目录
1、vue3组件页面的构成
2、setup选项
3、reactive
4、ref
最后
1、vue3组件页面的构成
从上到下依次是 逻辑、结构、样式

2、setup选项
经过语法糖的封装更简单的使用组合式api
<script setup>
// 经过语法糖的封装更简单的使用组合式api
const message = 'this is a message!';
const logmessage = () => {
alert("666")
}
</script>3、reactive
reactive:接受对象类型的数据,返回一个响应式的对象
<script setup>
//reactive:接受对象类型的数据,返回一个响应式的对象
import {reactive} from 'vue'
const state = reactive({
count: 100
})
const setCount = () => {
state.count++;
}
</script>
<template>
<div>{{state.count}}</div>
<div></div>
<button @click="setCount">按钮</button>
</template>
<style scoped>
</style>4、ref
ref:可接受普通数据类型和对象数据类型,返回一个响应式的对象
<script setup>
//ref:可接受普通数据类型和对象数据类型,返回一个响应式的对象
import {ref} from 'vue'
const state = ref(0)
//ref封装了reactive,返回的还是一个对象,脚本中取值的时候需要加.value
const setCount = () => {
state.value++;
console.log(state);
console.log(state.value);
}
</script>
<template>
<!-- 模板中取值的时候可以直接写变量 -->
<div>{{state}}</div>
<div></div>
<button @click="setCount">按钮</button>
</template>
<style scoped>
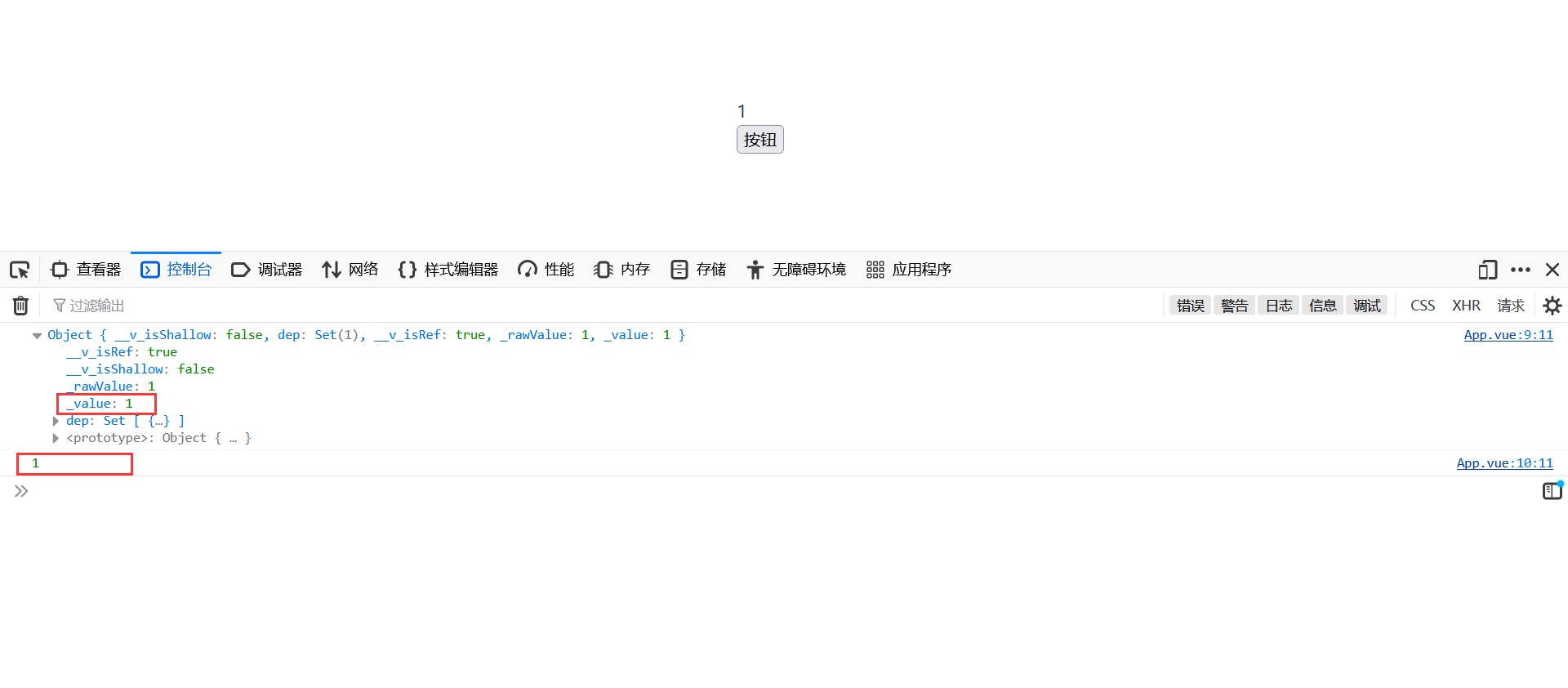
</style>注意:在工作中更推荐使用ref,ref在脚本中使用时需要加.value,在模板中使用时可以直接拿来用,并且它既可以接收对象类型又可以接受普通数据类型,因此使用了ref,相当于统一了编程规范。
图解说明:

打印出来的ref是一个对象,对reactive进行了封装,它的值放在value里面,需要通过.value的方式拿出里面的值
最后
以上这篇文章就是我今天学习的全部内容了,通过学习,我简单了解了 Vue3 响应式的内容,通过自己编写实际案例也学习了 reactive 和 ref 的用法。