表格和项目列表很直观的显示数据,是我们web开发中经常遇到的最简单表现信息形式。具体代码如下:
一、css代码
ul,ol{margin-left: 1.25em;}
/* - 表格 */
.myth-table{
width: 100%;
overflow-x: auto;
overflow-y: hidden;
border-radius: var(--radius);
}
table{
border: 0;
width: 100%;
max-width: 100%;
caption-side: bottom;
border-collapse: collapse;
}
th:not([align]){
text-align: inherit;
text-align: -webkit-match-parent;
}
th, td{ padding: .75em }
table thead tr{
border-bottom: min(2px, calc(var(--border-width) * 2)) solid var(--gray);
border-bottom-color: var(--gray);
}
table tbody tr{
border-bottom: var(--border-width) solid var(--gray);
transition: border-color .3s, background-color .3s;
}
table tbody tr:last-child{ border-bottom: 0 }
table tbody tr:hover{ background-color: var(--gray) }
/* - 蓝色风格 */
table.fill thead{
background-color: var(--primary);
border-bottom: none;
}
table.fill thead tr{
border-bottom: none;
}
table.fill thead th, table.fill thead td{
color: #fff;
}
table.fill tbody tr{
border-bottom: none;
}
table.fill tbody tr:nth-child(even) th, table.fill tbody tr:nth-child(even){
background-color: #f7f7f7;
}
二、html调用代码
<div class="mythBox mid">
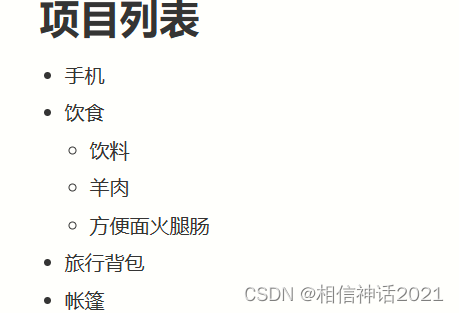
<h1>项目列表</h1>
<ul>
<li>手机</li>
<li>饮食
<ul>
<li>饮料</li>
<li>羊肉</li>
<li>方便面火腿肠</li>
</ul>
</li>
<li>旅行背包</li>
<li>帐篷</li>
</ul>
<h1>表格</h1>
<div class="myth-table" style="background-color: #f5fafd;">
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>介绍</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>女</td>
<td>23</td>
<td>职业法师,擅长冰冻法术</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>25</td>
<td>野蛮人,力大无穷。</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>23</td>
<td>战士,擅长百步穿杨,轻工一流。</td>
</tr>
</tbody>
</table>
</div>
<br/>
<div class="myth-table" style="background: #f7f7f7;">
<table class="fill">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>介绍</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>女</td>
<td>23</td>
<td>职业法师,擅长冰冻法术</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>25</td>
<td>野蛮人,力大无穷。</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>23</td>
<td>战士,擅长百步穿杨,轻工一流。</td>
</tr>
</tbody>
</table>
</div>
</div>
三、最终效果