本机环境:win11家庭版
Android Studio版本:android-studio-2022.2.1.20-windows
文章目录
- 安装Android Studio
- 官网下载
- 安装Android Studio
- 设置Android Studio的gradle使用的JDK版本
- 设置Android Studio的SDK下载目录
- 设置虚拟设备内存
- 设置Android Studio
- 设置Android Studio的Android SDK目录
- 设置Android Studio的Gradle目录
- 设置Android Studio的AVD目录
安装Android Studio
官网下载
android studio官网
安装Android Studio
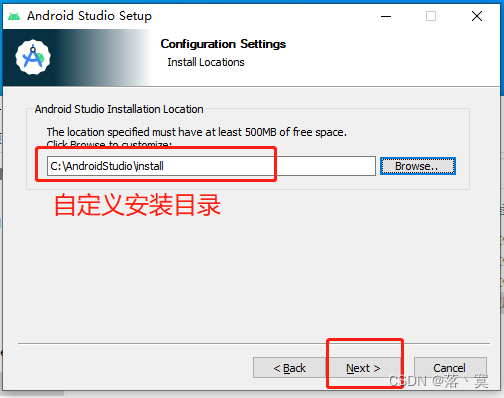
- 在安装目标盘创建文件夹,不要有中文文件夹,文件夹名称不要带空格。
- 本次安装在VMware虚拟机中安装,只有一个C盘,无其他盘,所以自定义安装目录都在C盘下创建的






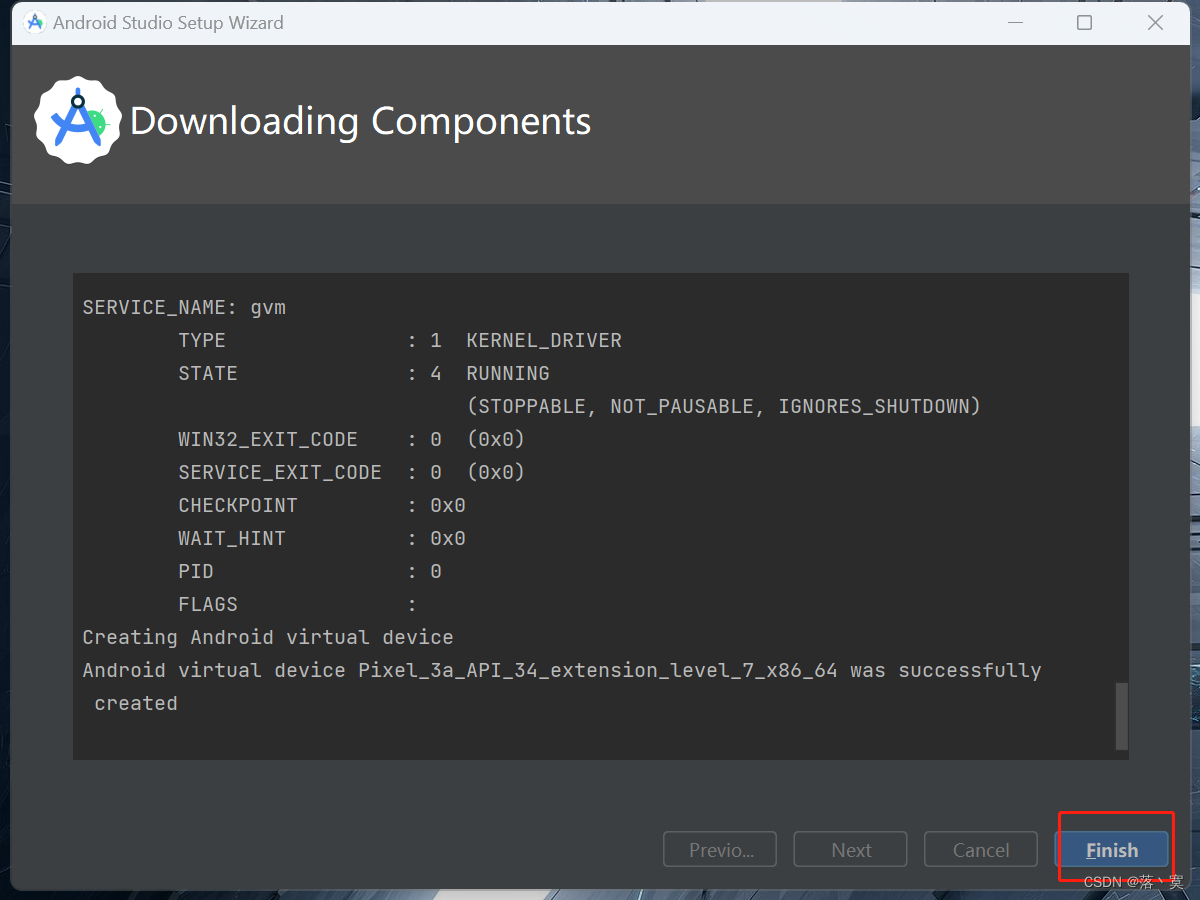
Android studio安装完成


上面弹窗可能会出现比较慢

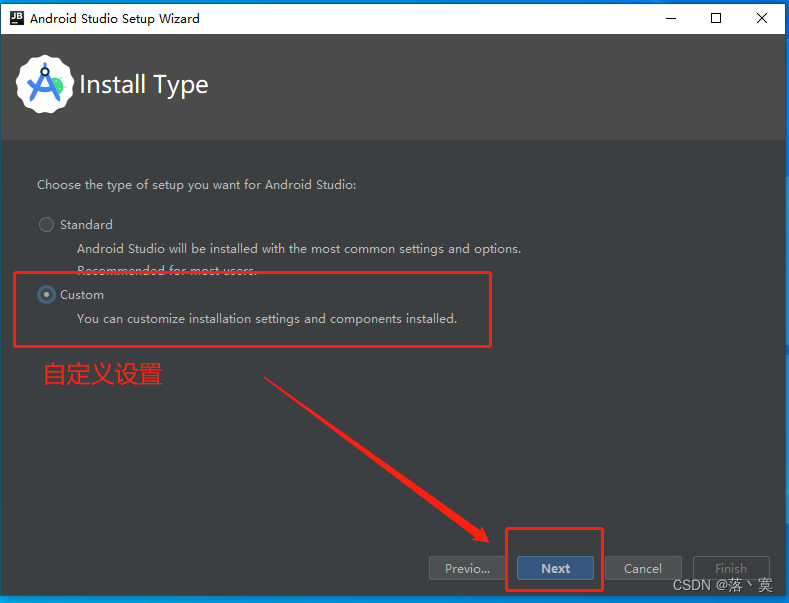
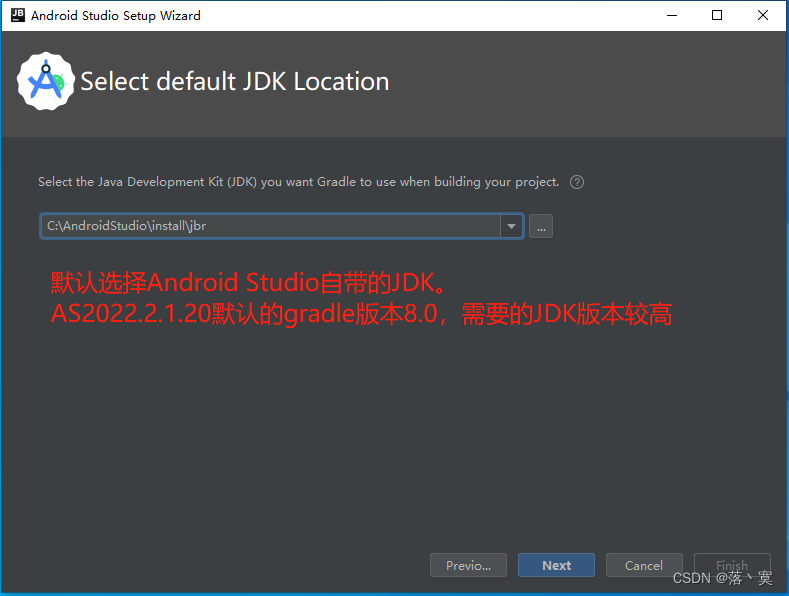
设置Android Studio的gradle使用的JDK版本

以上使用的是AS自带的JDK,因AS2022.2.1.20使用的gradle版本8.0,本机安装JDK版本为java8,使用不了,故选择默认的AS自带JDK版本java17

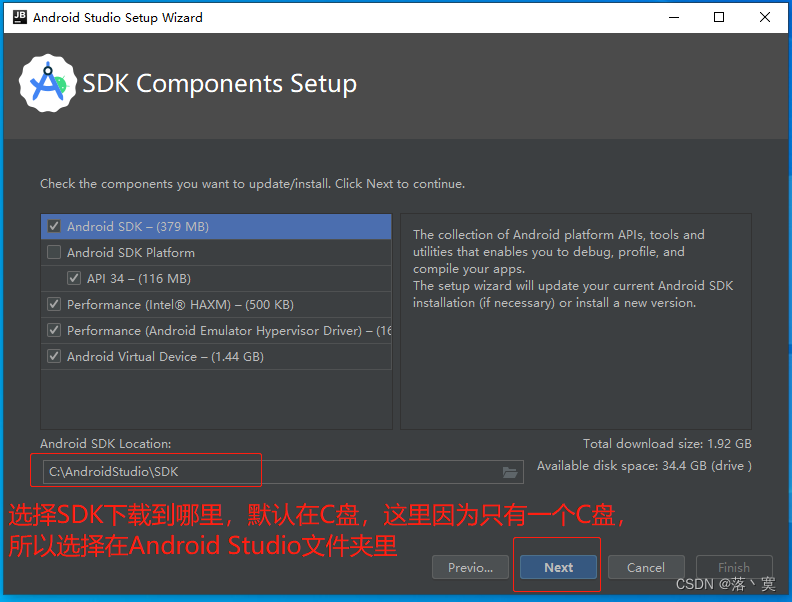
设置Android Studio的SDK下载目录

以上安装的是Android SDK和安装Android虚拟设备需要的包
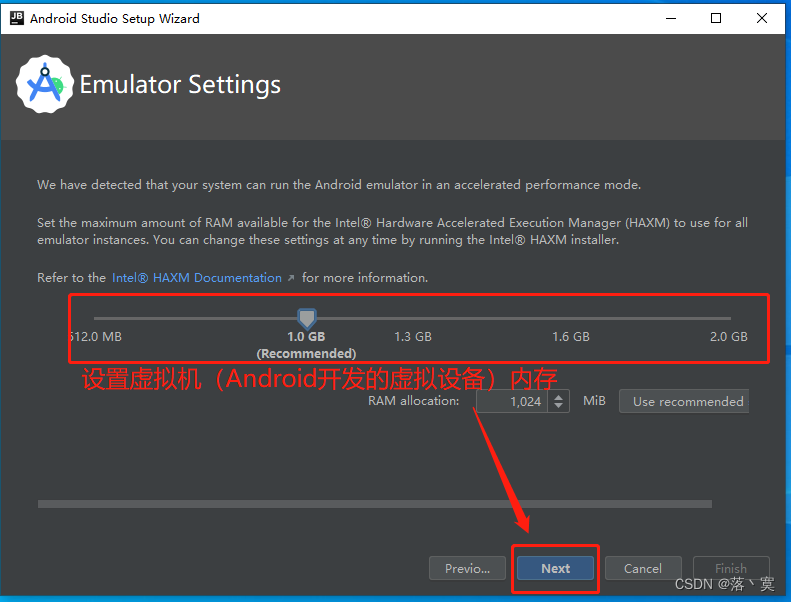
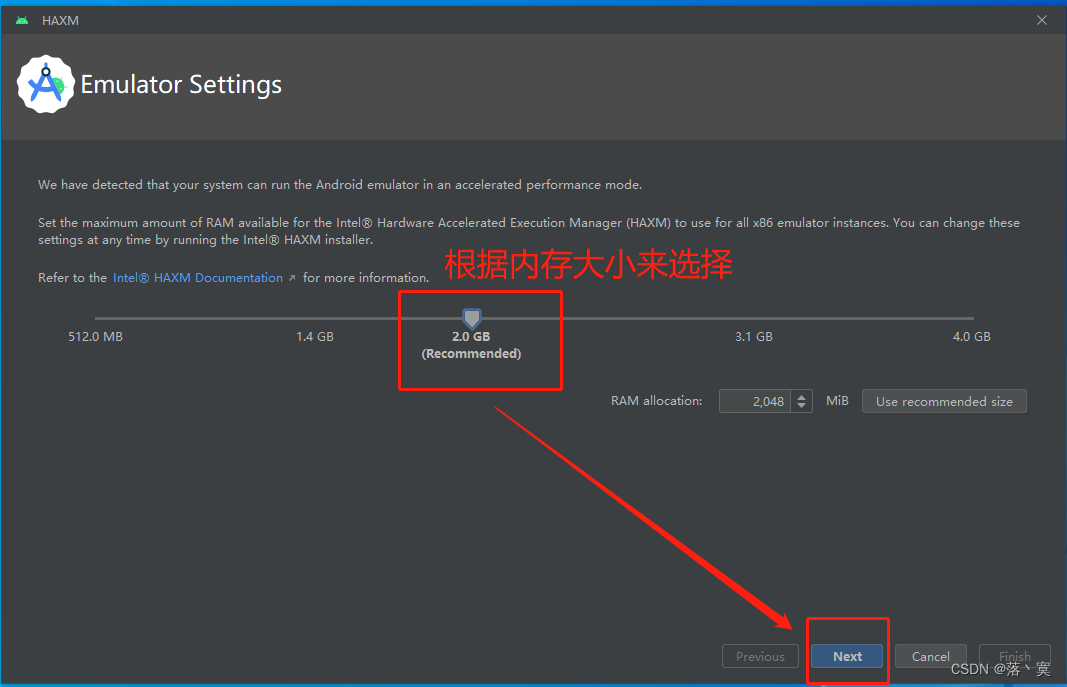
设置虚拟设备内存

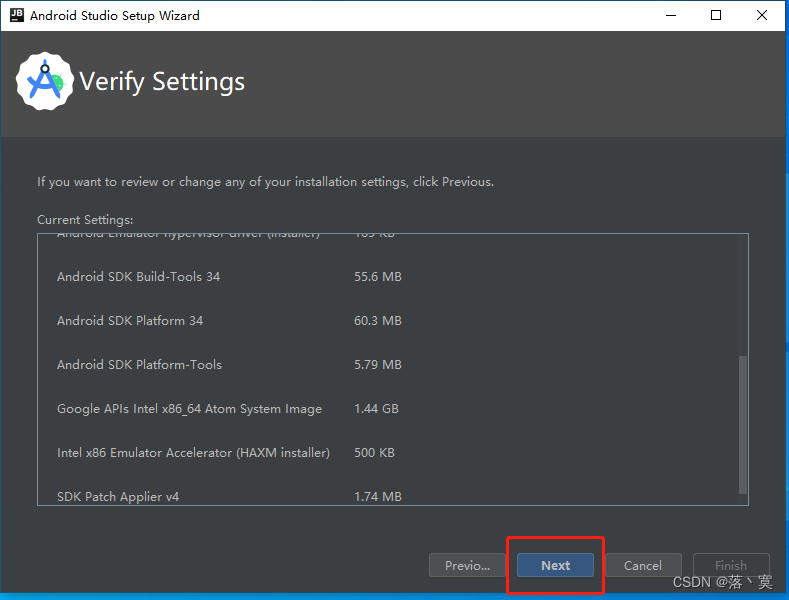
准备安装




等待完成即可

设置Android Studio
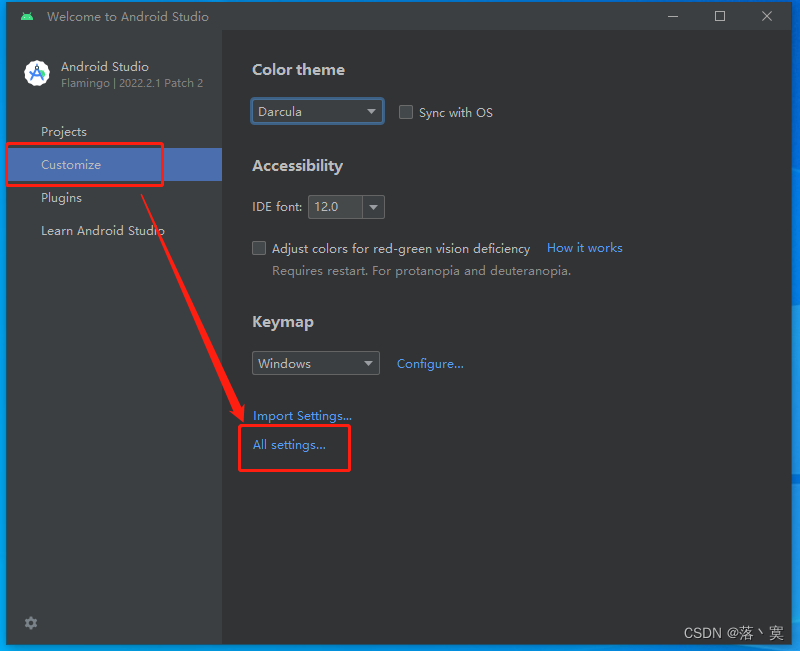
customize --> All Settings 也可以通过打开项目后在 File --> Settings 中进入设置

设置Android Studio的Android SDK目录
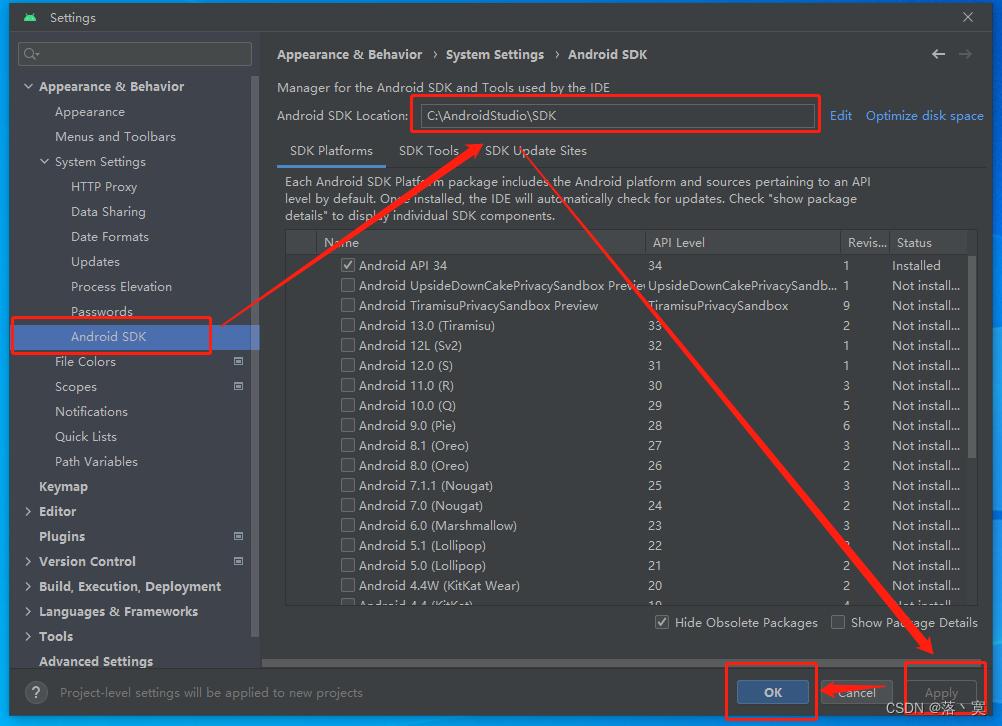
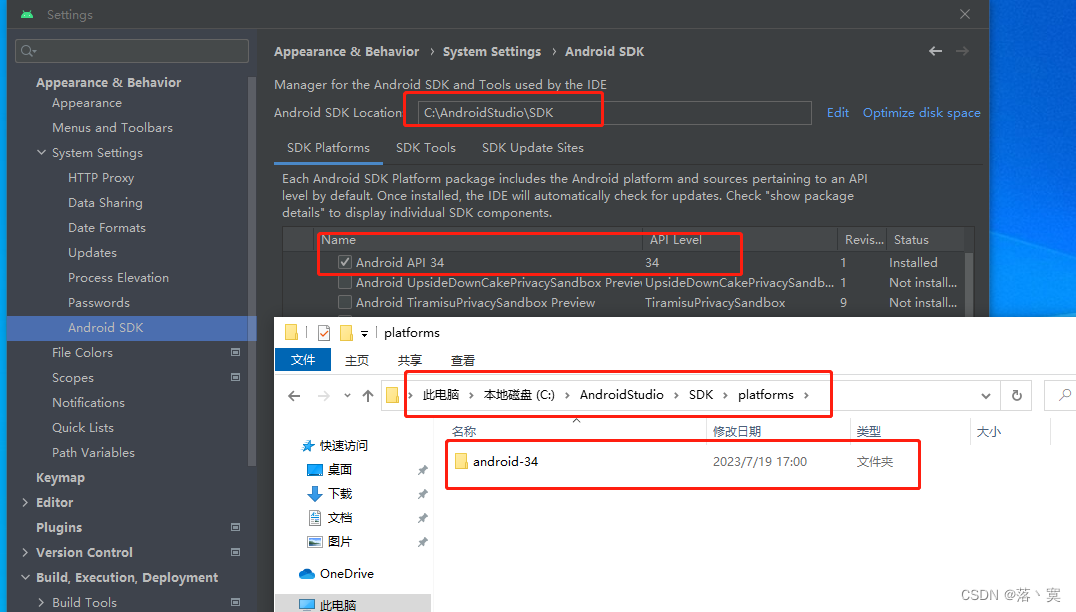
customize --> All Settings --> Appearance & Behavior --> System Settings --> Android SDK

可以看到经过安装时设置SDK目录已经下载了一些东西到该目录下

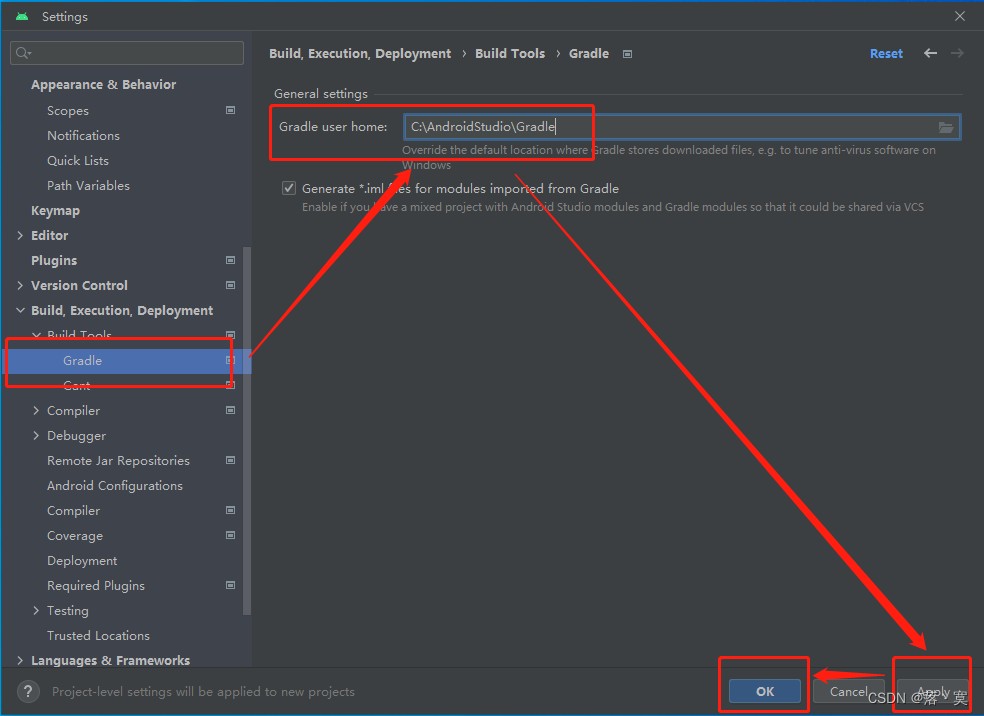
设置Android Studio的Gradle目录
customize --> All Settings --> Build, Execution, Deployment --> Build Tools --> Gradle

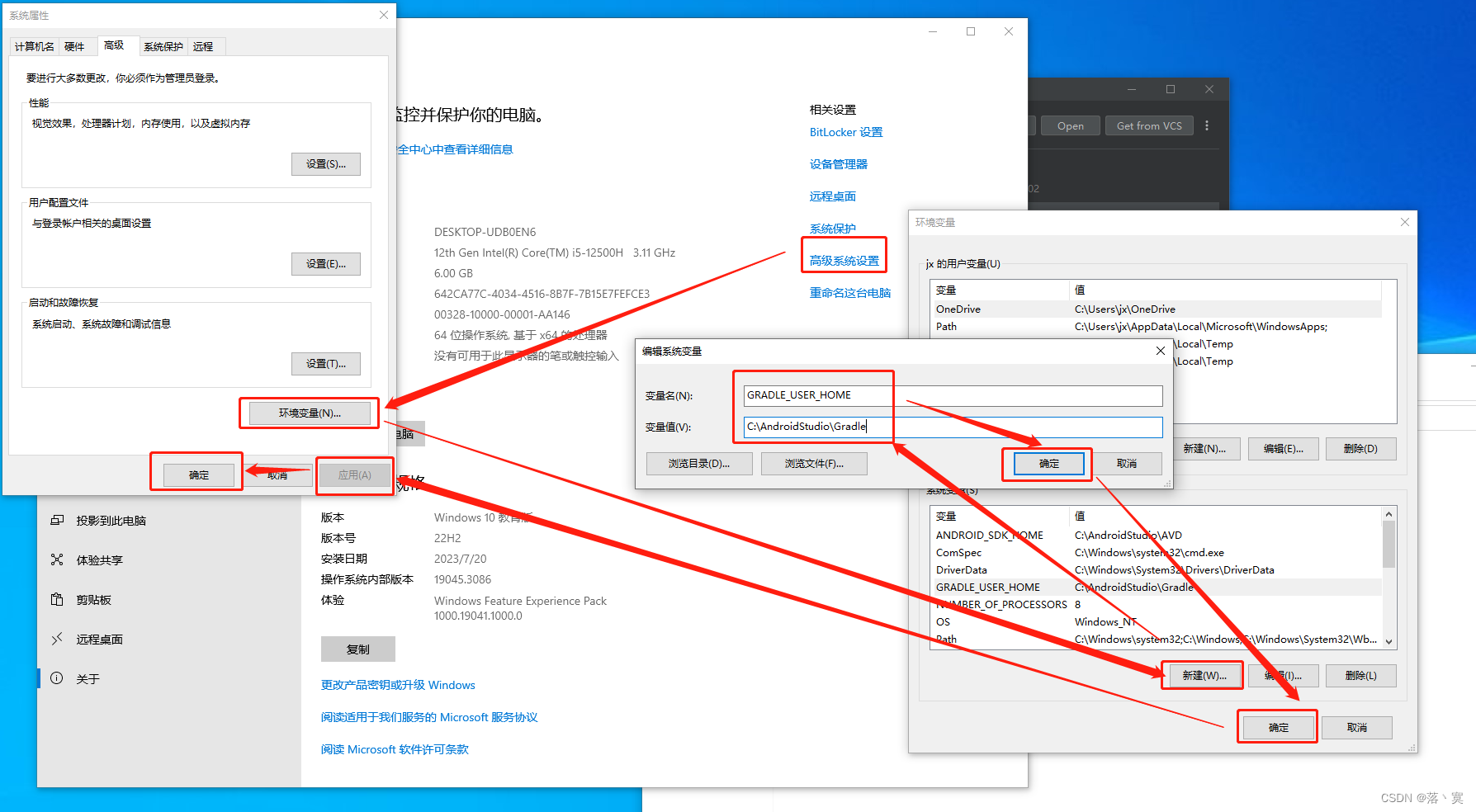
设置环境变量GRADLE_USER_HOME,将以上选择的Gradle目录路径作为环境变量设置:C:\AndroidStudio\Gradle

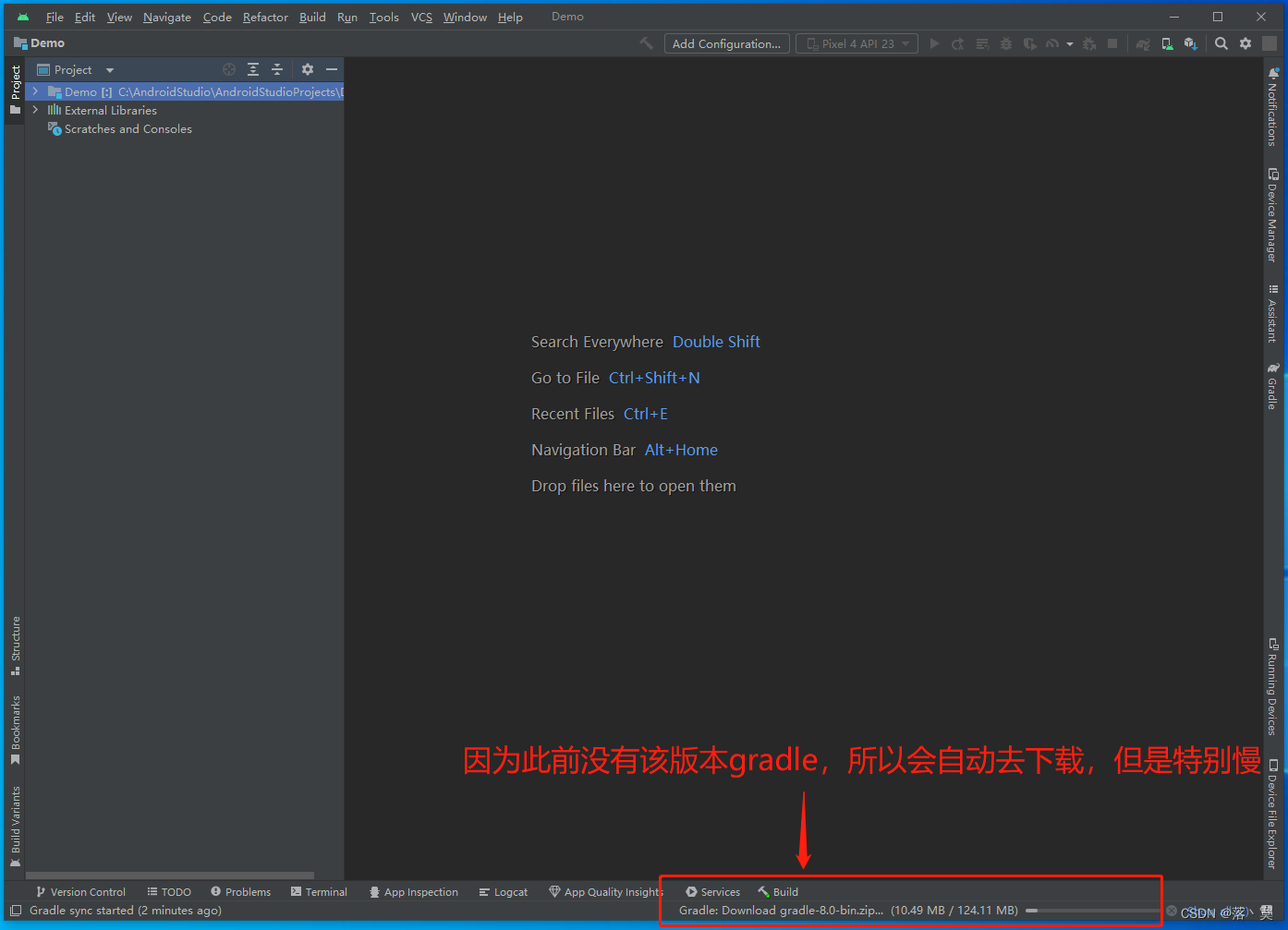
新建项目后会自动下载gradle到自定义的gradle目录下,也是环境变量配置的目录

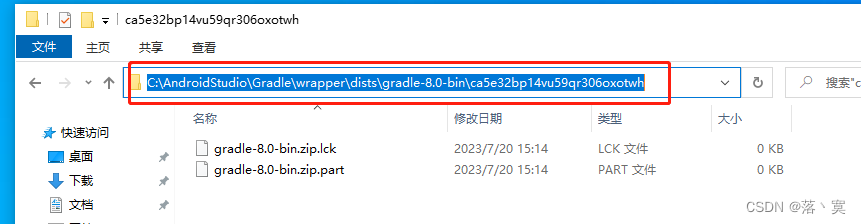
Android Studio会把gradle下载到C:\AndroidStudio\Gradle\wrapper\dists\gradle-8.0-bin\ca5e32bp14vu59qr306oxotwh下,可自己在gradle官网下载对应版本到该目录下,然后重启Android Studio。
注意:要让AS自己去下载后确认目录(最后一级这个数字字母组合的目录),然后把自己的下载的对应版本gradle压缩包放在该目录下重启AS后就不会再下载了
Gradle官网



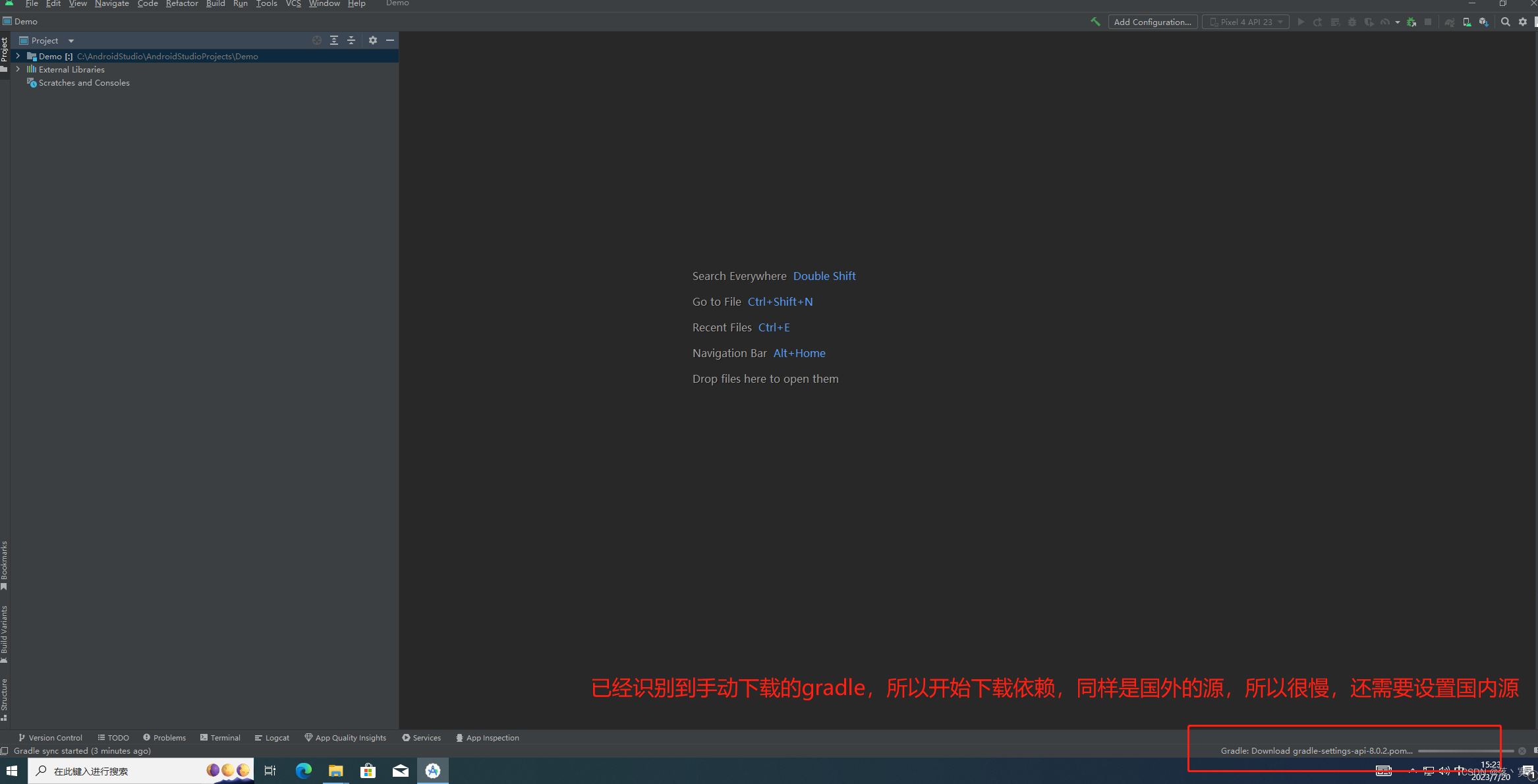
关闭Android Studio,手动下载gradle 8.0版本并把压缩包放进该目录下重启Android Studio

设置国内的阿里云的源
找到C:\AndroidStudio\Gradle\wrapper\dists\gradle-8.0-bin\ca5e32bp14vu59qr306oxotwh\gradle-8.0\init.d\,该文件夹下有一个readme文件,告诉我们可以在这个文件夹下添加gradle初始化脚本(例如init.gradle),每个都会在构建是执行。
readme : You can add .gradle (e.g. test.gradle) init scripts to this directory. Each one is executed at the start of the build.
创建一个gradle脚本,取名init.gradle
allprojects{
repositories {
def ALIYUN_REPOSITORY_URL = 'http://maven.aliyun.com/nexus/content/groups/public'
def ALIYUN_JCENTER_URL = 'http://maven.aliyun.com/nexus/content/repositories/jcenter'
all { ArtifactRepository repo ->
if(repo instanceof MavenArtifactRepository){
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL."
remove repo
}
if (url.startsWith('https://jcenter.bintray.com/')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL."
remove repo
}
}
}
maven {
url ALIYUN_REPOSITORY_URL
url ALIYUN_JCENTER_URL
}
}
}
再次重启Android Studio后gradle下载依赖的速度就非常快了。
设置Android Studio的AVD目录
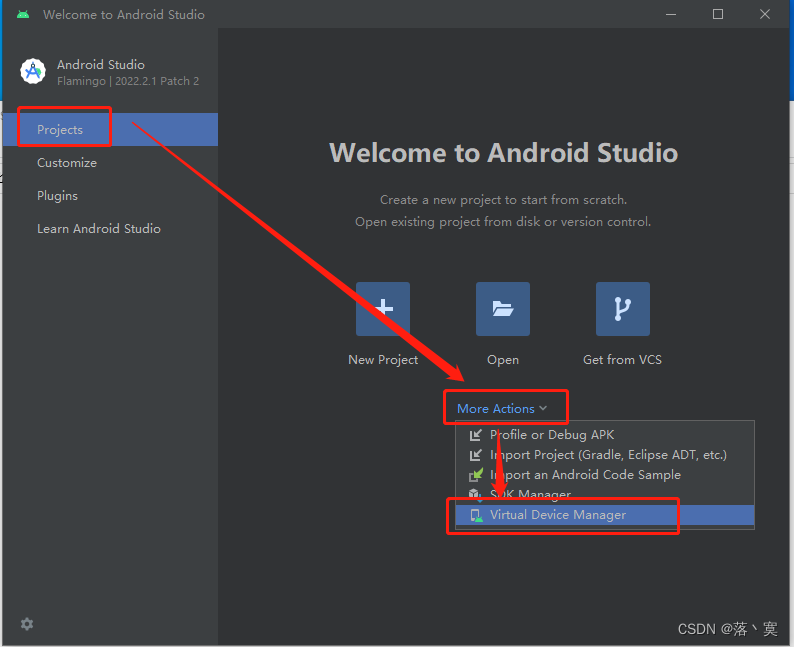
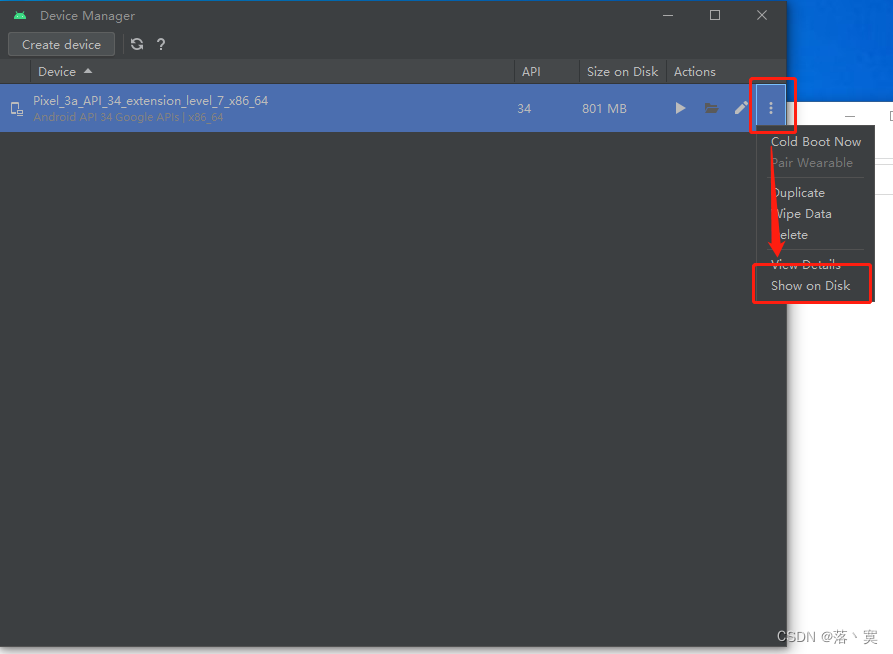
Projects --> More Actions --> Virtual Device Manager


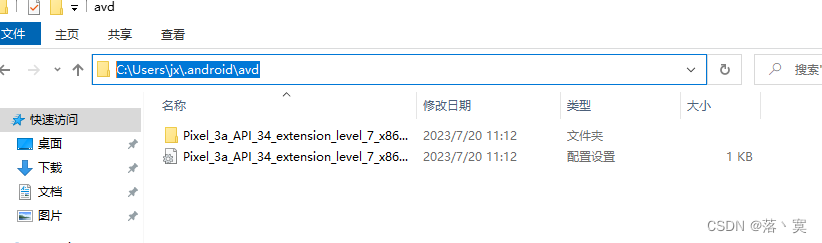
可以看到刚刚安装Android Studio的时候已经安装了虚拟设备,安装目录在默认位置:C:\Users\jx.android\avd

通过Android Studio的Virtual Device Manager管理先把该设备删除掉,然后通过环境变量ANDROID_SDK_HOME来指定AVD安装目录
虚拟设备目前已经删除

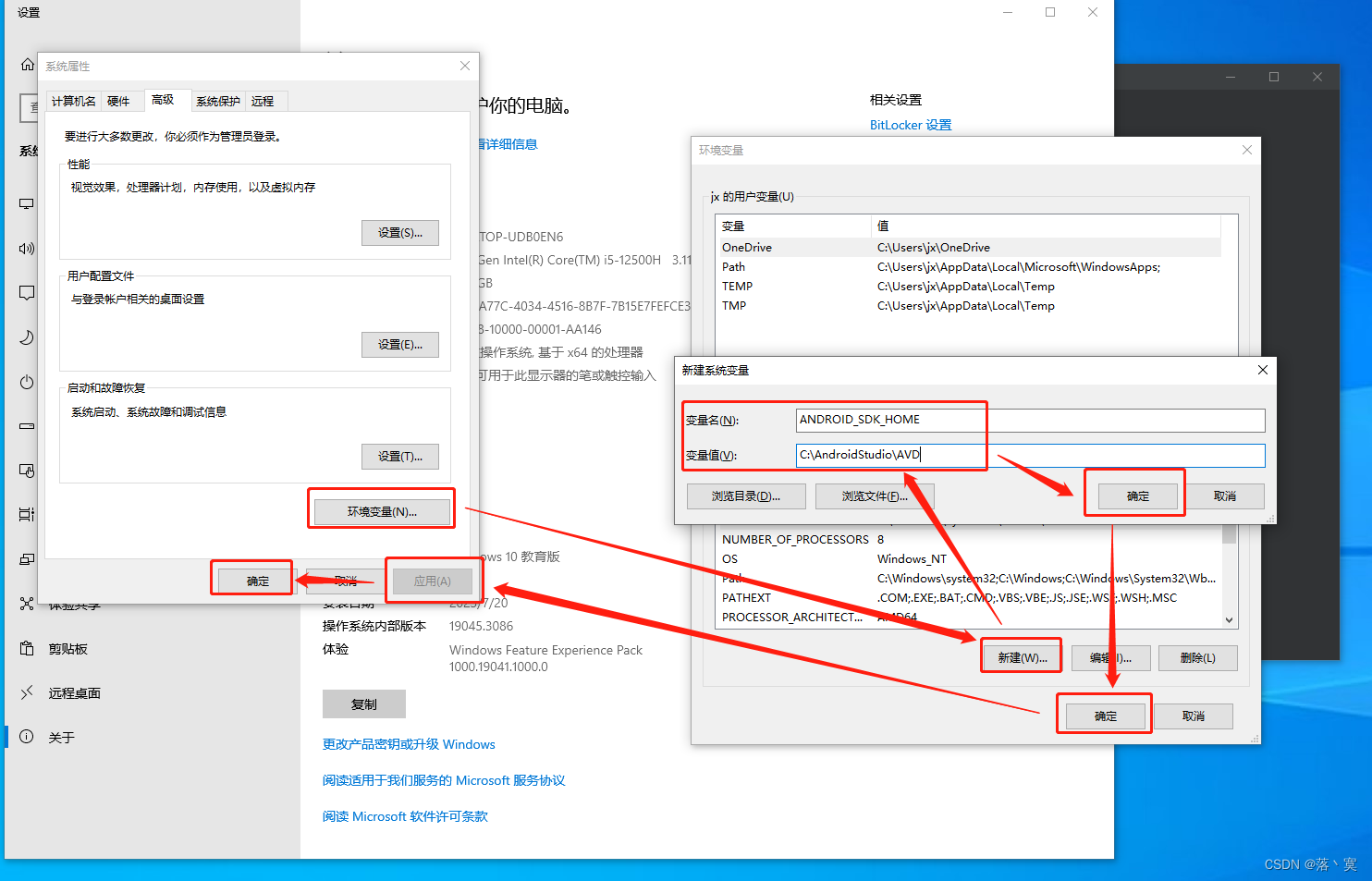
添加环境变量ANDROID_SDK_HOME,目录设置到:C:\AndroidStudio\AVD

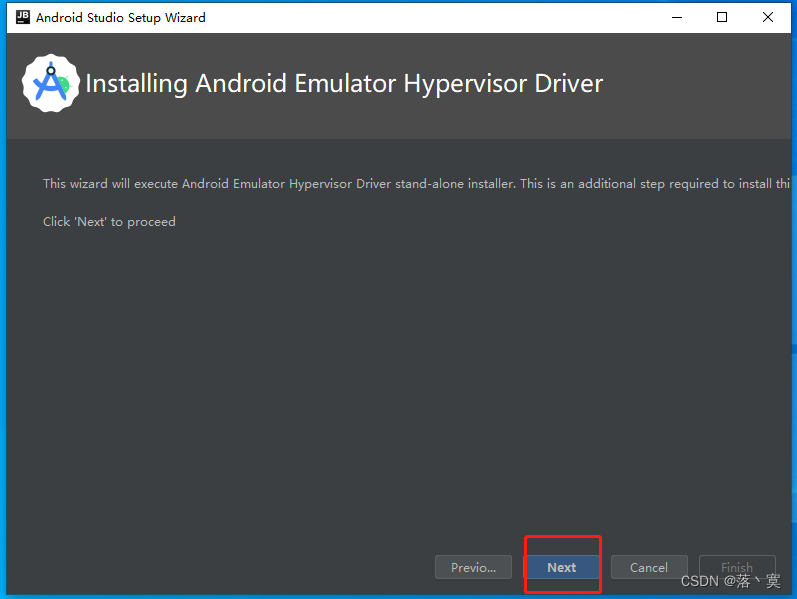
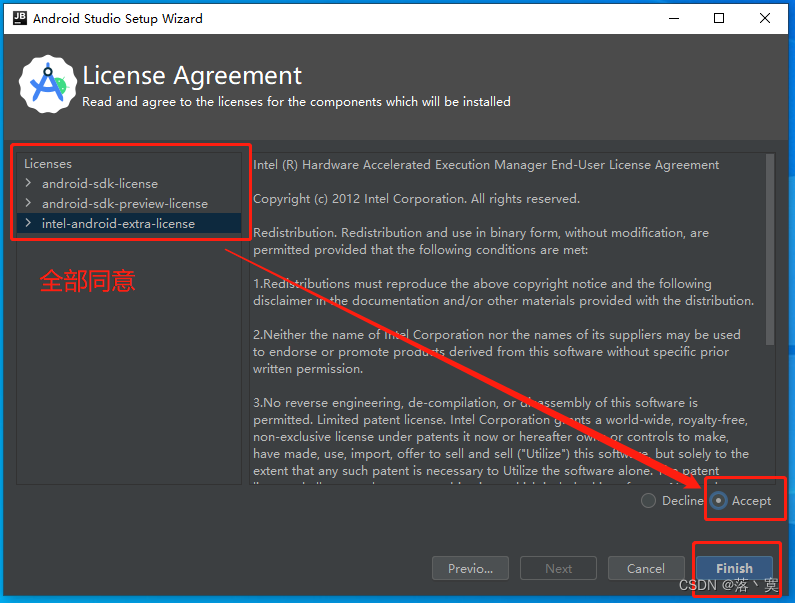
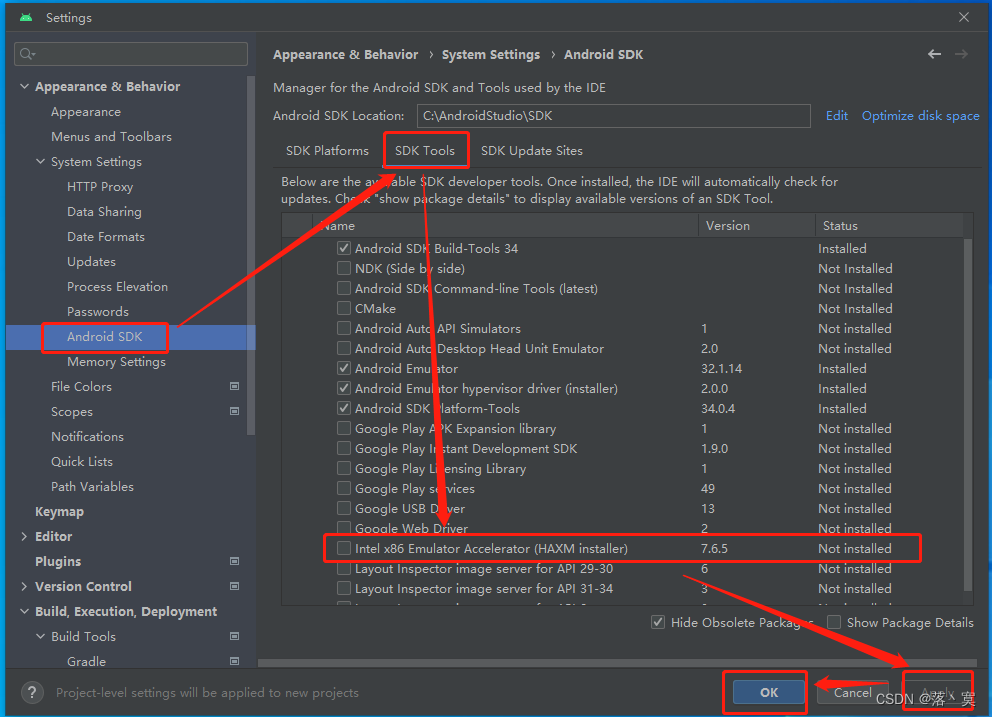
安装虚拟设备必须先安装HAXM,否则后面添加虚拟设备时会提示未安装HAXM

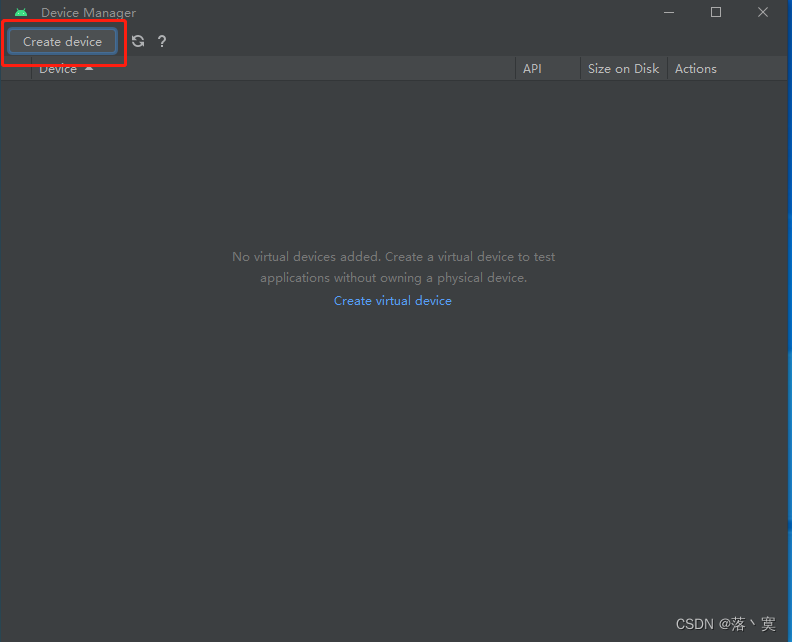
接下来继续在Virtual Device Manager中添加新的虚拟设备

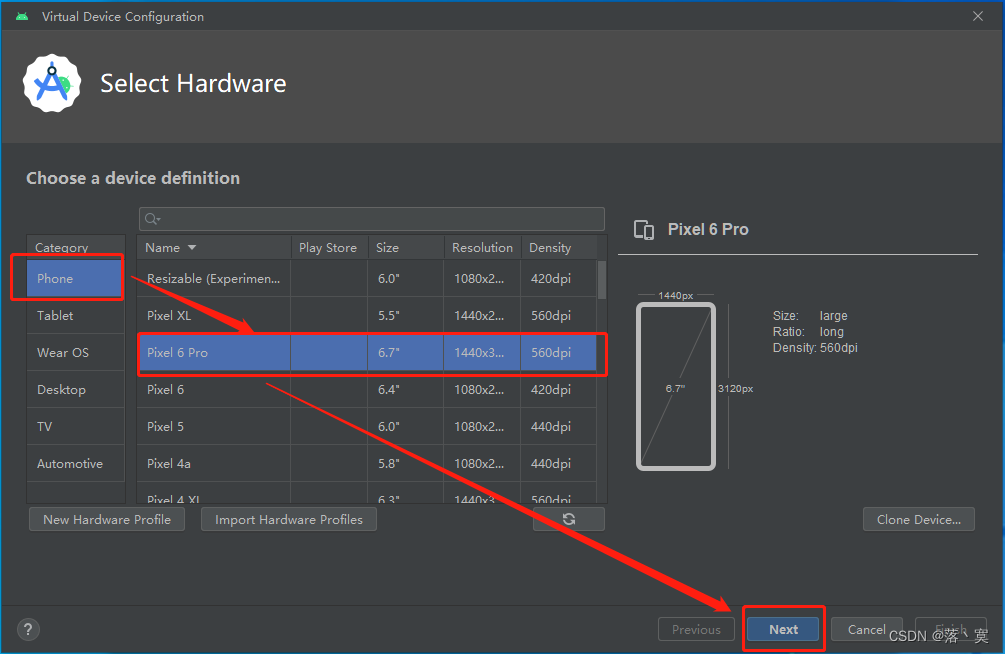
根据需求选择添加哪种设备

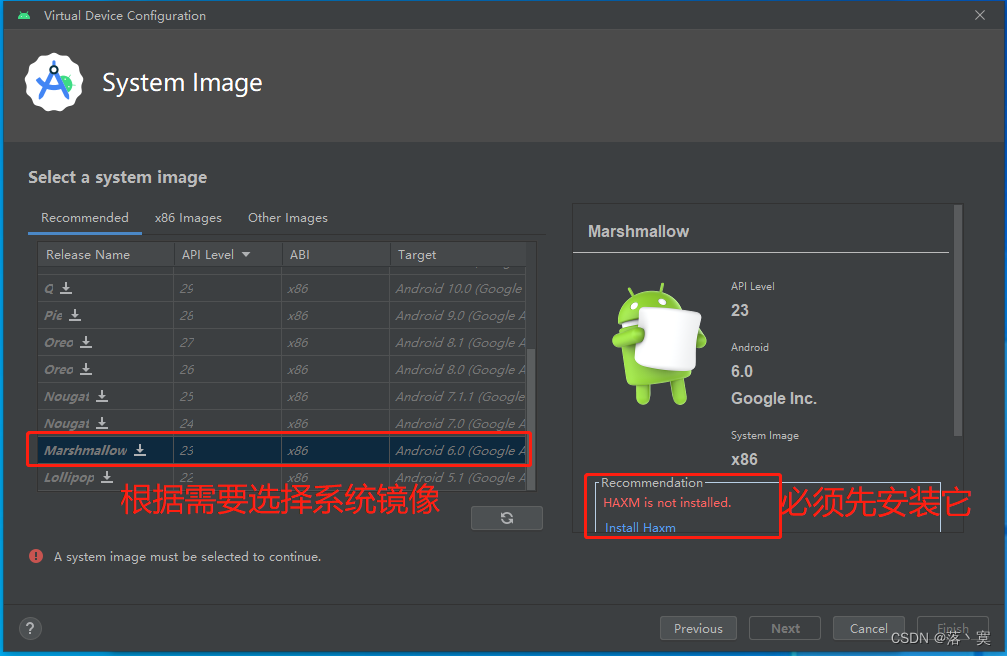
接下来要选择系统镜像,根据需要选择,这里说HAXM没有安装,之前有提到需要在HAXM里先安装它

先安装HAXM

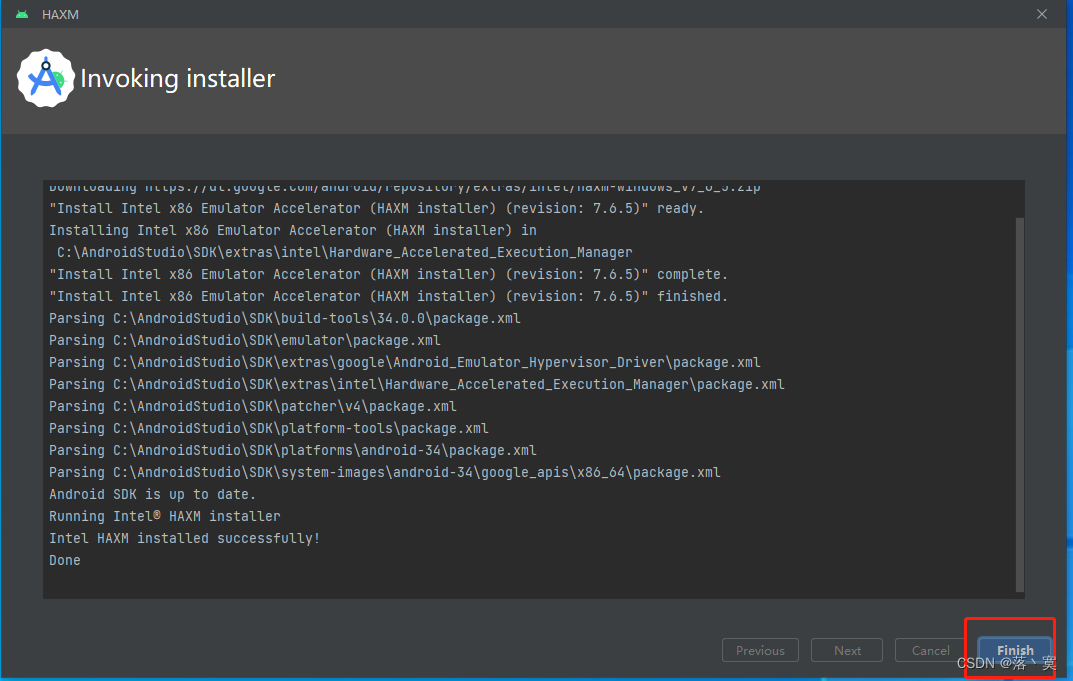
HAXM安装完成

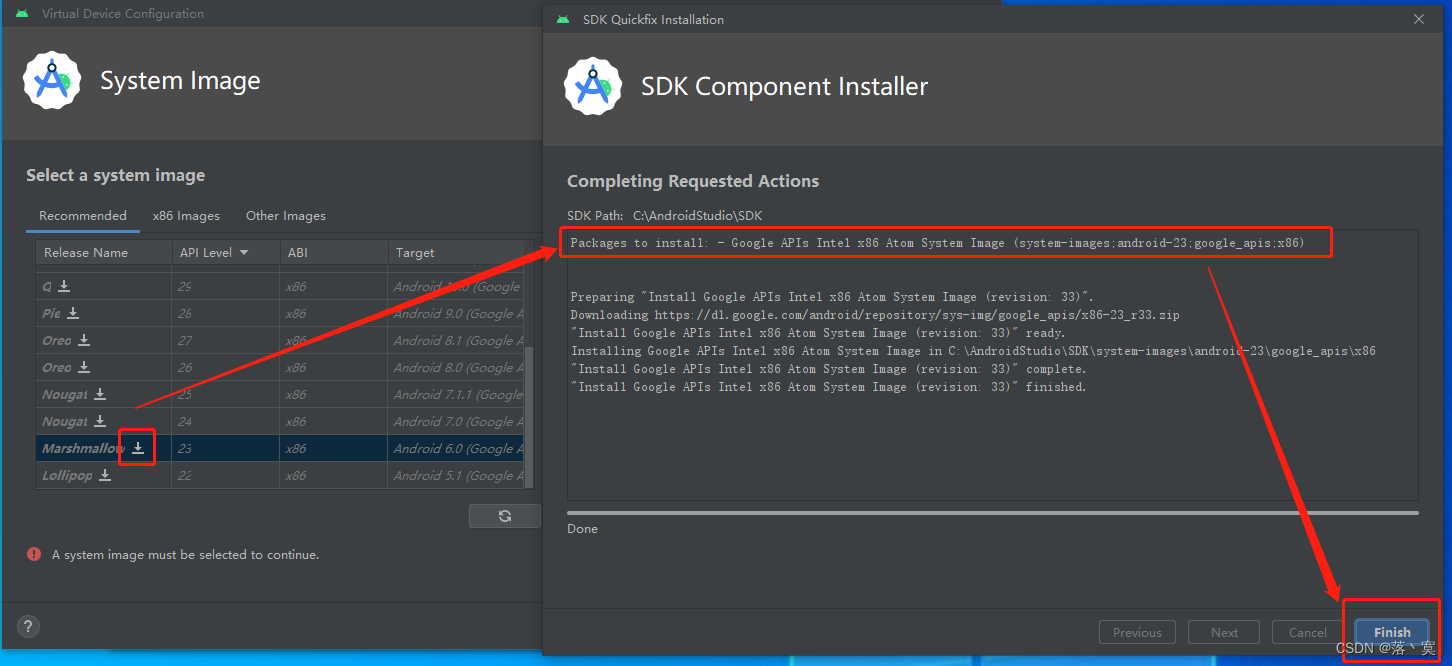
下载Android 6

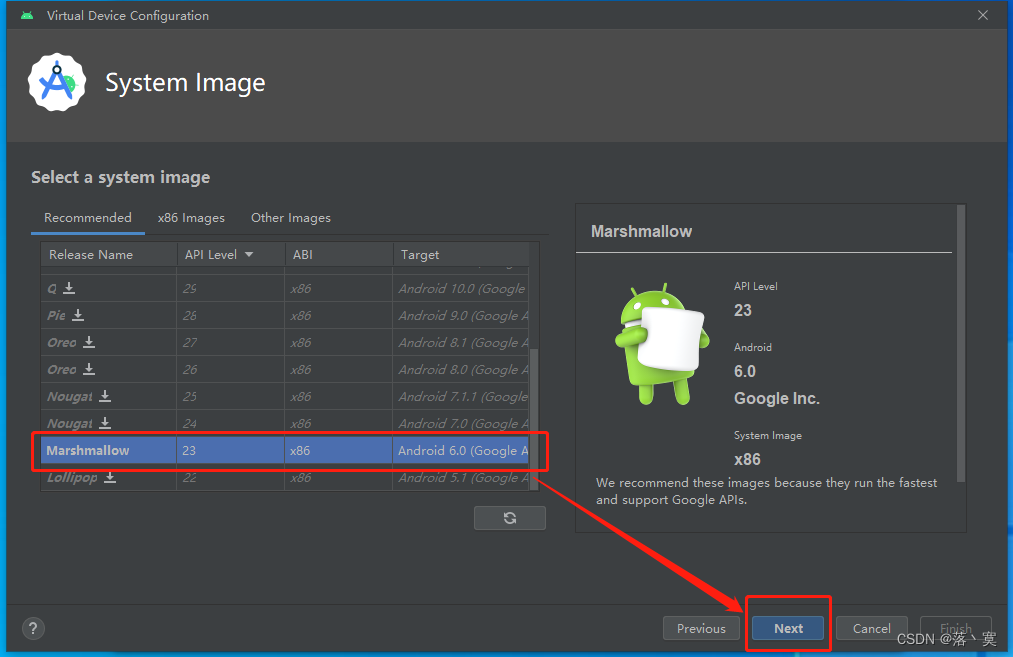
选择系统镜像


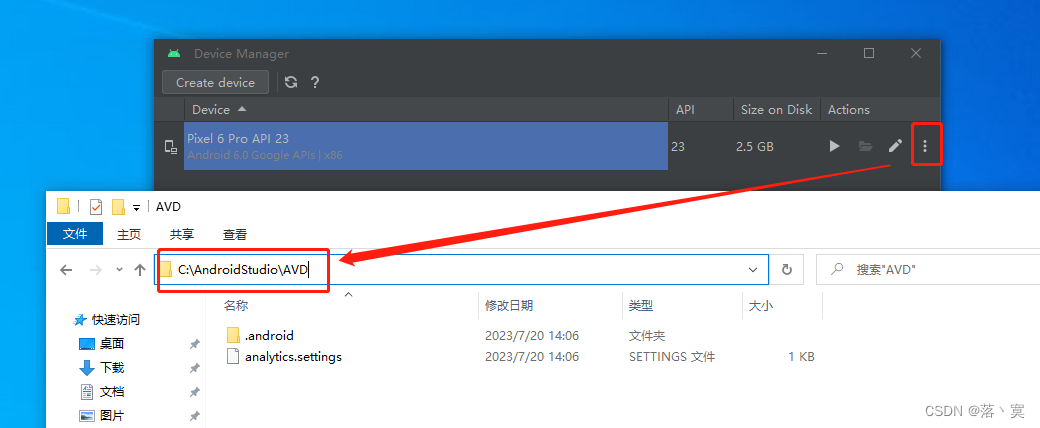
创建完成后,在Virtual Device Manager中Show on disk查看,现在创建虚拟设备目录已经是刚刚ANDROID_SDK_HOME设置的目录: C:\AndroidStudio\AVD

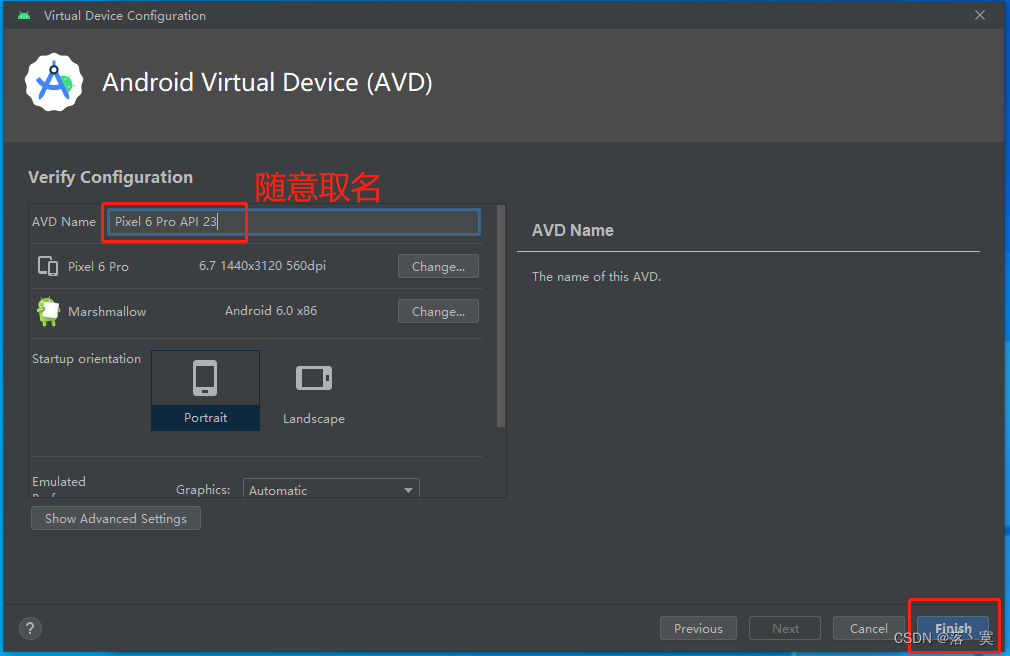
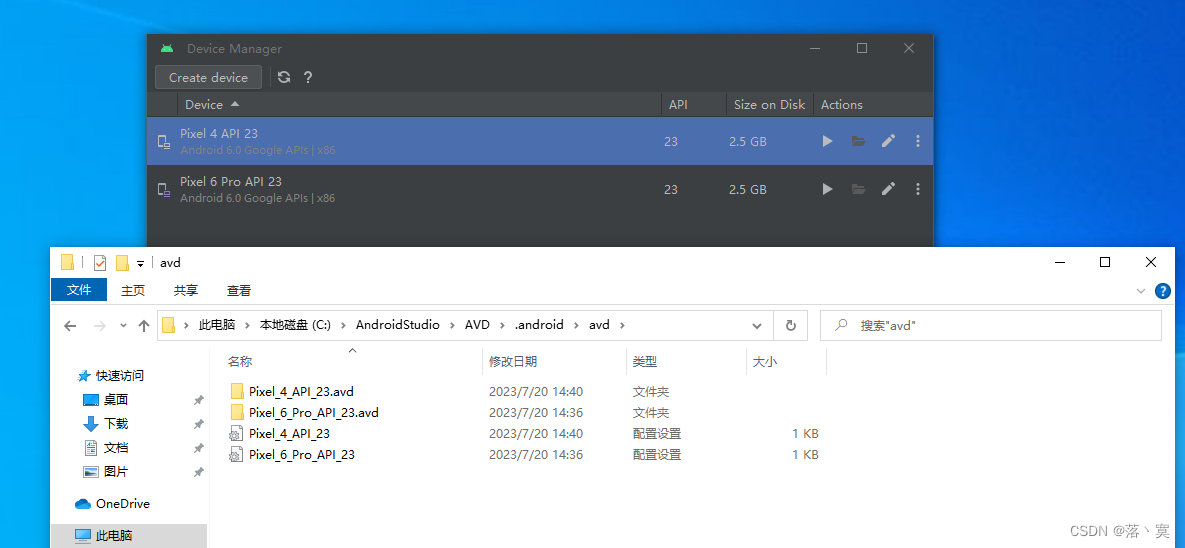
再创建一个,还是在这里

至此全部安装设置完成










![[ 容器 ] Docker 的数据管理](https://img-blog.csdnimg.cn/e313cf57d675438d9cc1866a9806f7af.png)