文章目录
- 前言
- 一、账号界面
- 二、功能界面
- 三、添加功能
- 四、删除功能
- 五、更改功能
- 六、查找功能
- 七、排序功能
- 八、退出功能
- 总结
前言
在日常生活中,如果用文字来记述与管理我们数据会十分麻烦,并且人工成本较高,这里笔者给出一种管理系统的模版,供大家借鉴,可凭借实际需求来创建所需要的管理系统
在先前C语言的学习过程中,笔者已经仿写过了学生管理系统,不过C语言的学生管理系统是没有UI的,所有功能都在控制台中实现,现用OC来仿写我们的管理系统
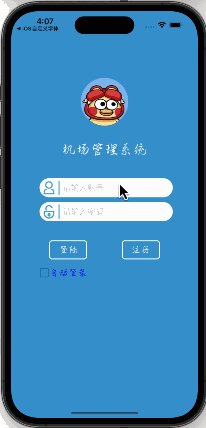
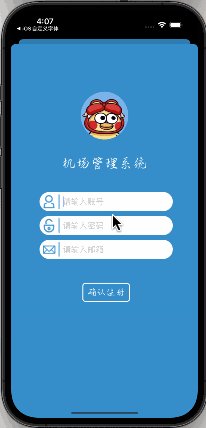
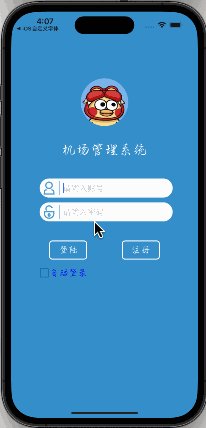
一、账号界面
这里的账号界面与3GShare大同小异,不再详细讲述,详见iOS–3GShare
唯一不同的就是在管理系统中使用了自定义字体,详见iOS自定义字体

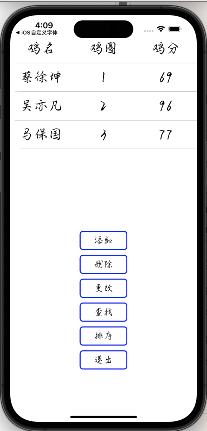
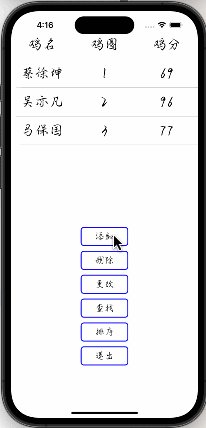
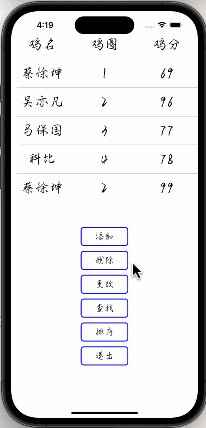
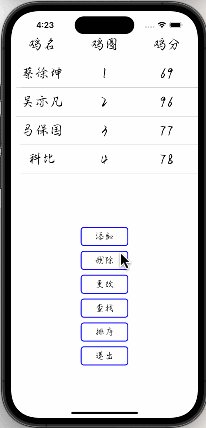
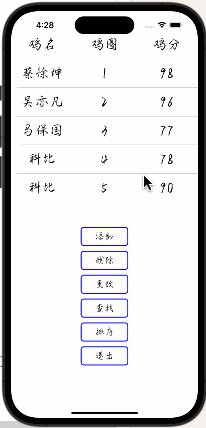
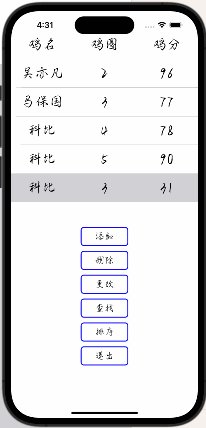
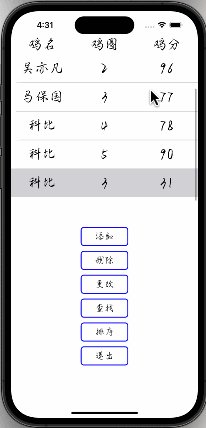
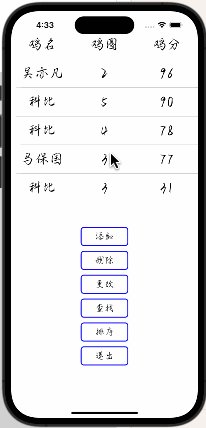
二、功能界面
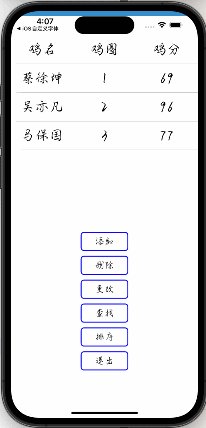
登录成功后首先出现的是我们功能界面,并且在功能界面显示了我们的人员信息

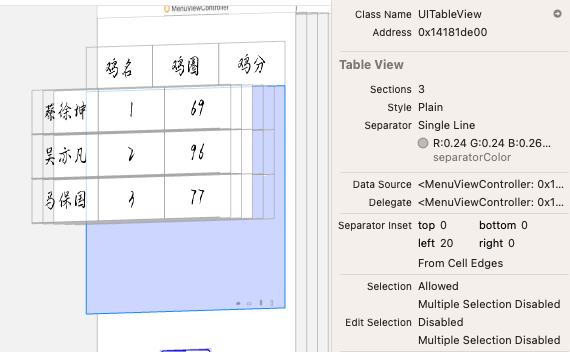
这里笔者使用了TableView来显示各项数据

在上面的第一行信息栏笔者使用了UILabel,这样可以根据自己的需要来更改管理系统需要管理的数据

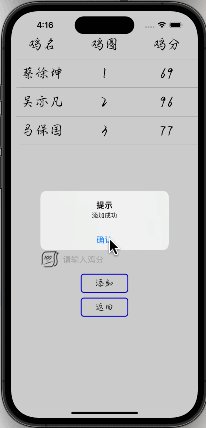
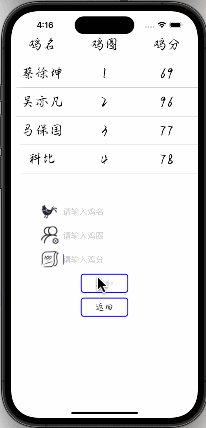
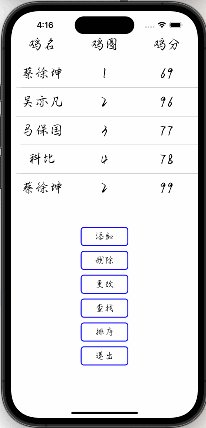
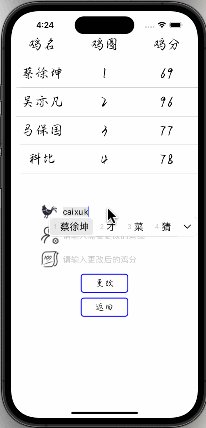
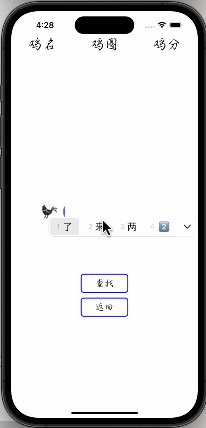
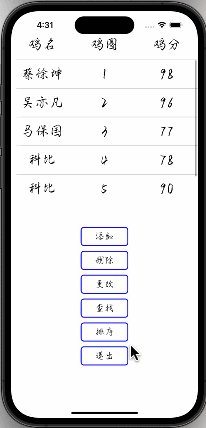
三、添加功能
首先来看我们功能的实效效果

笔者的管理系统允许不同班级的有重名,但相同的鸡圈中不能有重名,同时成绩的区间需要在0-100之间,不能在这个区间之外,接下来放出具体实现代码:
- (void)back {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)confirm {
NSString *s1 = _textField1.text;
NSString *s2 = _textField2.text;
NSString *s3 = _textField3.text;
int boo1 = 0;
int boo2 = 0;
int boo3 = 0;
for (int i = 0; i < _arrayName.count; i++) {
if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {
boo1 = 1;
boo2 = 1;
break;
}
if (s3.integerValue < 0 || s3.integerValue > 100 || s2.integerValue < 0 || s2.integerValue > 10) {
boo3 = 1;
break;
}
}
if (s1.length > 0 && s2.length > 0 && s3.length > 0){
_textField1.text = @"";
_textField2.text = @"";
_textField3.text = @"";
if (boo1 == 1 && boo2 == 1) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因已存在" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else if (boo3 == 1) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入信息不合法" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else {
[_arrayName addObject:s1];
[_arrayClass addObject:s2];
[_arrayScore addObject:s3];
[self.delegate addName:_arrayName addClass:_arrayClass addScore:_arrayScore];
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"添加成功" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[self dismissViewControllerAnimated:YES completion:nil];
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
}
} else {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
}
}
这里需要注意的是添加成功之后需要将新的数据回传给功能界面,然后接着进行下一步操作
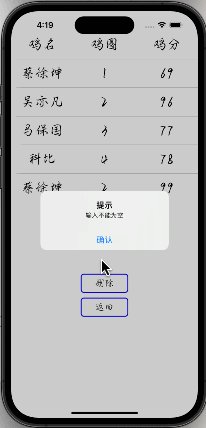
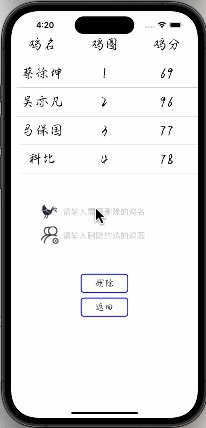
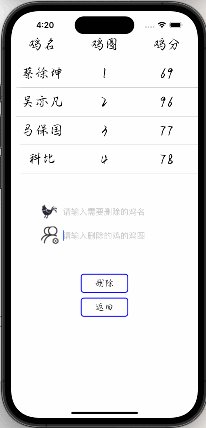
四、删除功能

笔者的删除功能是需要给出要删除的名字与其对应的鸡圈,这是因为不同鸡圈中可能存在重名
具体实现代码:
- (void)back {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)confirm {
NSString *s1 = _textField1.text;
NSString *s2 = _textField2.text;
int boo1 = 0;
int boo2 = 0;
int t = 0;
for (int i = 0; i < _arrayName.count; i++) {
if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {
boo1 = 1;
boo2 = 1;
t = i;
break;
}
}
if (s1.length > 0 && s2.length > 0 ){
_textField1.text = @"";
_textField2.text = @"";
if (boo1 != 1 && boo2 != 1) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"确认删除" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction1 = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[self->_arrayName removeObjectAtIndex:t];
[self->_arrayClass removeObjectAtIndex:t];
[self->_arrayScore removeObjectAtIndex:t];
[self.delegate deleteName:self->_arrayName deleteClass:self->_arrayClass deleteScore:self->_arrayScore];
[self dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction *confirmAction2 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction2];
[self.alert addAction:confirmAction1];
[self presentViewController:self.alert animated:YES completion:nil];
}
} else {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
}
}
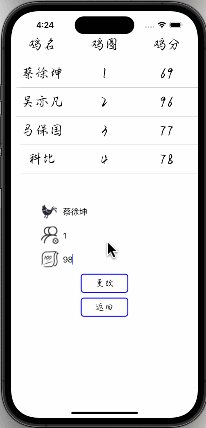
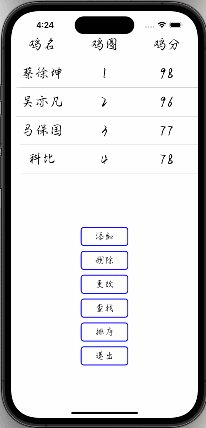
五、更改功能

笔者的更改功能是用来更改积分的,需要输入需要更改的名字与鸡圈,以此来避免重名导致更改错误的情况,然后输入我们需要更改的程序,然后将数据回传给我们的功能界面
- (void)back {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)confirm {
NSString *s1 = _textField1.text;
NSString *s2 = _textField2.text;
NSString *s3 = _textField3.text;
int f1 = 0;
int f2 = 0;
int f3 = 0;
int boo1 = 0;
int boo2 = 0;
int boo3 = 0;
for (int i = 0; i < _arrayName.count; i++) {
if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {
boo1 = 1;
boo2 = 1;
f1 = i;
f2 = i;
break;
}
if ((s3.integerValue < 0 || s3.integerValue > 100 || s2.integerValue < 0 || s2.integerValue > 10) ) {
boo3 = 1;
break;
}
}
if (s1.length > 0 && s2.length > 0 && s3.length > 0){
_textField1.text = @"";
_textField2.text = @"";
_textField3.text = @"";
if (boo1 == 0 && boo2 == 0) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else if (boo3 == 1) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入信息不合法" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"确认更改" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction1 = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[self->_arrayName replaceObjectAtIndex:f1 withObject:s1];
[self->_arrayClass replaceObjectAtIndex:f1 withObject:s2];
[self->_arrayScore replaceObjectAtIndex:f1 withObject:s3];
[self.delegate changeName:self->_arrayName changeClass:self->_arrayClass changeScore:self->_arrayScore];
[self dismissViewControllerAnimated:YES completion:nil];
}];
UIAlertAction *confirmAction2 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction2];
[self.alert addAction:confirmAction1];
[self presentViewController:self.alert animated:YES completion:nil];
}
} else {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
}
}
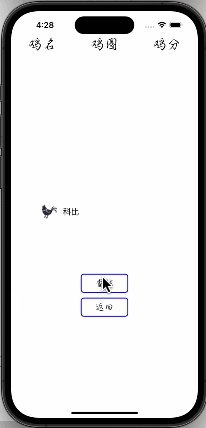
六、查找功能

因为存在不同鸡圈中有相同人名的情况,所以笔者这里仅仅根据名字来查找我们所需要的信息
- (void)back {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)confirm {
_arrayFindName = [[NSMutableArray alloc] init];
_arrayFindClass = [[NSMutableArray alloc] init];
_arrayFindScore = [[NSMutableArray alloc] init];
NSString *s1 = _textField1.text;
int count = 0;
for (int i = 0; i < _arrayName.count; i++) {
if ([s1 isEqualToString:_arrayName[i]]) {
[_arrayFindName addObject:_arrayName[i]];
[_arrayFindClass addObject:_arrayClass[i]];
[_arrayFindScore addObject:_arrayScore[i]];
count++;
}
}
if (count == 0) {
self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[self.alert addAction:confirmAction];
[self presentViewController:self.alert animated:YES completion:nil];
} else {
count = 0;
[_tableView reloadData];
}
}
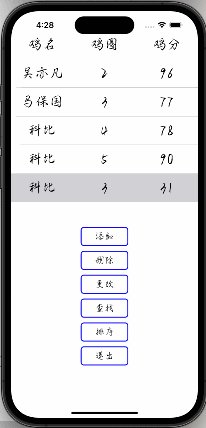
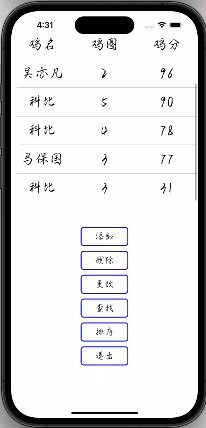
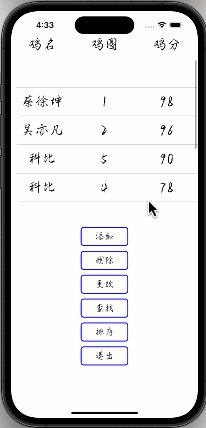
七、排序功能

排序功能就比较简单了,这里既可以用我们c语言的排序方法来实现,也可以用OC创建排序描述符来实现
- (void)sort {
// // 创建排序描述符,按照成绩降序排序
// NSSortDescriptor *sortDescriptor = [NSSortDescriptor sortDescriptorWithKey:nil ascending:NO comparator:^NSComparisonResult(id obj1, id obj2) {
// // 这里假设成绩为字符串类型,如果成绩是数字类型,可以将其转换为 NSNumber 进行比较
// return [obj1 compare:obj2 options:NSNumericSearch];
// }];
//
// // 对 _arrayScore 进行排序
// NSArray *sortedArray = [_arrayScore sortedArrayUsingDescriptors:@[sortDescriptor]];
//
// // 使用排序描述符对 _arrayName 和 _arrayClass 进行重排,保持对应关系
// _arrayName = [[NSMutableArray alloc] initWithArray:[_arrayName sortedArrayUsingDescriptors:@[sortDescriptor]]];
// _arrayClass = [[NSMutableArray alloc] initWithArray:[_arrayClass sortedArrayUsingDescriptors:@[sortDescriptor]]];
// _arrayScore = [[NSMutableArray alloc] initWithArray:sortedArray];
//
// // 刷新表格
// [_tableView reloadData];
for (int i = 0; i < _arrayName.count - 1; i++) {
for (int j = i + 1; j < _arrayName.count; j++) {
if ([_arrayScore[i] intValue] < [_arrayScore[j] intValue]) {//需要注意字符串比较,要转换为int类型比较
id temp = _arrayName[i];
_arrayName[i] = _arrayName[j];
_arrayName[j] = temp;
temp = _arrayClass[i];
_arrayClass[i] = _arrayClass[j];
_arrayClass[j] = temp;
temp = _arrayScore[i];
_arrayScore[i] = _arrayScore[j];
_arrayScore[j] = temp;
}
}
}
[_tableView reloadData];
}
八、退出功能

退出功能只有两段代码
-(void)exit {
// 获取主线程对象
UIApplication *app = [UIApplication sharedApplication];
// 发送退出信号,立即终止应用程序
[app performSelector:@selector(terminateWithSuccess) withObject:nil afterDelay:0.0];
}
总结
这里只是管理系统的一种模版,大家可以通过实际需求来更改代码来统计数据