React 组件是一个 js 函数,函数可以添加 jsx 标记
当前页使用组件,基本使用
注意:组件的名称,第一个字母一定要大写,否则会报错
import { createRoot } from "react-dom/client";
import "./index.css";
const root = createRoot(document.querySelector("#root"));
// 组件的使用
const App = () => {
const handleIncident = () => {
console.log("组件的使用");
};
return (
<div>
<div className="box" onClick={handleIncident}>
inde.js 内容
</div>
</div>
);
};
// 使用
root.render(<App />);
拆分组件使用
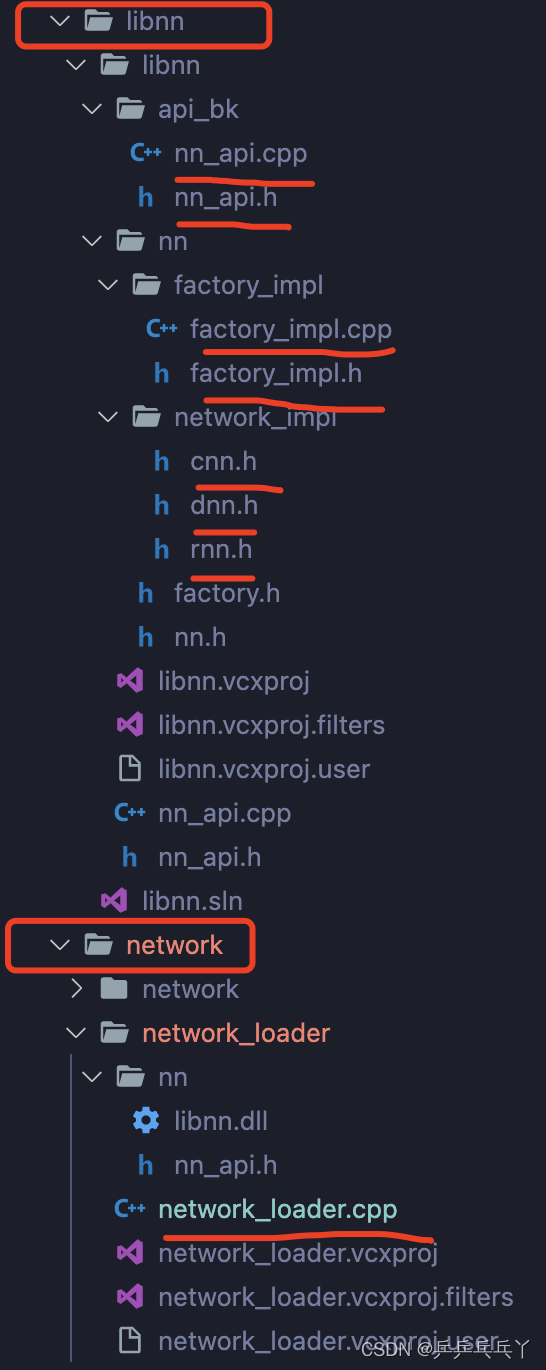
目录结构

index.js
import { createRoot } from "react-dom/client";
// 引入组件
import App from "./App";
const root = createRoot(document.querySelector("#root"));
// 使用
root.render(<App />);
App.js 现在为出口文件
// 组件的使用
// 引入样式
import "./App.css";
// 引入组件
import Title from "./components/TitleData/index";
// 注意组件的名称,第一个字母一定要大写,否则会报错
const App = () => {
const handleIncident = () => {
console.log("组件的使用");
};
return (
<div>
<div className="box" onClick={handleIncident}>
<Title></Title>
inde.js 内容
</div>
</div>
);
};
// 导出
export default App;
组件
components\TitleData\index.js
const Title = () => {
return <h1>TitleData 标题</h1>;
};
export default Title;