目录
- 1 什么是路由
- 2 如何设置路由
- 2.1 安装依赖
- 2.2 创建路由文件
- 2.3 创建首页
- 2.4 编写HomePage
- 2.5 更新路由配置
- 2.6 让路由生效
- 3 测试
- 总结
要想使用vue实现页面的灵活跳转,其中路由配置是必不可少的,我们在做开发的时候,先需要了解知识点,知道他具体是起什么作用。然后需要知道在程序中如何配置。
1 什么是路由
路由起什么作用
路由在前端开发中起到了非常重要的作用。它主要用于管理浏览器 URL 和应用程序之间的映射关系,实现页面之间的导航和切换。
具体来说,路由的作用包括:
- 导航:通过路由,用户可以在不同的页面之间进行导航。当用户点击链接或按钮时,路由会根据配置的规则将用户导航到相应的页面,从而实现页面之间的切换。这样用户就可以在应用程序中浏览不同的内容和功能。
- URL 映射:路由将特定的 URL 映射到对应的组件或页面。通过定义不同的路由规则,可以使得不同的 URL 对应到不同的视图,从而实现动态的页面渲染。
- 参数传递:路由可以接收和传递参数,可以将参数作为 URL 的一部分或者通过查询字符串传递。这使得我们可以在不同页面之间传递数据,从而实现更复杂的功能。
- 嵌套路由:路由可以支持嵌套结构,即在一个页面中再嵌套其他页面。这样可以实现更复杂的页面布局和组件组合。
- 路由守卫:路由还提供了一些钩子函数,用于在路由切换时执行特定的逻辑。通过路由守卫,我们可以实现权限验证、页面拦截、数据加载等功能。
总而言之,路由在前端开发中起到了连接不同页面和组件、实现导航和切换、传递参数和控制页面逻辑等重要作用。它使得前端应用程序具备了更好的交互性和可扩展性。
2 如何设置路由
2.1 安装依赖
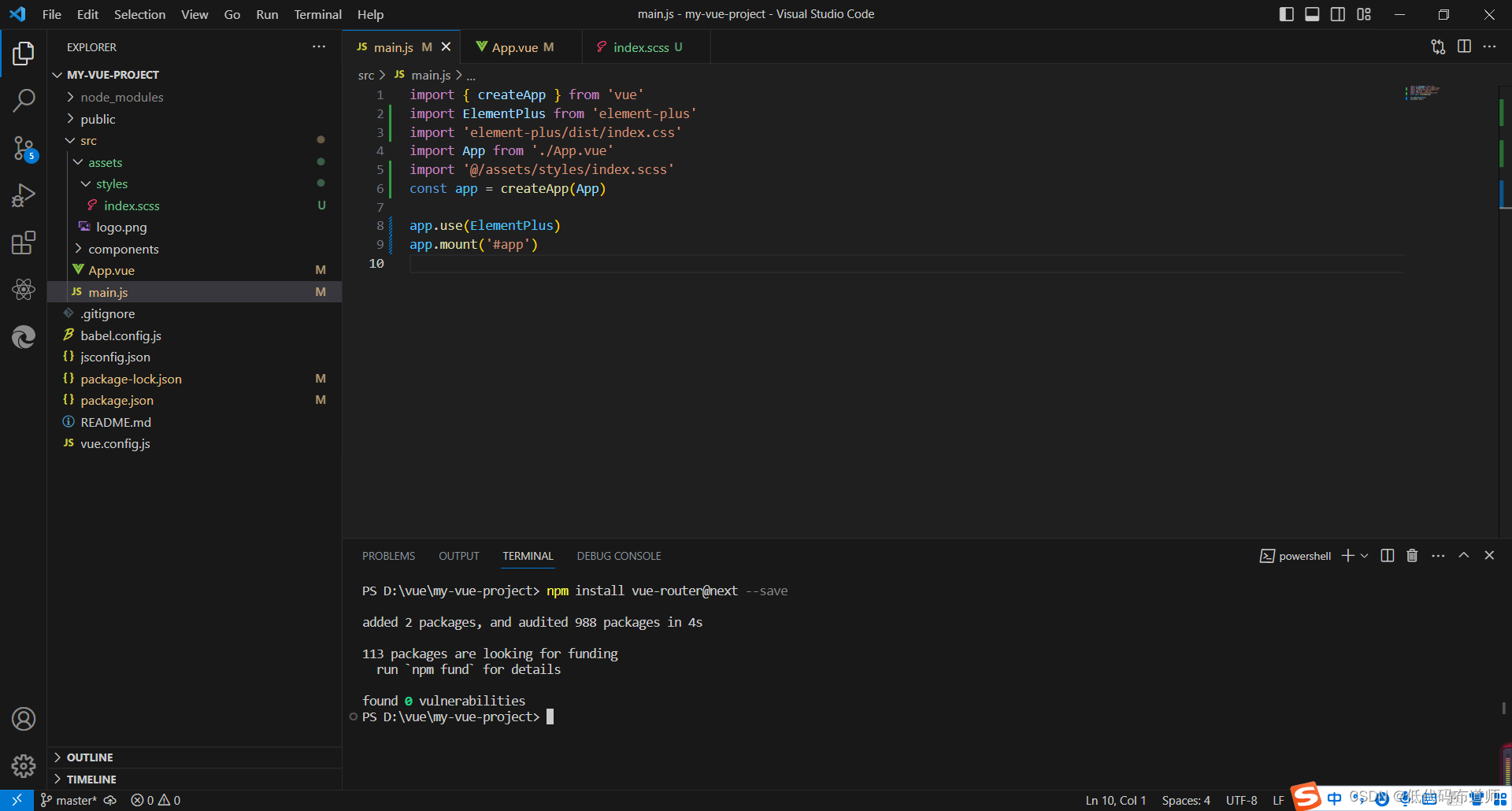
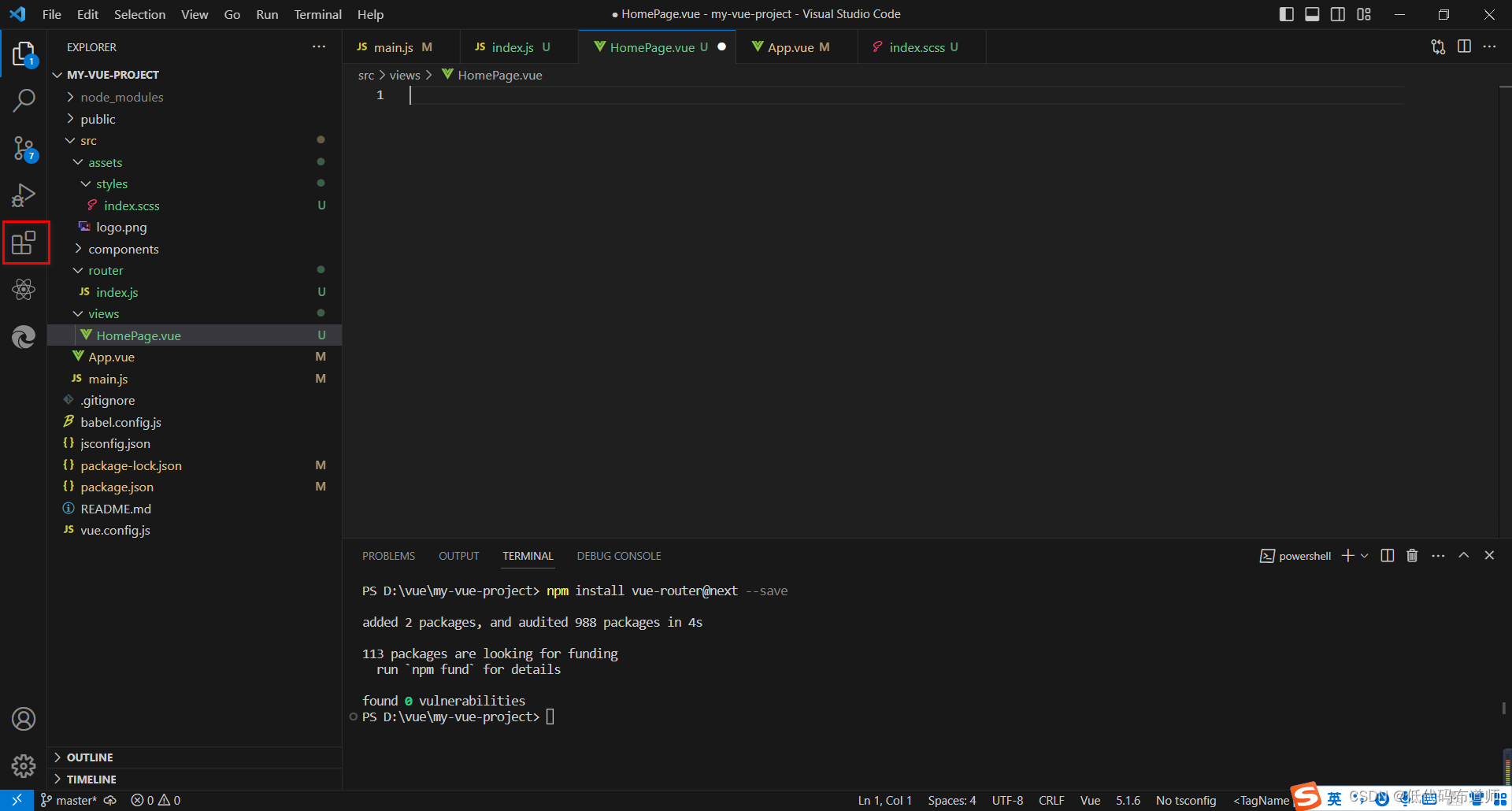
首先需要按照对应的包,用vscode打开我们的工程,打开Terminal,输入输入命令
npm install vue-router@next --save

2.2 创建路由文件
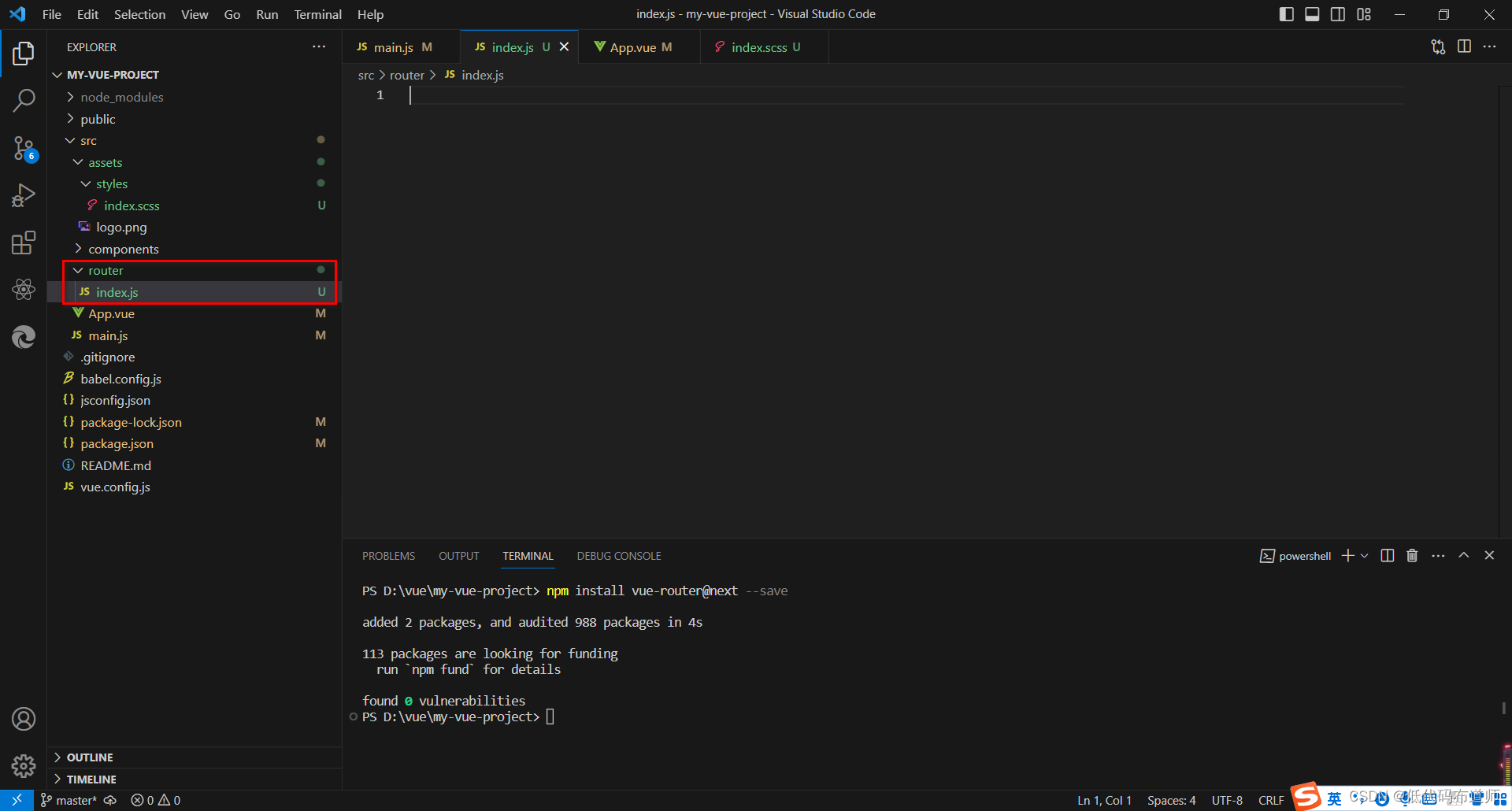
在src目录下新建一个router文件夹,里边创建一个index.js文件

路由的基本配置结构如下:
const routes = [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
我们日常需要配置的就是routes,可以根据我们的路径来配置具体的组件
2.3 创建首页
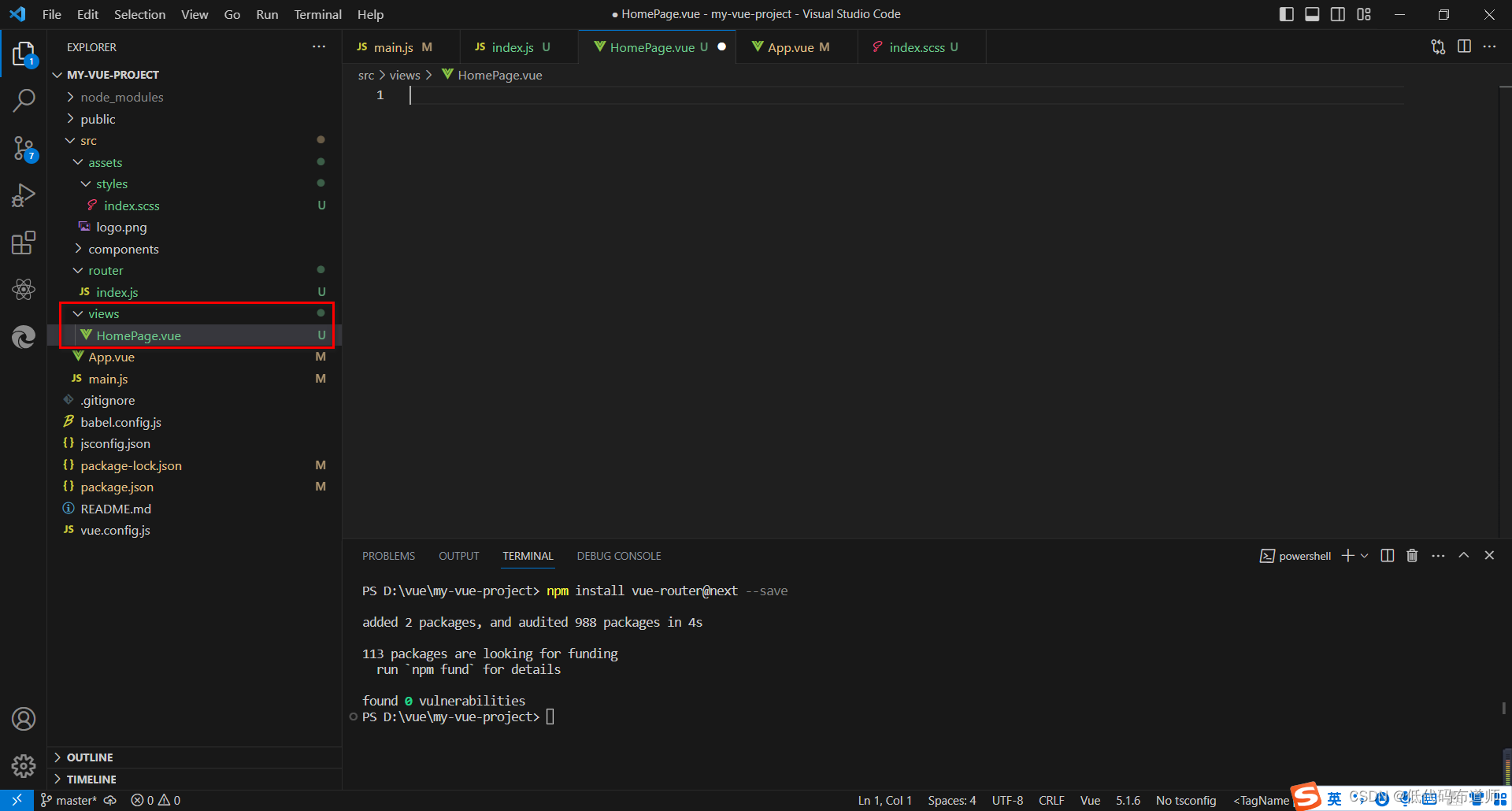
我们这里先配置一个首页,当访问http://localhost:8080时,希望展示首页。页面我们统一放在views文件夹下,eslint要求页面的名称是两个单词,我们先在src文件夹下创建views文件夹,然后在views文件夹下创建HomePage.vue文件

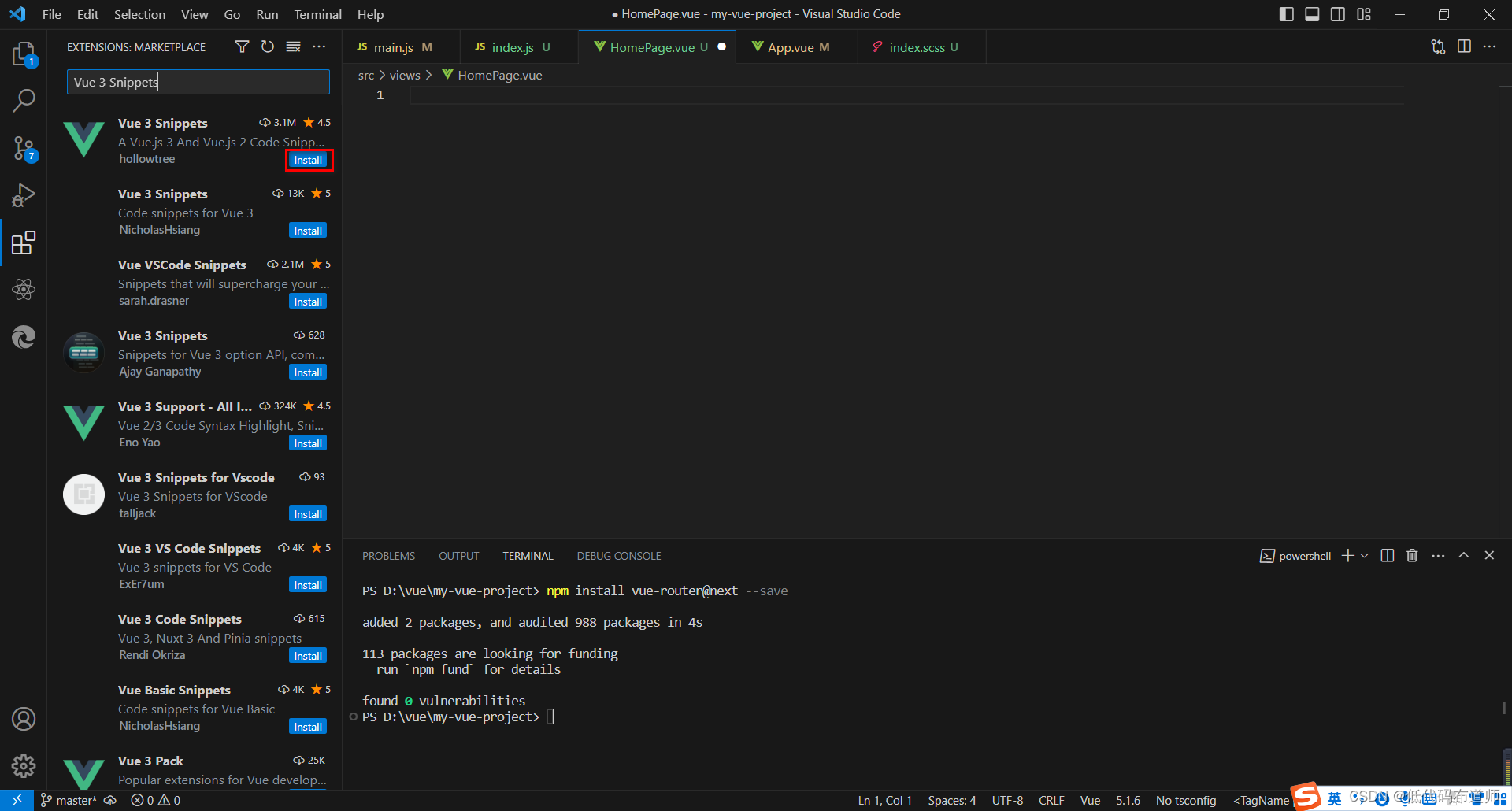
在开发中,我们常常借助插件来提效,安装一个插件来帮我们自动生成代码模板,点击侧边栏导航的插件图标

输入插件名称Vue 3 Snippets,点击Install

2.4 编写HomePage
在HomePage.vue输入如下代码
<template>
<div class="home-page">
<h1>Welcome to the Home Page</h1>
<!-- Add your content here -->
</div>
</template>
<script>
export default({
name: 'HomePage',
// Add your component options here
});
</script>
<style scoped>
/* Add your component styles here */
</style>
2.5 更新路由配置
页面完成了之后更新一下路由配置
import { createRouter, createWebHistory } from 'vue-router';
import HomePage from '@/views/HomePage.vue';
const routes = [
{
path: '/',
component: HomePage
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
2.6 让路由生效
路由配置写好之后,需要修改main.js,使用我们的路由
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router/index.js';
const app = createApp(App)
app.use(ElementPlus)
app.use(router);
app.mount('#app')
然后修改App.vue,使用router-view来刷新我们的页面
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style scoped>
</style>
3 测试
在Terminal里输入
npm run serve
然后访问我们的首页,看是否可以正常看到首页

总结
我们本篇介绍了vue的路由的概念,讲解了如何配置路由,设置首页让URL访问的时候引导到首页上,照着教程练习一下吧。