一、Vue组件概念,创建和使用
🚀(一)以前遇到重复的结构代码,怎么做?复制粘贴?可维护性高吗?
🚀(1)为什么要使用组件?
- 组件的好处:各自独立,便于服用。
<template>
<div>
<h1>组件导入</h1>
<div class="box">
<h3>标题 <button @click="show=!show">{{ show?'折叠':'展开' }}</button></h3>
<ul v-show="show">
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data(){
return{
show:true,
}
}
}
</script>
<style>
.box {
border: 1px solid #000;
}
</style>
- ⛵⛵⛵如果我要添加很多个上面的功能呢? 要怎么解决?才可以更加的方便??
- 遇到重复标签结构想复用?封装成组件
- 封装组件的好处?各自独立, 便于复用,可维护性高
🚀(2)什么是组件化来发?
- 组件是可复用的Vue实例,封装标签,样式和JS代码
- 🚧组件化:封装的思想,把页面上“可重复使用”封装为“组件”,从而方便项目的开发。
- 一个页面,可以拆分成一个个组件,一个组件就是一个整体。
- 每个组件可以有自己独立的结构样式和行为(html、css和js)
🚀(3)如何创建和使用组件?
- 🚧App.vue是根组件,这个比较特殊,是最大的一个根组件。其实里面还可以注册使用其他小组件。
🚀(4)使用组件的四步
🚀1. 创建组件,封装要复用的标签、样式、JS代码
- 🚧把独立的组件封装一个
.vue文件中,推荐放到components文件夹 - 在components文件夹里面创建组件文件
01-cpt.vue
<template>
<div>
<!-- <p>封装特别函数:组件(三块结构)</p> -->
<div class="box">
<h3>
标题 <button @click="show = !show">{{ show ? "折叠" : "展开" }}</button>
</h3>
<ul v-show="show">
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
<li>xxxx</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
show: true,
};
},
};
</script>
<style>
.box {
border: 1px solid #000;
}
</style>
🚀2. 引入组件
<script>
import cpt1 from "./components/01-cpt.vue"
export default {
// 注册小组件
components:{
// 自己定义组件名:导入变量名
//cpt1:cpt1,
cpt1,
}
}
</script>
🚀3. 注册组件
- 🚧①、全局注册:main.js中
import cpt2 from"./components/02-cpt";//导入
//import 组件对象 from 'vue文件路径'
//全局注册
Vue.component("cpt2",cpt2);
//Vue.component("组件名",组件对象)
- 🚧②、局部注册:某.vue文件内
<script>
import cpt1 from "./components/01-cpt.vue"
export default {
// 注册小组件
components:{
// 自己定义组件名:导入变量名(组件对象)
//cpt1:cpt1,
cpt1,
}
}
</script>

🚀4. 使用组件:组件名当成标签使用即可<组件名></组件名>。注意点:组件名不能和内置的html名相同。
<template>
<div>
<h1>组件导入</h1>
<cpt1></cpt1>
<cpt1></cpt1>
</div>
</template>

🚀(4) 组件的名字,有没有什么规范和要求呢?
🚀①、组件名的大小写
- 在进行组件的注册时,定义组件名的方式有两种:
- 🚧注册使用短横线命名法,例如 hm-header 和 hm-main
使用时<hm-button> </hm-button>
Vue.component('hm-button',HmButton)
- 🚧注册使用大驼峰命名法,例如 HmHeader 和 HmMain
使用时<HmButton> </HmButton>和<hm-button> </hm-button>都可以
Vue.component('HmButton',HmButton)
- 🚥推荐1: 定义组件名时, 用大驼峰命名法, 更加方便
- 🚥推荐2: 使用组件时,遵循html5规范, 小写横杠隔开(可选)
🚀②、通过 name 注册组件 (了解)
- 组件在 开发者工具中 显示的名字,可以通过name进行修改:
<template>
<div style="color: blue;">测试组件:全局注册使用</div>
</template>
<script>
export default {
name:'ButtonTest'<!-- 👈👈👈 -->
}
</script>
- 在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的name属性作为注册后组件的名称。
import ButtonTest from "./components/ButtonTest/index.vue"
Vue.component(ButtonTest.name,ButtonTest)
//等价于 Vue.component('ButtonTest' , ButtonTest)
🚀(5)组件与组件之间的样式会相互影响吗?组件的样式冲突 scoped
🚀①、默认情况下,写在组件中的样式会 全局生效,因此很容易造成多个组件之间的样式冲突问题。
- 🚧
全局样式: 默认组件中的样式会作用到全局 - 🚧
局部样式: 可以给组件加上scoped 属性, 可以让样式只作用于当前组件
<template>
<div style="color: green;">测试组件:内部自己定义name</div>
</template>
<script>
export default {
name:"HmCpt",
data(){
return{
}
}
}
</script>
<style scoped>
/* 样式污染原因: */
/* webpack:开发环境,也会把样式和前面组件组件样式全部,写在一起 */
/* div样式,会对其他组件内div有污染 */
/* 解决样式污染 */
/* 1. 起个特别的类名,命名不会重复! */
/* 2. style scoped:局部的样式 */
/* 对自己的组件设置了颜色 */
div{
background-color: yellow;
}
</style>

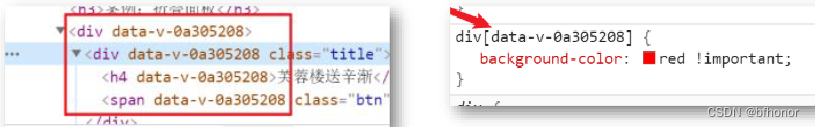
🚀②、scoped原理?
⚫ (1)🚥当前组件内标签都被添加data-v-hash值的属性
⚫ (2)🚥css选择器都被添加[data-v-hash值]的属性选择器
- 🚨最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到。