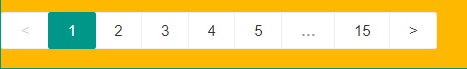
Layui中的分页模块laypage支持在指定的容器中显示分页信息,主要是指总页数、当前页面、上一页/下一页等信息,可以配合其它组件实现分页显示数据或者分页显示内容,事实上,Layui中的动态数据表格等模块都附带有显示分页功能。laypage分页模块的基本用法及显示效果如下所示:
<div class="layui-bg-orange layui-border-green" id="MultyPageDemo" style="width: 500px;margin-top: 50px;"></div>
<script>
layui.use('laypage', function(){
var laypage = layui.laypage;
laypage.render({
elem: 'MultyPageDemo' ,
count: 750 ,
limit:50,
prev:'<',
next:'>'
});
});
</script>

基础参数limit设置每页显示的数据数量,默认为10,该属性可以直接赋值,也可以通过limits属性设置可选值,通过下拉方式选择limit值;
基础参数limits设置limit属性的可选值,类似于WInform中设置combobox控件的items属性。注意需在layout属性中设置limit参数才能显示limits对应的下拉框。其用法及效果如下所示:
laypage.render({
elem: 'MultyPageDemo' ,
count: 750 ,
limit:50,
limits:[10,20,50,100,200],
layout: ['prev', 'page', 'next', 'limit'],
prev:'<',
next:'>'
});

基础参数count设置数据总数量,该属性与limit相除即为总页数。
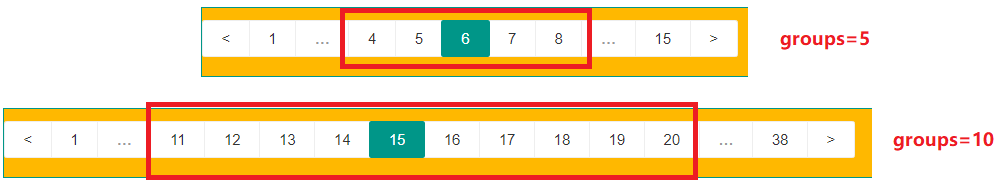
基础参数groups设置连续出现的页码数量,默认值为5。其效果如下所示:

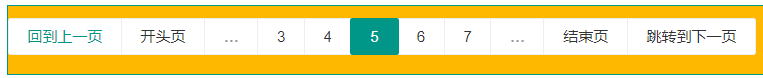
基础参数prev/next/first/last设置分页模块中上一页、下一页、首页和尾页按钮的显示名称,这四个按钮的默认名为分别为上一页、下一页、1、总页码值。其用法及效果如下所示(需在layout属性中设置显示相应的按钮):
laypage.render({
elem: 'MultyPageDemo' ,
count: 750 ,
limit:20,
limits:[10,20,50,100,200],
prev:'回到上一页',
next:'跳转到下一页',
first:'开头页',
last:'结束页',
groups:5,
layout: ['prev', 'page', 'next']
});

基础参数layout设置分页模块的显示内容和显示顺序,为一字符串数组,每个字符串对应按钮或内容,主要包括count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域)。其用法已在上面列出,在此不再赘述。
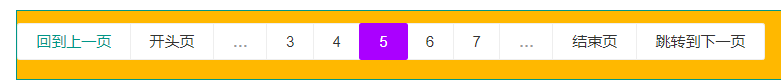
基础参数theme设置分页模块的样式,可以为颜色值,也可以设置为字符串,后者lauui会自动生成 class=“layui-laypage-xxx” 的CSS类,便于自定义主题。其用法及效果如下所示:
laypage.render({
elem: 'MultyPageDemo' ,
count: 750 ,
limit:20,
limits:[10,20,50,100,200],
prev:'回到上一页',
next:'跳转到下一页',
first:'开头页',
last:'结束页',
groups:5,
layout: ['prev', 'page', 'next'],
theme:'#aa00ff'
});

基础参数curr设置默认显示页,默认值为1,同时基础参数hash支持自定义哈希值,该参数配合curr支持刷新页面时自动定位到刷新前的页码,具体可以查看参考文献3中分页示例中的“开启HASH”示例,其它示例刷新后默认显示第1页,而次示例则跳转到刷新前的页面。
基础参数jump设置切换页面时的事件响应函数,通过该事件可以动态加载切换后页码对应的数据,参考文献3中分页示例中有使用示例,有兴趣的可以参考。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/