这个文章总结了四种前端上传文章的方式
<input
type="file"
multiple
onChange={(e) => {
const c = [].slice.call(e.target.files);
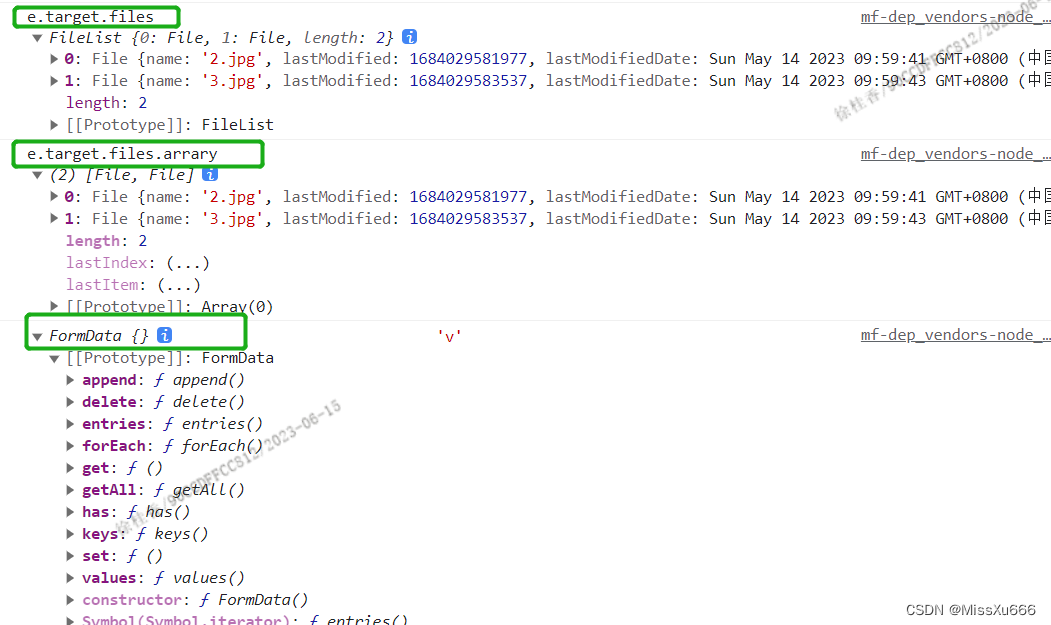
console.log('e.target.files', e.target.files);
console.log('e.target.files.arrary', c);
const v = new FormData();
v.append('file', c[0]);
console.log(v, 'v');
}}
/>
测试一下这种实现方式返回的都是什么东西;