路由
- 3 修改首页
- 4 首页的完整代码
- 总结
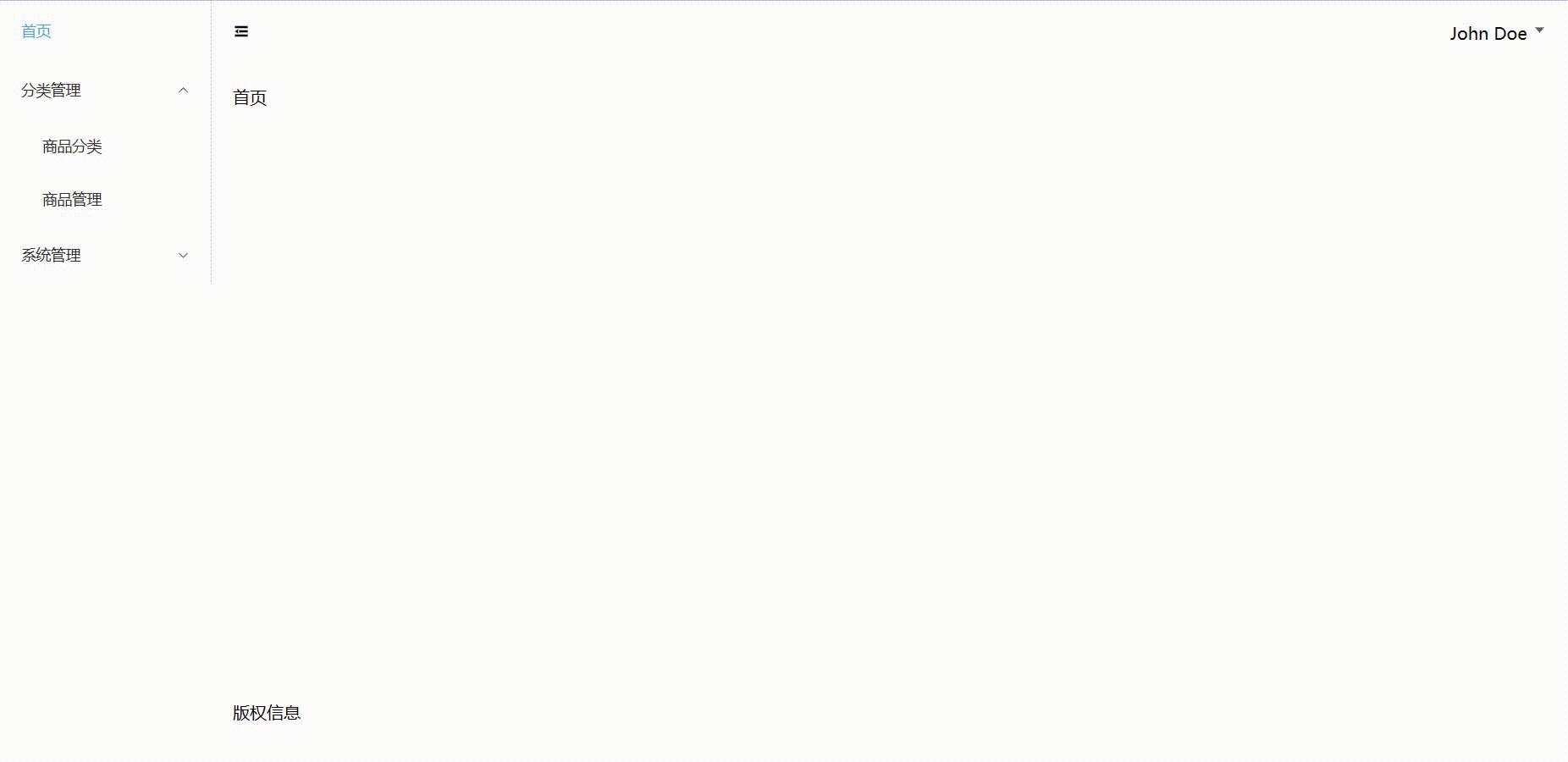
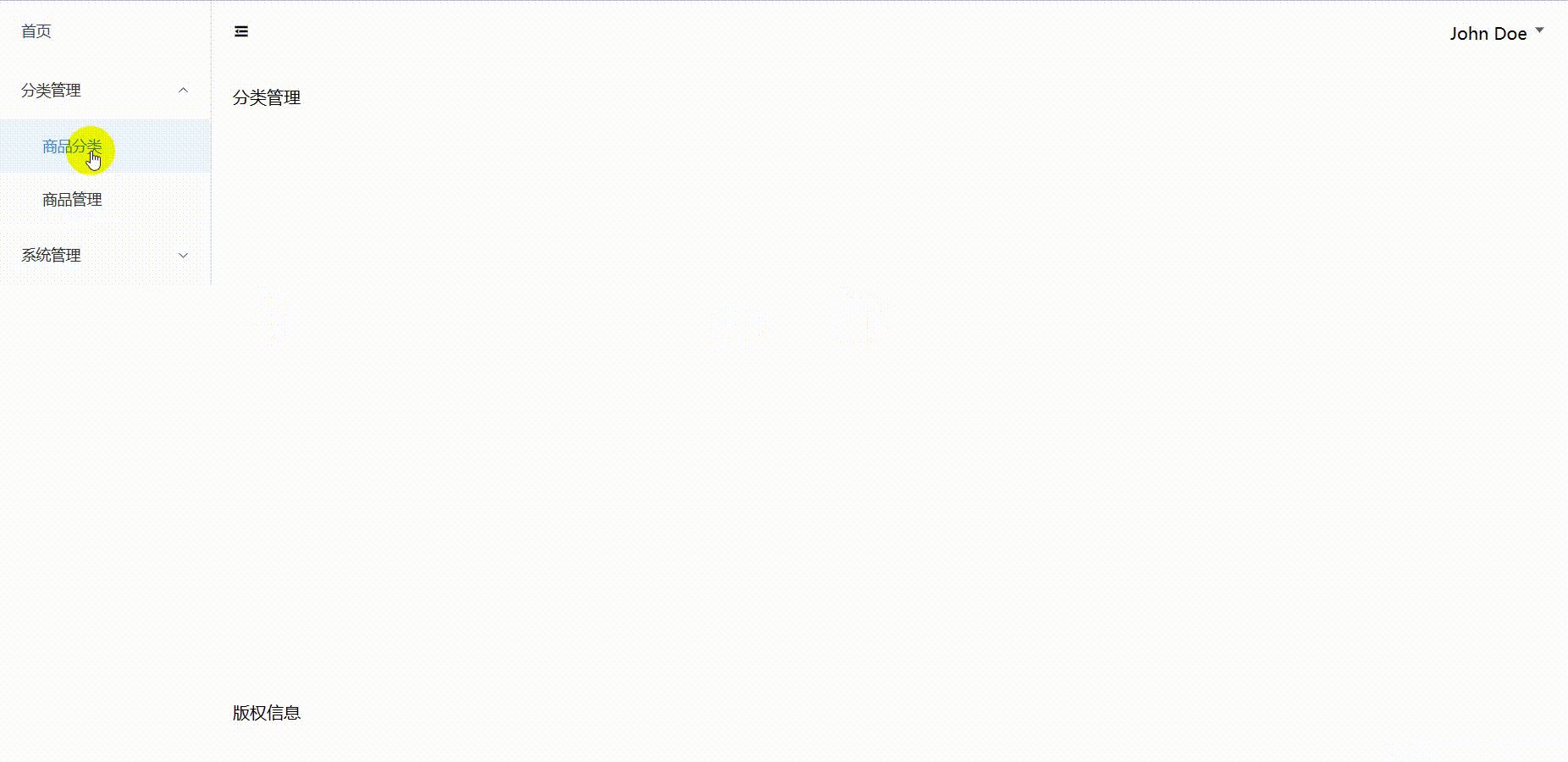
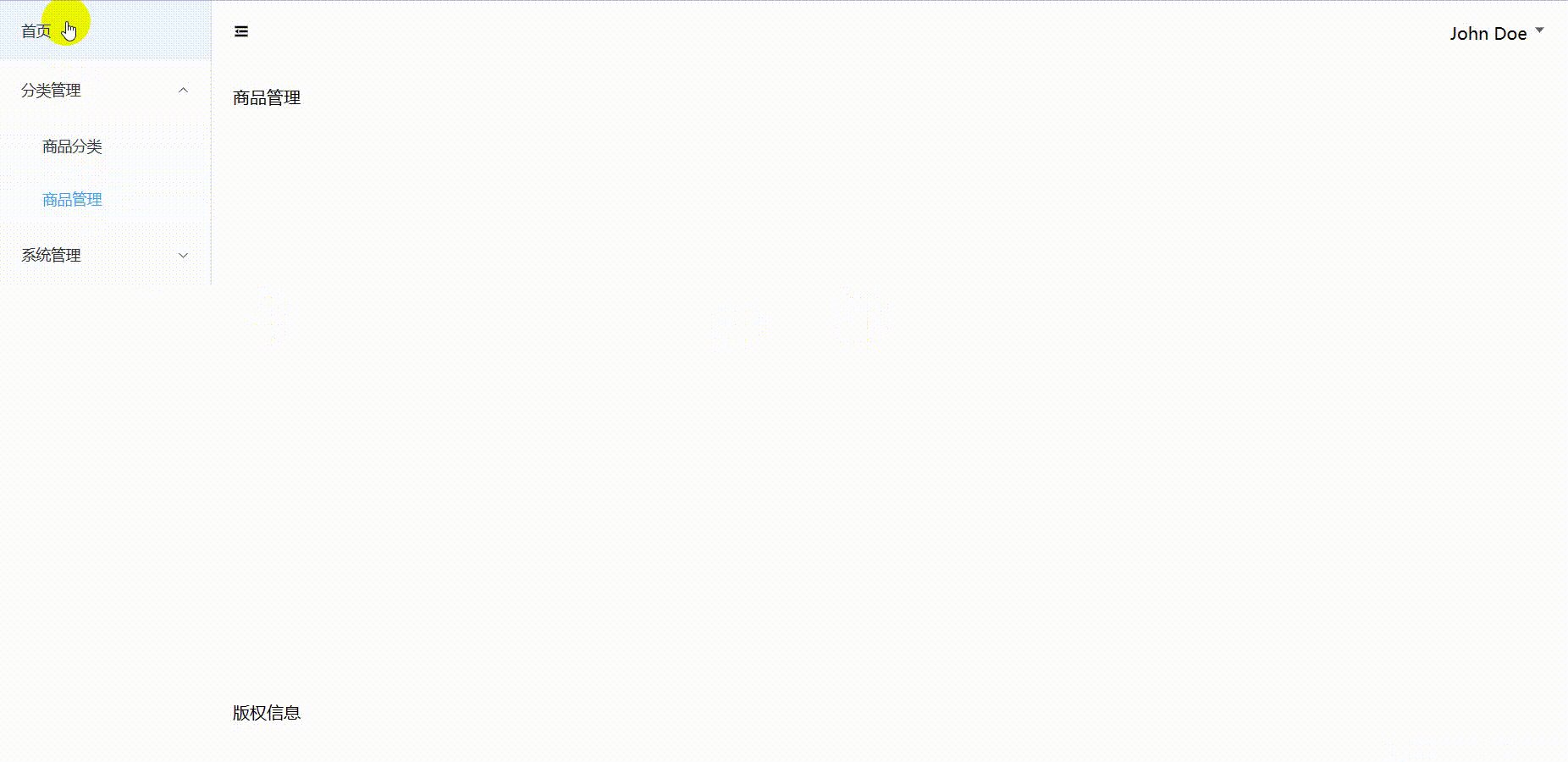
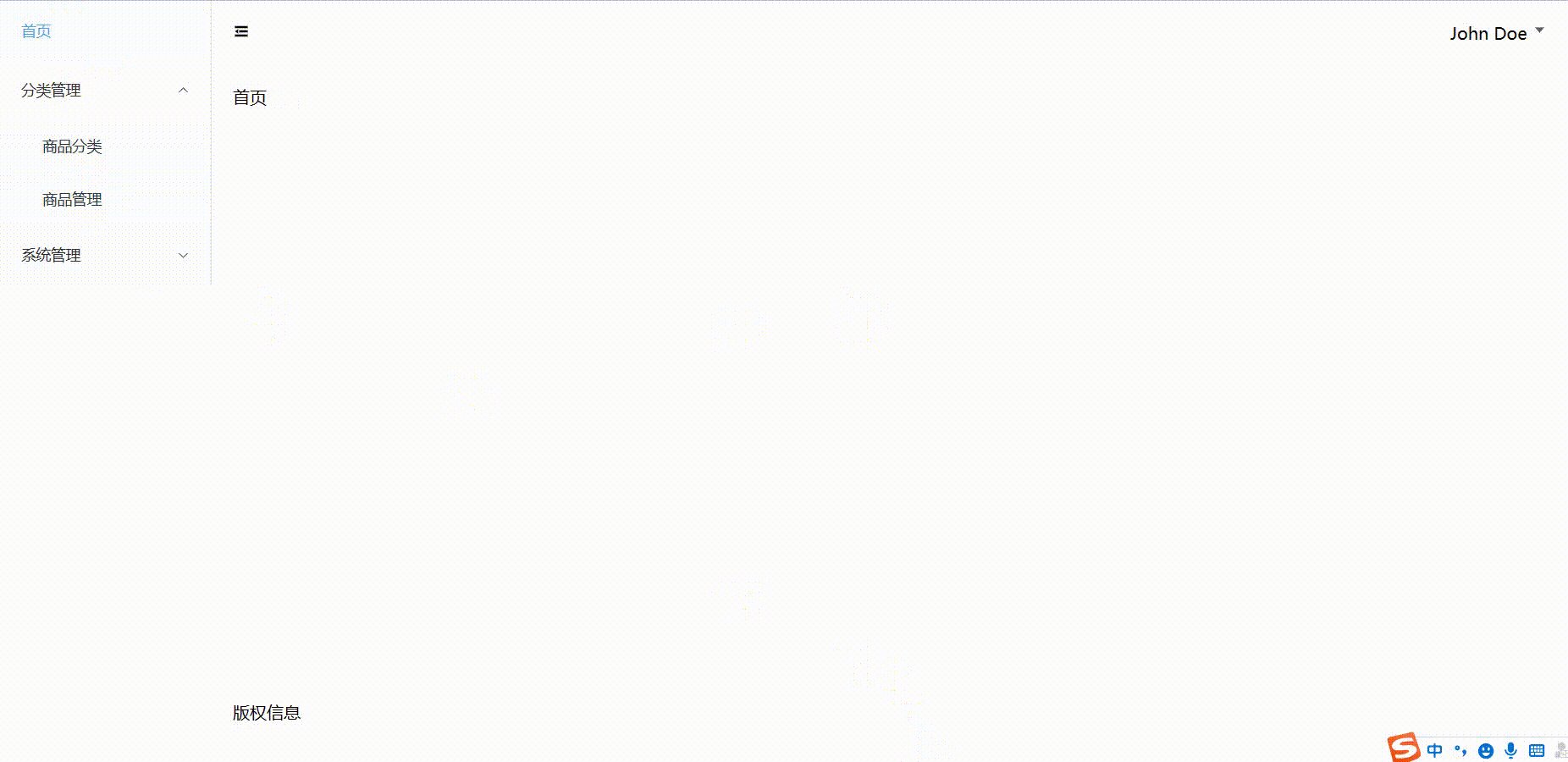
我们已经使用vue3和elmentplus初步搭建了首页,上一篇中有个问题没解决,就是在侧边栏导航功能里,如果点击菜单希望是在首页打开页面而不是跳转到新页面。以下是我们希望实现的效果

这样的好处是用户在切换菜单的时候不需要离开当前页面,方便操作。本篇梳理一下实现的思路
1 创建页面
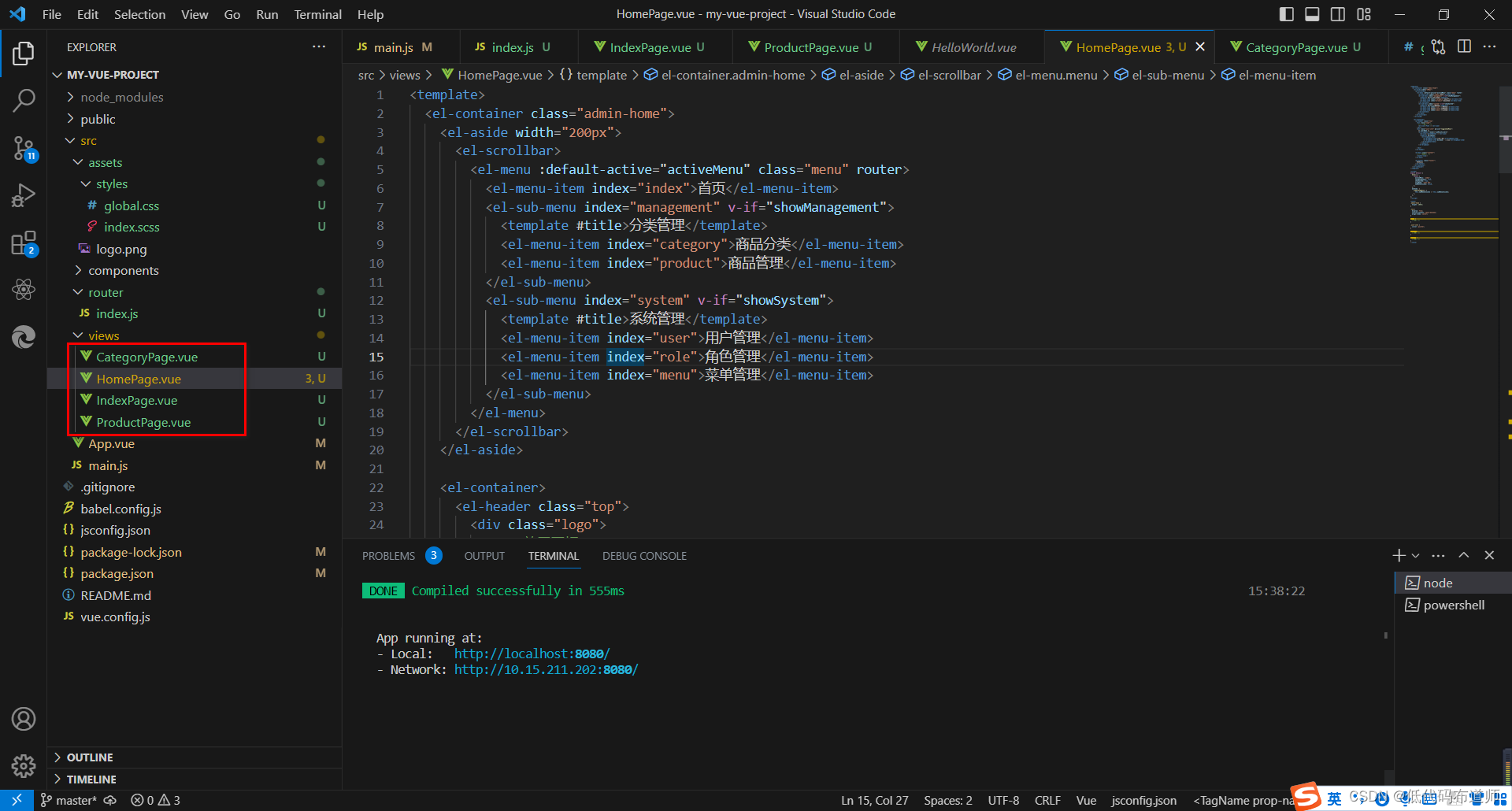
因为点击菜单的时候我们可以切换页面,那首先要有页面存在。我们这里定义三个页面,IndexPage、CategoryPage和ProductPage。页面要建立在views目录里

里边代码也比较简单,我只显示一个标题即可
<template>
<div>首页</div>
</template>
2 设置路由
要求菜单可以切换成功,需要将菜单项的路由都添加到根路由的children节点里
import { createRouter, createWebHistory } from 'vue-router';
import HomePage from '@/views/HomePage.vue';
import CategroyPage from '@/views/CategoryPage.vue';
import ProductPage from '@/views/ProductPage.vue';
import IndexPage from '@/views/IndexPage.vue';
const routes = [
{
path: '/',
component: HomePage,
redirect:"index",
children: [
{
path:'/index',
component:IndexPage
},
{
path: '/category',
component: CategroyPage
}, {
path: '/product',
component: ProductPage
}]
},
{
path: '/category',
component: CategroyPage
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
我们这里的redirect是重定项的意思,如果打开根路由,我们重定项到我们的index页面
3 修改首页
要想让路由生效,首先我们的侧边栏导航要启用路由
<el-menu :default-active="activeMenu" class="menu" router>
<el-menu-item index="index">首页</el-menu-item>
<el-sub-menu index="management" v-if="showManagement">
<template #title>分类管理</template>
<el-menu-item index="category">商品分类</el-menu-item>
<el-menu-item index="product">商品管理</el-menu-item>
</el-sub-menu>
<el-sub-menu index="system" v-if="showSystem">
<template #title>系统管理</template>
<el-menu-item index="user">用户管理</el-menu-item>
<el-menu-item index="role">角色管理</el-menu-item>
<el-menu-item index="menu">菜单管理</el-menu-item>
</el-sub-menu>
</el-menu>
这里 el-menu添加router属性的意思就是让我们的菜单点击的时候启用路由功能,el-menu-item的index属性配置要和我们的路由的path一一对应
再一方面就是我们的主内容区域要添加路由视图,这样路由切换的时候页面会显示在这个区域里
<el-main class="content">
<!-- 放置表格 -->
<router-view/>
</el-main>
4 首页的完整代码
<template>
<el-container class="admin-home">
<el-aside width="200px">
<el-scrollbar>
<el-menu :default-active="activeMenu" class="menu" router>
<el-menu-item index="index">首页</el-menu-item>
<el-sub-menu index="management" v-if="showManagement">
<template #title>分类管理</template>
<el-menu-item index="category">商品分类</el-menu-item>
<el-menu-item index="product">商品管理</el-menu-item>
</el-sub-menu>
<el-sub-menu index="system" v-if="showSystem">
<template #title>系统管理</template>
<el-menu-item index="user">用户管理</el-menu-item>
<el-menu-item index="role">角色管理</el-menu-item>
<el-menu-item index="menu">菜单管理</el-menu-item>
</el-sub-menu>
</el-menu>
</el-scrollbar>
</el-aside>
<el-container>
<el-header class="top">
<div class="logo">
<!-- 放置图标 -->
<el-icon><Fold /></el-icon>
</div>
<div class="user-info" @click="toggleSubMenu">
{{ userName }}
<el-dropdown v-model="subMenuVisible">
<el-icon><CaretBottom /></el-icon>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item divided>退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</el-header>
<el-main class="content">
<!-- 放置表格 -->
<router-view/>
</el-main>
<el-footer class="footer">
版权信息
</el-footer>
</el-container>
</el-container>
</template>
<script>
export default {
data() {
return {
activeMenu: 'index',
showManagement: true,
showSystem: true,
userName: 'John Doe',
subMenuVisible: false,
};
},
methods: {
toggleSubMenu() {
this.subMenuVisible = !this.subMenuVisible;
},
},
};
</script>
<style>
.admin-home {
height: 100vh;
}
.top {
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
/* 样式 */
}
.user-info {
cursor: pointer;
}
.content {
/* 样式 */
}
.footer {
/* 样式 */
}
</style>
总结
我们本篇主要是解决了侧边栏导航点击的时候显示到主内容区域的问题,需要设置好路由的嵌套关系,让菜单启用路由功能,并且在主内容区域设置路由视图。