在ArcGIS Pro中设定好布局后,可以直接导出为各种类型的图片。
这是很基本的功能,但是如果你的布局很多,一张一张导图就有点费劲。
之前有网友提出希望可以批量导图,要实现起来并不难,于是就做了这个工具。
一、要实现的功能

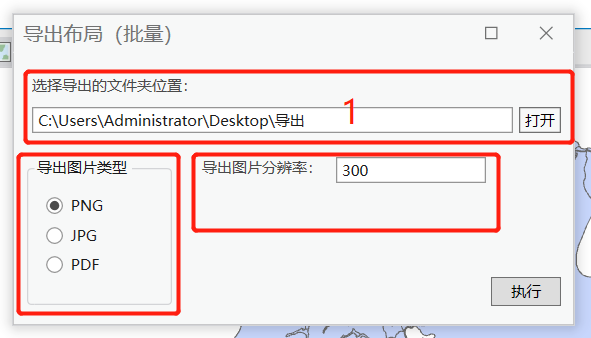
如上图所示,点击【制图相关】面板下【导出布局(批量)】按钮,弹出工具框如下:

输入参数中:
1、要导出图片的文件夹位置。
2、导出图片类型。这里预置了PNG,JPG和PDF这三种常用的图片类型,如果还有需求可以再添加。
3、导出图片分辨率,默认设置为300,可手动调整。
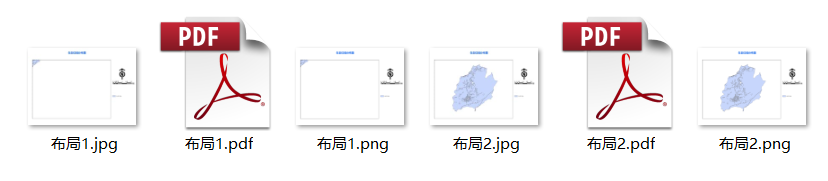
示例工程中有2个布局,点击执行后生成结果如下:

二、实现流程
工具的核心代码并不多。
首先,获取当前工程的所有布局:
// 获取当前工程中的所有LayoutProjectItem
IEnumerable<LayoutProjectItem> layoutProjects = Project.Current.GetItems<LayoutProjectItem>();
await QueuedTask.Run(() =>
{
foreach (LayoutProjectItem layoutProject in layoutProjects)
{
// 获取layout
Layout layout = layoutProject.GetLayout();
// TODO
});然后就可以导出了,不过要先设置好导出的图片格式:
// JPG图片属性
JPEGFormat JPG = new JPEGFormat()
{
HasWorldFile = true,
Resolution = dpi, // 分辨率
OutputFileName = filePath + @"\" + layout.Name + @".jpg", // 输出路径
};
// PNG图片属性
PNGFormat PNG = new PNGFormat()
{
HasWorldFile = true,
Resolution = dpi, // 分辨率
OutputFileName = filePath + @"\" + layout.Name + @".png", // 输出路径
};
// PDF图片属性
PDFFormat PDF = new PDFFormat()
{
OutputFileName = filePath + @"\" + layout.Name + @".pdf", // 输出路径
Resolution = dpi, // 分辨率
DoCompressVectorGraphics = true, // 是否压缩矢量图形
DoEmbedFonts = true, // 是否执行嵌入字体
HasGeoRefInfo = true, // 是否具有地理参考信息
ImageCompression = ImageCompression.Adaptive, // 图形压缩.自适应
ImageQuality = ImageQuality.Best, // 图形质量.最好
LayersAndAttributes = LayersAndAttributes.LayersAndAttributes // 图层 属性
};导出时需要判断一下图片格式:
// 导出JPG
if (pic_type == "jpg")
{
layout.Export(JPG);
}
// 导出PNG
if (pic_type == "png")
{
layout.Export(PNG);
}
// 导出PDF
if (pic_type == "pdf")
{
layout.Export(PDF);
}以上便实现了工具的主要功能。
三、工具文件分享
我把工具都集合成工具箱,不再单独放单个工具,可以到这里下载完整工具箱,会不断更新:
【ArcGIS Pro二次开发】:CC工具箱![]() https://blog.csdn.net/xcc34452366/article/details/131506345PS:可以直接点击...bin\Debug\net6.0-windows\下的.esriAddinX文件直接安装。
https://blog.csdn.net/xcc34452366/article/details/131506345PS:可以直接点击...bin\Debug\net6.0-windows\下的.esriAddinX文件直接安装。


















![[ 容器 ] Docker 的数据管理](https://img-blog.csdnimg.cn/e313cf57d675438d9cc1866a9806f7af.png)