版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

在本教程教程中,我们实现学生列表的显示。
Student
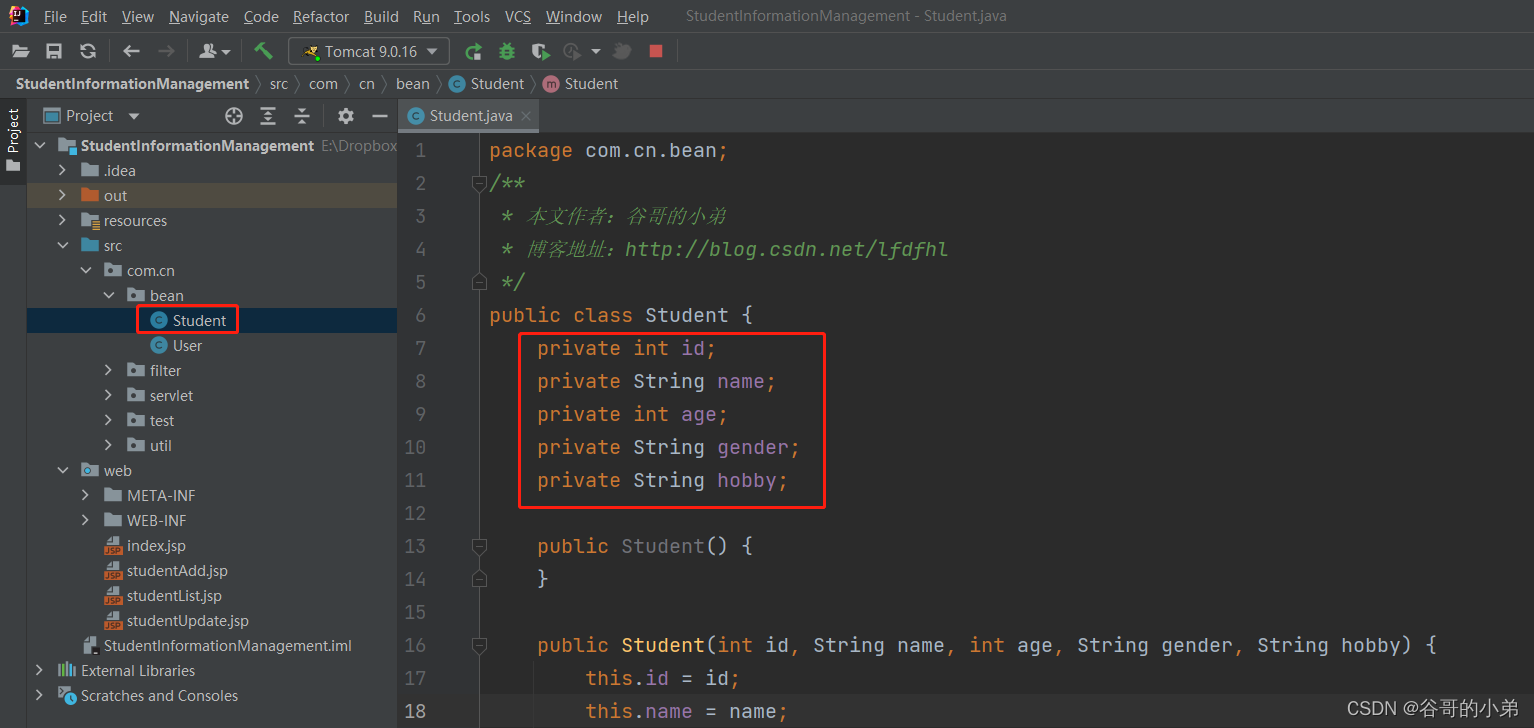
请在bean包下创建Student类,代码如下:
package com.cn.bean;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
public class Student {
private int id;
private String name;
private int age;
private String gender;
private String hobby;
public Student() {
}
public Student(int id, String name, int age, String gender, String hobby) {
this.id = id;
this.name = name;
this.age = age;
this.gender = gender;
this.hobby = hobby;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", gender='" + gender + '\'' +
", hobby='" + hobby + '\'' +
'}';
}
}
图示如下:

ShowStudentServlet
请在servlet包下创建ShowStudentServlet,当查询到所有学生后将请求转发至学生列表页面。
代码如下:
package com.cn.servlet;
import com.cn.util.C3P0Utils;
import com.cn.bean.Student;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
@WebServlet(name = "ShowStudentServlet", urlPatterns = "/ShowStudentServlet")
public class ShowStudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList<Student> studentArrayList = new ArrayList<>();
Connection connection = null;
PreparedStatement preparedStatement = null;
ResultSet resultSet = null;
try {
connection = C3P0Utils.getConnection();
String sql = "SELECT * FROM student";
preparedStatement = connection.prepareStatement(sql);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
int id = resultSet.getInt("id");
String name = resultSet.getString("name");
int age = resultSet.getInt("age");
String gender = resultSet.getString("gender");
String hobby = resultSet.getString("hobby");
Student student = new Student(id, name, age, gender, hobby);
studentArrayList.add(student);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
C3P0Utils.release(connection, preparedStatement, resultSet);
}
request.setAttribute("students", studentArrayList);
RequestDispatcher requestDispatcher = request.getRequestDispatcher("/studentList.jsp");
requestDispatcher.forward(request, response);
}
}
图示如下:

学生列表页面
请在web文件夹下创建学生列表页面studentList.jsp,代码如下:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生列表</title>
<style type="text/css">
tr {
text-align: center;
}
.out {
display: inline-flex;
}
</style>
<script type="text/javascript">
function logout() {
window.location.href = "${pageContext.request.contextPath}/LogoutServlet";
}
function showStudent() {
window.location.href = "${pageContext.request.contextPath}/ShowStudentServlet";
}
function addStudent() {
window.location.href = "${pageContext.request.contextPath}/studentAdd.jsp";
}
function updateStudent(id) {
window.location.href = "${pageContext.request.contextPath}/QueryStudentServlet?id=" + id;
}
function deleteStudent(id) {
let flag = window.confirm("您确定要删除吗?");
if (flag) {
window.location.href = "${pageContext.request.contextPath}/DeleteStudentServlet?id=" + id;
}
}
</script>
</head>
<body background-color="#e2e6c2">
<%--欢迎登录--%>
<div id="welcome">
<h5>欢迎:${user.username}</h5>
</div>
<div align="center">
<form action="${pageContext.request.contextPath}/SearchStudentServlet" method="post">
<%--搜索学生--%>
<input type="text" name="content" placeholder="请输入姓名或学号">
<input type="submit" value="搜索">
</form>
<%--新增学生--%>
<input type="button" name="create" value="新增" onclick="addStudent()"/>
<%--刷新学生列表--%>
<input type="button" name="showList" value="刷新" onclick="showStudent()"/>
<%--退出登录--%>
<input type="button" name="logout" value="退出" onclick="logout()"/>
</div>
<br/>
<%--学生列表--%>
<table border="1" cellpadding="5px" cellspacing="0px" align="center">
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th>操作</th>
<th>操作</th>
</tr>
<c:forEach var="student" items="${students}">
<tr>
<td>
${student.id}
</td>
<td>
${student.name}
</td>
<td>
${student.age}
</td>
<td>
${student.gender}
</td>
<td>
${student.hobby}
</td>
<td>
<input id="update" type="button" value="修改" onclick="updateStudent(${student.id})"/>
</td>
<td>
<input id="delete" type="button" value="删除" onclick="deleteStudent(${student.id})"/>
</td>
</tr>
</c:forEach>
</table>
</body>
</html>
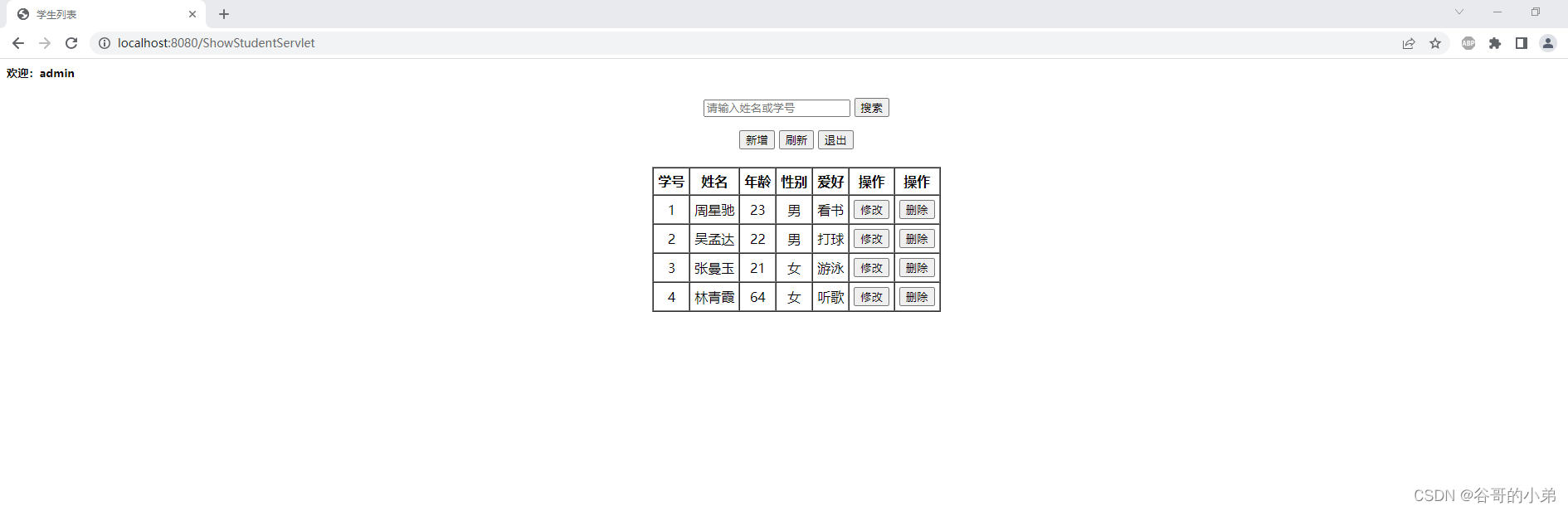
图示如下:

学生列表显示效果如下图所示: