推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景
1. 项目设置
步骤 1
打开“后效”。

打开后效果
步骤 2
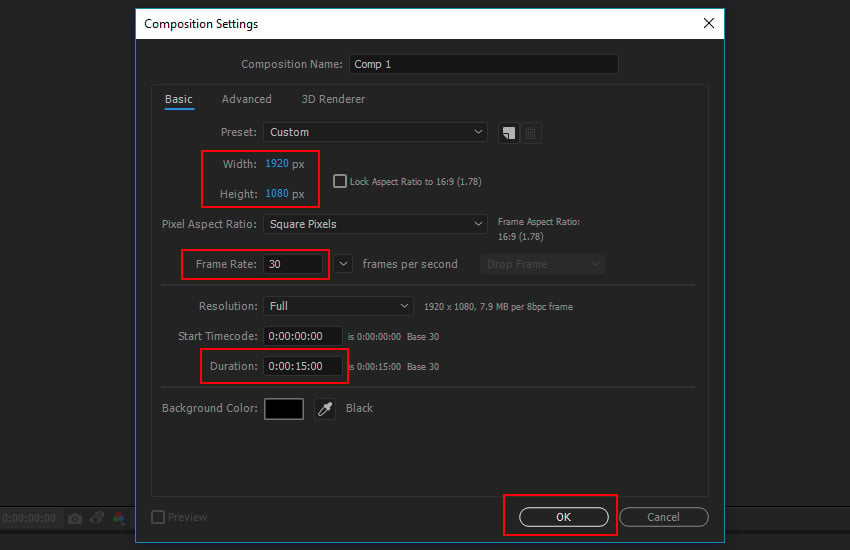
转到合成>新合成以创建新合成。
将“宽度”和“高度”值分别设置为 1280 和 720。将帧速率设置为 25,将持续时间设置为 12 秒。单击确定。

作曲>新作曲
步骤 3
我提供了实景镜头,可以在 教程的附件。
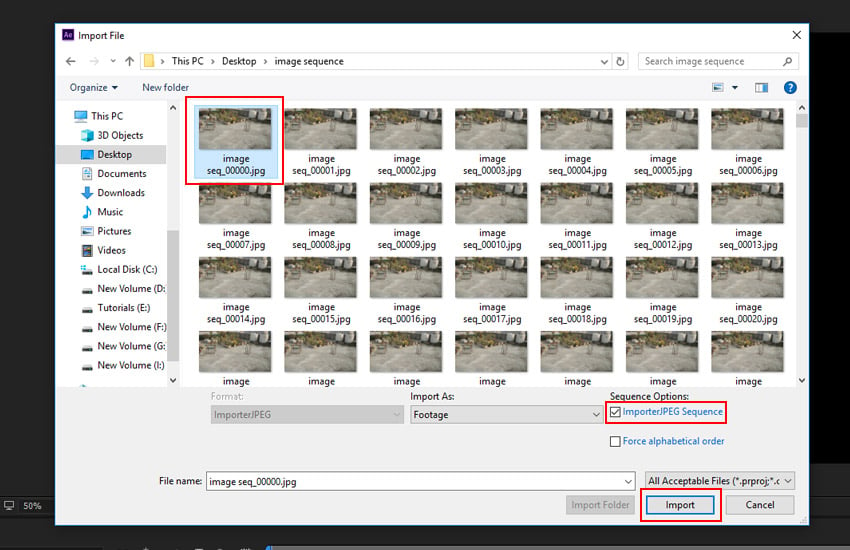
转到文件>导入>要导入的文件 图像序列。或者,按 Ctrl-I 键。
随着 所选图像序列的第一个图像,打开 JPEG 序列选项。单击“打开”。

文件>导入>文件
步骤 4
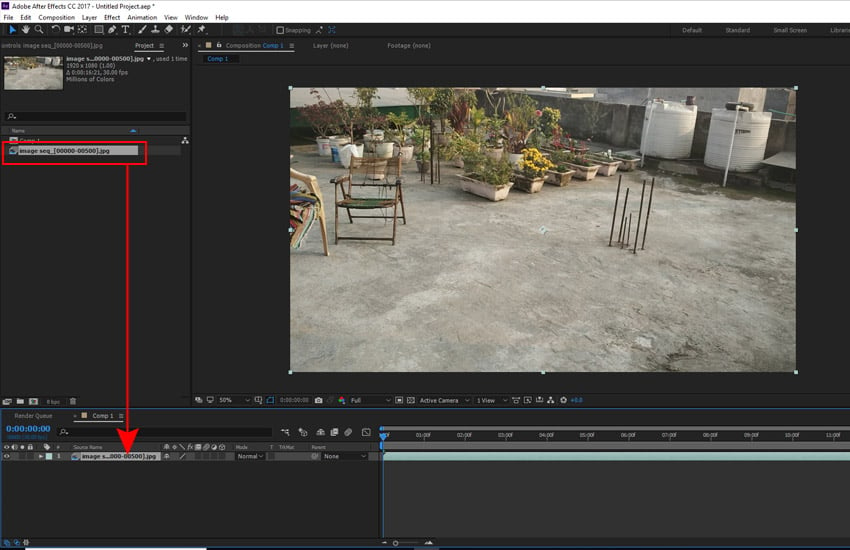
选择图像序列后,将其拖放到合成中。 您将在合成视图中看到素材。

合成视图
2. 相机 跟踪后效果
步骤 1
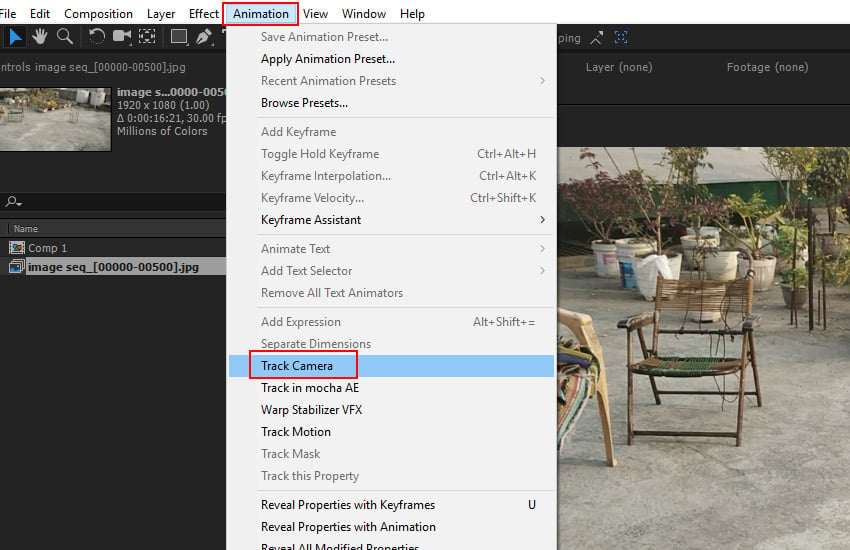
选择图像序列图层后,转到动画>轨迹 相机。

动画>跟踪摄像机
步骤 2
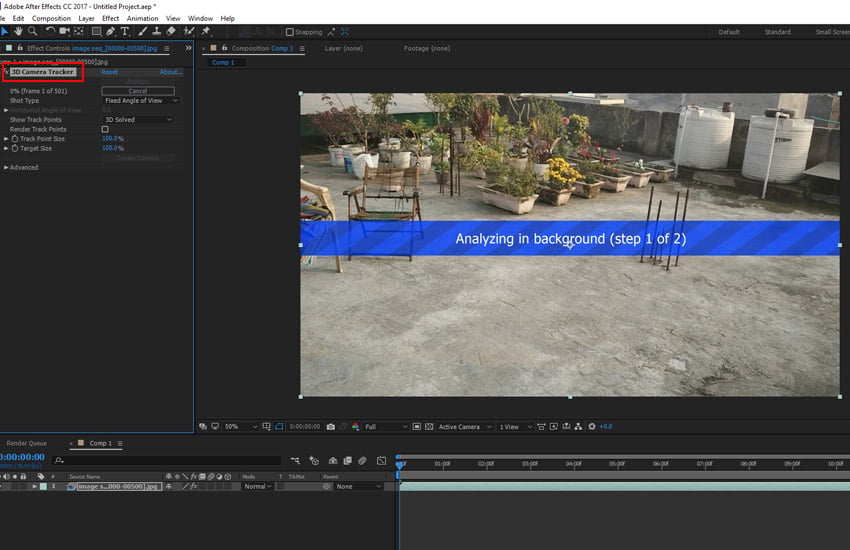
3D摄像机跟踪系统开始分析镜头。它分析 素材分两步完成,因此可能需要一些时间才能完成。

分析素材
步骤 3
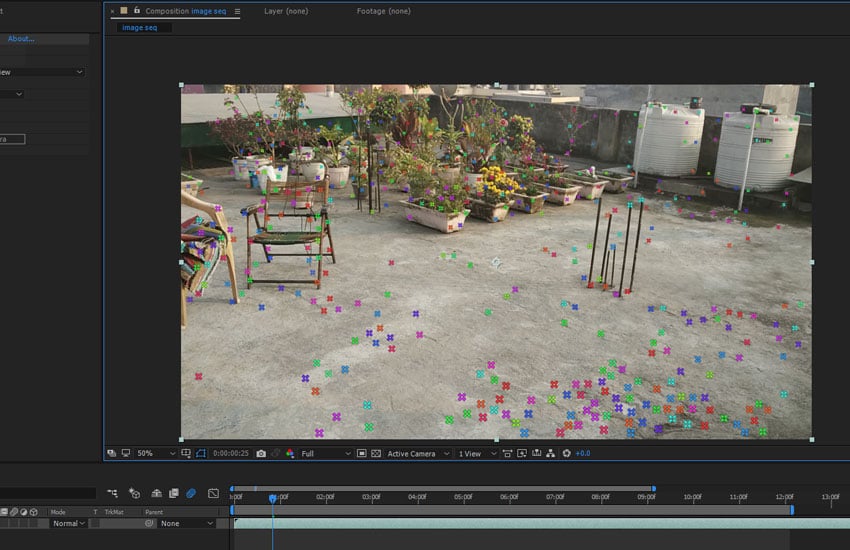
几秒钟后,分析过程结束。现在你可以看到 场景中的几个跟踪点。

分析完成
步骤 4
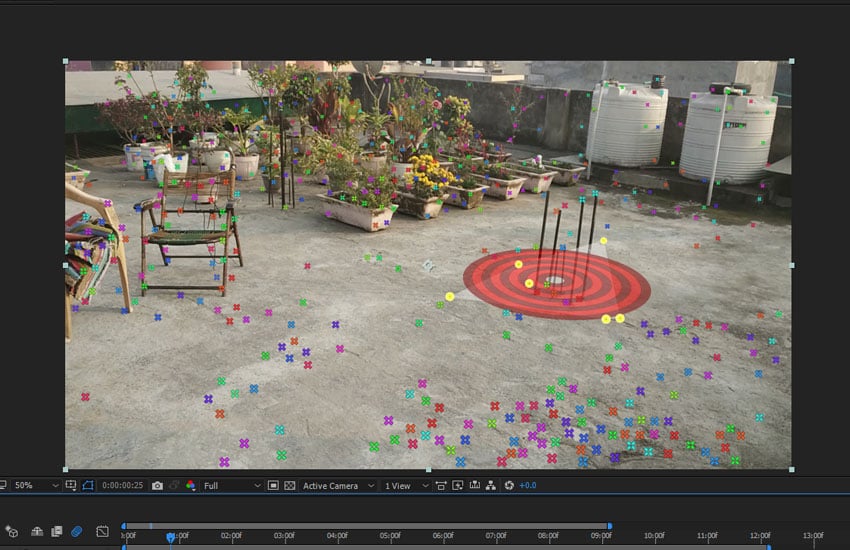
这些跟踪点将有助于生成虚拟 3D 平面/空和 照相机。您需要选择至少四个点才能生成帮助假人 或图层。选择地面上的多个轨道点,如 下图。

跟踪的素材
步骤 5
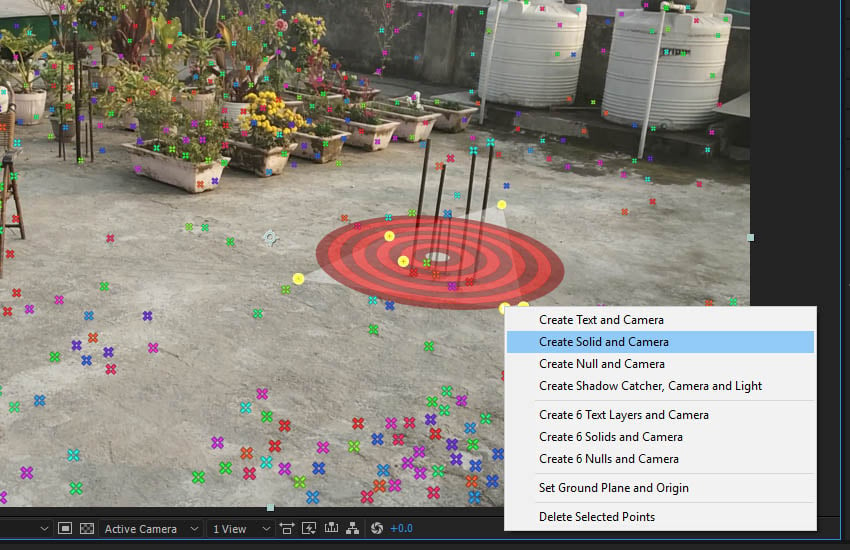
选择指示的点后,双击鼠标并 选择创建实体和相机。

创建实体和相机
步骤 6
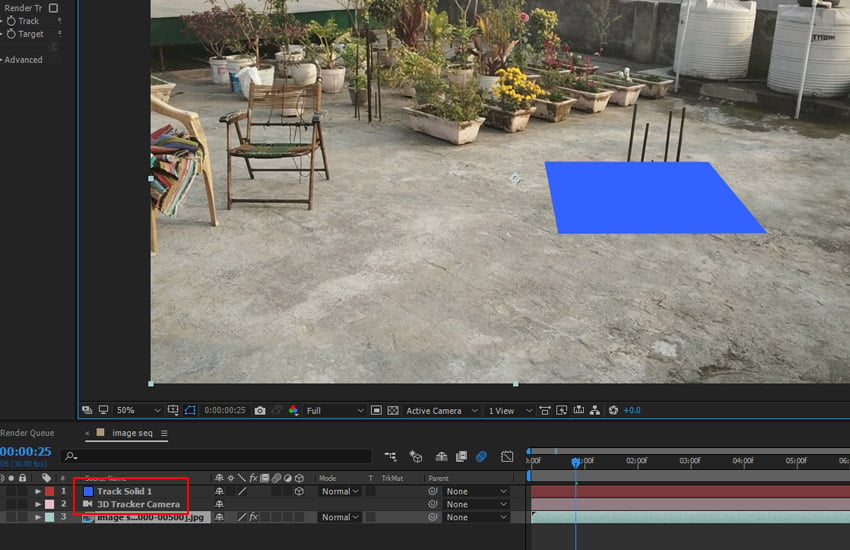
您可以在时间轴中获得一个实体图层和 3D 相机。这个固体层是 占位符并坚持素材并跟随相机。

3D相机
3.将相机数据导出为3ds Max
步骤 1
转到 http://aenhancers.com/viewtopic.php?t=991,您将 发现他们已经发布了一个免费的脚本AE3D,用于After Effects。从以下位置下载脚本 那里。
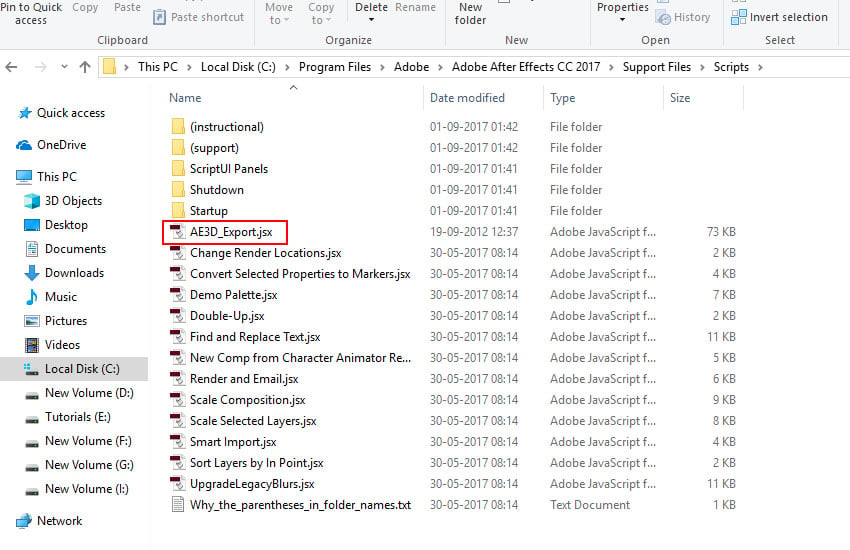
或者,本教程也提供了该脚本。 只需复制脚本并将其粘贴到After Effects的“脚本”文件夹中即可。

AE3D
步骤 2
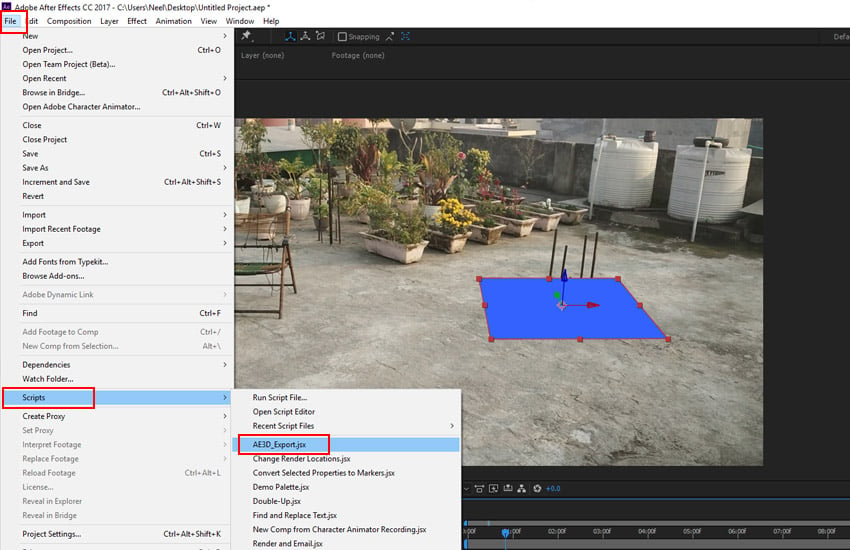
您需要重新启动 After Effects。打开相同的构图 再。选择空对象和 3D 相机图层后,转到文件 >脚本> AE3D_Export.jsx。

文件 > 脚本 > AE3D_Export.jsx
步骤 3
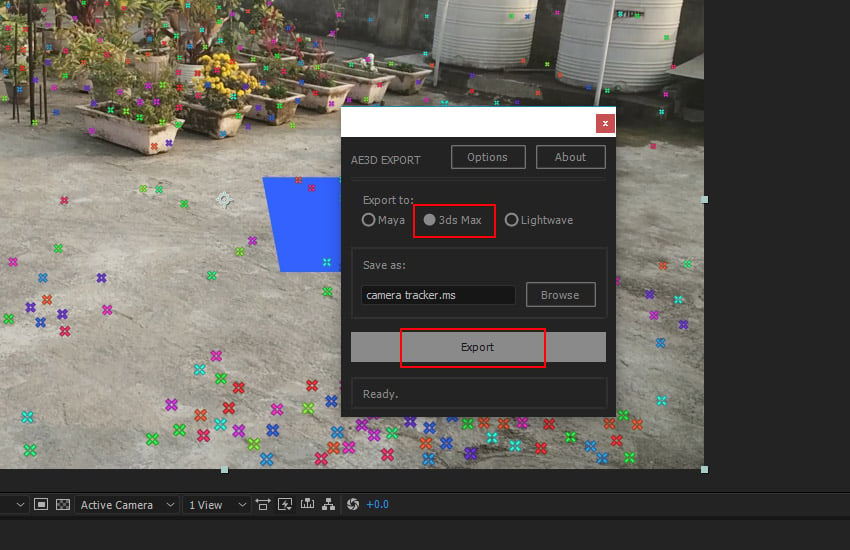
在AE3D窗口中,选择3ds Max选项,将文件名设置为相机 tracker.ms,然后单击导出。这将保存 3ds max 脚本 文件。

相机 tracker.ms
4. 在 3ds Max 中创建场景
步骤 1
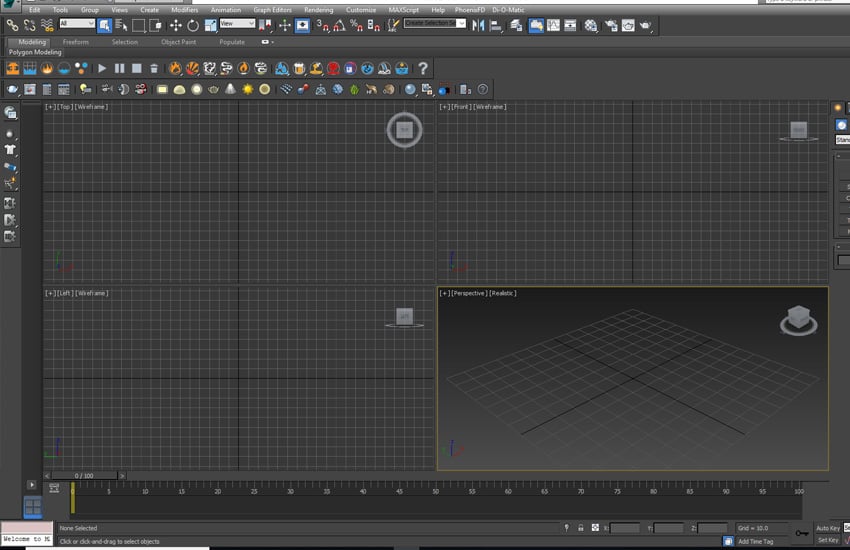
打开 3ds Max。

打开 3ds Max
步骤 2
转到 MAXScript > 运行脚本。

MAXScript > 运行脚本
步骤 3
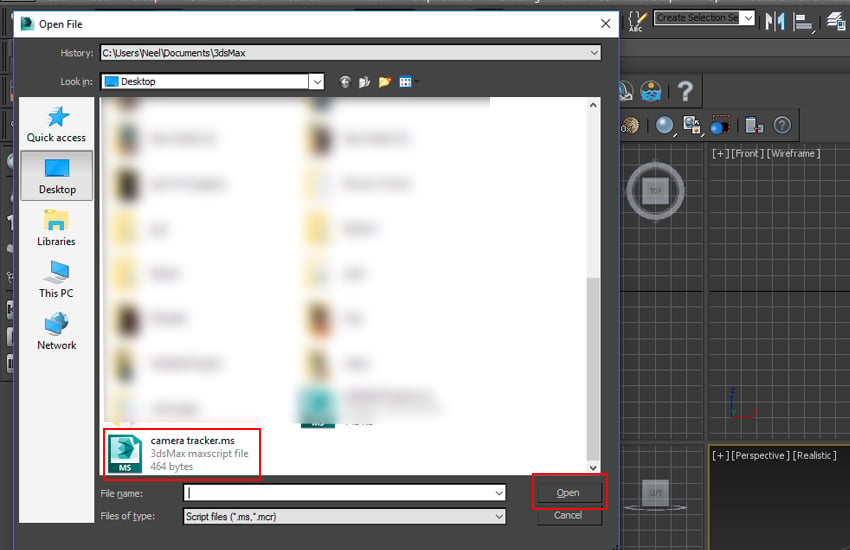
它将打开“打开文件”窗口。在此处选择从After Effects导出的摄像机 tracker.ms 脚本。单击“打开”。

相机 tracker.ms
步骤 4
你会得到一个3D相机和一个假人在场景中。

3D相机和一个假人
步骤 5
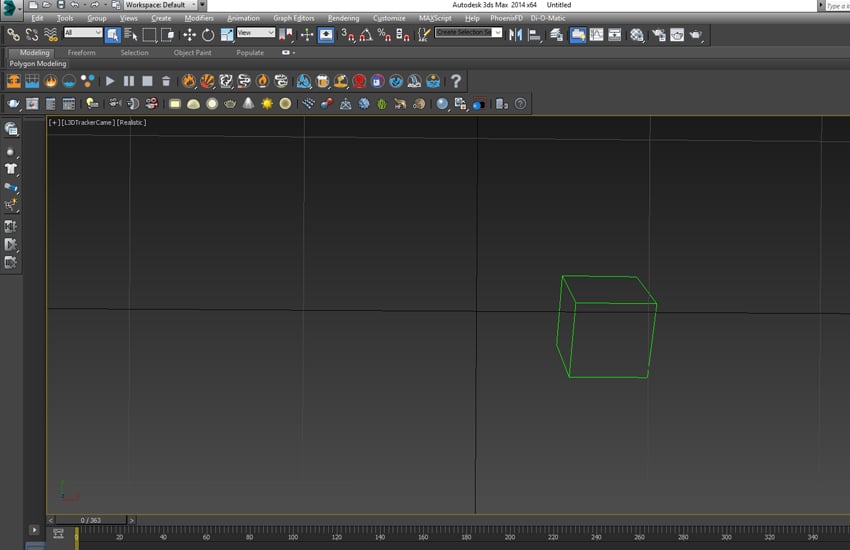
跳入透视视图并按 C 键进行 相机视图。

在透视视图中跳转
步骤 6
现在相机正在向下看,这是 不對。您需要更正相机的坐标。

校正相机坐标
步骤 7
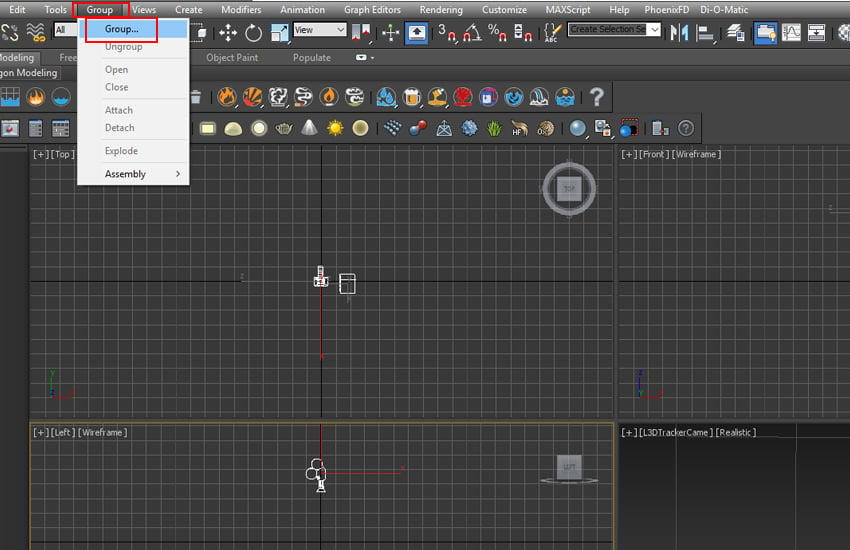
选择相机和假人后,将它们组合在一起。

组相机和假人
步骤 8
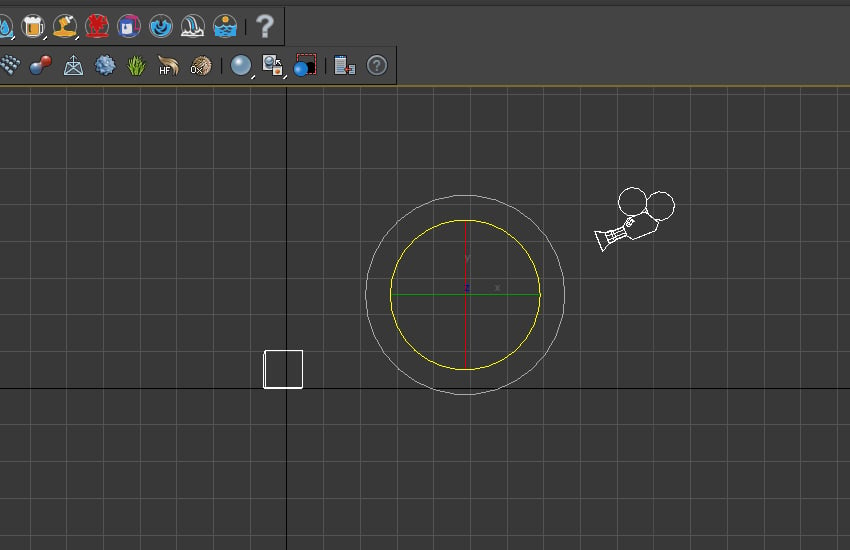
分组后,跳入左侧视口。选择旋转工具 并将其旋转到右侧。你的目标应该是把假人放在 网格线。

Rotate tool
Step 9
再调整一下假人,使其笔直。

调整假人
步骤 10
跳入相机视图。按 Alt-B 键打开视口 配置窗口。打开“使用文件”和“为背景设置动画”选项。单击文件。

视口配置
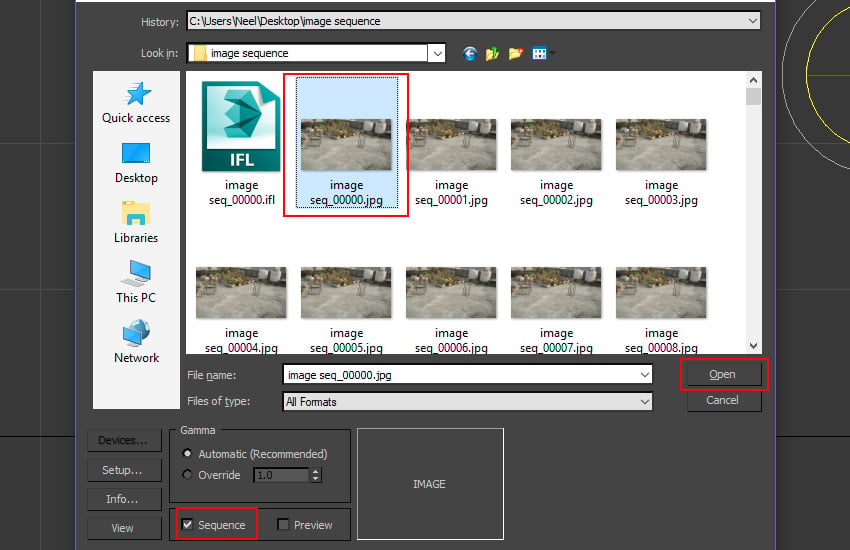
步骤 11
这将打开“选择背景图像”窗口。这里选择第一张图片,转 在序列选项上,然后单击打开。

序列选项
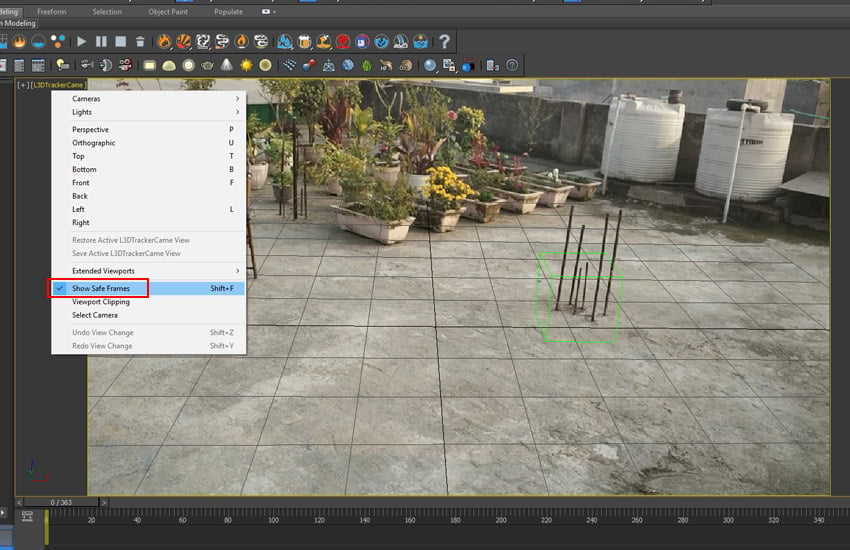
步骤 12
打开相机视图中的显示安全帧选项。 或者,您可以按 Shift-F 键。

显示安全框架选项
步骤 13
现在,您可以在场景中创建任何 3D 资产。我创建了一个倒角 盒子并将其放置在场景中的假人周围。

倒角盒
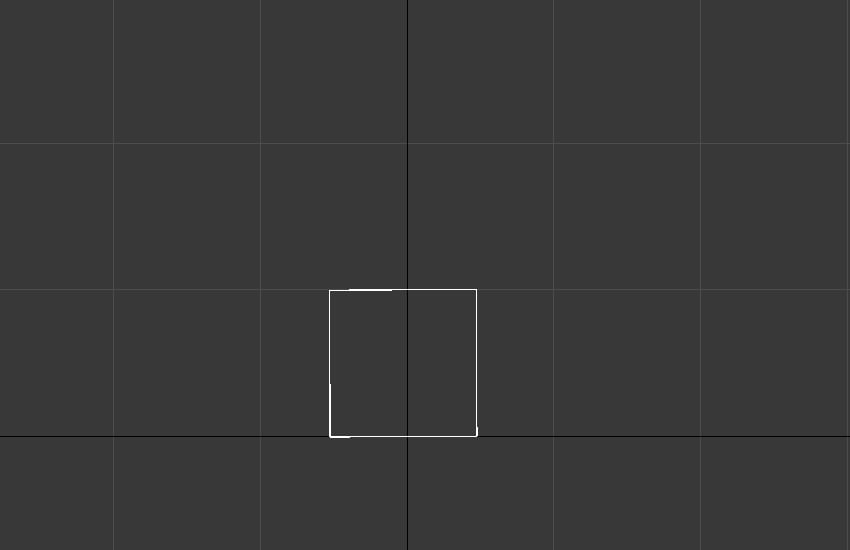
步骤 14
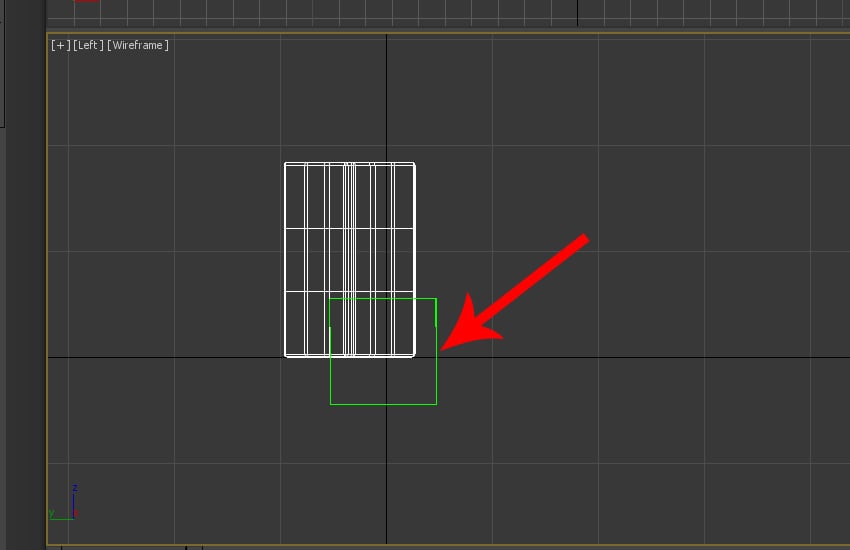
在此阶段,如果渲染整个场景并播放视频,则将 请注意 3D 对象存在一些滑动问题。
为了克服这个问题,你 应将假人放在黑色网格线的一半,如下所示 图像。

避免滑动问题
步骤 15
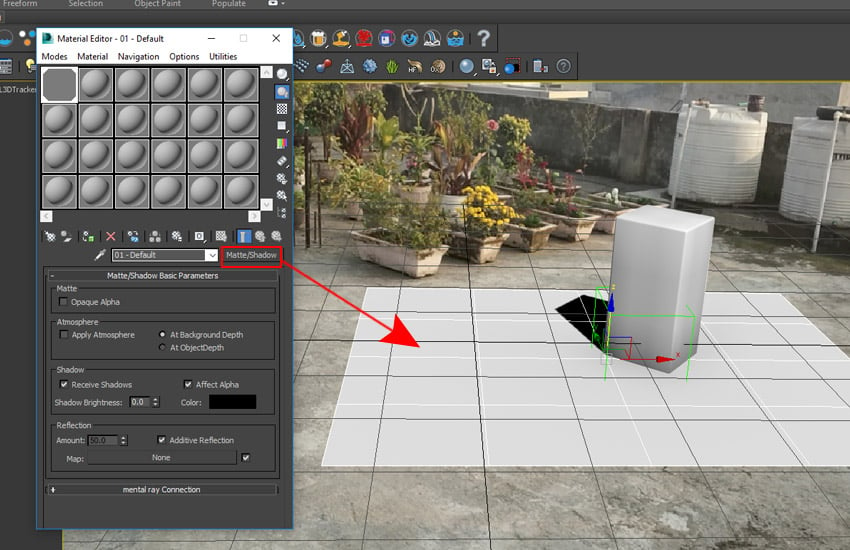
创建一个平面并将其放在 3D 框下方。应用哑光阴影 到飞机上。

哑光阴影
步骤 16
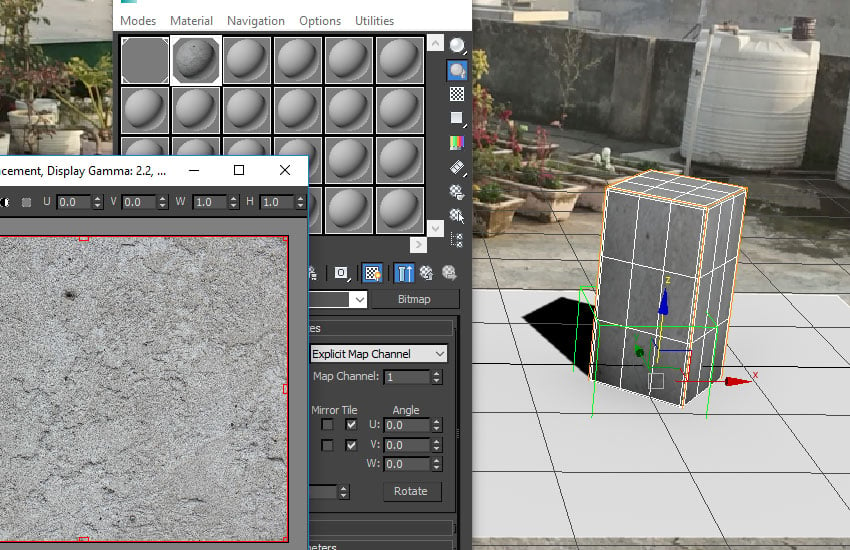
将混凝土纹理应用于盒子。

应用混凝土纹理
步骤 17
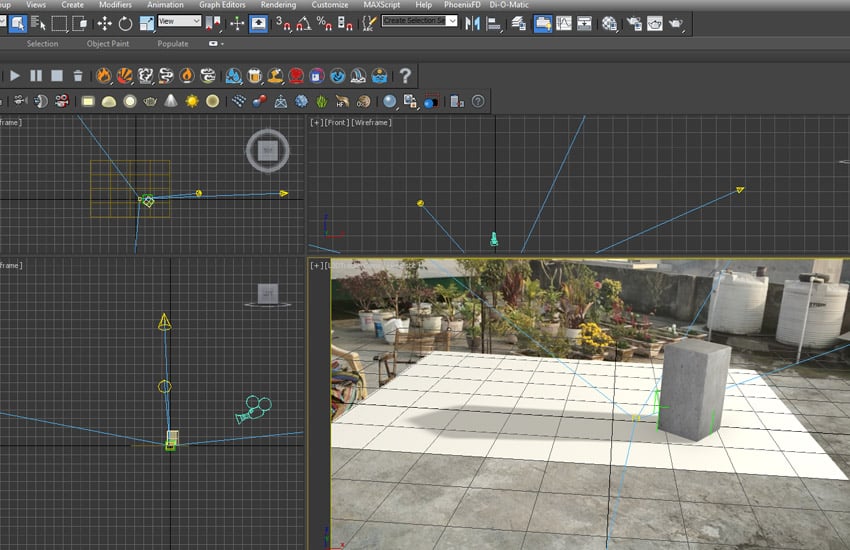
在场景中创建多个光源。您需要检查方向 场景的真实光源和模仿3D中的相同照明结构 现场。

创建多个光源
步骤 18
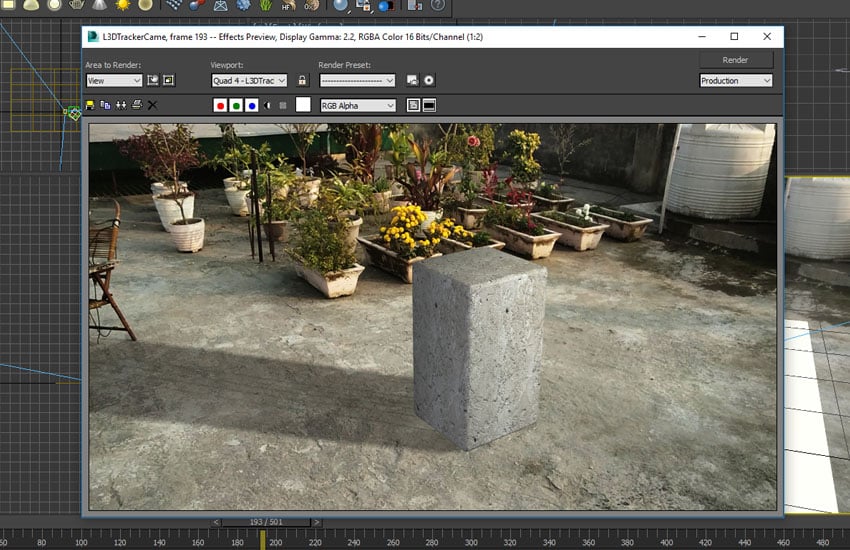
渲染框架,您将看到 3d 混凝土支柱是 与场景完美融合。您现在可以渲染整个序列以及何时 您播放视频,您将看到3D混凝土支柱完美匹配 与现场。

渲染帧
结论
我希望您觉得本教程有趣且有用。在本系列的下一部分中,我将向您展示如何使用 3D 摄像机跟踪系统将动画 3D 序列合并到真人场景中。
原文链接:了解 3DS MAX 3D摄像机跟踪设置:第 2 部分 (mvrlink.com)
















![LeetCode[327]区间和的个数](https://img-blog.csdnimg.cn/a1b92d7512b84a83b8f92567f84e2aad.png)