文章目录
- 前言
- 一、账号界面
- 二、主页界面
- 二、搜索界面
- 三、文章界面
- 四、活动界面
- 五、我的界面
- 总结
前言
这周写了3GShare的demo,这是一个十分麻烦的demo,比网易云需要设计的知识更多,特此撰写一下博客记录总结
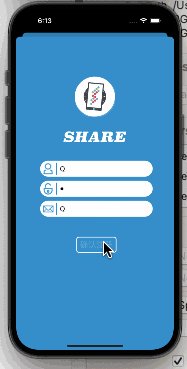
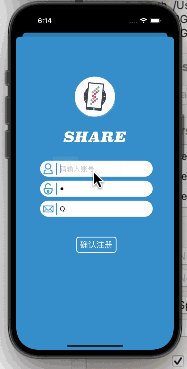
一、账号界面

这里账号界面主要用到的就是协议传值的方式,我们在弹出的注册页面创造的账号密码会传回我们的登录界面。但是这里要注意一点:当我们注册成功账号后,我们再次进入注册页面,那么先前注册界面存储账号密码的数组会被delloc掉,那么就造成了我们无法判断账户名是否被重复注册,这里给出两个解决方法:
- 将先前注册界面传给登录界面的数组再次回传注册界面
- 用strong对注册界面进行修饰,使其在弹出时不被销毁
-
- 第一种方法其实很简单,只需要用到普通的属性传值加以判断即可
-
- 第二种方法就是将我们的视图设置为我们的属性,用strong修饰

- 第二种方法就是将我们的视图设置为我们的属性,用strong修饰
这样一来我们的界面没有被销毁,我们储存在其中的数组也没有被释放掉,就实现了我们判断账号是否被重复注册的需求
在这里需要着重注意的一点就是我们不能在登录时在遍历账号密码数组的循环中添加显示Alert弹窗(警告框)功能,而需要先判断账号密码是否符合,再去显示弹窗。
这样做的原因是如果我们在遍历账号密码数组的循环中添加显示Alert弹窗(警告框)功能,在弹出一个alertController的时候,第二个alertController是无法弹出的,这就导致了如果第一对账号密码都不符合,即使后面的正确也不会弹出登录成功的弹窗
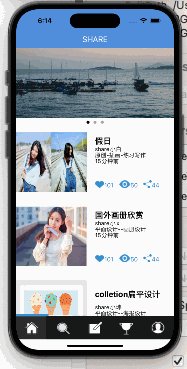
二、主页界面

这个界面很简单,用到的有轮播图以及自定义cell
- 轮播图
这里注意我的轮播图在我不动时会自动进行滚动,这里是因为我使用了定时器的原因。
这里我实现的代码原理是当我滑动轮播图时定时器会自动停止,停止拖动轮播图时,如果之前的定时器已经停止,则重新创建定时器并开始自动滚动
这里用到了两个协议的方法


当开始拖动时停止定时器,结束拖动时创建定时器,并将定时器添加到runloop中

这样就实现了停止拖动后能重新开始自动滚动的功能
- 点赞同步
从我的gif中可以看到当我为cell的点赞按钮点赞时,点赞时会加1,同时增加后的点赞数在点击cell后弹出的新界面中的点赞数相同,这就用到了属性传值,这里不在赘述
二、搜索界面

这个页面设计的东西比较多,但都比较简单,这里需要注意的就是第一个页面中的输入框不是UITextField而是UISearchBar,重点讲一下我们的第二个页面的折叠cell的实现
- 折叠cell
其实原理比较简单,就是我们的cell是添加到我们的tableview上的,即使有很多的cell,如果tableview的尺寸不够,就不能显示完所有的cell,我们通过点击按钮来调整我们的tableview的高度来实现cell是否完全显现
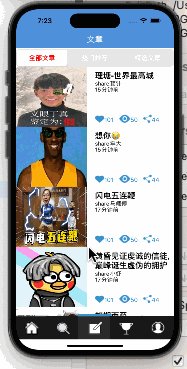
三、文章界面

这里其实就是一个简单的分栏控制器与滚动视图结合的效果,需要是这两个控件不能重叠

四、活动界面

简单的自定义cell,不过多赘述
五、我的界面

这个界面在当时做的时候比较繁琐,做完之后感觉难度其实还好,但是学到了很多新东西
这里讲一下学到的东西:
1. 学会了如何保存pop的视图
2. 了解了聊天室基本的代码原理,但还有弹出键盘自适应高度会出现黑屏的bug未解决
其他的基本都是一些已经学过的东西,只是比较繁琐
总结
总体来说难度不大,但是需要新学的东西很多,同时需要用老知识设计很多页面,比较繁琐,其中还有一些比较小的要点需要总结,会专门撰写博客指出