与上一篇Vue中TodoList案例_初始化列表有四个文件变化了
安装nanoid库:
npm i nanoidApp.vue
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
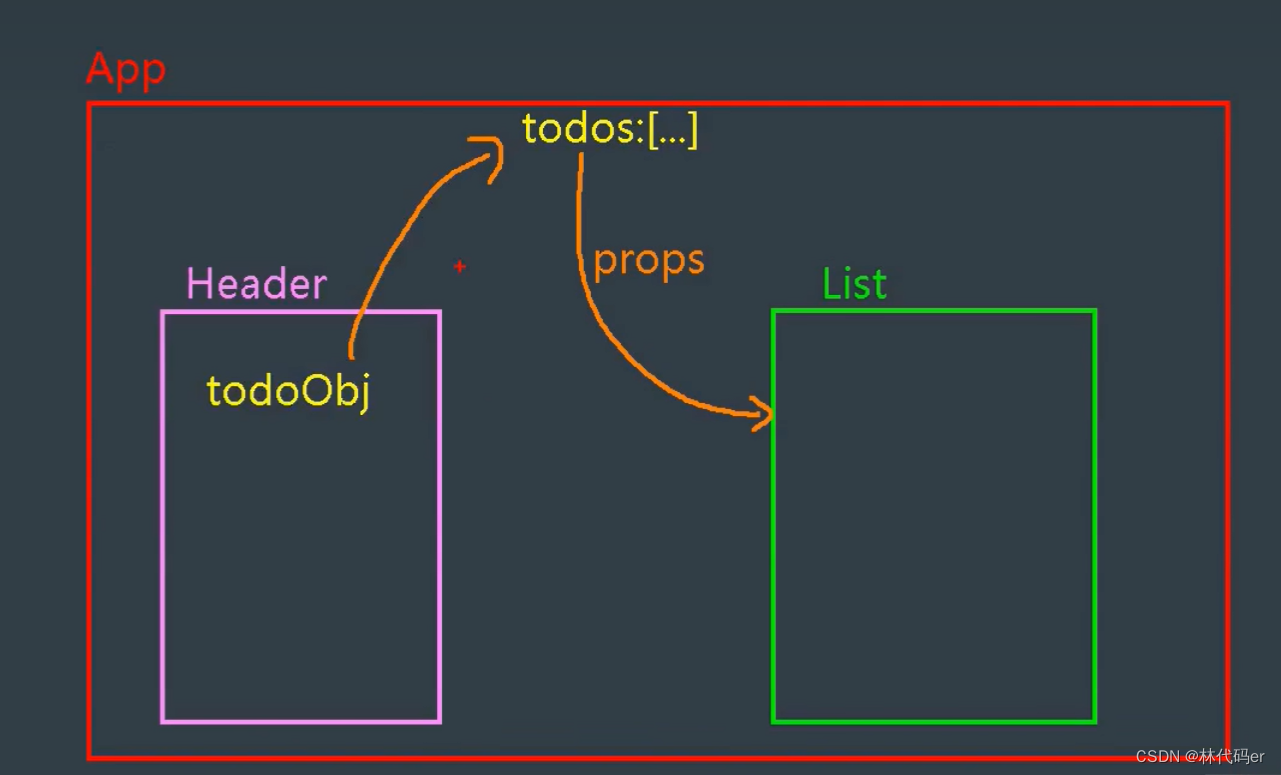
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
addTodo(todoObj){
this.todos.unshift(todoObj)
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"><!--绑定一个键盘事件,按下回车再走逻辑.enter-->
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name: "MyHeader",
props:['addTodo'],
data(){
return{
title:''
}
},
methods:{
add(){
if (!this.title.trim()) return //trim()清楚空格
//将用户的输入,包装成一个todo对象
const todoObj = {id:nanoid(),title:this.title,done:false}
//同志App组件去添加一个todo对象
this.addTodo(todoObj)
//清空输入
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
MyList.vue
<template>
<ul class="todo-main">
<MyItem v-for="todoObj in todos" :key="todoObj.id" :todo="todoObj"/>
</ul>
</template>
<script>
import MyItem from "./MyItem";
export default {
name: "MyList",
components:{
MyItem
},
props:['todos']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>
MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done"/> <!--给input指定一个checked选项,如果是true就勾选上,如果是false就不勾选-->
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name: "MyItem",
//声明接收对象
props:[
'todo'
]
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>

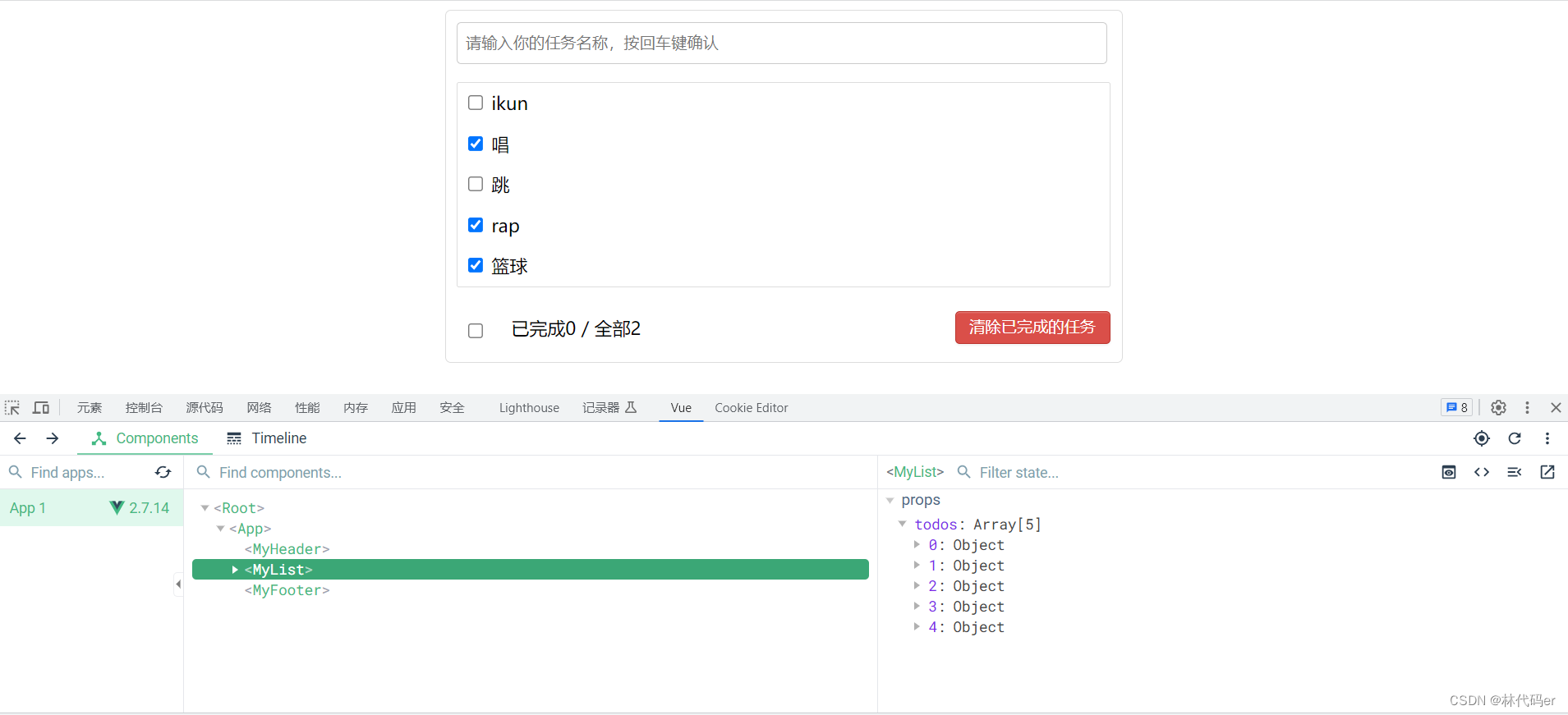
效果:








![力扣奇遇记 [第一章]](https://img-blog.csdnimg.cn/fc6ad78ef64d4022bfb6cbce17c14b09.png)