文章目录
- JQuery全部过滤选择器详细介绍-下
- 属性过滤选择器
- ● 属性过滤选择器-应用实例
- 代码演示
- 子元素过滤选择器
- ● 子元素过滤选择器基本介绍
- 5. nth-child() 选择器详解如下:
- ● 子元素过滤选择器示例-应用实例
- 代码演示
- 表单属性过滤选择器
- ● 此选择器主要对所选择的表单元素进行过滤
- ● 表单对象属性过滤选择器-应用实例
- 代码演示
JQuery全部过滤选择器详细介绍-下
属性过滤选择器
● 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
1、[attribute] 用法: $(“div[id]”) ; 返回值 集合元素
说明: 匹配包含给定属性的元素. 例子中是选取了所有带"id"属性的 div 标签.
2、[attribute=value] 用法: $(“input[name=‘newsletter’]”).attr(“checked”, true); 返回值 集合元素
说明: 匹配给定的属性是某个特定值的元素.例子中选取了所有 name 属性是newsletter 的 input 元素.
3、[attribute!=value] 用法: $(“input[name!=‘newsletter’]”).attr(“checked”, true); 返回值集合元素
说明: 匹配所有不含有指定的属性,或者属性不等于特定值的元素.
此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]).之前看到的:not派上了用场.
4、[attribute^=value] 用法: $(“input[name^=‘news’]”) 返回值 集合元素
说明: 匹配给定的属性是以某些值开始的元素
5、[attribute$=value]用法: ( " i n p u t [ n a m e ("input[name ("input[name=‘letter’]") 返回值 集合元素
说明: 匹配给定的属性是以某些值结尾的元素.
6、[attribute*=value]用法: $(“input[name*=‘man’]”) 返回值 集合元素
说明: 匹配给定的属性是以包含某些值的元素.
7、[attributeFilter1][attributeFilter2][attributeFilterN]用法: ( " i n p u t [ i d ] [ n a m e ("input[id][name ("input[id][name=‘man’]") 返回值 集合元素
说明: 复合属性选择器,需要同时满足多个条件时使用.是一个组合,这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.
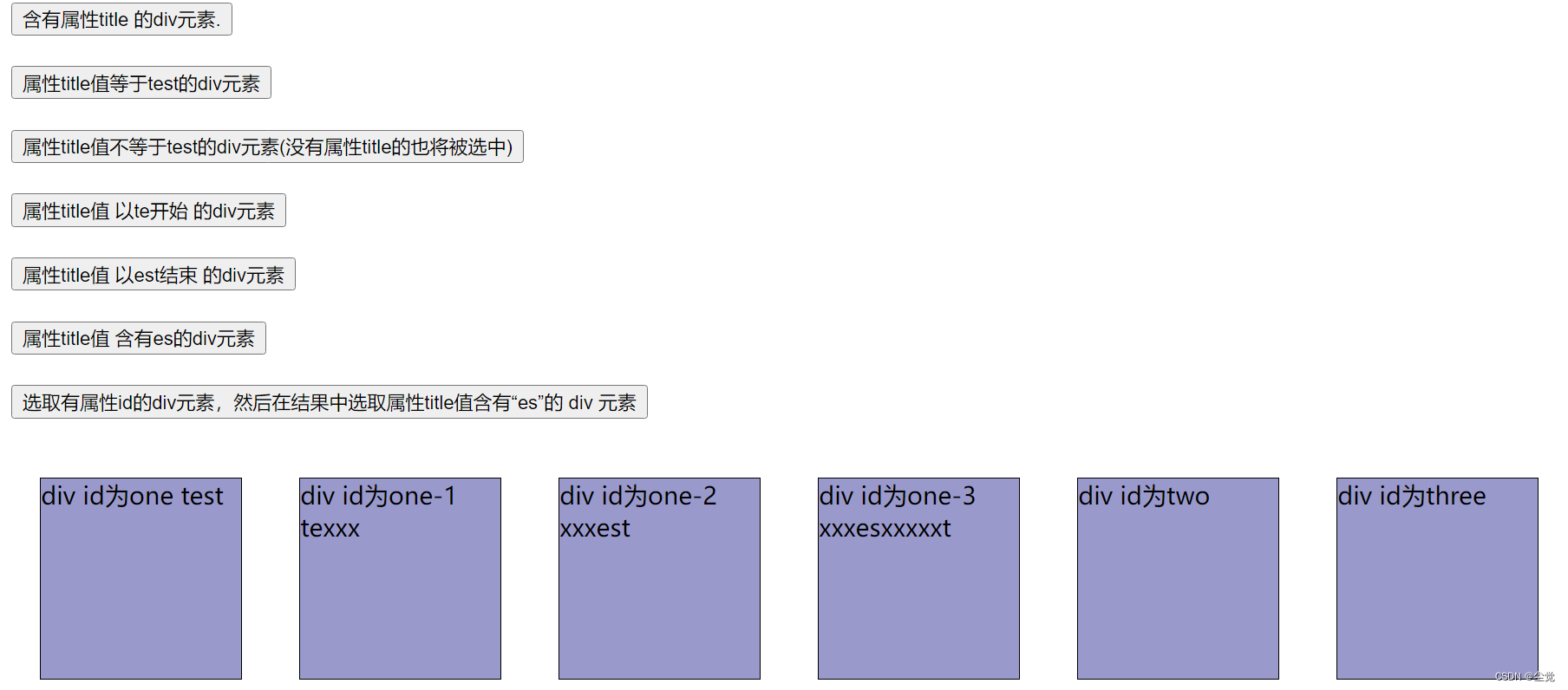
● 属性过滤选择器-应用实例
1.选取下列元素,改变其背景色为 #0000FF
2.含有属性title 的div元素.
3.属性title值等于"test"的div元素.
4.属性title值不等于"test"的div元素(没有属性title的也将被选中).
5.属性title值 以"te"开始 的div元素.
6.属性title值 以"est"结束 的div元素.
7.属性title值 含有"es"的div元素.
8.选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素
代码演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//*****含有属性title 的div元素.
$("#b1").click(
function () {
$("div[title]").css("background", "green");
}
)
//****属性title值等于test的div元素
$("#b2").click(
function () {
$("div[title='test']").css("background", "green");
}
)
//属性title值不等于test的div元素(没有属性title的也将被选中)
$("#b3").click(
function () {
$("div[title!='test']").css("background", "green");
}
)
//属性title值 以te开始 的div元素
$("#b4").click(
function () {
$("div[title^='te']").css("background", "green");
}
)
//属性title值 以est结束 的div元素
$("#b5").click(
function () {
$("div[title$='est']").css("background", "green");
}
)
//属性title值 含有es的div元素
$("#b6").click(
function () {
$("div[title *= 'es']").css("background", "green");
}
)
//选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素
$("#b7").click(
function () {
$("div[id][title *= 'es']").css("background", "green");
}
)
});
</script>
</head>
<body>
<input type="button" value="含有属性title 的div元素." id="b1"/><br/><br/>
<input type="button" value="属性title值等于test的div元素" id="b2"/><br/><br/>
<input type="button" value="属性title值不等于test的div元素(没有属性title的也将被选中)" id="b3"/><br/><br/>
<input type="button" value="属性title值 以te开始 的div元素" id="b4"/><br/><br/>
<input type="button" value="属性title值 以est结束 的div元素" id="b5"/><br/><br/>
<input type="button" value="属性title值 含有es的div元素" id="b6"/><br/><br/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素" id="b7"/><br/><br/>
<div id="one" title="test">
div id为one test
</div>
<div id="one-1" title="texxx">
div id为one-1 texxx
</div>
<div id="one-2" title="xxxest">
div id为one-2 xxxest
</div>
<div id="one-3" title="xxxesxxxxxt">
div id为one-3 xxxesxxxxxt
</div>
<div id="two" title="ate">
div id为two
</div>
<div id="three" class="one">
div id为three
</div>
</body>
</html>
子元素过滤选择器
● 子元素过滤选择器基本介绍
1、:nth-child(index/even/odd/equation) 用法: $(“ul li:nth-child(2)”) 返回值 集合元素
说明: 匹配其父元素下的第 N 个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从 0 开始,后者是从 1 开始.
2、:first-child 用法: $(“ul li:first-child”) 返回值 集合元素
说明: 匹配第一个子元素.‘:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
3、:last-child 用法: $(“ul li:last-child”) 返回值 集合元素
说明: 匹配最后一个子元素.':last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.
4、: only-child 用法: $(“ul li:only-child”) 返回值 集合元素
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
5. nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1 的元素
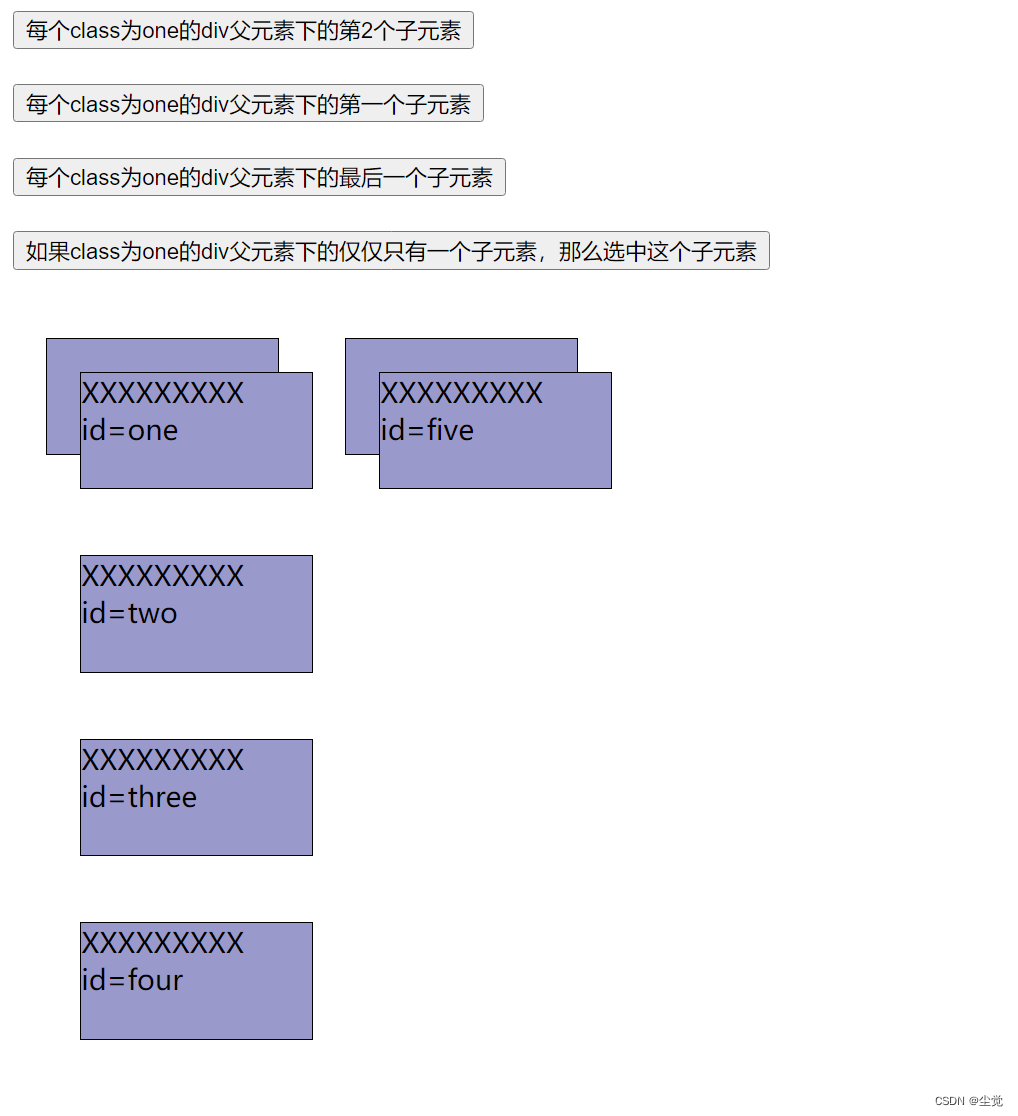
● 子元素过滤选择器示例-应用实例
-
选取下列元素,改变其背景色为 #0000FF
-
每个class为one的div父元素下的第2个子元素. 3. 每个class为one的div父元素下的第一个子元素
-
每个class为one的div父元素下的最后一个子元素
-
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
代码演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素过滤选择器示例-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 70px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//****每个class为one的div父元素下的第2个子元素
$("#b1").click(
function () {
$("div .one:nth-child(2)").css("background", "yellow");
}
)
//*****每个class为one的div父元素下的第一个子元素
$("#b2").click(
function () {
$("div .one:first-child").css("background", "green");
//$("div .one:nth-child(1)").css("background", "green");
}
)
//*****每个class为one的div父元素下的最后一个子元素
$("#b3").click(
function () {
$("div .one:last-child").css("background", "red");
}
)
//**如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("#b4").click(
function () {
$("div .one:only-child").css("background", "pink");
}
)
});
</script>
</head>
<body>
<input type="button" value="每个class为one的div父元素下的第2个子元素" id="b1"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的第一个子元素" id="b2"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的最后一个子元素" id="b3"/><br/><br/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="b4"/><br/><br/>
<div class="one">
<div id="one" class="one">
XXXXXXXXX id=one
</div>
<div id="two" class="one">
XXXXXXXXX id=two
</div>
<div id="three" class="one">
XXXXXXXXX id=three
</div>
<div id="four" class="one">
XXXXXXXXX id=four
</div>
</div>
<div class="one">
<div id="five" class="one">
XXXXXXXXX id=five
</div>
</div>
</body>
</html>
表单属性过滤选择器
● 此选择器主要对所选择的表单元素进行过滤
1、:enabled 用法: $(“input:enabled”) 返回值 集合元素
说明: 匹配所有可用元素.意思是查找所有 input 中不带有 disabled="disabled"的 input. 不为 disabled,当然就为 enabled 啦.
2、:disabled 用法: $(“input:disabled”) 返回值 集合元素
说明: 匹配所有不可用元素.与上面的那个是相对应的.
3、:checked 用法: $(“input:checked”) 返回值 集合元素
说明: 匹配所有选中的被选中元素(复选框、单选框等,不包括 select 中的 option).
4、:selected 用法: $(“select option:selected”) 返回值 集合元素
说明: 匹配所有选中的 option 元素.
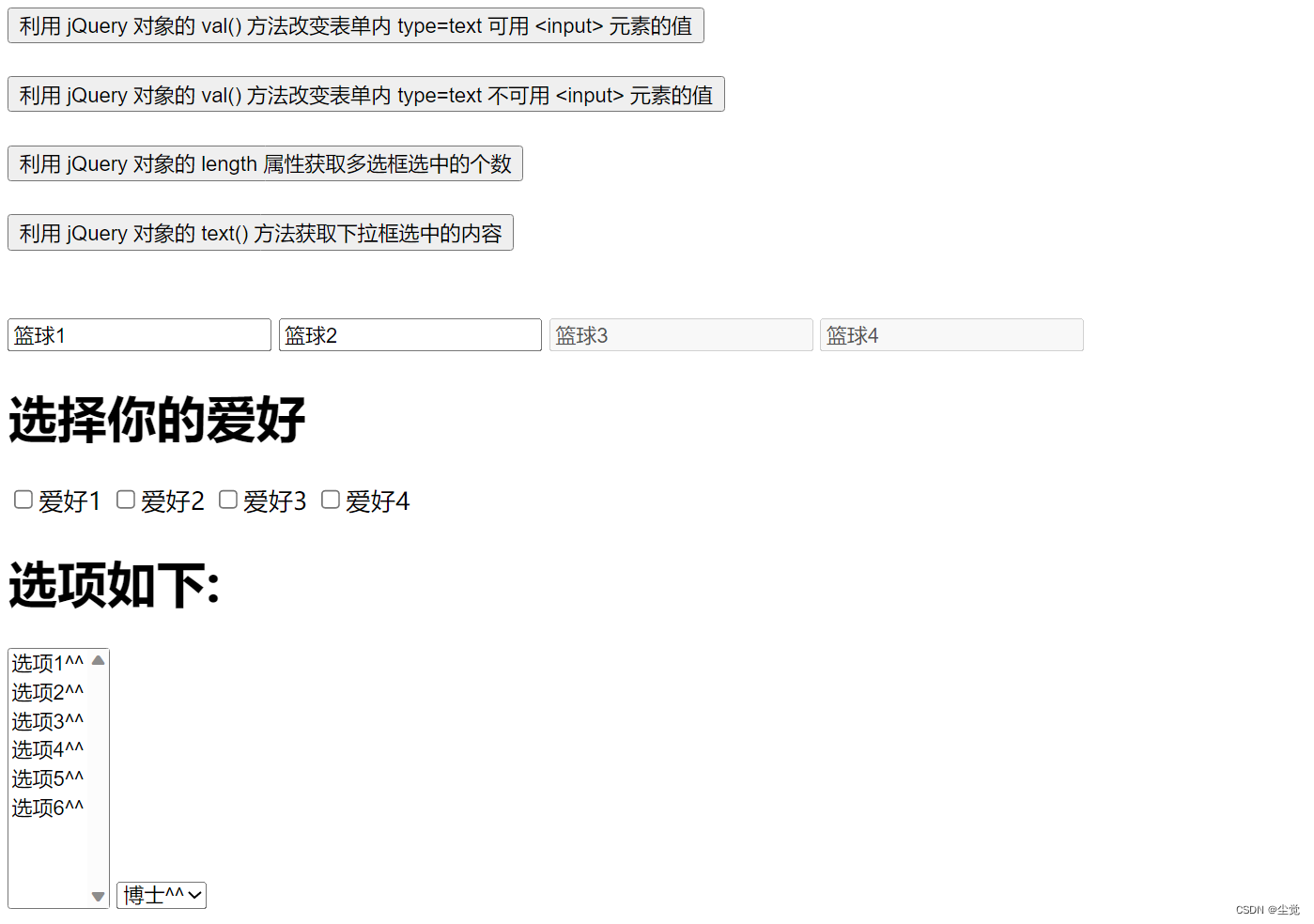
● 表单对象属性过滤选择器-应用实例
-
利用 jQuery 对象的 val() 方法改变表单内可用 元素的值
-
利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值
-
利用 jQuery 对象的 length 属性获取多选框选中的个数
4.利用 jQuery 对象的 text() 方法获取下拉框选中的内容
代码演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单对象属性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
//*利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值
$("#b1").click(
function () {
//$jquery对象.val() , 如果() 是空的,就表示返回value
//$jquery对象.val('值') , 就表示给该对象value设置值
$("input[type='text']:enabled").val("台球");
}
)
//利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值
$("#b2").click(
function () {
//解读
//$jquery对象.val() , 如果() 是空的,就表示返回value
//$jquery对象.val('值') , 就表示给该对象value设置值
$("input[type='text']:disabled").val("足球");
}
)
//利用 jQuery 对象的 length 属性获取多选框/复选框选中的个数
$("#b3").click(
function () {
alert($("input[type='checkbox']:checked").length);
}
)
//****利用 jQuery 对象的 text() 方法获取下拉框选中的内容
$("#b4").click(
function () {
//如果我们希望选择指定的select , 可以加入属性过滤选择器
//var $selects = $("select[属性='值'] option:selected");
var $selects = $("select option:selected");
$selects.each(function (){
alert("你选择了= " + $(this).text())
})
}
)
});
</script>
</head>
<body>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/><br/><br/>
<br>
<input type="text" value="篮球1"/>
<input type="text" value="篮球2"/>
<input type="text" value="篮球3" disabled="true"/>
<input type="text" value="篮球4" disabled="true"/>
<br>
<h1>选择你的爱好</h1>
<input type="checkbox" value="爱好1"/>爱好1
<input type="checkbox" value="爱好2"/>爱好2
<input type="checkbox" value="爱好3"/>爱好3
<input type="checkbox" value="爱好4"/>爱好4
<br>
<h1>选项如下:</h1>
<select name="job" size=9 multiple="multiple">
<option value="选项1">选项1^^</option>
<option value="选项2">选项2^^</option>
<option value="选项3">选项3^^</option>
<option value="选项4">选项4^^</option>
<option value="选项5">选项5^^</option>
<option value="选项6">选项6^^</option>
</select>
<select id="xxx" name="edu">
<option value="博士">博士^^</option>
<option value="硕士">硕士^^</option>
<option value="本科">本科^^</option>
<option value="小学">小学^^</option>
</select>
</body>
</html>