推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景
1. 创建腿部装备
步骤 1
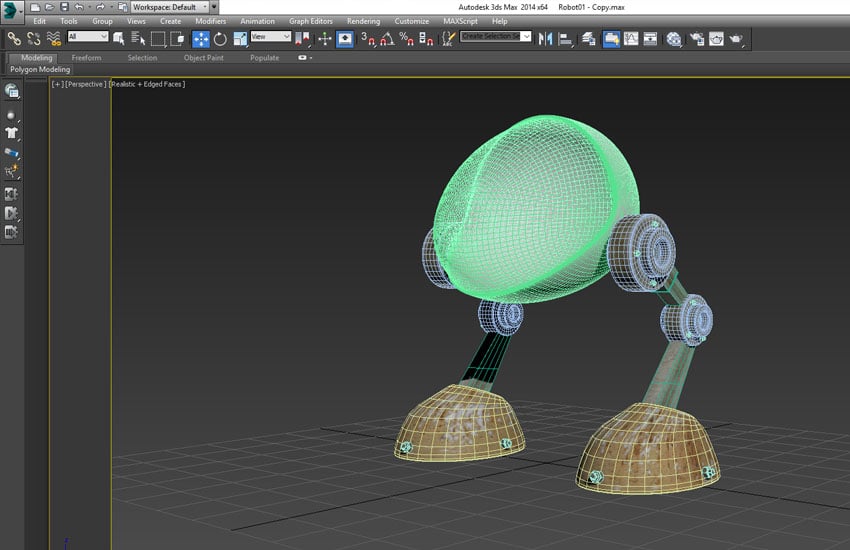
打开 3ds Max。 打开在本教程最后一部分中保存的文件。

打开 3ds Max
步骤 2
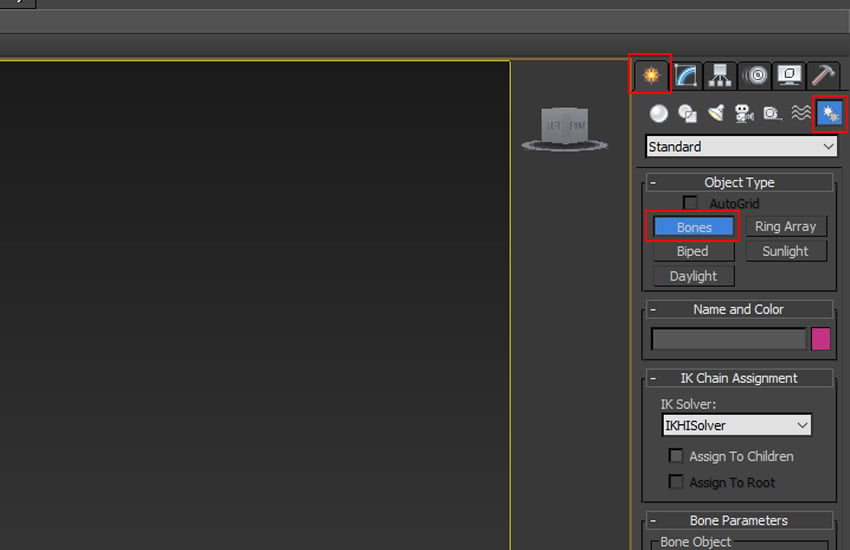
转到创建> 系统并单击骨骼。

创建>系统
步骤 3
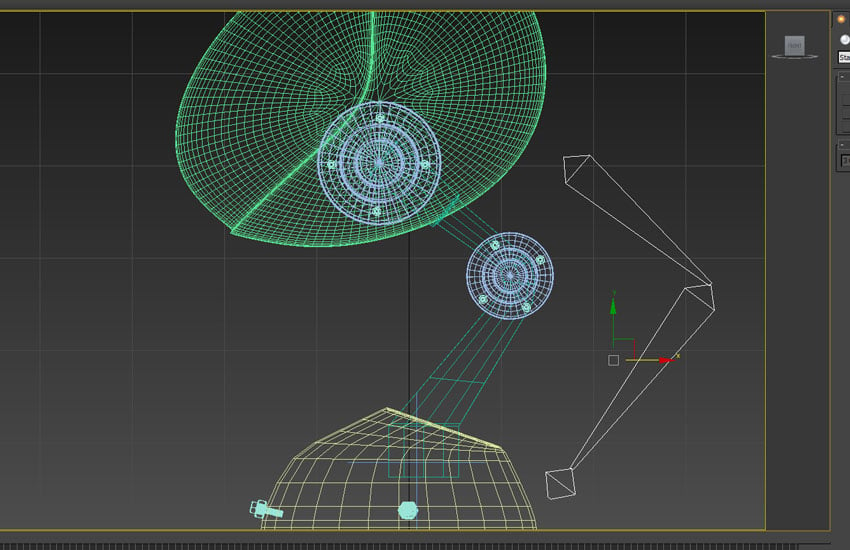
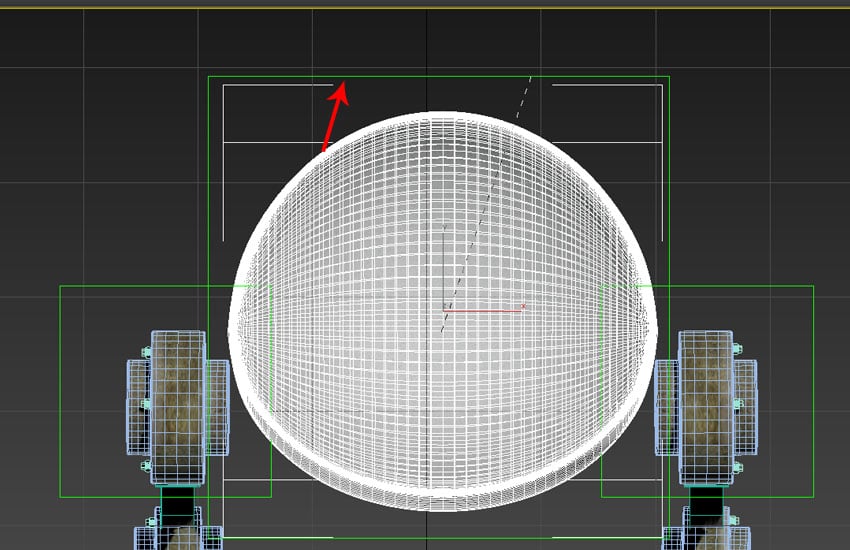
为的 侧视口中的腿,如下图所示。

画骨头
步骤 4
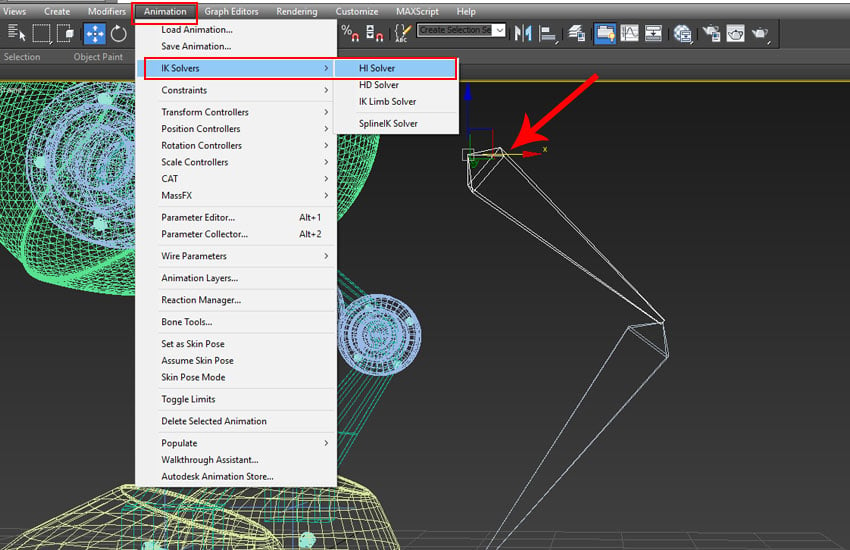
与顶骨 选中后,转到动画> IK 求解器> HI 求解器。

动画> IK 求解器 > HI 求解器
步骤 5
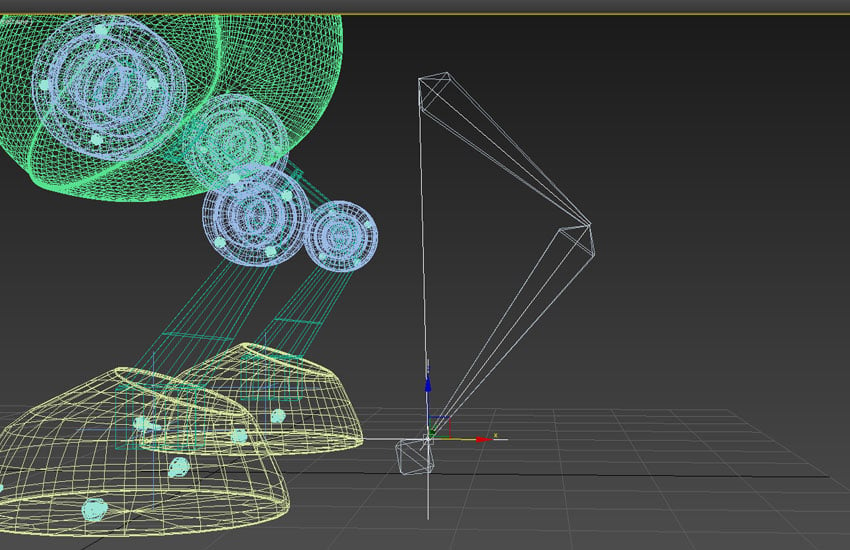
单击最后一块骨头 以创建 IK 链,如下图所示。

IK链
步骤 6
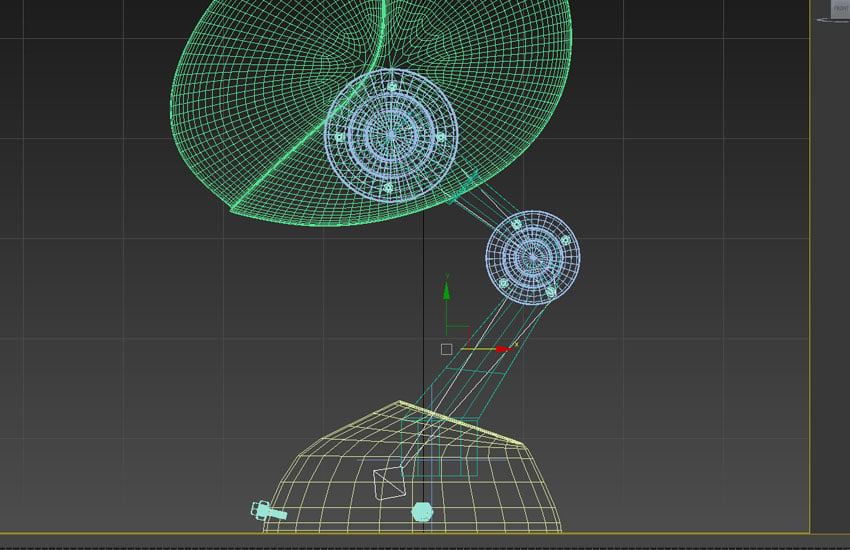
使用整个钻机和 IK 链已选中,将它们拖到左腿内。

IK链
2. 为脚创建附着约束
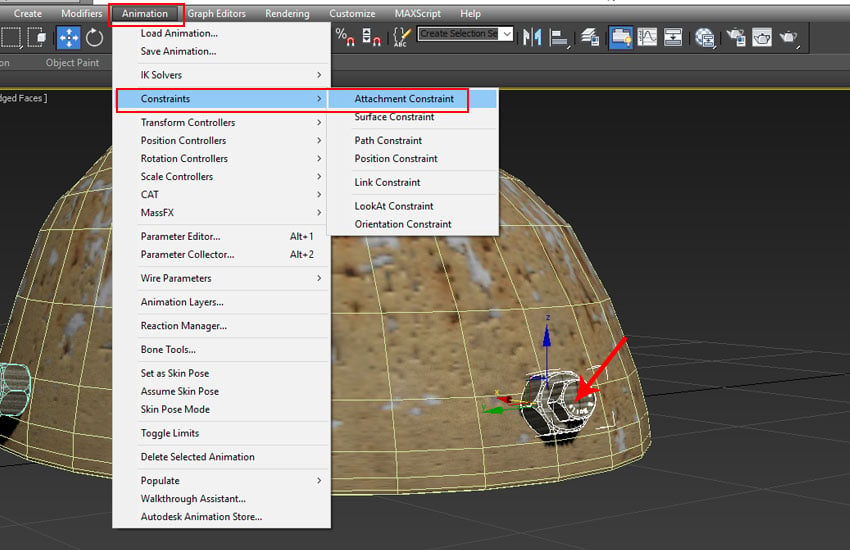
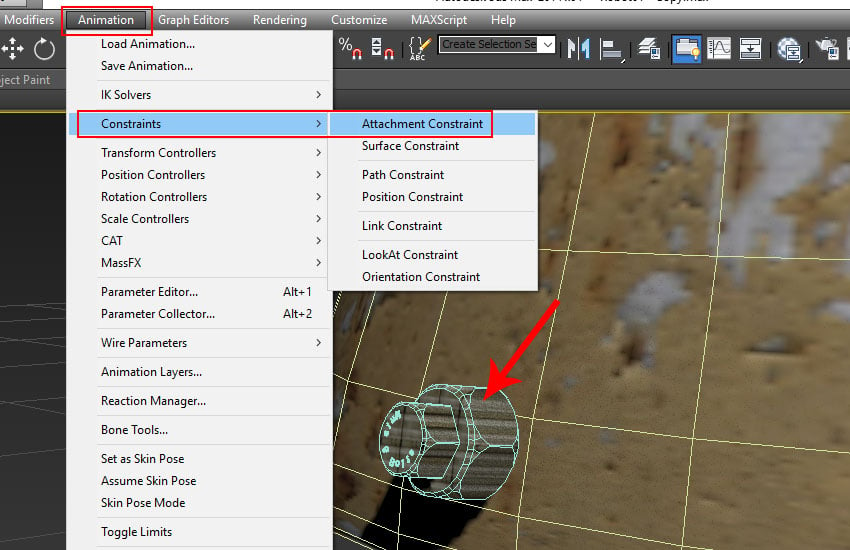
步骤 1
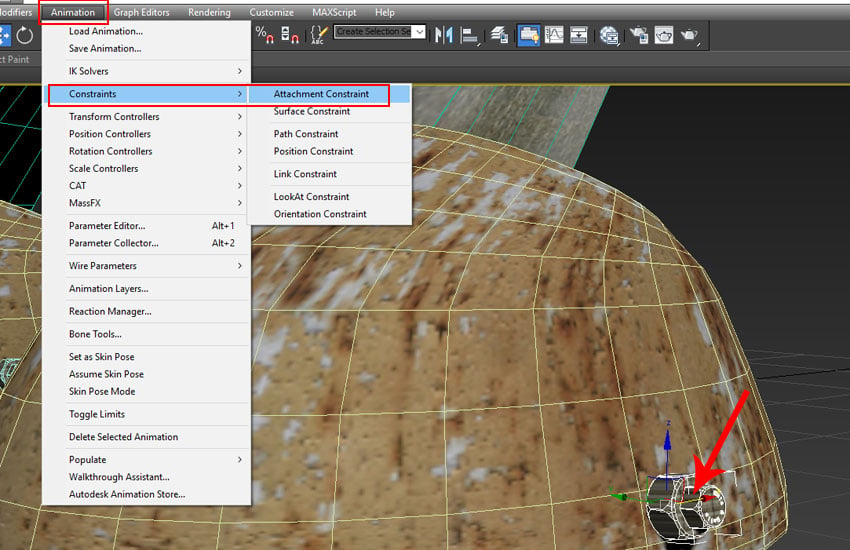
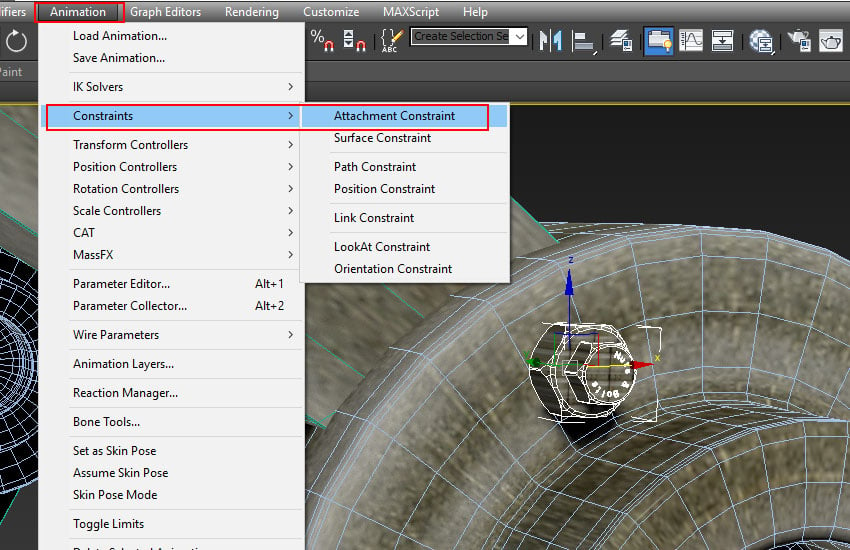
用第一个螺母和 选择螺栓,转到动画>约束>附件约束,然后单击机器人的左脚。

动画>约束>附件约束
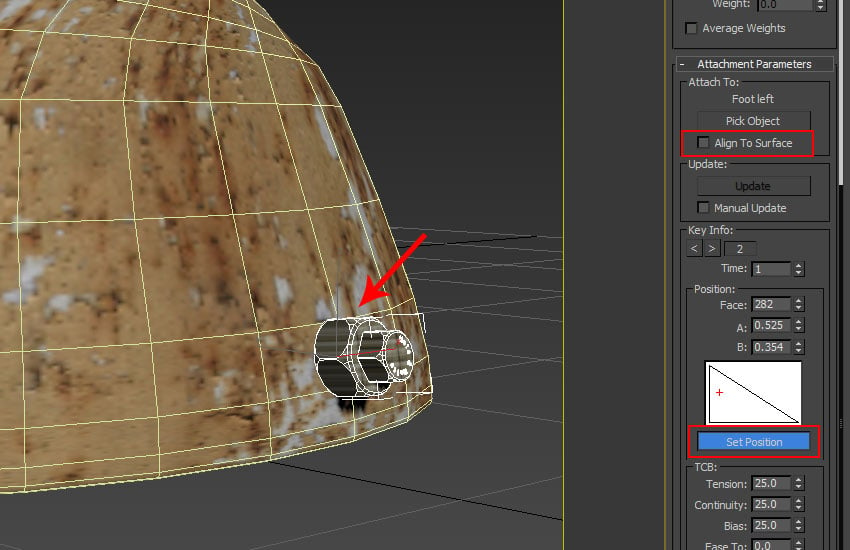
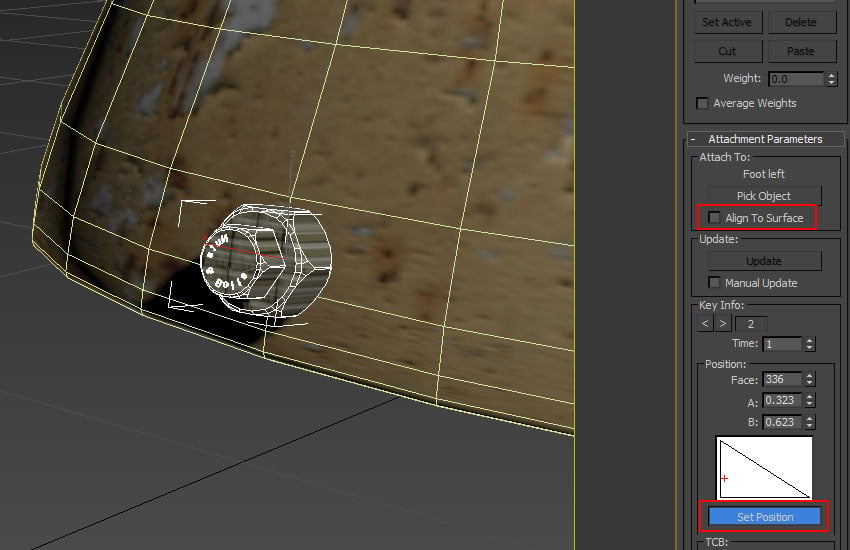
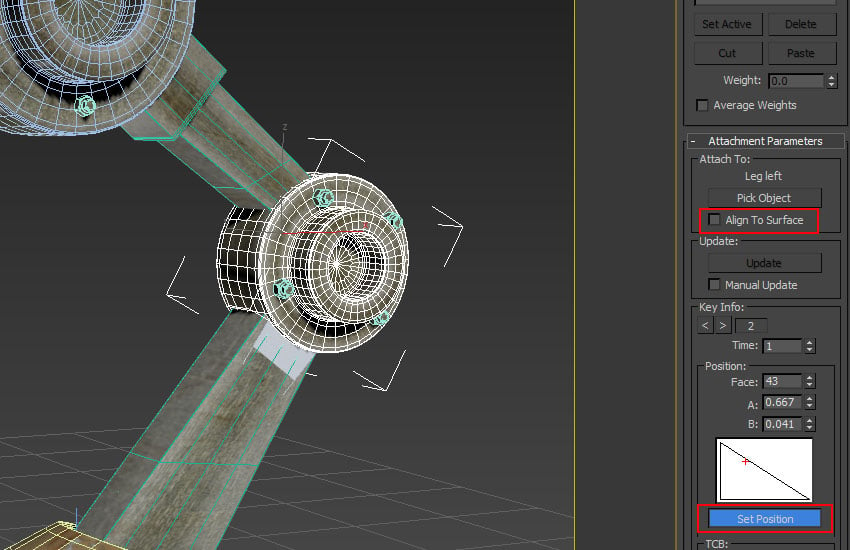
步骤 2
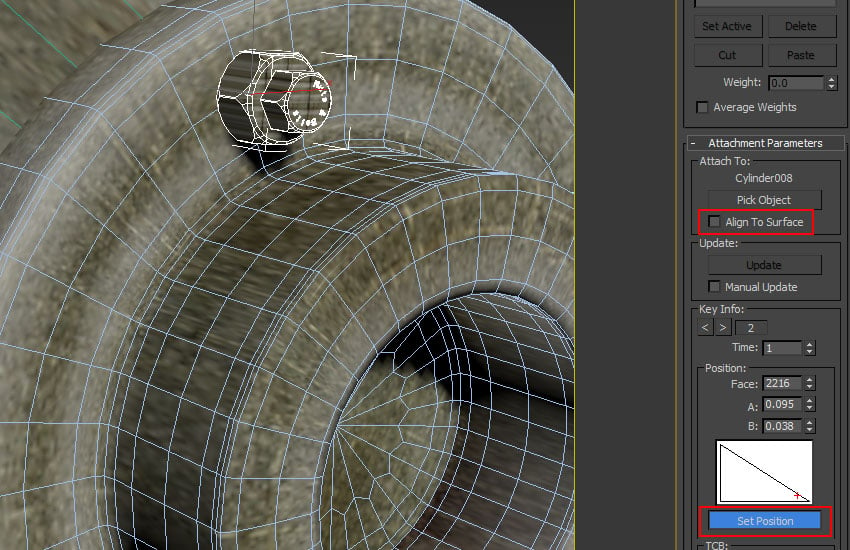
单击设置位置并尝试通过将鼠标拖动到上来设置螺母和螺栓的位置 左脚。获得正确位置后,关闭“对齐曲面”选项。

对齐到曲面
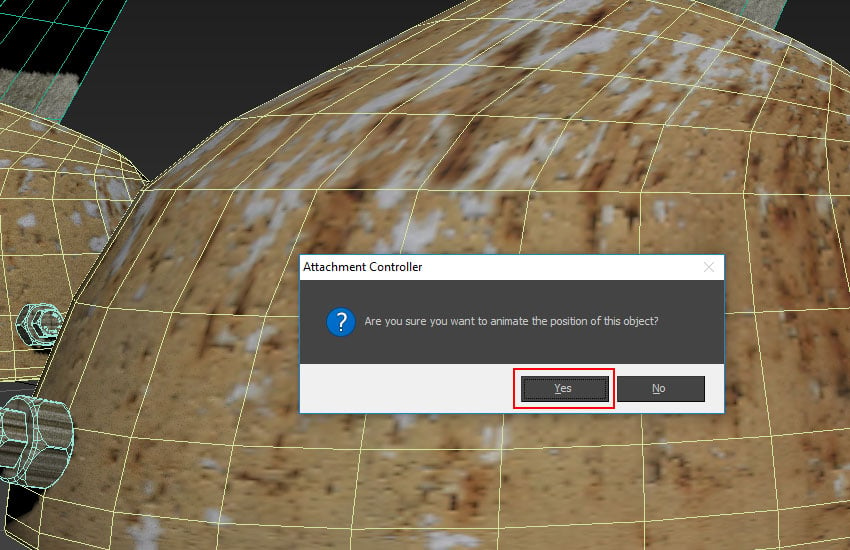
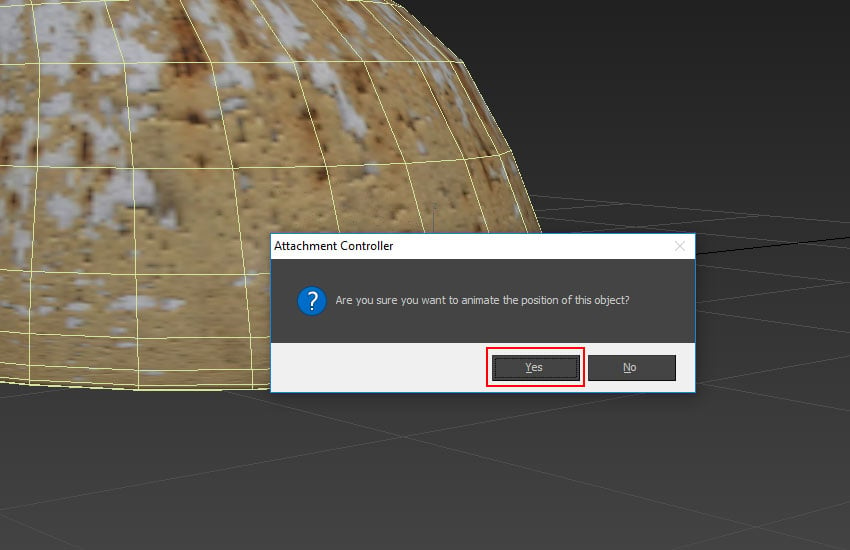
步骤 3
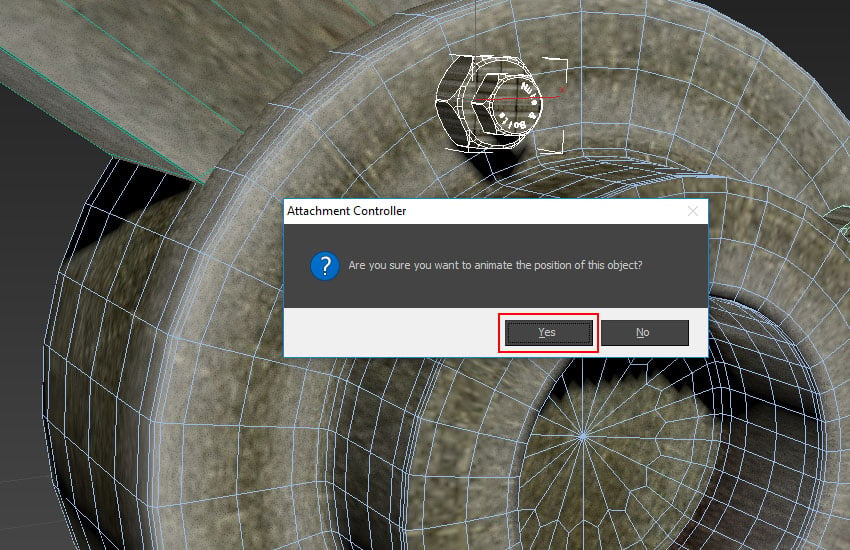
对话框将 出现以确认动画。只需单击是。

动画确认
步骤 4
用第二个螺母和 选择螺栓,转到动画>约束>附件约束,然后单击机器人的左脚。

动画>约束>附件约束
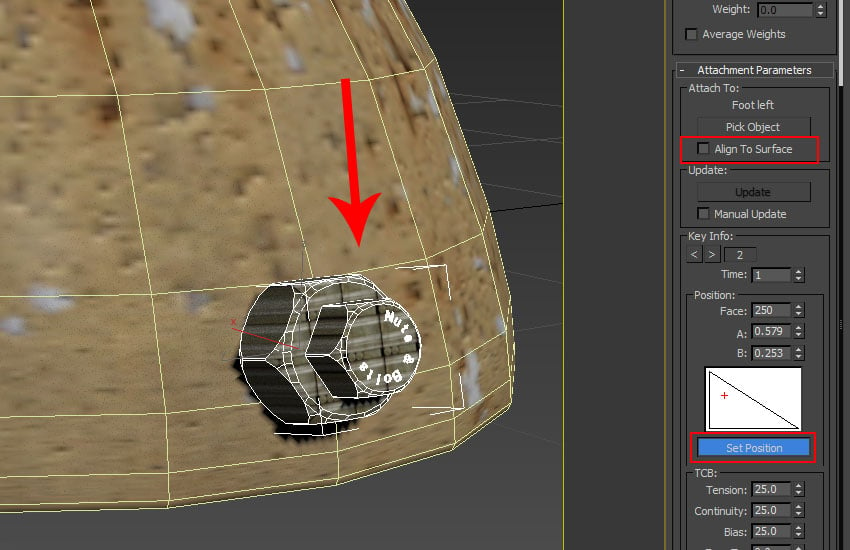
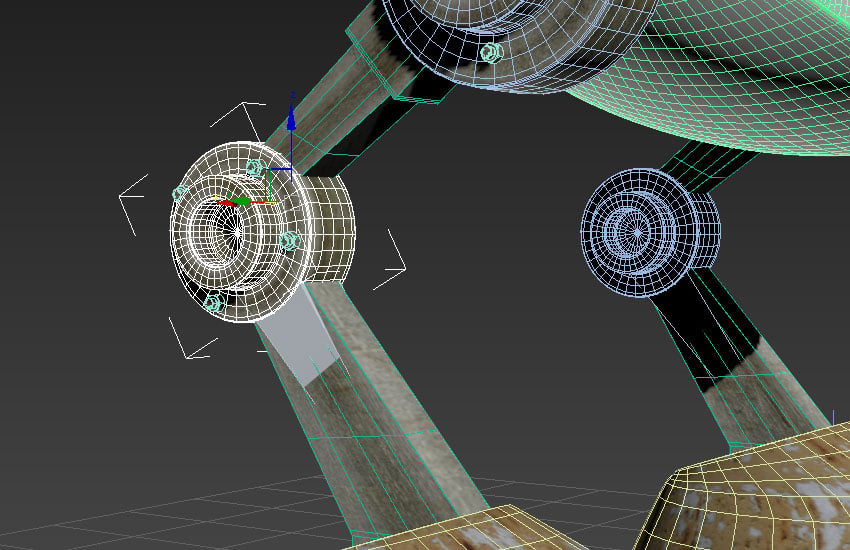
步骤 5
单击设置位置并尝试通过将鼠标拖动到上来设置螺母和螺栓的位置 左脚。获得正确位置后,关闭“对齐曲面”选项。

Set Position
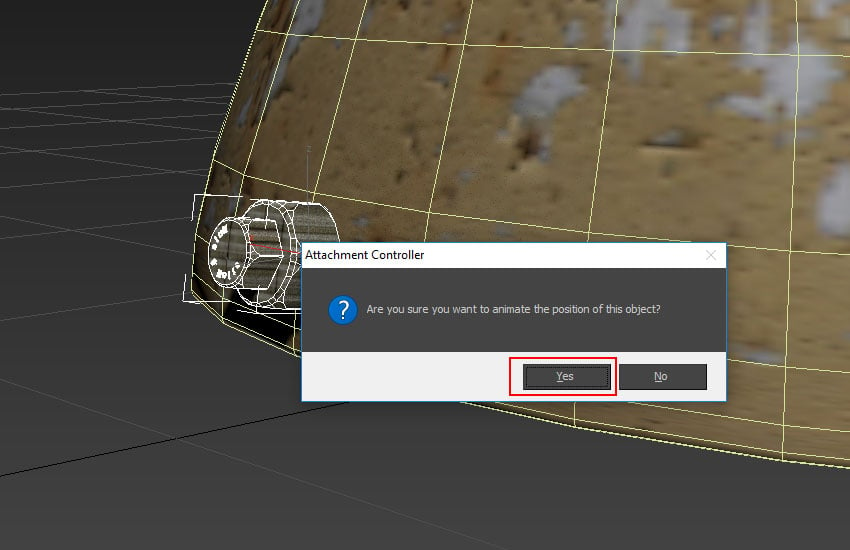
步骤 6
对话框将 出现以确认动画。只需单击是。

动画确认
步骤 7
用第三个螺母和 选择螺栓,转到动画>约束>附件约束,然后单击机器人的左脚。

动画>约束>附件约束
步骤 8
单击设置位置并尝试通过将鼠标拖动到上来设置螺母和螺栓的位置 左脚。获得正确位置后,关闭“对齐曲面”选项。

“对齐到表面”选项
步骤 9
对话框将 出现以确认动画。只需单击是。

动画确认
3. 为手创建附件约束
步骤 1
用第一个螺母和 选择螺栓,转到动画>约束>附件约束,然后单击机器人的左侧。

动画>约束>附件约束
步骤 2
单击设置位置并尝试通过将鼠标拖动到上来设置螺母和螺栓的位置 左手。获得正确位置后,关闭“对齐曲面”选项。

对齐到曲面
步骤 3
对话框将 出现以确认动画。只需单击是。

动画确认
步骤 4
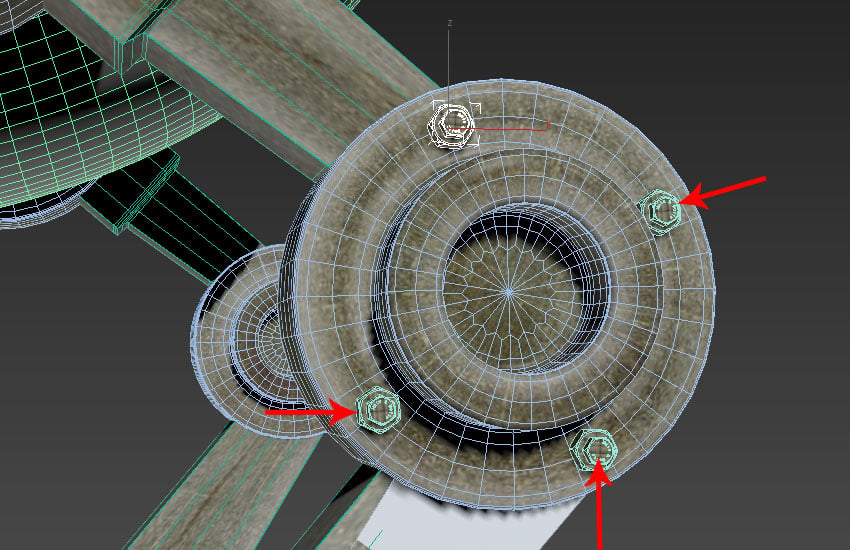
遵循同样的方式, 还为其余螺母和螺栓创建连接约束。

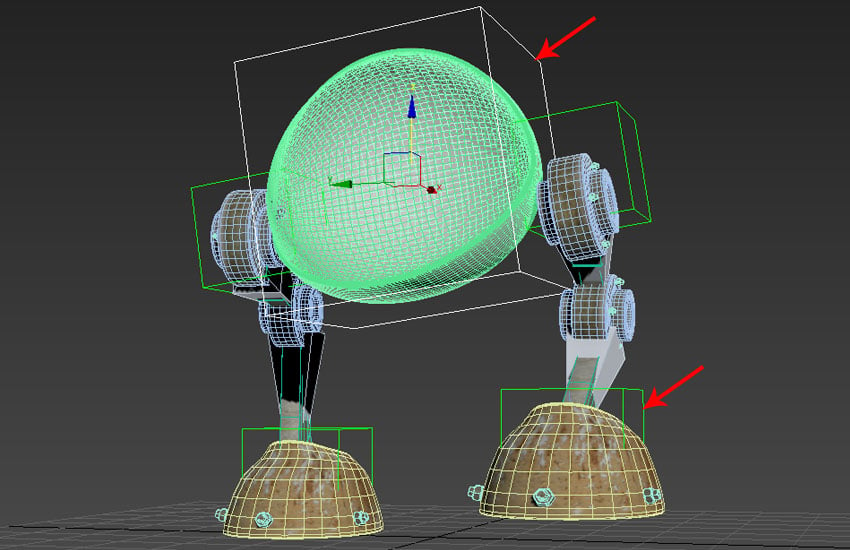
为其余螺母和螺栓创建连接约束
步骤 4
以后 同样,为右腿创建装备并创建附件 右手以及螺母和螺栓的限制。

为右腿创建装备
4. 申请 皮肤修饰剂
步骤 1
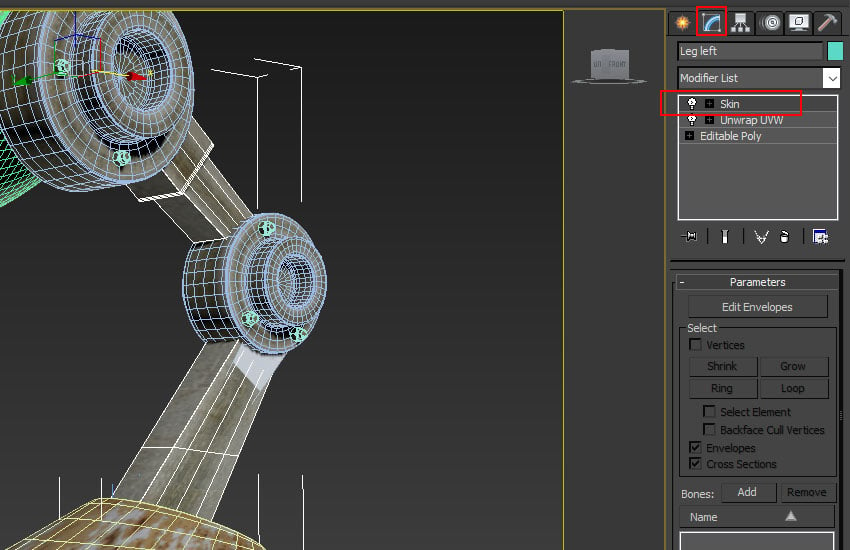
跟 选择左腿,转到修改器列表并选择皮肤修改器。

修饰符列表
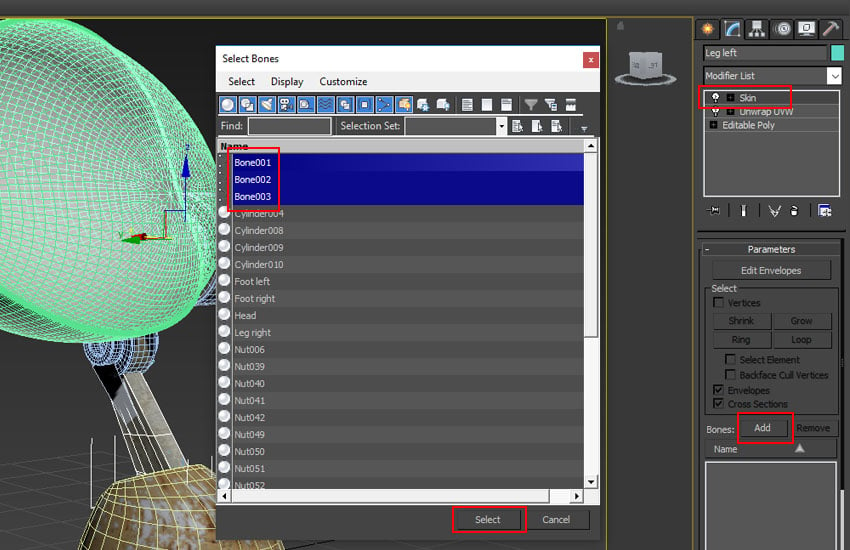
步骤 2
里面 皮肤修改器选项卡,单击添加按钮。它打开选择 骨头窗口。选择所有三个骨骼,然后单击“选择”。

选择骨骼窗口
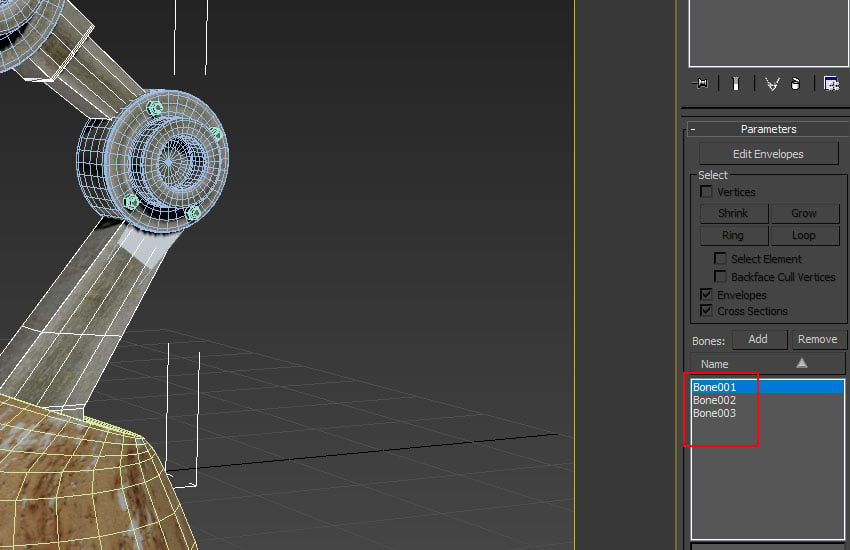
步骤 3
现在 您可以在列表中看到三块骨头。

列表中的三块骨头
步骤 4
重复 右侧腿部的过程相同。

重复相同的过程
5. 为脚踝创建连接约束
步骤 1
有脚踝网 选中,转到动画>约束>附件约束和 然后点击机器人的手。

动画>约束>附件约束
步骤 2
单击设置位置并尝试通过将鼠标拖动到上来设置螺母和螺栓的位置 左手。获得正确位置后,关闭“对齐曲面”选项。

对齐到曲面
步骤 3
遵循相同的过程 对于右侧的脚踝网也。

遵循相同的过程
5. 创建假人
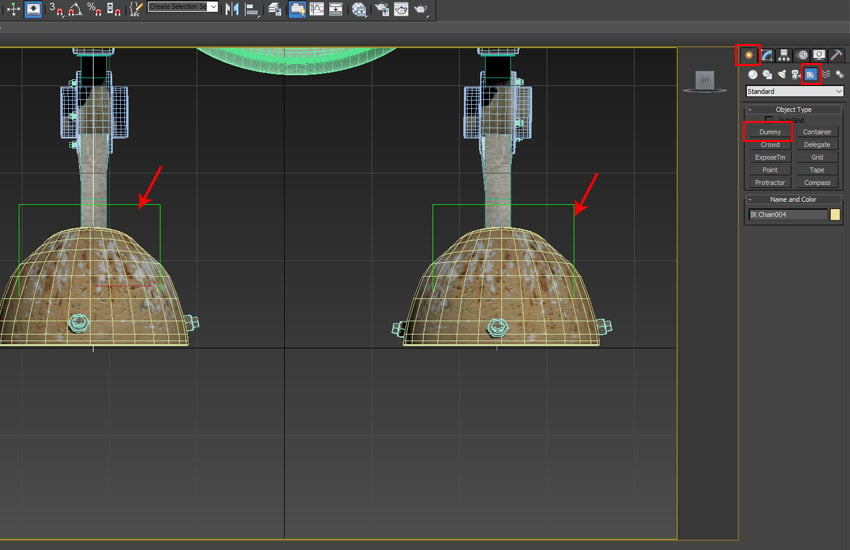
步骤 1
转到创建> 助手>假人并为双脚创建两个假人,如 下图。

创建>助手>虚拟
步骤 2
使用两个IK链 选定,将它们与其各自的假人链接,如下所示 图像。

链接假人
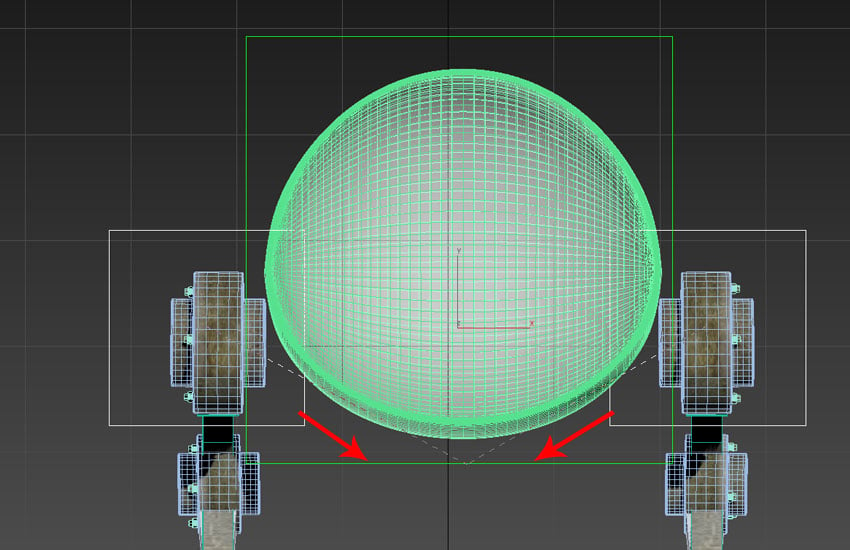
步骤 3
再创建三个 头部和双肩的假人,如下图所示。

再创建三个假人
步骤 4
双肩 选择的假人,将它们链接到头部假人,如下图所示。

链接肩部假人
步骤 5
链接的头部 机器人到头假人。

将机器人的头部连接到头部假人
步骤 6
索具完成 现在。您可以通过移动脚和头部假人来检查索具。机器人 现在可以制作动画了。

索具完成
结论
创建绑定和约束是动画的重要组成部分,因为它使动画过程变得容易。在本教程的下一部分中,我将向您展示如何创建机器人的动画。
原文链接:如何在3ds max中创建可用于真人场景的巨型机器人:第 3 部分 (mvrlink.com)