强撸项目系列总目录在000集
PHP要怎么学–【思维导图知识范围】
文章目录
- 本系列校训
- 本项目使用技术
- 上效果图
- phpStudy 设置
- 导数据库
- 程序基本流程
- 项目目录如图:
- 注册zhuce.html
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
本项目使用技术
| PHP无类 | PHP类写法 | ThinkPHP框架 | 其它框架 |
|---|---|---|---|
| * |
环境
| PHP版本 | mysql版本 | 运行工具 | 编辑工具 |
|---|---|---|---|
| 5.4.45+Apache | 5.5(phpStudy自带) | phpStudy2018 | VSCode |
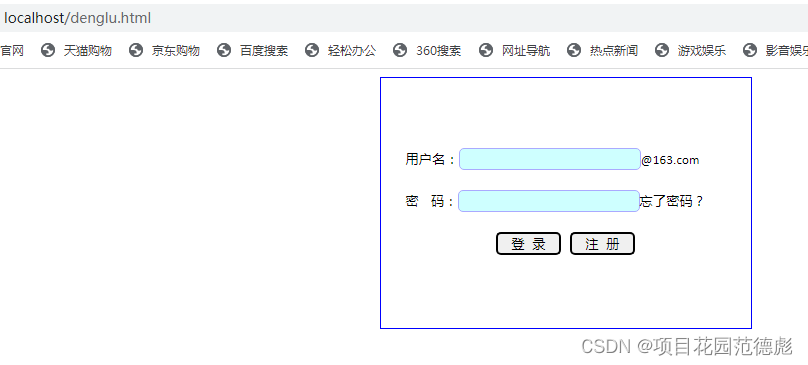
上效果图



注册,登录两个功能一起,而且都可是完全好用
手机号校验是有的。
验证码不能通过点击刷新,可以用刷新页面的方法,刷新。
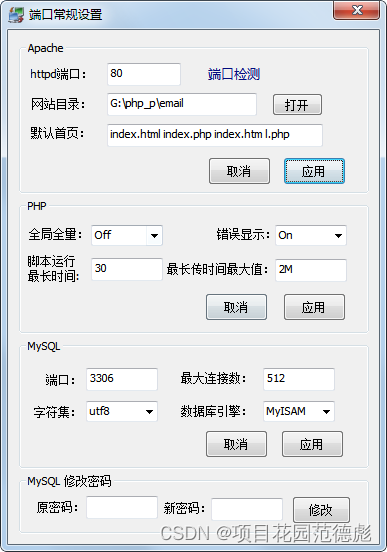
phpStudy 设置
网站目录,不能有中文或空格,就乖乖的用C语言能识别的变量名

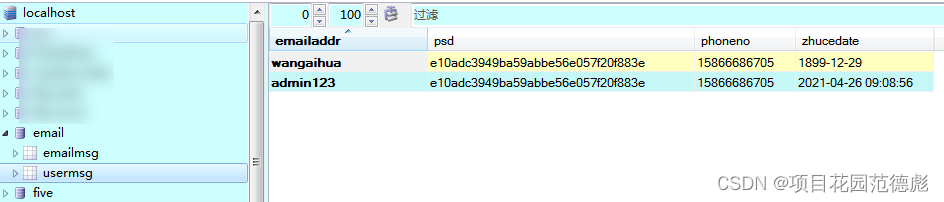
导数据库
打开mysql-front 或navicat
注意:数据库名:email 超级用户:root 密码:123456
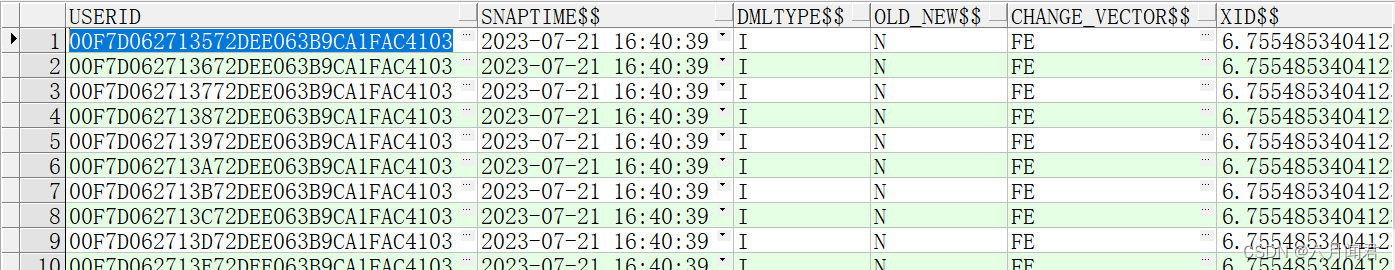
运行本例附件即可。最后导入数据库成功的截图如下:

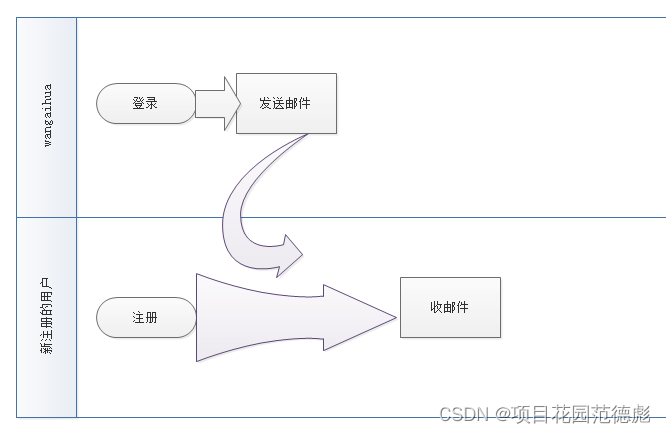
程序基本流程
系统运行起来之后,
登录页面为:
http://localhost/denglu.html
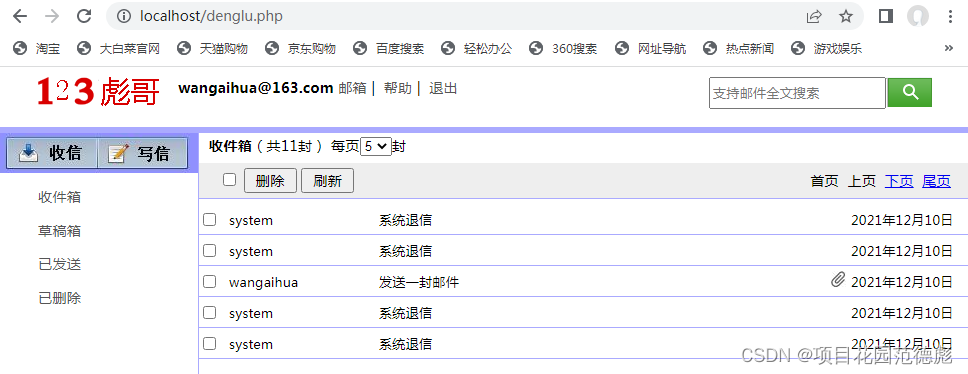
初始帐号为: 用户名:wangaihua 密码 123456
只有这一个用户有数据。(有邮件)
其它的用户需要先注册假定A,然后用其它的用户给这个A发邮件。
然后再用A登陆打开收件箱,即可看到

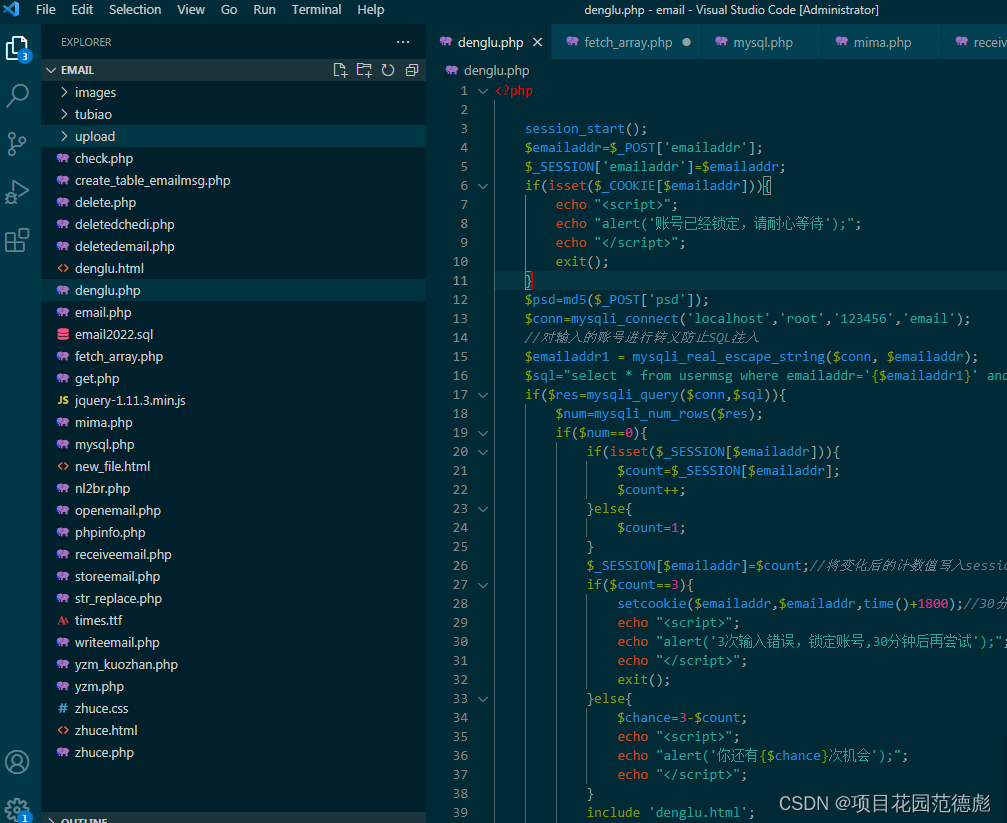
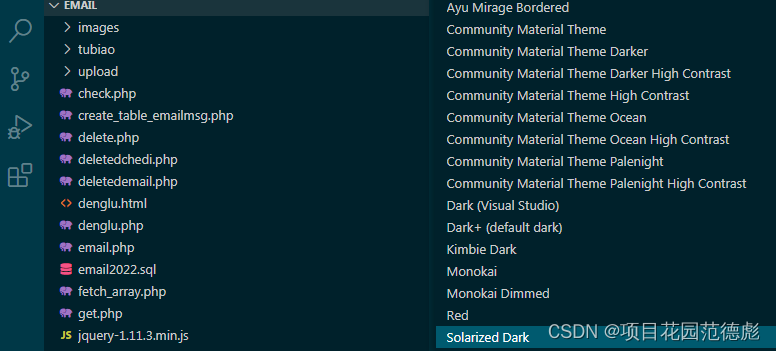
项目目录如图:

颜色方案

注册zhuce.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="zhuce.css" />
<script type="text/javascript">
function validate(){
var psd1=document.getElementById('psd1');
var psd2=document.getElementById('psd2');
var psd1Val=psd1.value;
var psd2Val=psd2.value;
if(psd1Val!=psd2Val){
alert("两次输入密码不一致,请重新输入");
psd2.focus();
return false;
}
}
//更换验证码的函数
function yzmupdate(){
document.yzm.src="yzm.php?"+Math.random();
}
//document.getElementsByTagName('span')[0].onclick = yzmupdate();
//定义函数创建XMLHttpRequest对象实例
function createXML(){
var xml=false;
if(window.ActiveXObject){
try{xml=new ActiveXObject("Msxml2.XMLHTTP");}
catch(e){
try{xml=new ActiveXObject("Microsoft.XMLHTTP");}
catch(e){
xml=false;
}
}
}
else if(window.XMLHttpRequest){
xml=new XMLHttpRequest;
}
return xml;
}
function check(){
var xml=createXML();
var emailAddr=document.getElementById('emailaddr').value;
var url="check.php";
var postStr="emailaddr="+emailAddr;
xml.open("POST",url,true);
xml.setRequestHeader("Content-type", "Application/x-www-form-urlencoded;charset=utf8");
xml.send(postStr);
xml.onreadystatechange=function(){
if(xml.readyState==4 && xml.status==200){
if(xml.responseText!=''){
alert(xml.responseText);
}
}
}
}
</script>
<script src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
//下面使用jQuery中post方法
/*function check(){
var emailaddr=$("#emailaddr").val();
var res=$.ajax({
type:"post",
url:"check.php",
data:"emailaddr="+emailaddr,
async:true,
success:function(result){
alert(result);
}
});
//alert(res.responseText);//在方法内部使用success和外部使用alert效果一样
}*/
//下面使用get方法,check.php中必须改为$_GET
/*function check(){
var emailaddr=$("#emailaddr").val();
var res=$.ajax({
type:"get",
url:"check.php?emailaddr="+emailaddr,
async:true,
success:function(result){
alert(result);
}
//只能在方法内部使用success,不能在外部使用alert
});
}*/
</script>
</head>
<body>
<div class="divshang"></div>
<div class="divzhong">
<form method="post" onsubmit="return validate()" action="zhuce.php">
<table width="600" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td class="td1">邮件地址:</td>
<td class="td2">
<input type="text" name="emailaddr" id="emailaddr" required="required" pattern="[a-zA-Z][a-zA-Z0-9_]{4,16}[a-zA-Z0-9]" onchange="check()" />@163.com
<p>6~18个字符,包括字母、数字、下划线,字母开头、字母或数字结尾</p>
</td>
</tr>
<tr>
<td class="td1">密码:</td>
<td class="td2">
<input type="password" name="psd1" id="psd1" required="required" pattern="[a-zA-Z0-9!@#$%^&*_]{6,16}" />
<p>6~16个字符,区分大小写</p>
</td>
</tr>
<tr>
<td class="td1">确认密码:</td>
<td class="td2">
<input type="password" name="psd2" id="psd2" />
<p>请再次输入密码</p>
</td>
</tr>
<tr>
<td class="td1">手机号:</td>
<td class="td2">
<input type="text" name="phoneno" id="phoneno" pattern="1[3|5|7|8][0-9]{9}" />
<p>密码遗忘或被盗时,可通过手机短信取回密码</p>
</td>
</tr>
<tr>
<td class="td1">验证码:</td>
<td class="td2">
<input type="text" name="useryzm" id="useryzm"/><img src="yzm.php" name="yzm" id="yzm" align="top" />
<p>请输入图片中的字符 <span onclick="yzmupdate()">看不清楚?换一张</span></p>
</td>
</tr>
<tr>
<td class="td1"> </td>
<td class="td2">
<input type="submit" value="立即注册" />
</td>
</tr>
</table>
</form>
</div>
<div class="divxia"></div>
</body>
</html>
注册的后台:zhuce.php
<?php
session_start();
$emailaddr=$_POST['emailaddr'];
$psd=$_POST['psd1'];
$psd1=md5($psd);
$phoneno=$_POST['phoneno'];
$zhucedate=date("Y-m-d H:i:s");
$useryzm=$_POST['useryzm'];
$yzmchar=$_SESSION['string'];
if(strtoupper($useryzm)==strtoupper($yzmchar)){
echo "尊敬的用户您好,您注册的信息如下:<br />";
echo "邮件地址是:$emailaddr<br />";
echo "密码是:$psd<br />";
echo "手机号码是:$phoneno<br />";
echo "你输入的验证码字符是:{$useryzm}<br />";
echo "系统生成的验证码字符是:{$yzmchar}<br />";
$conn=mysqli_connect('localhost','root','123456','email');
$sql="insert into usermsg values('$emailaddr','$psd1','$phoneno','$zhucedate')";
if(mysqli_query($conn,$sql)){
echo "注册数据已经写入数据表中<br />";
}else{
echo "插入未成功,请检查insert语句<br />";
}
mysqli_close($conn);
}else{
include 'zhuce.html';
echo "<script>";
echo "document.getElementById('emailaddr').value='$emailaddr';";
echo "document.getElementById('psd1').value='$psd';";
echo "document.getElementById('psd2').value='$psd';";
echo "document.getElementById('phoneno').value='$phoneno';";
echo "document.getElementById('useryzm').placeholder='验证码输入错误,请重新输入';";
echo "document.getElementById('useryzm').className='inp';";
echo "</script>";
}
?>
登录前台denglu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.divw {
width: 370px;
height: 200px;
padding: 50px 0 0;
margin: 0 auto;
border: 1px solid #00f;
}
#errormsg {
width: 200px;
height: 40px;
padding: 0;
margin: 0 auto;
display: none;
/*visibility:hidden;*/
font-size: 10pt;
color: #f00;
}
#cont {
width: 320px;
height: 160px;
padding: 0;
margin: 0 auto;
font-size: 10pt;
font-family: calibri;
}
#cont p {
margin: 20px 0;
}
#emailaddr,
#psd {
width: 180px;
height: 16px;
padding: 2px 0;
margin: 0;
border: #aaf 1px solid;
outline:none;
}
input {
border-radius: 5px;
}
</style>
</head>
<body>
<form method="post" action="denglu.php">
<div class="divw">
<div id="errormsg">账号或密码错误,请重新输入</div>
<div id="cont">
<p>用户名:<input type="text" name="emailaddr" id="emailaddr" pattern="[a-zA-Z][a-zA-Z0-9_]{4,16}[a-zA-Z0-9]" />@163.com</p>
<p>密 码:<input type="password" name="psd" id="psd" />忘了密码?</p>
<p align="center"><input type="submit" value=" 登 录 " />
<input type="button" value=" 注 册 " onclick="window.open('zhuce.html');" /></p>
</div>
</div>
</form>
</body>
</html>
登录后台denglu.php
<?php
session_start();
$emailaddr=$_POST['emailaddr'];
$_SESSION['emailaddr']=$emailaddr;
if(isset($_COOKIE[$emailaddr])){
echo "<script>";
echo "alert('账号已经锁定,请耐心等待');";
echo "</script>";
exit();
}
$psd=md5($_POST['psd']);
$conn=mysqli_connect('localhost','root','123456','email');
//对输入的账号进行转义防止SQL注入
$emailaddr1 = mysqli_real_escape_string($conn, $emailaddr);
$sql="select * from usermsg where emailaddr='{$emailaddr1}' and psd='{$psd}'";
if($res=mysqli_query($conn,$sql)){
$num=mysqli_num_rows($res);
if($num==0){
if(isset($_SESSION[$emailaddr])){
$count=$_SESSION[$emailaddr];
$count++;
}else{
$count=1;
}
$_SESSION[$emailaddr]=$count;//将变化后的计数值写入session
if($count==3){
setcookie($emailaddr,$emailaddr,time()+1800);//30分钟
echo "<script>";
echo "alert('3次输入错误,锁定账号,30分钟后再尝试');";
echo "</script>";
exit();
}else{
$chance=3-$count;
echo "<script>";
echo "alert('你还有{$chance}次机会');";
echo "</script>";
}
include 'denglu.html';
echo "<script>";
echo "document.getElementById('errormsg').style.display='block';";
echo "</script>";
}else{
include 'email.php';
}
}
?>
其它代码下资源包好了
整体代码在本文资源包里,这里不贴全部了。
配套资源
PHP注册/登录/发消息–【强撸项目】:
https://download.csdn.net/download/dearmite/88084785
作业:
功能没啥可以加的了:
把前台的页面美化美化就行了。比如说,给首页加个底图?
登陆,注册,都可以优化,化妆美颜一下












![【PWN · ret2libc】[BJDCTF 2020]babyrop](https://img-blog.csdnimg.cn/6bad9733a9de4563ac38b5d76f946d8a.png)